Целью этой заметки является рассказать о возможности установки платформы Open Social на свой сервер с перспективой интеграции в свои социальные проекты. Несмотря на утверждение об открытости технологии, пока кроме гигантов рынка таких как MySpace, Orkut, Hi5, и др., никто не может похвастаться полноценной поддержкой Open Social API. Конечно, Open Social это тренд, и его интеграция улучшит позиции любого социального веб-приложения. Если у вас оно имеется, или планируется, то советую вам узнать как сейчас обстоят дела с установкой контейнера для социальных мини-приложений.
Возможно, кто-то из хабровцев уже пробовал ставить себе Open Social на сервер, и если такие есть, было бы интересно узнать о вашем опыте. Я же расскажу о своём.
Но сначала...
… всё-таки нужно провести краткий экскурс в мир гаджетов Google и OpenSocial API. Единственный источник информации по разработке социальных гаджетов это Google Code. Гаджеты Google это мини-приложения написанные с использованием Javascript и упакованные в XML специального формата. Советую хотя бы поверхностно ознакомиться со структурой приложений, и посмотрите обучающие видео. В роликах наглядно показано как создавать простенькие приложения и как они работают в среде социальной сети Orkut.
Но Orkut нам не нужен, сейчас нас всё-таки интересует своя среда для запуска гаджетов.
Нужно упомянуть, что серверная часть проекта Open Social, которая должна являться контейнером для многочисленных социальных гаджетов, сейчас находится под крылом Apache и называется Shindig. Проект пока молодой и живет в лаборатории, а для скачивания доступен только из svn-репозитория.
Структура
В репозитории живет две версии сервера: для РНР и для Java. Я расскажу об установке РНР версии, для Java больше документации на сайте самого проекта Shindig. В репозитории эти версии находятся в кталогах java и php соответственно. Обратите внимание на каталог features — в него входят модули жизненно необходимые для запуска гаджетов. По сути это Javascript API, которые в своей работе будут использовать мни-приложения. В каталоге кроме всего прочего мы можем найти библиотеки Open Social версий 0.6 и 0.7, OAuth и др.
Начнем установку
— Первое что вам нужно, это РНР с поддержкой curl, json, simplexml, то есть версия должна быть не ниже 5.2.2.
— Подготовив систему возьмите проект с репозитория. Внимание, не зависимо от выбора платформы PHP или Java вам нужно скачать все файлы из репозитория.
— Для РНР поместите их на отдельный хост и переименуйте папку php в htdocs (или www на денвере), короче сделайте её вебрутом.
— Теперь мы можем запустить сервер. Вот только тут мы впервые сталкиваемся с недокументированными трудностями. Запускать сам index.php не имеет смысла, в контейнер нужно загрузить хотя бы один гаджет. Readme предлагает сделать это таким образом: http:///gadgets/ifr?url=http://www.labpixies.com/campaigns/todo/todo.xml. Увы, это не сработает, так как для запуска этого гаджета не хватает модуля locked-domain. В поисках ошибки можно потратить много времени, но этого модуля в каталоге features действительно не обнаружится. Потому мы будем пробовать другие варианты.
— Попробуйте тестовые варианты, которые предложены в Readme каталога javascript. Увы, они тоже не запустятся :) Они выдают ошибку конфигурации, так как ошибочно считывают файл oauth.json из каталога config. Лечиться всё просто — удалением oauth.json.
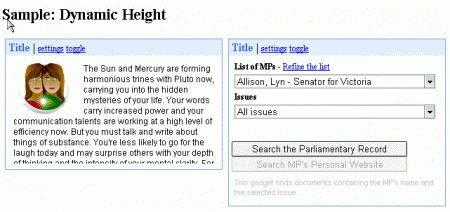
— И наконец вы таки установили сервер и запустили первые Google Gadgets. Если вы открыли страницу shindig/gadgets/files/container/sample2.html (локальный адрес) и увидели в ней 3 контейнера и 2 простых виджета, которые в них загрузились, значит мои рекомендации помогли вам избежать подводных камней с которыми столкнулся я.
Чуть ниже показано как вглядят стандартные гугловские гаджеты запущенные в отдельных контейнерах.
Что же дальше
Сервер гаджетов Google наконец работает. Вы можете попробовать вставить в него новые гаджеты или установить свои. Увы, для некоторых гаджетов требуются недоступные модули, а потому выбор весьма ограничен. Но самые простые гаджеты должны работать. Я не проверял ни Social API, ни работу с хранилищами. Впрочем, это отличное занятие для завтрашнего дня и если у меня что-то получиться я обязательно об этом напишу.
Но я не уверен, что проект на данной стадии готов для интеграции в социальные проекты. И если напильник во время установки использовался на каждом шагу, то что же будет дальше? А ведь прошло уже почти полгода со времени релиза Open Social, а он до сих пор является открытым только для тех проектов в которых заинтересован Google. Проект Shindig развивается, но в нем не хватает документации, не видно активного сообщества, и как мы видели он полон глюков. С другой стороны, социальным проектам, которые хотят заявить о себе уже сейчас стоит присматриваться к Open Social, ведь в перспективе эта платформа может принести огромную популярность вашей социальной сети.