
Речь сегодня пойдет о встраивании расширенного контента в твиты, содержащие ссылку на ваш сайт. Многие наверняка встречались с подобным в Facebook'е или ВК: вы расшариваете в соцсеть некую ссылку, а помимо нее туда автоматически подгружается, например, заголовок, описание и изображение. Вот только поддержка технологии для VK и FB сейчас не является редкостью, а Twitter Cards встречаются не так часто, особенно в рунете.
Twitter Cards или Expanded Tweets позволяют уместить в одном твите больше информации, чем обычно. Помимо текстовой информации поддерживается также графическая и аудио/видео. Поддержка реализована как в официальных twitter-клиентах, так и во многих сторонних. Эта дополнительная информация подгружается только когда пользователь нажмет под твитом с ссылкой кнопку Expand/Details (кнопка зависит от используемого клиента), то есть лента не будет захламлена, даже если каждый твит будет содержать расширенную часть.
Не вижу смысла в копировании и переводе документации, она у твиттера довольно хороша и для понимания не требует особых знаний английского. Расскажу вкратце о возможностях, приведу пару примеров и дам полезные ссылки. Технических сложностей никаких нет.
Итак, как я уже сказал, Twitter Cards (дальше буду называть карточками для удобства) позволяют встраивать контент с сайта в твиты. Но они бывают разных типов:
- Summary Card. Стандартная карточка с заголовком, описанием и изображением.
- Summary Card with Large Image. Та же самая Summary, только больший акцент сделан на изображении.
- Photo Card. Тут все и так ясно, фотокарточка.
- Gallery Card. Мини-галерея из четырех изображений.
- App Card. Карточка приложения в App Store или Google Play.
- App Installs and Deep-Linking. Установка приложения при необходимости и deep-linking (если я верно понял, подразумевается переход в указанное приложение).
- Player Card. Карточка с медиа-плеером.
- Product Card. Карточка товара (для интернет-магазинов).
Как видно, возможности довольно широки. При использовании стоит учитывать особенности работы с изображениями. Они не только могут обрезаться, но и ведут себя по-разному. Например, в Summary они являются ссылкой на страницу, а в Gallery — открывается окно с полной версией изображения.
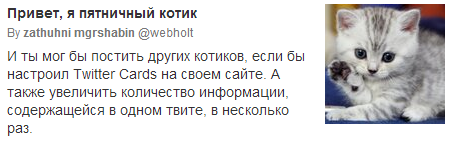
Перейдем ближе к делу. Работает все это на основе метаразметки. Допустим, для получения изображения, находящегося в начале поста, на страницу были добавлены следующие метатеги:
<meta name="twitter:card" content="summary">
<meta name="twitter:creator" content="@webholt">
<meta name="twitter:title" content="Привет, я пятничный котик">
<meta name="twitter:description" content="И ты мог бы постить других котиков, если бы настроил Twitter Cards на своем сайте. А также увеличить количество информации, содержащейся в одном твите, в несколько раз.">
<meta name="twitter:image" content="http://gwer.github.io/twi-cards/img/cat1.jpg">
На всякий случай поясню, что и зачем.
- twitter:card — тип карточки. В данном случае можно опустить, так как summary идет по-умолчанию.
- twitter:creator — твиттер автора (контента, сайта).
- twitter:title — заголовок. До 70 символов.
- twitter:description — описание. До 200 символов.
- twitter:image — ссылка на изображение. Обязательно абсолютная.
Нетрудно понять, что 120 символов самого твита (минус 20 на ссылку), 270 символов в карточке и изображение с большей вероятностью привлекут пользователя к хорошему сайту, нежели просто твит со ссылкой.
Кстати, многие сайты, организующие автоматический постинг новых страниц в твиттер, нередко пользуются сторонними хостингами изображений, чтобы подгружать их (изображения) в твиты. Описываемые карточки могут оказаться неплохой альтернативой. А особо внимательные могли заметить, что информация, размещаемая в карточке, может вообще не соответствовать содержимому страницы (но я вам этого не говорил).
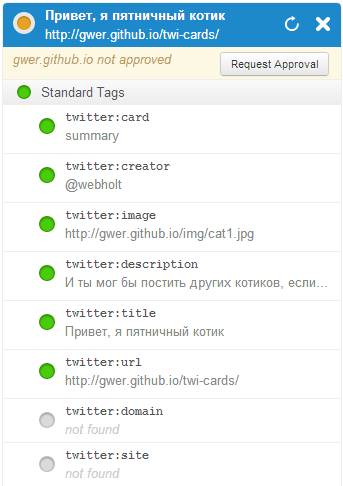
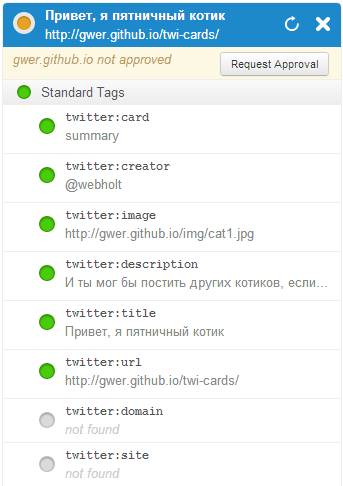
К сожалению, недостаточно просто добавить теги. Необходимо
Скрин для наглядности

Но все не так страшно, как может показаться. Жмете Request Approval, видите уже заполненную форму. Можно что-то подредактировать по желанию, заполнить нужно только Website Description. Я туда честно написал «Site for tests of twi-cards», нажал Request Approval и… И увидел сообщение:
Thanks for applying to be part of Twitter's cards service. We'll review your request as soon as possible. Expect a few weeks for turn-around time. You will receive an email when your request has been reviewed.
Признаться, эти вот few weeks меня несколько расстроили. Но, как выяснилось, одобрение проходит в течение минуты-двух. Вероятно, эта оговорка там висит либо с прошлых времен, когда одобрение происходило дольше, либо на случай, если вдруг весь Хабрахабр начнет аппрувить свои сайтики.
После этого можно постить ссылку, с которой проходили одобрение, в твиттер, и она должна нести в себе новую карточку. Кроме того, карточки будут доступны и на любых других страницах с прописанными метатегами, находящимися на одобренном домене (и его поддоменах). Краулер работает сравнительно шустро. Даже переиндексация уже проиндексированных страниц происходит в течение получаса, хотя официально говорится, что примерно раз в неделю (и тут с большим запасом работают). Если нужно переиндексировать страницу еще быстрее, можно просто к ссылке добавить якорь или GET-параметр, и постить ее, а не оригинальную.
Во избежание недопониманий, сразу отмечу, что одобрение происходит только для одного типа карточек. Объясню на еще одном примере.
Допустим, Summary Card мы нам одобрили, они работают, новые страницы индексируются. И вот мы вставляем в одну из страниц метатеги:
<meta name="twitter:card" content="gallery">
<meta name="twitter:creator" content="@webholt">
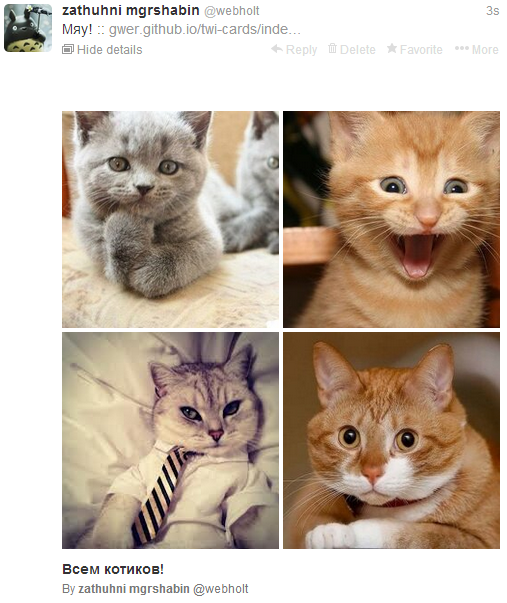
<meta name="twitter:title" content="Всем котиков!">
<meta name="twitter:image0" content="http://gwer.github.io/twi-cards/img/cat2.jpg">
<meta name="twitter:image1" content="http://gwer.github.io/twi-cards/img/cat3.jpg">
<meta name="twitter:image2" content="http://gwer.github.io/twi-cards/img/cat4.jpg">
<meta name="twitter:image3" content="http://gwer.github.io/twi-cards/img/cat5.jpg">
Казалось бы, все должно работать, но нет. Проблема в том, что одобрена только Summary Card, а это Gallery Card. Чтобы заработали и они, нужно снова сходить к валидатору и одобрить страницу, размеченную под этот тип карточек. Заодно убедитесь, что разметка правильная. Проходим валидацию, получаем аппрув и…

Профит!
Теперь в пределах одобренного домена можно добавлять страницы как с Summary Card, так и с Gallery Card, и они будут прекрасно распознаваться и отображаться. Для остальных типов карточек, естественно, нужно одобрять соответствующие типы аналогичным образом.
Естественно, здесь я все привожу для примеров. Вручную прописывать в реальных проектах ничего не нужно. Дописать функциональность для реализации описанных возможностей на знакомой CMS не должно составить труда любому веб-разработчику. Для WordPress, Blogger и Tumblr существуют уже готовые решения.
И также замечу, что данный пост не стоит считать исчерпывающим руководством. Здесь не описаны другие виды карточек и все доступные параметры (можно указывать, например, не только твиттер автора, но и твиттер сайта). Я лишь рассказал о существовании возможности реализации подобного и показал простейшие примеры. После этого с остальным без труда поможет разобраться официальная документация.
PS: Замечу, что используемая разметка основана на стандарте Open Graph. Он используется, например, VK и FB, о чем я говорил в начале поста. Единственное отличие — вместо twitter:title, twitter:description и twitter:image используются og:title, og:description, og:image и добавляется og:url, содержащий ссылку на страницу. К счастью, твиттер поддерживает смешивание Twitter Cards и Open Graph, без необходимости дублирования метатегов. Пример смешивания из документации. Если делать так, то заодно появятся карточки страниц и при постинге ссылок на них в другие соцсети.
Upd: Дельное замечание от shurph:
Стоит отметить, что есть ещё одна особенность: как видно из вашего же примера, если нужно указать несколько тегов изображений, то для твиттера следует использовать twitter:image0, twitter:image1, twitter:image2, twitter:image3 и т.д., в то время как в Open Graph используется просто og:image для всех изображений.
Действительно, при использовании Gallery Card нужно это учитывать. То есть, если и в других соцсетях требуется, чтоб было изображение, то нужно либо выбирать одно из четырех и добавлять его в og:image, либо дублировать все изображения в 4 og:image. В таком случае у пользователя, постящего в VK/FB, будет возможность выбрать одно из предложенных изображений (у FB, кстати, интерфейс выбор реализован на удивление лучше).