
Ratchet — так называется HTML5-фреймворк для быстрого прототипирования мобильных приложений, который 1,5 года назад создали те же парни, которые когда-то выпустили Bootstrap.
Инструмент позволяет быстро создать красивый интерфейс мобильного приложения — и дает вам красивые стили и замечательные иконки, согласованные с гайдлайном в зависимости от платформы. Можно сделать прототип, а можно завернуть в PhoneGap и без особых усилий получить сравнимый с нативным интерфейс приложения в продакшене.
Фреймворк очень прост в использовании и прекрасно документирован.
Я являюсь поклонником Ratchet с момента выхода первой версии. Тогда он был доступен только под iOS.
Не так давно вышла вторая версия, которая наряду с iOS поддерживает Android. Ура-ура!
(правда, обратной совместимости с первой версией нет)
Кому интересно про новые возможности Ratchet 2.0 — прошу под кат!
Лицензии
Ratchet выпускается под MIT-лицензией.
Документация к нему распространяется под лицензией CC BY 3.0
Начало
Скачиваем фреймворк и видим такую структуру — стили, js и иконки
ratchet/
├── css/
│ ├── ratchet.css
│ ├── ratchet.min.css
│ ├── ratchet-theme-android.css
│ ├── ratchet-theme-android.min.css
│ ├── ratchet-theme-ios.css
│ ├── ratchet-theme-ios.min.css
├── js/
│ ├── ratchet.js
│ └── ratchet.min.js
└── fonts/
├── ratchicons.eot
├── ratchicons.svg
├── ratchicons.ttf
└── ratchicons.woff
*.min.css и *.min.js ровно такие же, как одноименные файлы без min, только сжатые.
Как мы видим, доступны стили под iOS, под Android и базовый стиль.
Менять внешний вид приложения вы теперь можете просто подключая нужный файлик стилей и вообще не трогая html. По мне, так это самое вкусное в новом фреймворке.
Чтобы начать работу, читаем страничку Getting Started, там же есть шаблон html, который удобно использовать для начала работы.
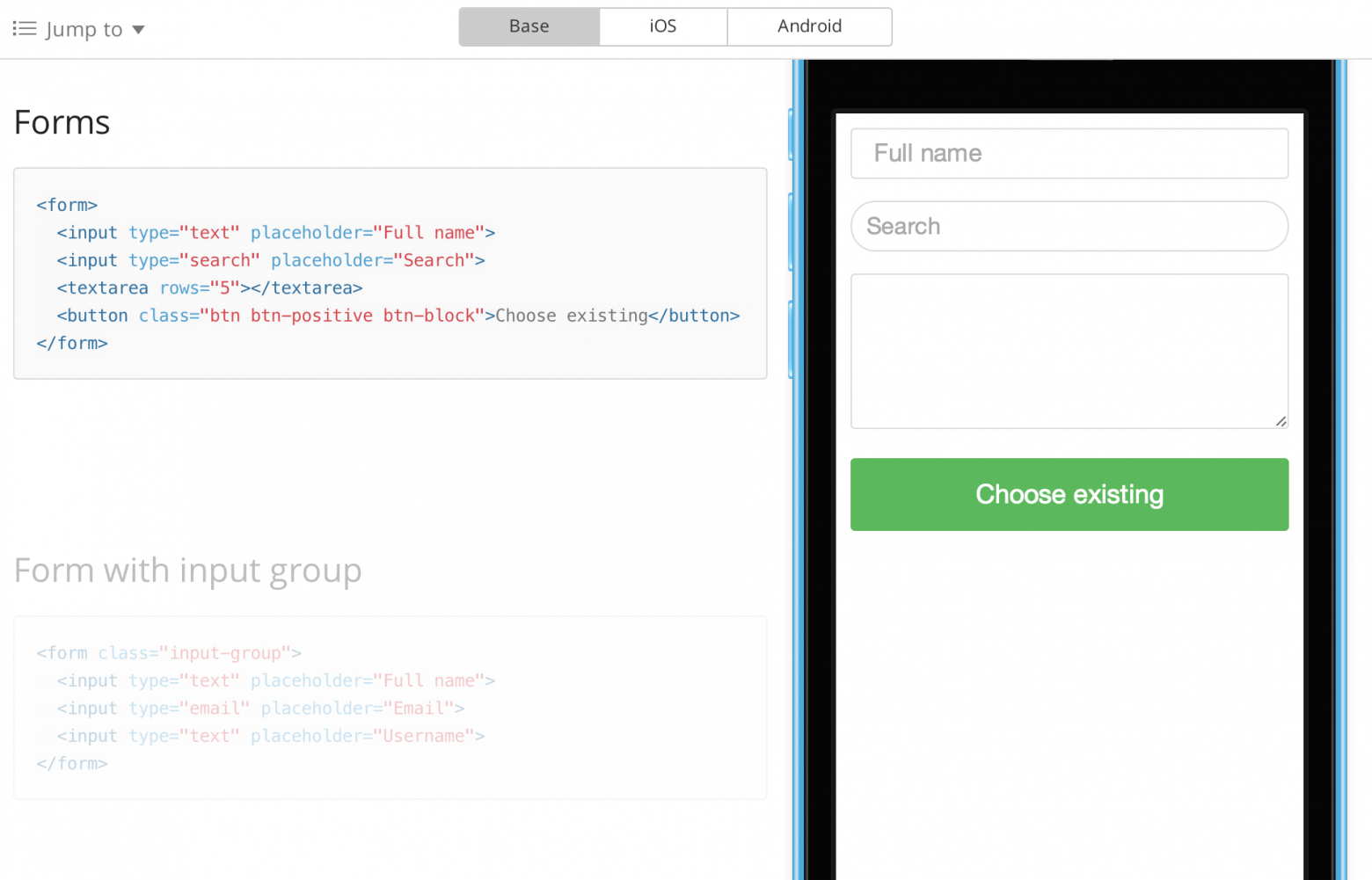
Компоненты

Фреймворк содержит все основные компоненты, которые могут понадобиться разработчикам — хедер, кнопки, списки, элементы форм, табики и т.д.
Просматривать их — одно удовольствие.
Попробуйте сами, просто скроллируя вниз.
Внешний их вид показан во всех трех вариантах — под iOS, под Android и базовом (переключатель между ними появляется, если, опять же, начать скроллить вниз).
По мне, базовый стиль самый красивый.
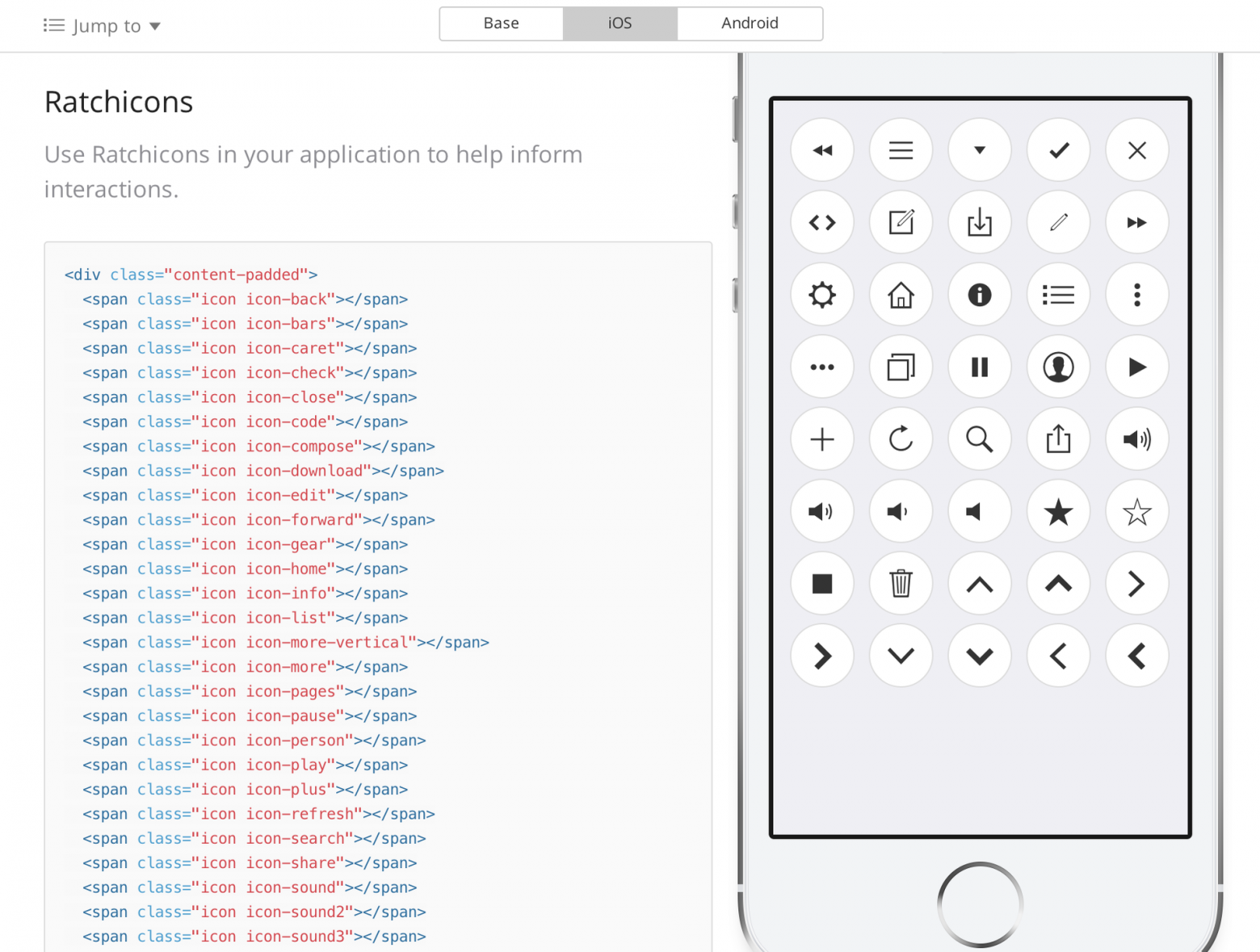
Иконки доступны в качестве отдельного шрифта. Ну разве не симпатяжки?

Ссылки
Вся документация доступна на сайте проекта. Очень понятная, полная и хорошо проиллюстрированная.
Пересказывать ее смысла не вижу — лучше, чем ребята уже написали, я не напишу.
Разобраться там очень легко, и вообще интерфейс их документации легко выигрывает приз за лучшую подачу информации.
Основная документация
На английском http://goratchet.com/
На русском http://rusratchet.org/
А также
Ratchet на Гитхабе https://github.com/twbs/ratchet
Первая версия, для тех, кто хочет создать что-то в стилях старых версий iOS http://goratchet.com/1.0.2/
(NB! Обратной совместимости нет)
P.S.
Фреймворк стал одним из моих любимцев. Отлично годится и для быстрого прототипирования, и для продакшена — как для мобильной версии сайта, так и в качестве мобильного приложения (в последнем случае его надо завернуть в PhoneGap).
Всем удачи и приятной работы над проектами!