Предисловие
Недавно Apple представила общественности достаточно важное изменение в разработке iOS приложений, анонсировав новый язык программирования Swift. Я принял решение: изучая этот язык пошагово, я буду в своих статьях рассказывать обо всём, что мне удалось найти. Это лишь первый пост из многих на эту тему, но я надеюсь, что вы решите изучать язык вместе со мной!
Весьма вероятно, что многие примеры кода, представленные в постах, будут позже изменены. Это отчасти потому, что мой стиль программирования – написать сейчас, чтобы проверить идею, а потом заняться рефакторингом, а также отчасти это потому, что для меня (как и для многих других) Swift – абсолютно новый язык программирования. Так что, скорее всего, как только я узнаю что-нибудь новое, ход этих уроков будет меняться.
Итак, я собираюсь начать с довольно простого приложения. Также я буду объяснять, как работает код. Готовы? Поехали…
UPD: Статья написана в соответствии с изменениями в XСode 6 Beta 5
Основы
Swift отменяет использование стандарта объявления переменных, который использует имя типа перед объявлением переменной, вместо этого для объявления, как и в JavaScript, применяется ключевое слово
var.Так, например, эта строка Objective-C
NSString *myString = @"This is my string.";
в Swift будет заменена на эту
var myString = "This is my string."
Для объявления констант используется ключевое слово
letlet kSomeConstant = 40
В данном случае
kSomeConstant неявно определяется как целое число. Если же вы хотите конкретизировать тип, то вы можете это сделать так:let kSomeConstant: Int = 40
Немножко о Чистом Коде
Автор перевода рекомендует пользоваться вторым примером объявления констант. Довольно показательный пример описан в официальной документации:
В этом автор перевода солидарен с Helecta (см. соответствующий пост)
let implicitInteger = 70
let implicitDouble = 70.0
let explicitDouble: Double = 70
В этом автор перевода солидарен с Helecta (см. соответствующий пост)
И массивы, и словари описываются с помощью
[]var colorsArray = ["Blue", "Red", "Green", "Yellow"]
var colorsDictionary = ["PrimaryColor":"Green", "SecondaryColor":"Red"]
Это ещё далеко не всё, однако я считаю, что эти основы достаточно важны для дальнейшего чтения учебника. Итак, давайте перейдём к
Hello, World!Hello, World!
В первую очередь, мы напишем самое простое приложение, которое только можно представить, чтобы начать работу —
Hello, World!Наше приложение будет делать только одно: печатать фразу «Hello, World!» в консоль. Для этого нам потребуется установленная IDE XCode, для скачивания которой необходима учётная запись разработчика. Если у вас есть аккаунт, то смело качайте с официального сайта XCode 6 beta 4, желательно это сделать до прочтения ниже описанного.

Итак, вы установили свою копию IDE. Теперь давайте выведем «Hello, World!» на консоль.Этот пример не только демонстрирует простейшее приложение, которое можно написать, но и, что немаловажно, показывает, что среда разработки настроена правильно.
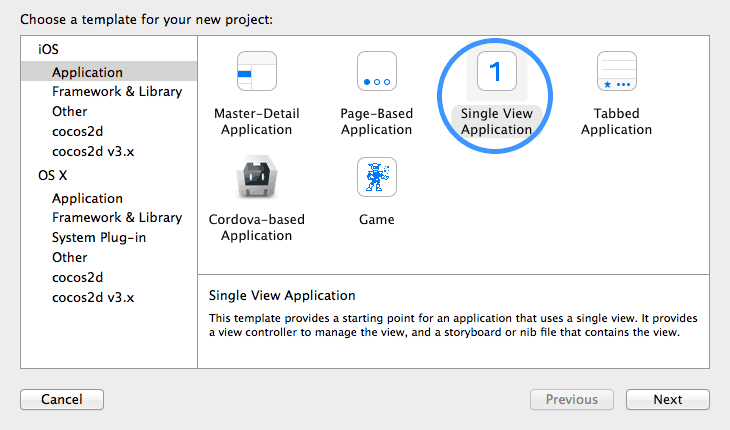
В XCode создайте проект с помощью шаблона приложения с одним видом («Single View Application»).

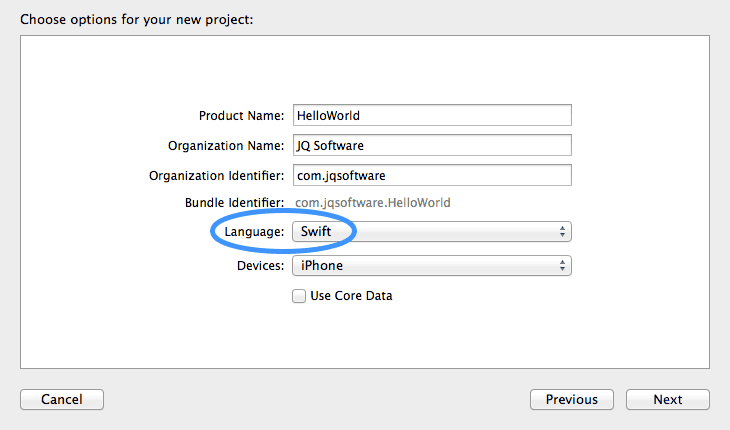
Убедитесь, что вы выбрали Swift в качестве языка приложения.

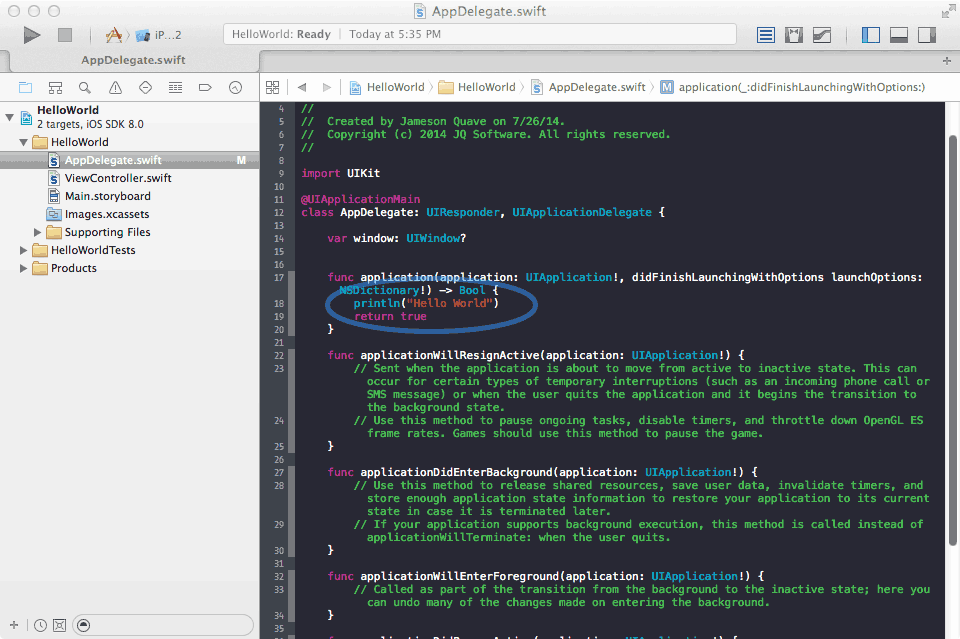
Теперь вы должны найти файл AppDelegate.swift в иерархии проекта. Внутри найдите следующую строку:
"// Override point for customization after application launch."
Замените эту строку на наш изумительный код:
println("Hello World")

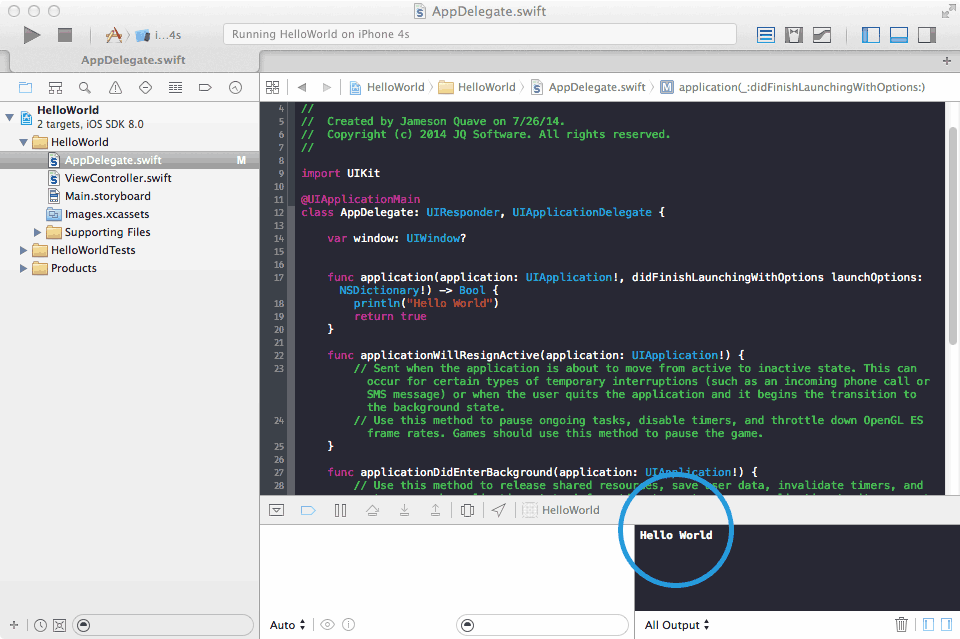
Теперь нажмите «Run». Вы должны увидеть загрузившееся пустое приложение и слова
Hello, World!, напечатанные в консоли, расположенной в нижней части окна XCode. Заметьте, это не будет отображаться в симуляторе iPhone. 
Поздравляю! Вы только что написали своё первое приложение на Swift! Правда оно не получит никаких премий, призов, только ваши собственные овации. А теперь, давайте копнём немножко глубже…
Добавление Table View
В этом разделе мы попробуем добавить материал на экран. Откройте в XCode файл Main.storyboard, перенесите из Библиотеки Объектов («Object Library») объект
Table View на экран приложения, растяните таблицу так, чтобы она совпала с краями. Затем измените высоту, перетянув верхний край, оставив небольшое пространство сверху (это необходимо для строки состояния). Если вы запустите приложение, то увидите в симуляторе пустую таблицу.
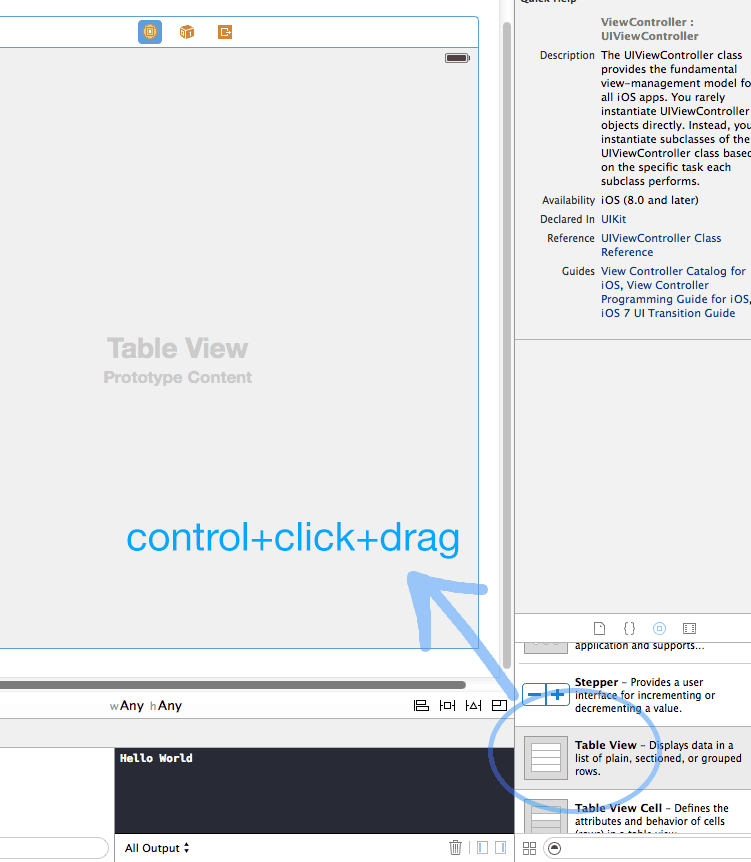
Теперь необходимо создать делегат и источник данных для таблицы. Это легче всего сделать в конструкторе интерфейса. Нажмите клавишу «Command», кликните и перетащите
Table View к объекту View Controller в иерархии файла .storyboard, и выберите «источник данных» («data source»). Повторите с опцией «delegate».Примечание:Я получил целую тонну вопросов о вышесказанном, т.к. многие люди сообщают о том, что у них не устанавливается табличный вид. Поэтому, я записал видео, поясняющее как работает подключение объектов Storyboard в коде. Для просмотра перейдите в полноэкранный режим и выберите опцию 720p, чтобы вы могли заметить всё, что вас интересует. Это будет немного отличаться от интерфейса XCode, но функционально всё работает также.
А теперь давайте углубимся в методы протоколов для табличного представления. Из-за использования
UITableViewDataSource и UITableViewDelegate мы должны изменить определение класса.Откройте файл и замените строку
class ViewController: UIViewController {
следующей
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
Если вы нажмёте клавишу «Command» и кликните на один из этих протоколов, то увидите «обязательные» функции. Для табличного представления необходимы как минимум эти две:
func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int
func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell!
Изменим наш класс
View Controller путём добавления этих двух функций:func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int {
return 10
}
func tableView(tableView: UITableView!, cellForRowAtIndexPath indexPath: NSIndexPath!) -> UITableViewCell! {
let cell: UITableViewCell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "MyTestCell")
cell.textLabel.text = "Row #\(indexPath.row)"
cell.detailTextLabel.text = "Subtitle #\(indexPath.row)"
return cell
}
Первый метод возвращает количество строк в разделе. В нашем примере используется «магическое» число 10, однако вместо него, как правило, должна использоваться длинна контроллера массива. Наш же код умышленно упрощён.
Во втором методе происходит чистой воды волшебство. Мы создаём экземпляр класса
UITableViewCell(cell), используя стиль ячейки Subtitle. Затем мы присваиваем текстовому значению этой ячейки значение "Row #\(indexPath.row)". В Swift подобным образом происходит встраивание значений переменных в строку без конвертации (таким образом, мы получим строки вида "Row #1", "Row #2")Детализированная текстовая метка (
detailTextLabel) доступна только при использовании класса ячеек Subtitle, который мы используем в данном примере. При запуске приложения вы увидите восхитительный список ячеек с заголовками и подзаголовками, показывающие номера их строк. Это один из наиболее распространённых способов отображения данных в iOS, вы убедитесь, он вам ещё не раз пригодится. Увидеть полный текст кода вы можете на github.
В следующем посте мы исследуем использование API поиска iTunes для создания приложения, способного искать и отображать альбомы внутри iTunes Store.
Вопрос о дальнейшем переводе
Уважаемые Хабралюди! Если вы прочли этот перевод, помогите автору определиться с будущим цикла.
Для этого всего лишь требуется поучаствовать в опросе.
Only registered users can participate in poll. Log in, please.
Полезен ли перевод для вас?
61.69% Да, перевод оказался полезен248
11.69% Нет, перевод бесполезен47
15.42% Не могу ответить однозначно62
11.19% Не интересуюсь Swift45
402 users voted. 68 users abstained.
Only registered users can participate in poll. Log in, please.
Стоит ли переводить следующие статьи цикла?
74.76% Конечно стоит! Ведь так мало материалов на русском по Swift-у317
12.5% Нет, не стоит, достаточно англоязычных материалов53
12.74% Интересно почитать, однако для меня это бесполезно54
424 users voted. 70 users abstained.