Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Dat — data package management. Это инструмент, который позволяет обмениваться большими наборами данных с целью построения совместного рабочего процесса, подобно git с исходными файлами. Важно упомянуть, что текущий статус проекта pre-alpha.

Очень интересная штука для не менее интересных UI/UX задач. Интерфейс сервиса позволяет вам нарисовать любой произвольный жест, после чего GestureKit сгенерирует ключ для вашего жеста, с помощью которого вы сможете обращаться к обработчику данного события. Плюс ко всему это доступно не только для iOS или Android, но и для веба благодаря gesturekit.js. То есть в целом это некий провайдер неординарных событий.
Remark.js позволяет создавать слайдшоу с помощью Markdown разметки. Поддерживает широкий диапозон подцветки синтаксиса. На выходе получаются отзывчивые слайды, подстраивающиеся под разрешение и совместимые с различными «трогательными» устройствами.

Velocity.js — это jQuery плагин, который основательно меняет представление о JavaScript DOM анимации и со временем должен стать заменой классического $.animate(). Все дело в том, что Velocity работает значительно быстрее. Это связано не только с производительностью, но и с визуальным восприятием анимации человеком. Согласитесь, практически вся DOM анимация недостаточно плавна и немного подлагивает. Проблема решается с помощью двух приемов: синхронизация DOM (Preventing 'layout thrashing') и кеширование запросов чтобы свести к минимому количество обращений к DOM.
Поделюсь еще статьей на эту тему от David Walsh — «CSS vs. JS Animation: Which is Faster?».

Quill — это современный богатый совместимый и расширяемый текстовый редактор от известной компании Salesforce.com. В связи со множеством проблем в WYSIWYG люди все чаще стали использовать Markdown, но слов разработчиков «Перо» было разработано с целью избавиться от классического представления о WYSIWYG. На самом деле Quill очень гибкий и очень очень модульный. Стоит посмотреть документацию к API, после чего сразу будет понятно, что написан проект по-умному.

Функциональный Markdown редактор на JavaScript. В EpicEditor предусмотрено автосохраниние с помощью HTML5 LocalStorage, работа в оффлайн режиме и многое другие. Обладает гибким API и предельно прост в использовании.

Безусловно колорпикер не является часто встречающейся задачей, но в определенных местах это очень удобное решение для пользователя. И лично я не знаю ни одного нормального скрипта колорпикера независимого от jQuery. Теперь такой очень простой и удобный есть — Picker.
Предыдущая подборка (Выпуск 17)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Dat
Dat — data package management. Это инструмент, который позволяет обмениваться большими наборами данных с целью построения совместного рабочего процесса, подобно git с исходными файлами. Важно упомянуть, что текущий статус проекта pre-alpha.
npm install dat -g
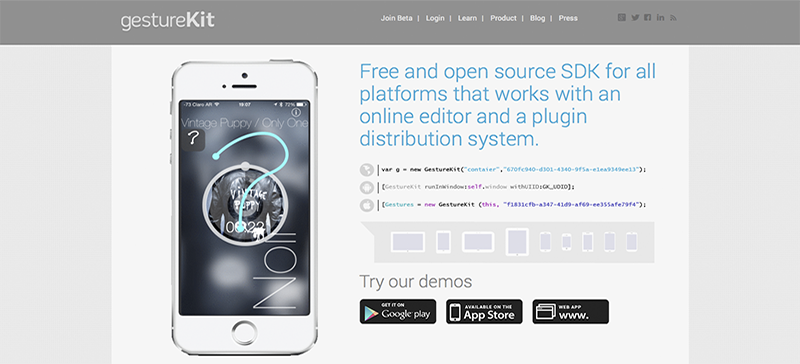
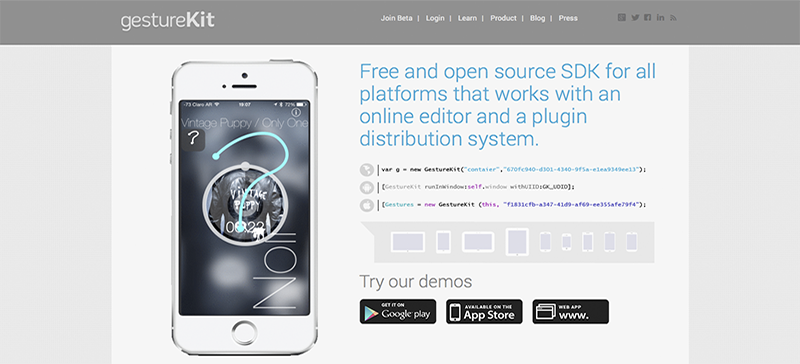
GestureKit

Очень интересная штука для не менее интересных UI/UX задач. Интерфейс сервиса позволяет вам нарисовать любой произвольный жест, после чего GestureKit сгенерирует ключ для вашего жеста, с помощью которого вы сможете обращаться к обработчику данного события. Плюс ко всему это доступно не только для iOS или Android, но и для веба благодаря gesturekit.js. То есть в целом это некий провайдер неординарных событий.
Remark
Remark.js позволяет создавать слайдшоу с помощью Markdown разметки. Поддерживает широкий диапозон подцветки синтаксиса. На выходе получаются отзывчивые слайды, подстраивающиеся под разрешение и совместимые с различными «трогательными» устройствами.
<!DOCTYPE html>
<html>
<head>
<title>Title</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<style type="text/css">
...
</style>
</head>
<body>
<textarea id="source">
class: center, middle
# Title
---
# Agenda
1. Introduction
2. Deep-dive
3. ...
---
# Introduction
</textarea>
<script src="http://gnab.github.io/remark/downloads/remark-latest.min.js" type="text/javascript">
</script>
<script type="text/javascript">
var slideshow = remark.create();
</script>
</body>
</html>
Velocity.js

Velocity.js — это jQuery плагин, который основательно меняет представление о JavaScript DOM анимации и со временем должен стать заменой классического $.animate(). Все дело в том, что Velocity работает значительно быстрее. Это связано не только с производительностью, но и с визуальным восприятием анимации человеком. Согласитесь, практически вся DOM анимация недостаточно плавна и немного подлагивает. Проблема решается с помощью двух приемов: синхронизация DOM (Preventing 'layout thrashing') и кеширование запросов чтобы свести к минимому количество обращений к DOM.
Поделюсь еще статьей на эту тему от David Walsh — «CSS vs. JS Animation: Which is Faster?».
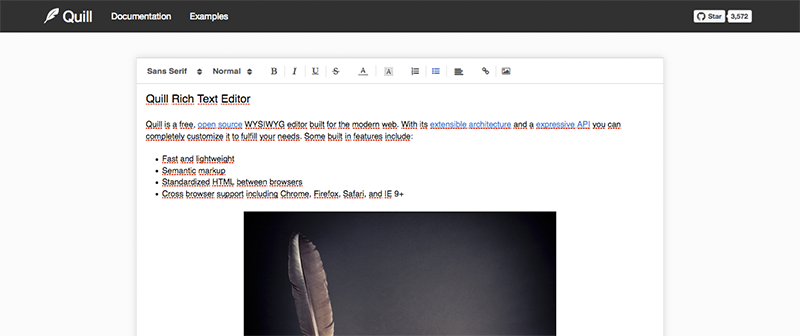
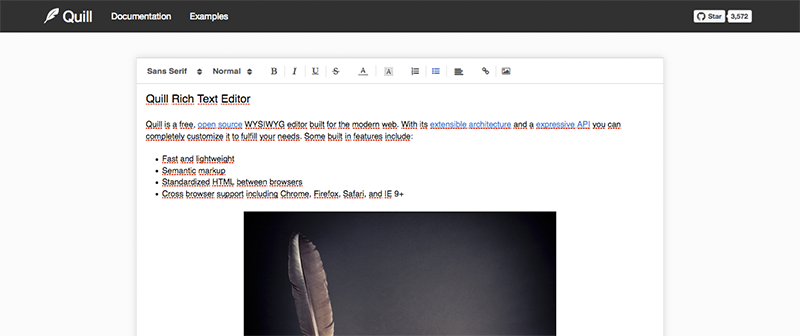
Quill

Quill — это современный богатый совместимый и расширяемый текстовый редактор от известной компании Salesforce.com. В связи со множеством проблем в WYSIWYG люди все чаще стали использовать Markdown, но слов разработчиков «Перо» было разработано с целью избавиться от классического представления о WYSIWYG. На самом деле Quill очень гибкий и очень очень модульный. Стоит посмотреть документацию к API, после чего сразу будет понятно, что написан проект по-умному.
EpicEditor

Функциональный Markdown редактор на JavaScript. В EpicEditor предусмотрено автосохраниние с помощью HTML5 LocalStorage, работа в оффлайн режиме и многое другие. Обладает гибким API и предельно прост в использовании.
<div id="epiceditor"></div>
var editor = new EpicEditor().load();
Picker

Безусловно колорпикер не является часто встречающейся задачей, но в определенных местах это очень удобное решение для пользователя. И лично я не знаю ни одного нормального скрипта колорпикера независимого от jQuery. Теперь такой очень простой и удобный есть — Picker.
Западные мысли или что стоило бы перевести на Хабре:
- Data-binding Revolutions with Object.observe()
- Understanding Vector Shapes in Illustrator
- 5 principles for great interface copywriting
- A Chat Application Using Socket.IO
- Responsive Images Done Right: A Guide To <picture> And srcset
Напоследок:
- Jest от Facebbok — меньше головной боли при JavaScript Unit Testing
- CSV.js — CSV парсер.
- Filtrex.js — библиотека для «фильтрации» данных с помощью заданных выражений.
- Isomer.js — библиотека для создания изометрических проекций подобно Obelisk.js, но только круче.
- CSS Shapes Polyfill
- DynCSS — программируемый CSS.
- Phở Devstack 1.0 — еще один сборщик, но на Gulp, Yeoman, Bower от Source.
- bl.ocksplorer.org — крупнейшая коллекция примеров на d3.js.
- CodeGrabber — очень простой способ встраивания исходников удаленного файла на странице.
- Recognizer — как вам такой концепт продвинутых инструментов для разработчика?
- Любите командную строку и хотите говорить по английский? Юзайте Betty (English-like interface for your command line).
Datetime betty what time is it betty what is todays date betty what month is it betty whats today Find betty find me all files that contain california Internet betty download http://www.mysite.com/something.tar.gz to something.tar.gz betty uncompress something.tar.gz betty unarchive something.tar.gz to somedir (You can use unzip, unarchive, untar, uncompress, and expand interchangeably.) betty compress /path/to/dir iTunes betty mute itunes betty unmute itunes betty pause the music betty resume itunes betty stop my music betty next song betty prev track betty what song is playing (Note that the words song, track, music, etc. are interchangeable)
Предыдущая подборка (Выпуск 17)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Only registered users can participate in poll. Log in, please.
Понравилась ли Вам подборка?
81.97% Да391
18.03% Нет86
477 users voted. 91 users abstained.