В этом посте хочется поделиться личным опытом создания продукта с нуля. Путь «а давайте запилим/скопируем и выкинем на рынок» мы уже проходили. Такой подход чуть не убил нашу компанию.

По статистике, около 50% фич среднестатистического продукта никогда не используются и только 12% опций клиенты используют активно. Как всегда попадать в эти 12% функционала? А что, если я сам не являюсь пользователем этого продукта? Как сделать продукт простым и удобным? Наконец, стоит ли его вообще делать нашей компании? И как понять, будет ли продукт востребован рынком еще до его создания?
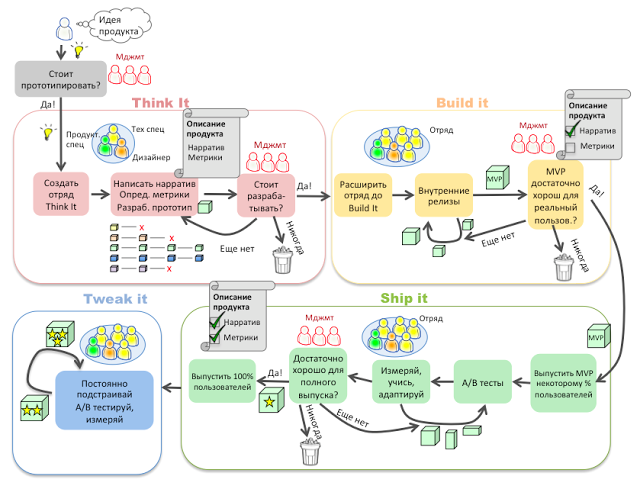
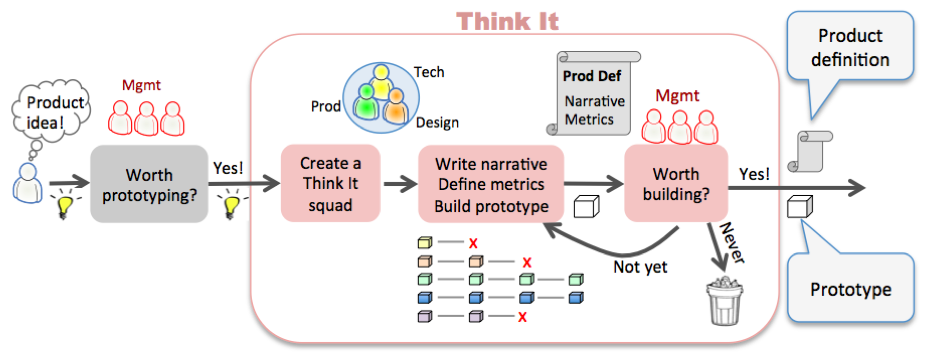
Я помню этот день, как будто все случилось только вчера. В понедельник 27 января 2014 года совершенно случайно наткнулся на документ «How Spotify builds products». Этот небольшой мануал уложил 3 предыдущих года разработки, десятки статей и несколько тренингов в стройную систему в голове. Схема всего процесса из мануала приведена в заголовке поста.
В кратчайшие строки мы перестроили наш процесс и подходы к разработке в соответствии с методологией Spotify. Подробнее об этом читайте тут. Вторым важным шагом, который кстати не упомянут в этом документе, является Эмпатия (в данном контексте глубокое понимание клиентов и его проблем). Эмпатия – как раз то, что нужно делать, если вы сами не являетесь пользователем продукта. На старте мы ничего не понимали в той предметной области, куда собирались сунуться.

Когда все было готово, мы всей командой устроили мозговой штурм. Нам нужны были идеи, много идей, очень много идей. Каждый из нас представлял себя в роли покупателя, в роли админа, в роли тех. специалиста. Мы придумывали сценарии и писали на стикерах идеи, а затем группировали их по разным признакам. В итоге получилось следующее:

Как результат, вся команда уже на этом этапе была глубоко погружена в предметную область, хотя с живыми клиентами общался только я.
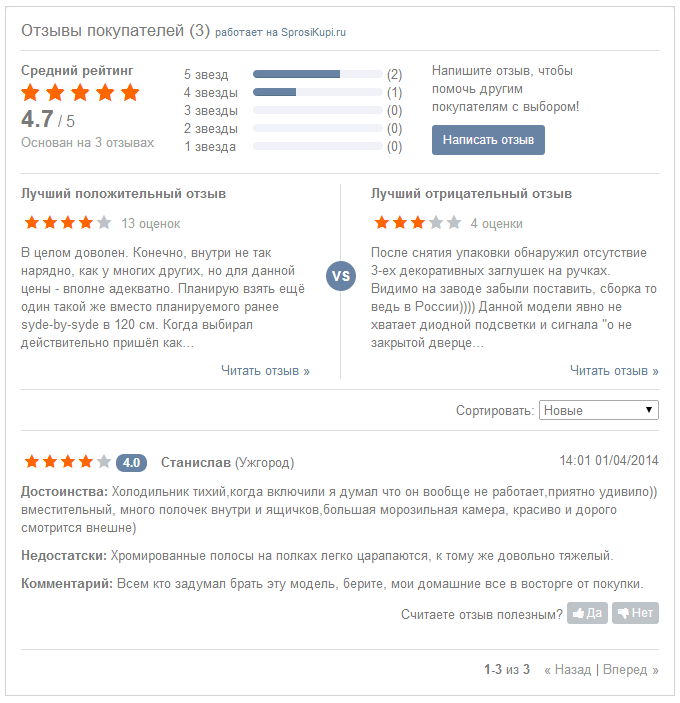
Следующим нашим шагом было прототипирование. Занимался у нас этим не специально обученный человек, а каждый член команды. Для большего удобства мы распечатали шаблоны для бумажного прототипирования (см. в конце поста)и описали 3 стандартных сценария: покупатель выбирает товар и знакомится с отзывами других клиентов, сотрудник магазина модерирует отзывы, технический специалист устанавливает систему на сайт.

Далее каждый из нас рассказывал про свои прототипы, мы отмечали лучшие решения и интересные идеи. В конце концов, по каждому сценарию у нас получился прототип-Франкенштейн, собранный из макетов всех ребят. Еще полчаса с карандашом и у нас были финальные варианты бумажных прототипов.

В идеале, нужно было бы пойти с этими прототипами к клиентам и дать им поиграться с этим материалом. Этот шаг мы решили пропустить и сразу сделать Mockup. Для этих целей была куплена тема на Bootstrap за $20 и за несколько часов создан симпатичный Mockup.
Еще за пару часов была сделана презентация несуществующего продукта с нашими мокапами и разослана нескольким клиентам. После вопросов: «Когда можно купить?» и «Сколько стоит?» — стало понятно, что как минимум, живой прототип нужно делать!

В общей сложности на Эмпатию и этап «Think IT» мы потратили около 1,5 месяцев. Эта работа велась параллельно основной деятельности компании. С уверенностью могу сказать – это время потрачено не зря. Мы ответили на ключевые вопросы, вникли в предметную область, определили набор функционала для MVP и подготовили прототипы, проверили саму идею и нашли более 15 бета-тестеров.
Бумажные прототипы это хорошо, но теперь их нужно оформить в виде, пригодном для наших разработчиков. Мы работаем по Scrum, поэтому первым делом нам нужно было из прототипов сделать StoryMap. Для этого мы наклеили на стены листы от флипчарта, а сверху прилепили наши бумажные прототипы. Далее порезали эти прототипы на Цели (синие листы), цели на таски (оранжевые листы), таски на простейшую реализацию (зеленые листы) и затем простейшую реализацию облагородили фичами (желтые листы).

Делали мы это в команде в первый раз и возникало много вопросов. Если мы делаем MVP, то нужно ли делать прототипы (а соответственно и StoryMap)продукта на вырост или достаточно того, что приблизительно войдет в MVP? Насколько сильно нужно детализировать Таски и сами Фичи? Как получившийся StoryMap порезать на релизы, а релизы на итерации?
Сегодня у нас началась четвертая итерация и первоначальные взгляды на вопросы выше немного поменялись:
1. В MVP мы включили только те опции, которые:
2. Если посмотреть на фото выше, то в первый релиз для клиентов мы включили почти все таски (оранжевые листы). Наш релиз был очень «плоский» и сильно растянут в ширину. В таком подходе мы увидели следующие минусы:
3. Чтобы избежать рисков п.2 и как можно раньше дать клиентам уже работающий продукт (но пока еще не MVP) мы обрезали релиз в ширину и немного увеличили «глубину». Да, в первом релизе для пользователей мы не сможем проверить все гипотезы, но преимуществ такого подхода значительно больше!
Схема самого шага Build IT представлена ниже. По сути, в течение ближайших 1,5 месяцев мы будем с каждой итерацией приближаться к MVP и открытому бета тесту. В нашем случае мы не ждем этапа Ship IT для запуска живых пользователей. Наши Альфа тестеры будут работать с продуктам уже на стадии Build IT.

Кстати, все те идеи, которые мы набросали на этапе Think IT, я перенес в отдельный документ IdeaLog. Этот документ предоставляет из себя .xls файл, где на первой странице представлен список продуктов/модулей (например: authorization, search и т.п.), а на второй – идеи в формате JobStory (см. полезные ссылки). У каждой идеи указан автор, дата, тип (JobStory, Epic, Theme) и к какому продукту/модулю она относится. В таком виде легко выбрать все идеи, касающиеся нового продукта. Или выбрать идеи новых продуктов.
Когда мы внедрили Scrum, мы существенно увеличили скорость разработки. И перед нами встал новый порос: «Что за хрень мы с такой скоростью делаем»? Данный подход позволил перевести количество в качество. Мы только в начале пути, но результаты – поразительны! Надеюсь, наш опыт поможет и вам. Буду рад вопросам и личным советам в комментариях.
Полезные ссылки по теме:

По статистике, около 50% фич среднестатистического продукта никогда не используются и только 12% опций клиенты используют активно. Как всегда попадать в эти 12% функционала? А что, если я сам не являюсь пользователем этого продукта? Как сделать продукт простым и удобным? Наконец, стоит ли его вообще делать нашей компании? И как понять, будет ли продукт востребован рынком еще до его создания?
Я помню этот день, как будто все случилось только вчера. В понедельник 27 января 2014 года совершенно случайно наткнулся на документ «How Spotify builds products». Этот небольшой мануал уложил 3 предыдущих года разработки, десятки статей и несколько тренингов в стройную систему в голове. Схема всего процесса из мануала приведена в заголовке поста.
В кратчайшие строки мы перестроили наш процесс и подходы к разработке в соответствии с методологией Spotify. Подробнее об этом читайте тут. Вторым важным шагом, который кстати не упомянут в этом документе, является Эмпатия (в данном контексте глубокое понимание клиентов и его проблем). Эмпатия – как раз то, что нужно делать, если вы сами не являетесь пользователем продукта. На старте мы ничего не понимали в той предметной области, куда собирались сунуться.
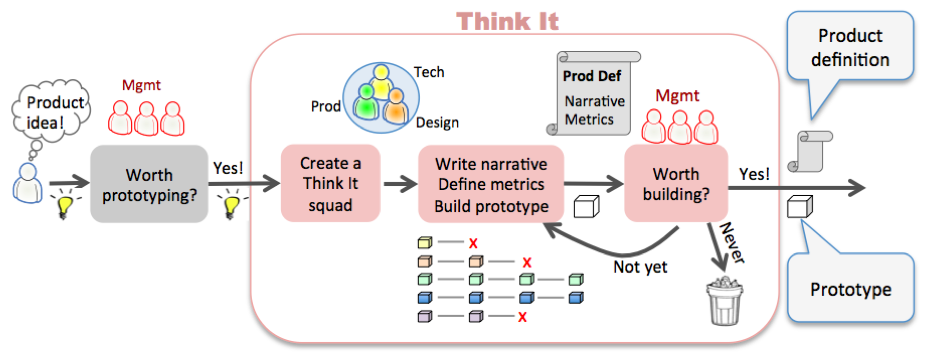
И вот, наконец, мы подошли к первому шагу «Think IT»

- Первым делом мы сами для себя ответили на такие важные вопросы: Зачем мы это делаем? Какие выгоды/преимущества мы хотим получить от этой затеи? Почему мы будем делать именно это, а не 10 других возможных продуктов?
- Далее мы сформулировали ключевые метрики, которые наш продукт будет улучшать для наших клиентов.
- Также сформулировали гипотезы продукта (те допущения, которые будут проверены на реальных клиентах). Основные гипотезы две: гипотеза ценности продукта для клиента и гипотеза роста (как этот продукт будет распространяться).
Когда все было готово, мы всей командой устроили мозговой штурм. Нам нужны были идеи, много идей, очень много идей. Каждый из нас представлял себя в роли покупателя, в роли админа, в роли тех. специалиста. Мы придумывали сценарии и писали на стикерах идеи, а затем группировали их по разным признакам. В итоге получилось следующее:

Как результат, вся команда уже на этом этапе была глубоко погружена в предметную область, хотя с живыми клиентами общался только я.
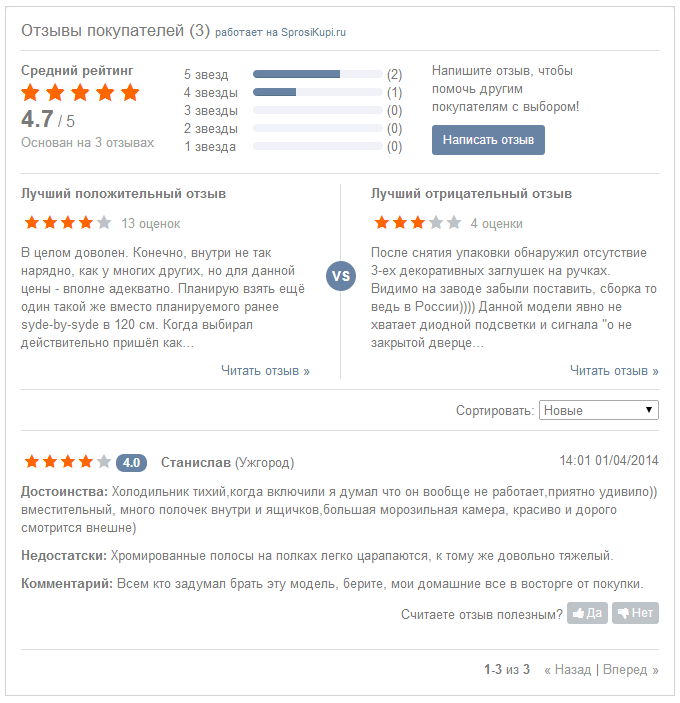
Следующим нашим шагом было прототипирование. Занимался у нас этим не специально обученный человек, а каждый член команды. Для большего удобства мы распечатали шаблоны для бумажного прототипирования (см. в конце поста)и описали 3 стандартных сценария: покупатель выбирает товар и знакомится с отзывами других клиентов, сотрудник магазина модерирует отзывы, технический специалист устанавливает систему на сайт.

Далее каждый из нас рассказывал про свои прототипы, мы отмечали лучшие решения и интересные идеи. В конце концов, по каждому сценарию у нас получился прототип-Франкенштейн, собранный из макетов всех ребят. Еще полчаса с карандашом и у нас были финальные варианты бумажных прототипов.

В идеале, нужно было бы пойти с этими прототипами к клиентам и дать им поиграться с этим материалом. Этот шаг мы решили пропустить и сразу сделать Mockup. Для этих целей была куплена тема на Bootstrap за $20 и за несколько часов создан симпатичный Mockup.
Еще за пару часов была сделана презентация несуществующего продукта с нашими мокапами и разослана нескольким клиентам. После вопросов: «Когда можно купить?» и «Сколько стоит?» — стало понятно, что как минимум, живой прототип нужно делать!

В общей сложности на Эмпатию и этап «Think IT» мы потратили около 1,5 месяцев. Эта работа велась параллельно основной деятельности компании. С уверенностью могу сказать – это время потрачено не зря. Мы ответили на ключевые вопросы, вникли в предметную область, определили набор функционала для MVP и подготовили прототипы, проверили саму идею и нашли более 15 бета-тестеров.
Что теперь? Начинаем кодить (Build IT)!
Бумажные прототипы это хорошо, но теперь их нужно оформить в виде, пригодном для наших разработчиков. Мы работаем по Scrum, поэтому первым делом нам нужно было из прототипов сделать StoryMap. Для этого мы наклеили на стены листы от флипчарта, а сверху прилепили наши бумажные прототипы. Далее порезали эти прототипы на Цели (синие листы), цели на таски (оранжевые листы), таски на простейшую реализацию (зеленые листы) и затем простейшую реализацию облагородили фичами (желтые листы).

Делали мы это в команде в первый раз и возникало много вопросов. Если мы делаем MVP, то нужно ли делать прототипы (а соответственно и StoryMap)продукта на вырост или достаточно того, что приблизительно войдет в MVP? Насколько сильно нужно детализировать Таски и сами Фичи? Как получившийся StoryMap порезать на релизы, а релизы на итерации?
Сегодня у нас началась четвертая итерация и первоначальные взгляды на вопросы выше немного поменялись:
1. В MVP мы включили только те опции, которые:
- Позволяют проверить гипотезы.
- В необходимости которых мы уверены на 100% (были классные идеи, но на текущем этапе не ясно, сработают ли они).
- Без которых просто невозможно использовать продукт и которые не вошли в п.1.
2. Если посмотреть на фото выше, то в первый релиз для клиентов мы включили почти все таски (оранжевые листы). Наш релиз был очень «плоский» и сильно растянут в ширину. В таком подходе мы увидели следующие минусы:
- Мы сможем предоставить больше возможностей, но они будут жутко неудобны и ограничены.
- Стремясь охватить максимум тасков, мы сильно оттягиваем момент начала использования продукта живыми клиентами, а значит есть риск сделать ненужную клиентам опцию.
3. Чтобы избежать рисков п.2 и как можно раньше дать клиентам уже работающий продукт (но пока еще не MVP) мы обрезали релиз в ширину и немного увеличили «глубину». Да, в первом релизе для пользователей мы не сможем проверить все гипотезы, но преимуществ такого подхода значительно больше!
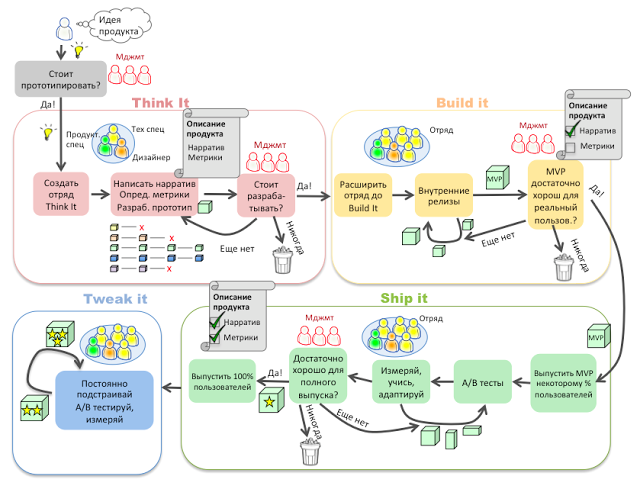
Схема самого шага Build IT представлена ниже. По сути, в течение ближайших 1,5 месяцев мы будем с каждой итерацией приближаться к MVP и открытому бета тесту. В нашем случае мы не ждем этапа Ship IT для запуска живых пользователей. Наши Альфа тестеры будут работать с продуктам уже на стадии Build IT.

Кстати, все те идеи, которые мы набросали на этапе Think IT, я перенес в отдельный документ IdeaLog. Этот документ предоставляет из себя .xls файл, где на первой странице представлен список продуктов/модулей (например: authorization, search и т.п.), а на второй – идеи в формате JobStory (см. полезные ссылки). У каждой идеи указан автор, дата, тип (JobStory, Epic, Theme) и к какому продукту/модулю она относится. В таком виде легко выбрать все идеи, касающиеся нового продукта. Или выбрать идеи новых продуктов.
Заключение
Когда мы внедрили Scrum, мы существенно увеличили скорость разработки. И перед нами встал новый порос: «Что за хрень мы с такой скоростью делаем»? Данный подход позволил перевести количество в качество. Мы только в начале пути, но результаты – поразительны! Надеюсь, наш опыт поможет и вам. Буду рад вопросам и личным советам в комментариях.
Полезные ссылки по теме: