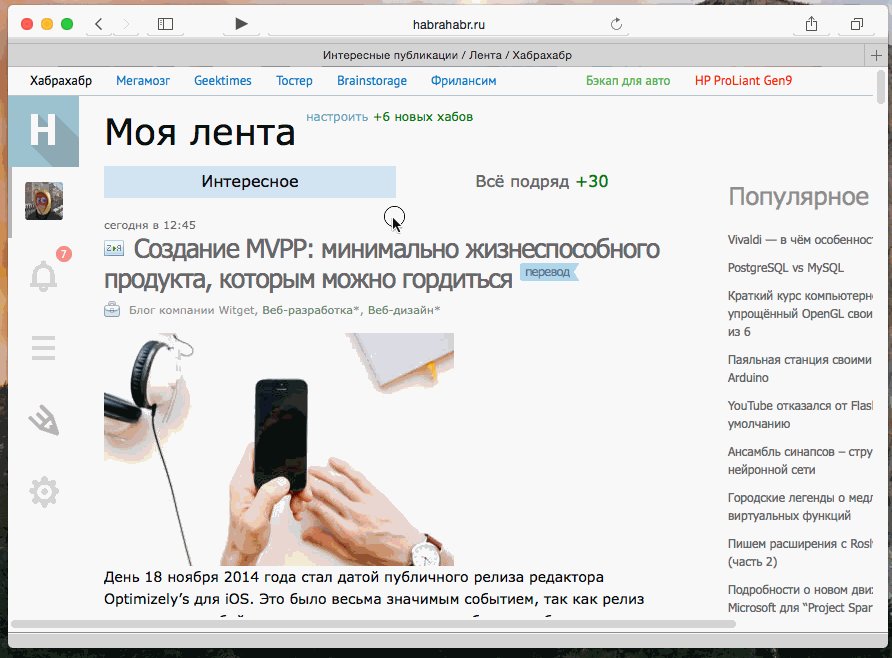
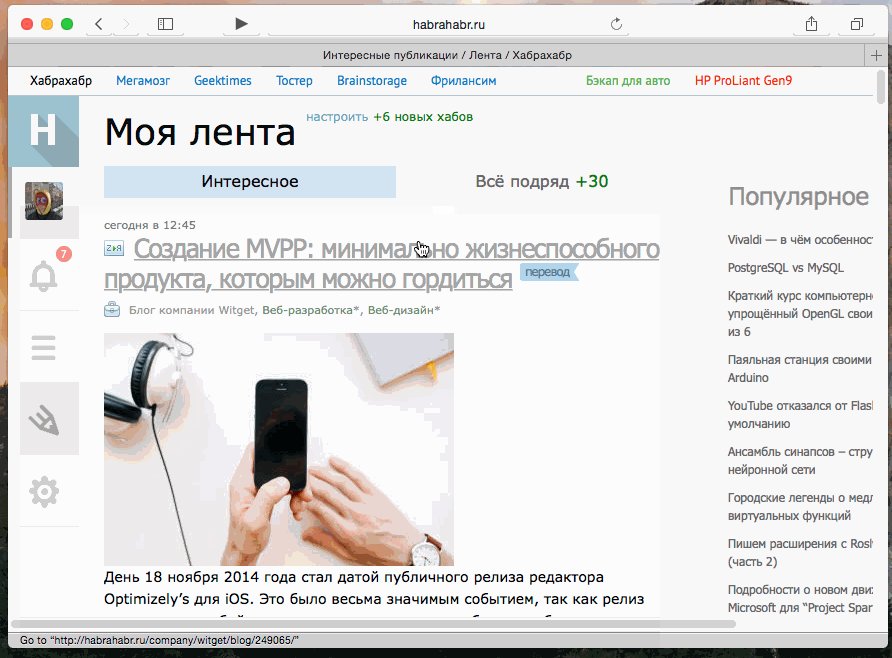
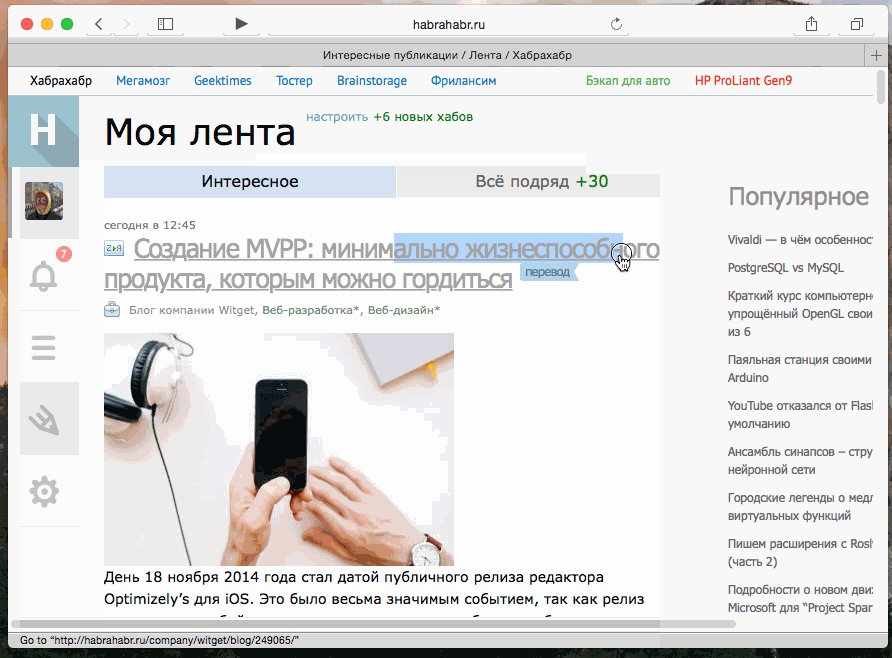
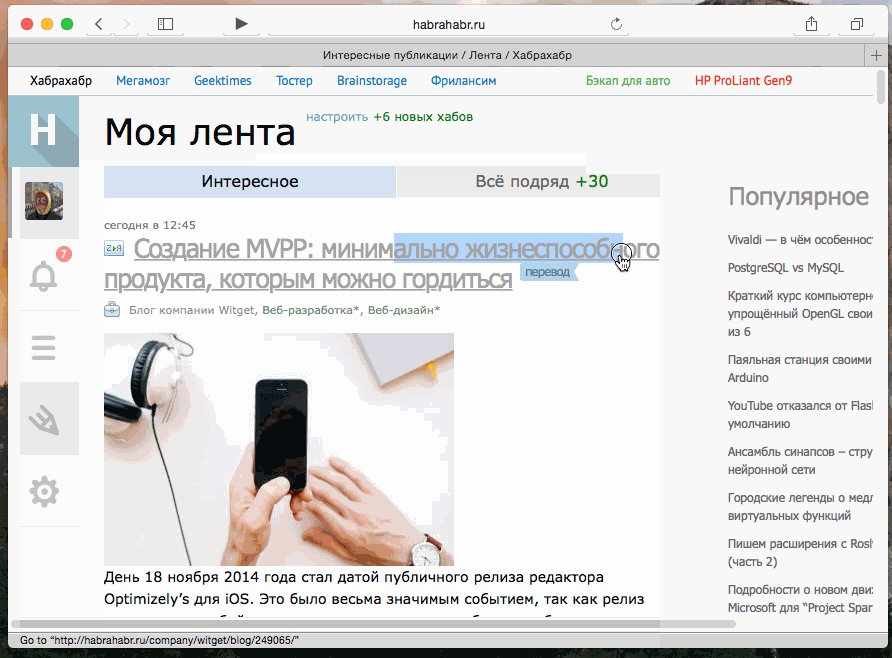
Во вчерашнем посте про браузер Vivaldi опять всплыла тема нормального выделения текста внутри ссылки, как в старой Опере. Особенно она актуальна для браузеров на WebKit/Blink.
Для многих проблема решается установкой специального расширения для браузера.
Так вот, есть расширение под названием Select like a Boss, которое создал Dzianis Rusak. Просто ставим его в браузер — и текст ссылки при горизонтальном перемещении мышки выделяется как простой текст, а при вертикальном — перетаскивается.
Расширение это есть для Opera (Blink), Chrome и Firefox. Мне, как пользователю Safari, захотелось такое же. Т.к. гугление быстро находит исходники расширения на Github, то я просто взял Javascript-код, запаковал его в расширение для Safari — и ура, теперь я тоже могу нормально выделять текст.

Мне кажется, не я один мучался с этой проблемой, и расширение может кому-нибудь пригодиться.
Расширение для Safari: Исходники на Github | установить в Safari
Пояснение: автор расширения и JS-кода в нём — Dzianis Rusak, за что ему гигантское спасибо :). Я лишь перепаковал его код, чтобы он работал как расширение в Safari.
Тем не менее, расширение можно форкать и допиливать ;) (кое кто уже даже пофиксил там кое что).
Для других браузеров:
Расширение для Chrome
Расширение для Opera Blink
Расширение для Firefox
Для многих проблема решается установкой специального расширения для браузера.
Так вот, есть расширение под названием Select like a Boss, которое создал Dzianis Rusak. Просто ставим его в браузер — и текст ссылки при горизонтальном перемещении мышки выделяется как простой текст, а при вертикальном — перетаскивается.
Расширение это есть для Opera (Blink), Chrome и Firefox. Мне, как пользователю Safari, захотелось такое же. Т.к. гугление быстро находит исходники расширения на Github, то я просто взял Javascript-код, запаковал его в расширение для Safari — и ура, теперь я тоже могу нормально выделять текст.

Мне кажется, не я один мучался с этой проблемой, и расширение может кому-нибудь пригодиться.
Расширение для Safari: Исходники на Github | установить в Safari
Пояснение: автор расширения и JS-кода в нём — Dzianis Rusak, за что ему гигантское спасибо :). Я лишь перепаковал его код, чтобы он работал как расширение в Safari.
Тем не менее, расширение можно форкать и допиливать ;) (кое кто уже даже пофиксил там кое что).
Для других браузеров:
Расширение для Chrome
Расширение для Opera Blink
Расширение для Firefox