Еще в марте 2013 года я написал статью руководство по Grunt для начинающих и она стала самой посещаемой статьей на моем сайте. Я написал ее в то время, когда сам только начинал своё знакомство с Grunt, и это было скорее руководство для себя, чем для кого-то ещё. Теперь, спустя 18 месяцев, я почувствовал, что пришло время пересмотреть как я использую Grunt потому что сейчас я знаю гораздо больше, чем в то время.
Если вам не терпится просто увидеть код, то весь он есть на Github.
В первую очередь вы должны убедиться, что у вас установлены Node и Grunt CLI (command line interface).
Наш проект потребует несколько каталогов. Их структура представлена ниже:
Прежде всего, я больше не использую scaffolding инструменты (такие как <ш>grunt init или Yeoman). Я настроил все с нуля. Это означает, что у меня гораздо больше понимания что происходит в данный момент. Это совсем не сложно как только вы сделали это несколько раз.
В корне проекта создаем файл с названием Gruntfile.js
В этот файл добавьте следующий код:
Хотите верьте, хотите нет, это всё что касается нашего Gruntfile.
time-grunt говорит вам, сколько времени заняли каждая задача и общая сборка, а jitGrunt: true говорит load-grunt-config использовать более быстрый загрузчик задач jit-grunt (это необязательно, но скорость это хорошо, правда?).
Давайте двигаться дальше и создадим наш наш базовый файл package.json. Этот файл будет содержать в ближайшее время зависимости нашего проекта. Добавьте следующее (очевидно, измените упоминания «my-project» на настоящее имя вашего проекта).
Теперь у нас есть все необходимое, чтобы начать добавление модулей. Последовательно выполните каждую строку кода представленного ниже:
Если вы посмотрите в package.json, то должны увидеть что-то вроде этого:
Вот список того, о чем мы только что установили:
grunt: сам планировщик задач.
time-grunt: необязательное, но приятное дополнение — он говорит вам сколько времени заняли каждая задача и общая сборка.
load-grunt-config: позволяет сохранить наш главный gruntfile коротким и лаконичным. Более подробно об этом чуть ниже.
grunt-concurrent: выполнять задачи одновременно. Из коробки Grunt выполняет задачи одну за другой, что может занять некоторое время в зависимости от объема и типа задач, которые необходимо выполнить. Однако часто возникают задачи, которые не зависят от других задач, и могут выполняться одновременно.
grunt-contrib-clean: все очень просто, эта задача удаляет мусор — используйте с осторожностью!
grunt-contrib-imagemin: незаменим, т.к. для всех ваших изображений необходима оптимизация.
grunt-sass: компилирует ваши в SASS/SCSS файлы в CSS. Обратите внимание: этот модуль использует более быстрый, но экспериментальный libsass компилятор. Если вы испытываете проблемы, то, вероятно, должны использовать стабильный, но более медленный grunt-contrib-sass.
grunt-contrib-uglify: делает ваш javascript прекрасным и безобразным.
Один из лучших модулей которые я представил это load-grunt-config. Он позволяет нам поместить конфиг для каждой из наших задач в отдельный файл. Это гораздо удобнее, чем хранить все настройки в одном большом Gruntfile.
Создайте следующие файлы в директории grunt:
Обратите внимание: имена этих файлов должны соответствовать именам задач.
Скопируйте и вставьте конфиг для каждой задачи ниже в соответствующий файл.
Здесь мы определяем различные псевдонимы для наших задач:
default — выполняет задачи prod при запуске grunt в командной строке.
dev — выполняет задачи разработки (но не задачи изображений).
img — выполняет задачи изображений.
devimg — выполняет задачи разработки и изображений.
prod — выполняет задачи производства и изображений.
Кликните сюда для получения дополнительных сведений о настройке псевдонимов для задач при помощи load-grunt-config.
Для примера возьмем задачи разработки. Вы можете видеть, что они настроены для запуска сначала clean, а затем одновременно sass:dev и uglify для восстановления css и javascript.
Кликните сюда для получения дополнительных сведений о настройке grunt-concurrent.
Настроить grunt-contrib-clean довольно просто. Здесь я просто удалил все содержимое каталога /dist. используйте эту задачу с осторожностью — она удалит без разбора все, что вы скажите без каких-либо предупреждений. Поэтому убедитесь, что вы настроили ее правильно.
Кликните сюда для получения дополнительных сведений о настройке grunt-contrib-clean.
Конфиг выше просто оптимизирует все изображения в src/images/ и сохраняет их в dist/images/.
Кликните сюда для получения дополнительных сведений о настройке grunt-contrib-imagemin.
Я разделил задачи sass на процессы разработки и продакшена. Конфиг очень похож, но для целей разработки я установил стиль вывода "nested" и включил карту кода.
Кликните сюда для получения дополнительных сведений о настройке grunt-sass.
JShint проверяет ваш jsvascript и гарантирует что с ним все тип-топ.
Кликните сюда для получения дополнительных сведений о настройке grunt-contrib-jshint.
Uglify просто берет ваши Javascript файлы и минифицирует их.
Кликните сюда для получения дополнительных сведений о настройке grunt-contrib-uglify.
Watch запускает указанные задачи всякий раз, когда файлы за которыми он следит каким-либо образом изменяются — добавляются, удаляются, редактируются.
Note: The easiest way to get Livereload working is to install the browser extension.
Click here for more information on configuring grunt-contrib-watch and Livereload.
Если вы закончили настройку вашего проекта, как описано выше, то теперь вы можете запустить задачи. Как обсуждалось ранее существуют различные псевдонимы задач, которые вы можете запускать. Теперь просто введите grunt в командной строке в корне вашего проекта.
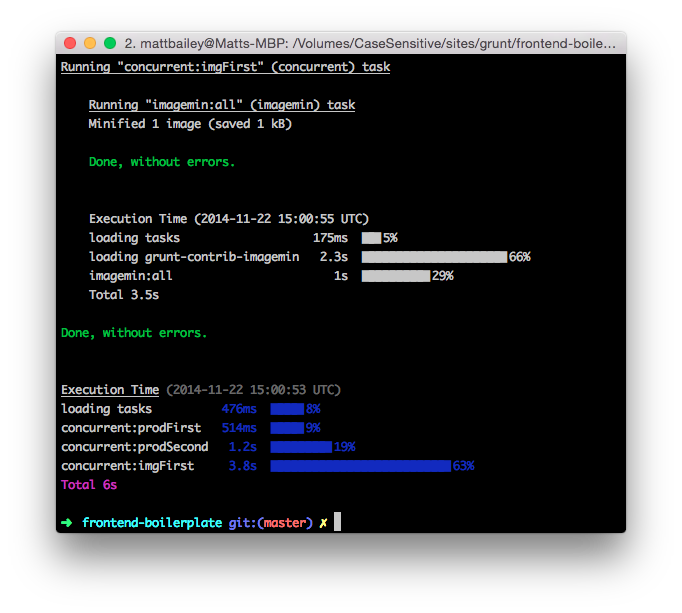
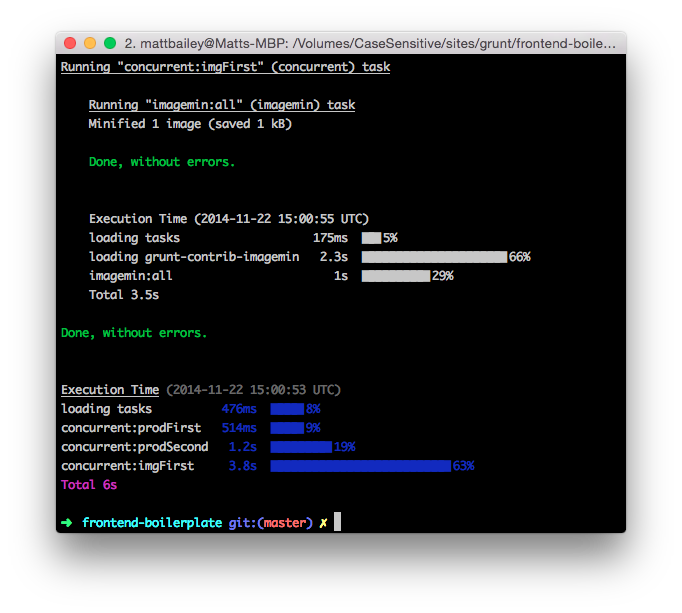
Если все пройдет хорошо вы увидите текст загрузки, прокручивающий экран вниз, а потом сообщение, на подобие этого:

Я люблю маленькие сводки, которые предоставляет grunt-time. Я вижу, как много времени заняло выполнение, каждого из наборов задач. Плюс сколько времени занял весь процесс сборки.
В зависимости от ваших потребностей вы также могли бы выполнить grunt dev, grunt devimg, или grunt img.
Вы можете также запустить grunt watch, если хотите чтобы grunt следил за изменениями ваших .sass и .js и автоматически запускал sass или jshint и uglify.
На самом деле это все. Если вы поэкспериментируете с тем что представлено выше вы скоро обретете уверенность, начнете добавлять задачи и модифицировать рабочий процесс в лучшую сторону в соответствии с вашими требованиями.
Еще раз, код, прилагаемый к этой статье можно найти на Github.
Если вам не терпится просто увидеть код, то весь он есть на Github.
Установка Node и Grunt для всех пользователей
В первую очередь вы должны убедиться, что у вас установлены Node и Grunt CLI (command line interface).
- На сайте Node.js есть установщики для различных операционных систем. Всю информацию можно найти здесь.
- После установки Node.js просто выполните следующую команду в вашем терминале (я использую iTerm2) для установки grunt-cli
npm install -g grunt-cli
Создание каталога проекта
Наш проект потребует несколько каталогов. Их структура представлена ниже:
grunt/
src/
src/images/
src/scripts/
src/styles/
Создание gruntfile
Прежде всего, я больше не использую scaffolding инструменты (такие как <ш>grunt init или Yeoman). Я настроил все с нуля. Это означает, что у меня гораздо больше понимания что происходит в данный момент. Это совсем не сложно как только вы сделали это несколько раз.
В корне проекта создаем файл с названием Gruntfile.js
В этот файл добавьте следующий код:
module.exports = function(grunt) {
require('time-grunt')(grunt);
require('load-grunt-config')(grunt, {
jitGrunt: true
});
};
Хотите верьте, хотите нет, это всё что касается нашего Gruntfile.
time-grunt говорит вам, сколько времени заняли каждая задача и общая сборка, а jitGrunt: true говорит load-grunt-config использовать более быстрый загрузчик задач jit-grunt (это необязательно, но скорость это хорошо, правда?).
Создание файла пакета
Давайте двигаться дальше и создадим наш наш базовый файл package.json. Этот файл будет содержать в ближайшее время зависимости нашего проекта. Добавьте следующее (очевидно, измените упоминания «my-project» на настоящее имя вашего проекта).
{
"name": "my-project",
"version": "0.0.1",
"description": "My project"
}
Добавление зависимостей
Теперь у нас есть все необходимое, чтобы начать добавление модулей. Последовательно выполните каждую строку кода представленного ниже:
npm install grunt --save-dev
npm install time-grunt --save
npm install load-grunt-config --save-dev
npm install grunt-concurrent --save-dev
npm install grunt-contrib-clean --save-dev
npm install grunt-contrib-imagemin --save-dev
npm install grunt-sass --save-dev
npm install grunt-contrib-uglify --save-dev
Если вы посмотрите в package.json, то должны увидеть что-то вроде этого:
{
"name": "my-project",
"version": "0.0.1",
"description": "My project",
"devDependencies": {
"grunt": "^0.4.5",
"grunt-concurrent": "^1.0.0",
"grunt-contrib-clean": "^0.6.0",
"grunt-contrib-imagemin": "^0.8.1",
"grunt-contrib-uglify": "^0.6.0",
"grunt-sass": "^0.16.1",
"load-grunt-config": "^0.13.1"
},
"dependencies": {
"time-grunt": "^1.0.0"
}
}
Вот список того, о чем мы только что установили:
grunt: сам планировщик задач.
time-grunt: необязательное, но приятное дополнение — он говорит вам сколько времени заняли каждая задача и общая сборка.
load-grunt-config: позволяет сохранить наш главный gruntfile коротким и лаконичным. Более подробно об этом чуть ниже.
grunt-concurrent: выполнять задачи одновременно. Из коробки Grunt выполняет задачи одну за другой, что может занять некоторое время в зависимости от объема и типа задач, которые необходимо выполнить. Однако часто возникают задачи, которые не зависят от других задач, и могут выполняться одновременно.
grunt-contrib-clean: все очень просто, эта задача удаляет мусор — используйте с осторожностью!
grunt-contrib-imagemin: незаменим, т.к. для всех ваших изображений необходима оптимизация.
grunt-sass: компилирует ваши в SASS/SCSS файлы в CSS. Обратите внимание: этот модуль использует более быстрый, но экспериментальный libsass компилятор. Если вы испытываете проблемы, то, вероятно, должны использовать стабильный, но более медленный grunt-contrib-sass.
grunt-contrib-uglify: делает ваш javascript прекрасным и безобразным.
Настройка задач
Один из лучших модулей которые я представил это load-grunt-config. Он позволяет нам поместить конфиг для каждой из наших задач в отдельный файл. Это гораздо удобнее, чем хранить все настройки в одном большом Gruntfile.
Создайте следующие файлы в директории grunt:
grunt/aliases.yaml
grunt/concurrent.js
grunt/clean.js
grunt/imagemin.js
grunt/jshint.js
grunt/sass.js
grunt/uglify.js
grunt/watch.js
Обратите внимание: имена этих файлов должны соответствовать именам задач.
Скопируйте и вставьте конфиг для каждой задачи ниже в соответствующий файл.
ALIASES.YAML
default:
description: 'Default (production) build'
tasks:
- prod
dev:
description: 'Development build'
tasks:
- 'concurrent:devFirst'
- 'concurrent:devSecond'
img:
description: 'Image tasks'
tasks:
- 'concurrent:imgFirst'
devimg:
description: 'Development build and image tasks'
tasks:
- dev
- img
prod:
description: 'Production build'
tasks:
- 'concurrent:prodFirst'
- 'concurrent:prodSecond'
- img
Здесь мы определяем различные псевдонимы для наших задач:
default — выполняет задачи prod при запуске grunt в командной строке.
dev — выполняет задачи разработки (но не задачи изображений).
img — выполняет задачи изображений.
devimg — выполняет задачи разработки и изображений.
prod — выполняет задачи производства и изображений.
Кликните сюда для получения дополнительных сведений о настройке псевдонимов для задач при помощи load-grunt-config.
CONCURRENT.JS
module.exports = {
// Опции
options: {
limit: 3
},
// Задачи разработки
devFirst: [
'clean',
'jshint'
],
devSecond: [
'sass:dev',
'uglify'
],
// Производственные задачи
prodFirst: [
'clean',
'jshint'
],
prodSecond: [
'sass:prod',
'uglify'
],
// Задачи изображений
imgFirst: [
'imagemin'
]
};
Для примера возьмем задачи разработки. Вы можете видеть, что они настроены для запуска сначала clean, а затем одновременно sass:dev и uglify для восстановления css и javascript.
Кликните сюда для получения дополнительных сведений о настройке grunt-concurrent.
CLEAN.JS
module.exports = {
all: [
"dist/"
]
};
Настроить grunt-contrib-clean довольно просто. Здесь я просто удалил все содержимое каталога /dist. используйте эту задачу с осторожностью — она удалит без разбора все, что вы скажите без каких-либо предупреждений. Поэтому убедитесь, что вы настроили ее правильно.
Кликните сюда для получения дополнительных сведений о настройке grunt-contrib-clean.
IMAGEMIN.JS
module.exports = {
all: {
files: [{
expand: true,
cwd: 'src/',
src: ['images/*.{png,jpg,gif}'],
dest: 'dist/'
}]
}
};
Конфиг выше просто оптимизирует все изображения в src/images/ и сохраняет их в dist/images/.
Кликните сюда для получения дополнительных сведений о настройке grunt-contrib-imagemin.
SASS.JS
module.exports = {
// Development settings
dev: {
options: {
outputStyle: 'nested',
sourceMap: true
},
files: [{
expand: true,
cwd: 'src/styles',
src: ['*.scss'],
dest: 'dist/styles',
ext: '.css'
}]
},
// Production settings
prod: {
options: {
outputStyle: 'compressed',
sourceMap: false
},
files: [{
expand: true,
cwd: 'src/styles',
src: ['*.scss'],
dest: 'dist/styles',
ext: '.css'
}]
}
};
Я разделил задачи sass на процессы разработки и продакшена. Конфиг очень похож, но для целей разработки я установил стиль вывода "nested" и включил карту кода.
Кликните сюда для получения дополнительных сведений о настройке grunt-sass.
JSHINT.JS
module.exports = {
options: {
reporter: require('jshint-stylish')
},
main: [
'src/scripts/*.js'
]
};
JShint проверяет ваш jsvascript и гарантирует что с ним все тип-топ.
Кликните сюда для получения дополнительных сведений о настройке grunt-contrib-jshint.
UGLIFY.JS
module.exports = {
all: {
files: [{
expand: true,
cwd: 'src/scripts',
src: '**/*.js',
dest: 'dist/scripts',
ext: '.min.js'
}]
}
};
Uglify просто берет ваши Javascript файлы и минифицирует их.
Кликните сюда для получения дополнительных сведений о настройке grunt-contrib-uglify.
WATCH.JS
module.exports = {
options: {
spawn: false,
livereload: true
},
scripts: {
files: [
'src/scripts/*.js'
],
tasks: [
'jshint',
'uglify'
]
},
styles: {
files: [
'src/styles/*.scss'
],
tasks: [
'sass:dev'
]
},
};
Watch запускает указанные задачи всякий раз, когда файлы за которыми он следит каким-либо образом изменяются — добавляются, удаляются, редактируются.
Note: The easiest way to get Livereload working is to install the browser extension.
Click here for more information on configuring grunt-contrib-watch and Livereload.
Запуск задач
Если вы закончили настройку вашего проекта, как описано выше, то теперь вы можете запустить задачи. Как обсуждалось ранее существуют различные псевдонимы задач, которые вы можете запускать. Теперь просто введите grunt в командной строке в корне вашего проекта.
Если все пройдет хорошо вы увидите текст загрузки, прокручивающий экран вниз, а потом сообщение, на подобие этого:

Я люблю маленькие сводки, которые предоставляет grunt-time. Я вижу, как много времени заняло выполнение, каждого из наборов задач. Плюс сколько времени занял весь процесс сборки.
В зависимости от ваших потребностей вы также могли бы выполнить grunt dev, grunt devimg, или grunt img.
Вы можете также запустить grunt watch, если хотите чтобы grunt следил за изменениями ваших .sass и .js и автоматически запускал sass или jshint и uglify.
Резюме
На самом деле это все. Если вы поэкспериментируете с тем что представлено выше вы скоро обретете уверенность, начнете добавлять задачи и модифицировать рабочий процесс в лучшую сторону в соответствии с вашими требованиями.
Еще раз, код, прилагаемый к этой статье можно найти на Github.