Приукрасим забытое старое
Для начала — небольшая картинка в качестве эпиграфа. Продолжение — под катом.

На самом деле, сразу после неё следует строка
Да, это - не опечатка, я действительно имею в виду PNJ, а не PNG. Расшифровку сего извращенного термина см. в названии статьи. При следующих упоминаниях этого термина в данной статье имеется в виду обычное PNG-изображение.
Но зачем?
Прежде всего, надо сказать, что актуальность использования данного метода именно с целью экономии траффика стремится к нулю, поскольку, как мне напомнили в комментариях, существует гораздо лучший и более стабильный GZip.
Сжимание кода в PNG - это типичный пример стеганографии (за исключением того, что в нашем случае здесь не слишком много секретности). Этот прием - давно не новость и иногда используется, например, в разных соревнованиях, где каждый байт - на вес золота.
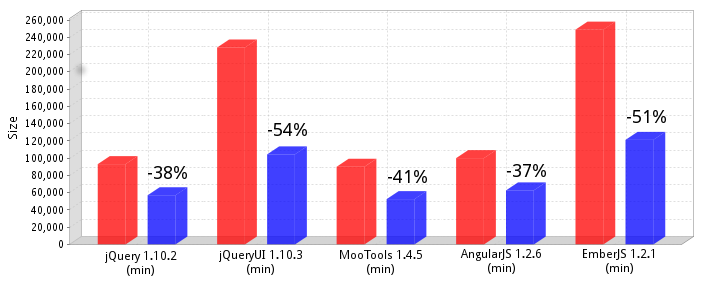
Кроме того, для среднестатистических скриптов размером больше 100 kB статистически наблюдается неплохое уменьшение файла.

То же, но в числах:
Библиотека
Размер min. JS (kB)
Размер в PNG (kB)
jQuery 1.10.2 (minified)
93.107
57.042
-38.7%
jQueryUI 1.10.3 (custom, minified)
228.138
104.316
-54.3%
MooTools 1.4.5 (no-compat, YUI-compressed)
90.109
52.493
-41.7%
AngularJS 1.2.6 (minified)
100.023
62.730
-37.6%
EmberJS 1.2.1 (minified)
248.786
121.167
-51.3%
Как это работает?
Я, грубо говоря, изобрёл велосипед:
- Из JS-кода генерируется PNG-изображение, данные которого заполняются соответствующими байтами из кода по очереди, т. е. в 1 пиксель зашивается 3 байта кода.
- Изображение подгружается браузером
- Специальная JS-библиотека считывает код из изображения на клиенте и выполняет его. Выполняется этот процесс с помощью рисования изображения на HTML5 canvas и считывания значений байтов, которые возвращает метод getImageData из
canvas.getContext('2d').
Как видно, мы возлагаем все на плечи браузера и libpng (или что там у вас), которые и делают всё грязное дело, имплементируя таким способом кроссбраузерный механизм декомпрессии данных.
Кроме того, я заметил, что лучше всего сжимаются изображения ширины и высоты n/3 и 1 пикселей соответственно, поскольку, как я понимаю со своими недалёкими знаниями механизма компрессии PNG, пропадает необходимость сохранения данных о строке пикселя. Например, изображение в форме квадрата со стороной sqrt(n), хоть и выглядит более красиво, но весит почти также, как и JS-код.
И всё-таки, так выглядит jQuery v1.10.2 (minified) в виде квадратной стеганограммы:

Интеграция в реальный продукт
Поскольку хотелось, чтобы вся имплементация сего механизма выглядела наиболее естественно для тех, кто впервые столкнулся с ним, пришлось немного попотеть. После долгих плясок вокруг новоиспеченного скрипта-декодера и глубокого изучения жизненного цикла веб-страницы и скриптов, родилась рабочая библиотека.
Пример страницы<html>
<head>
<title>PNJ Test</title>
<script type="image/javascript" src="jquery.png"></script>
<script type="text/javascript" src="pnj.min.js"></script>
<script type="text/javascript">
pnj.ready(function() {
$('.foo').html('Hello world!');
});
</script>
</head>
<body>
<div class="foo">
Loading...
</div>
</body>
</html>
Увы, обойтись без метода pnj.ready(...) не получилось, поскольку простого способа контроллировать ивенты а-ля *DOMReady я не придумал, а он может сработать до подгрузки всех PNJ-скриптов. Поэтому inline-код страницы приходится заворачивать в такой callback.
Замечания
- Я не эксперементировал с другими форматами и другими типами палитры PNG
- Код тестировался на работоспособность только в Firefox 26.0 и Chromium 31.0.1650.63
- Для mime-типа скрипта, наверное, правильнее было бы использовать
image/png или image/pnj, но хотелось заинтриговать читателя первой картинкой, поэтому осталось javascript.
- Тэг
с PNG-картинкой на самом деле подгружает и кеширует изображение в процессе загрузки страницы, но, поскольку декодирование происходит после DOMReady, приходится все равно пользовался методом pnj.ready(...).
Демо-страница: andrewdunai.com/misc/pnj-demo
Генератор PNJ-изображений: andrewdunai.com/misc/pnj-demo/generate
Дев-версия скрипта-декодера: andrewdunai.com/misc/pnj-demo/pnj.js
Минифицированная версия: andrewdunai.com/misc/pnj-demo/pnj.min.js
PNJ-вариант jQuery 1.10.2 (min): andrewdunai.com/misc/pnj-demo/jquery.png
Спасибо за ваше внимание!