Comments 67
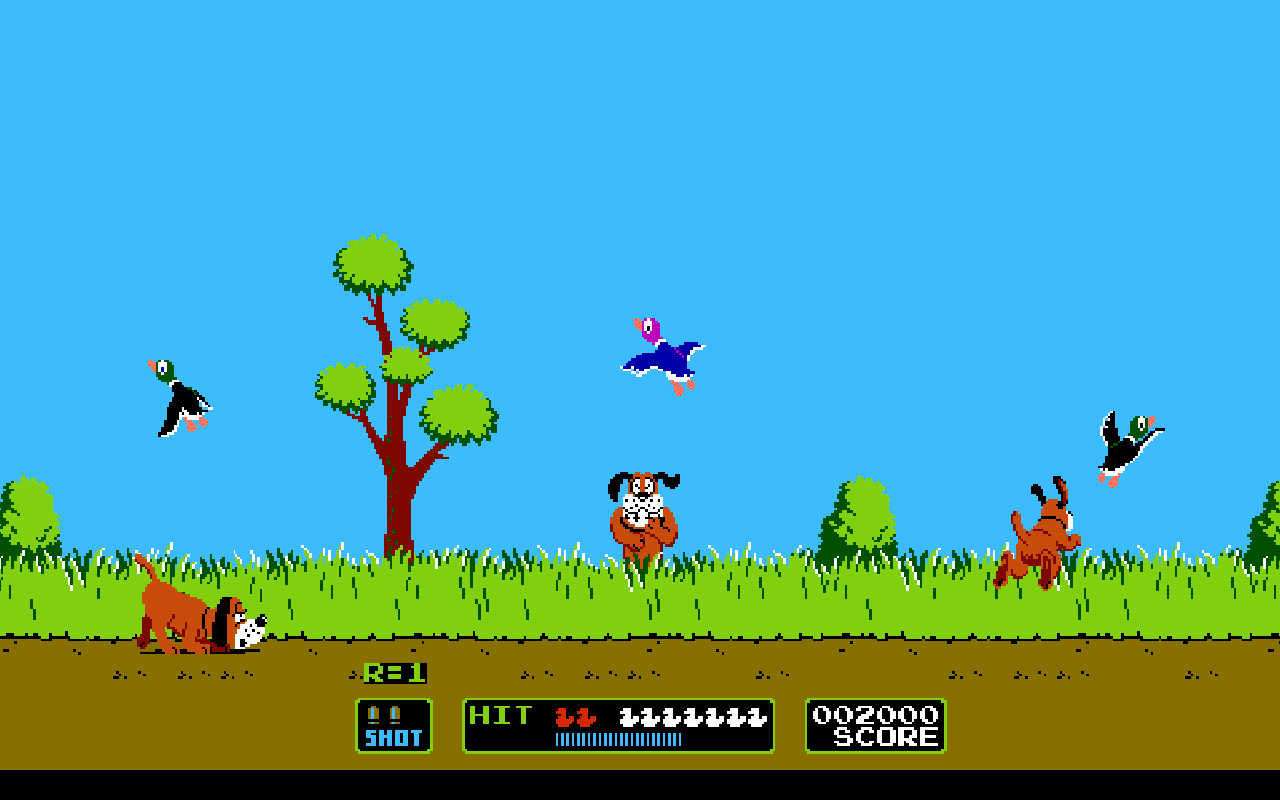
Забавно. Даже не подозревал, что CSS уже такое умеет. До чего техника дошла :) Жаль только, так и не удалось ни одной утки убить с мобилки. Завтра на десктопе попробую.
Любопытно, изучу. Жаль в статье не разъясняет что и как.
Вставка html через content то уже читерство. С тем же успехом можно написать игру на чистом HTML используя инлайновые стили и скрипты или игру на чистом JS используя функции работы с DOM.
Или может это не HTML?
content: «00:0000:0100:0200:0300:0400:0500:0600:0700:0800:0900:1000:1100:1200:1300:1400:1500:1600:1700:1800:1900:2000:2100:2200:2300:2400:2500:2600:2700:2800:2900:3000:3100:3200:3300:3400:3500:3600:3700:3800:3900:4000:4100:4200:4300:4400:4500:4600:4700:4800:4900:5000:5100:5200:5300:5400:5500:5600:5700:5800:5901:0001:0101:0201:0301:0401:0501:0601:0701:0801:0901:1001:1101:1201:1301:1401:1501:1601:1701:1801:1901:2001:2101:2201:2301:2401:2501:2601:2701:2801:2901:3001:3101:3201:3301:3401:3501:3601:3701:3801:3901:4001:4101:4201:4301:4401:4501:4601:4701:4801:4901:5001:5101:5201:5301:5401:5501:5601:5701:5801:5902:0002:0102:0202:0302:0402:0502:0602:0702:0802:0902:1002:1102:1202:1302:1402:1502:1602:1702:1802:1902:2002:2102:2202:2302:2402:2502:2602:2702:2802:2902:3002:3102:3202:3302:3402:3502:3602:3702:3802:3902:4002:4102:4202:4302:4402:4502:4602:4702:4802:4902:5002:5102:5202:5302:5402:5502:5602:5702:5802:5903:0003:0103:0203:0303:0403:0503:0603:0703:0803:0903:1003:1103:1203:1303:1403:1503:1603:1703:1803:1903:2003:2103:2203:2303:2403:2503:2603:2703:2803:2903:3003:3103:3203:3303:3403:3503:3603:3703:3803:3903:4003:4103:4203:4303:4403:4503:4603:4703:4803:4903:5003:5103:5203:5303:5403:5503:5603:5703:5803:5904:0004:0104:0204:0304:0404:0504:0604:0704:0804:0904:1004:1104:1204:1304:1404:1504:1604:1704:1804:1904:2004:2104:2204:2304:2404:2504:2604:2704:2804:2904:3004:3104:3204:3304:3404:3504:3604:3704:3804:3904:4004:4104:4204:4304:4404:4504:4604:4704:4804:4904:5004:5104:5204:5304:5404:5504:5604:5704:5804:5905:0005:0105:0205:0305:0405:0505:0605:0705:0805:0905:1005:1105:1205:1305:1405:1505:1605:1705:1805:1905:2005:2105:2205:2305:2405:2505:2605:2705:2805:2905:3005:3105:3205:3305:3405:3505:3605:3705:3805:3905:4005:4105:4205:4305:4405:4505:4605:4705:4805:4905:5005:5105:5205:5305:5405:5505:5605:5705:5805:5906:0006:0106:0206:0306:0406:0506:0606:0706:0806:0906:1006:1106:1206:1306:1406:1506:1606:1706:1806:1906:2006:2106:2206:2306:2406:2506:2606:2706:2806:2906:3006:3106:3206:3306:3406:3506:3606:3706:3806:3906:4006:4106:4206:4306:4406:4506:4606:4706:4806:4906:5006:5106:5206:5306:5406:5506:5606:5706:5806:5907:0007:0107:0207:0307:0407:0507:0607:0707:0807:0907:1007:1107:1207:1307:1407:1507:1607:1707:1807:1907:2007:2107:2207:2307:2407:2507:2607:2707:2807:2907:3007:3107:3207:3307:3407:3507:3607:3707:3807:3907:4007:4107:4207:4307:4407:4507:4607:4707:4807:4907:5007:5107:5207:5307:5407:5507:5607:5707:5807:5908:0008:0108:0208:0308:0408:0508:0608:0708:0808:0908:1008:1108:1208:1308:1408:1508:1608:1708:1808:1908:2008:2108:2208:2308:2408:2508:2608:2708:2808:2908:3008:3108:3208:3308:3408:3508:3608:3708:3808:3908:4008:4108:4208:4308:4408:4508:4608:4708:4808:4908:5008:5108:5208:5308:5408:5508:5608:5708:5808:5909:0009:0109:0209:0309:0409:0509:0609:0709:0809:0909:1009:1109:1209:1309:1409:1509:1609:1709:1809:1909:2009:2109:2209:2309:2409:2509:2609:2709:2809:2909:3009:3109:3209:3309:3409:3509:3609:3709:3809:3909:4009:4109:4209:4309:4409:4509:4609:4709:4809:4909:5009:5109:5209:5309:5409:5509:5609:5709:5809:59»;
Там просто уворачиваться надо? Не понял, как стрелять. И как реализована с трудом прикидываю. Тяжко без сколько-нибудь внятного описания ((
Геймплей странный. Сначала все немного подтормаживается, затем весь игровой экран дергается, далее все утки моментально улетают. И собаки две…
Прощёлкал все табом и пробелом
У меня утки улетают раньше, чем страница полностью загрузится. В результате, никак не получается их сбить. С четвертой попытки сбил одну. Идея хорошо, но надо, чтобы они летали по кругу или медленней.
посмотри этот комментарий
Chrome Dev Tools trick:


Попал в одну утку c пятой попытки :)
При большом разрешении экрана уж очень быстро летят.
Игра класс!
При большом разрешении экрана уж очень быстро летят.
Игра класс!
У меня при появлении уток на экране внизу появляется небольшое пространство, которое тут же исчезает и как результат — утки совершенно неприцеливаемые. Последний хром
Забавно, прям неявная перепись пользователей Хрома (и других «хромоногих» браузеров), учитывая, что нигде кроме них псевдоэлементы для инпутов не работают (а большинство тут этого и не заметили).
И правда, Хром все больше приближается к статусу «нового IE».
Кстати, поскольку браузер MS больше не называется Internet Explorer, то теперь так можно называть что-нибудь другое, например Хром, как переходящий титул (на правах шутки).
И правда, Хром все больше приближается к статусу «нового IE».
Кстати, поскольку браузер MS больше не называется Internet Explorer, то теперь так можно называть что-нибудь другое, например Хром, как переходящий титул (на правах шутки).
хром хорош тем, что почти все, что найдёшь на просторах интернета, в нём будет работать
Отмотаем на десяток лет назад: IE хорош тем, что почти все, что найдёшь на просторах интернета, в нём будет работать
Правда с тем же постоянством обновления ломают предыдущие рабочие версии. Сколько всяких проектов на chromeexperiments.com перестало запускаться…
Не, в FF все работает.
MS Edge тоже работает
Экран подёргался, потом вылетели чекбоксы, пролетели весь экран и исчезли. Кусок утки статично висит сверху, больше ничего не шевелится. FF.
Ах да, у вас в коде вижу запрет на нормальную работу для нормальных брузеров. Мило. А чем keyframes без префиксов плох, например?
Ах да, у вас в коде вижу запрет на нормальную работу для нормальных брузеров. Мило. А чем keyframes без префиксов плох, например?
А нет, я не внимательный, там и обычные есть, а вот :before и :after действительно не вижу
Выше в комментариях выяснили, что в ФФ не работают псевдоэлементы для чекбоксов.
Принял первый в своей жизни пул-реквест, обновил игрушку на сервере. Пробуйте.
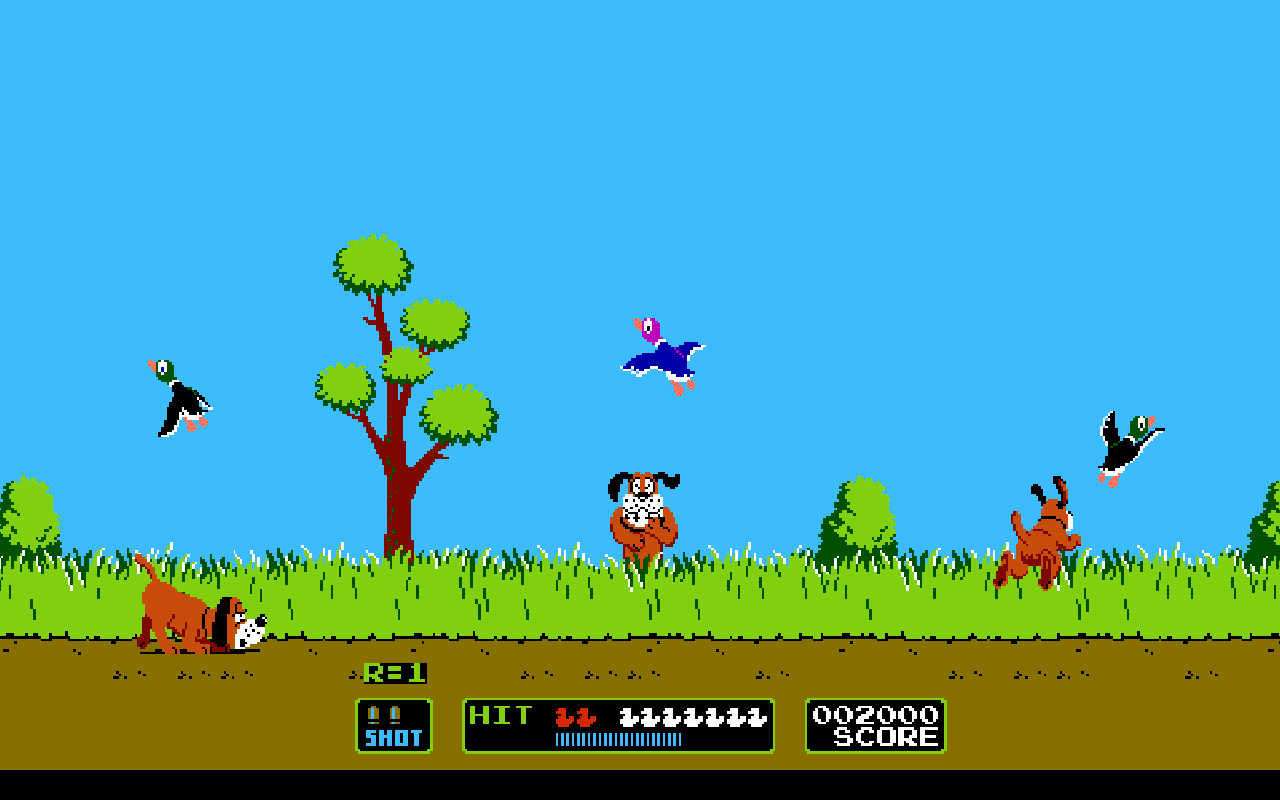
Утки! Они оказывается у вас очень смешные на вид =) Поздравляю с удачным фиксом.
Нашел в яндексе спрайты из оригинала, все оттуда. Даже хотел анимировать уток и пса, но поленился.
В той версии что была на dendy в моём детстве утки были исключительно чёрные с зелёным, таких я не видел ни разу.
Пример из гугла с утками двух цветов

А собаку как нельзя было прикончить, так и нельзя :(
Убиваю 5 уток и всё, игра «встала».
У меня одна утка при наведении на неё курсора резко улетела за границу экрана, а через время вернулась… Задом! o_O
Так и летала задом-наперед, пока не убил =D
Так и летала задом-наперед, пока не убил =D
Делал уток-пасхалку для сайтов которые разрабатывал, а-ля фирменный знак. Правда было с использованием JS, но в реализации было симпатичнее.
Пример пасхалки для тех кому интересно
(Надеюсь ни в коем случае не будет считаться рекламой)
bestmem.ru
внизу страницы есть логотип «SlyBeaver». при трехкратном клике по логотипу по всему сайту будут летать утки, которых можно отстреивать указателем.
bestmem.ru
внизу страницы есть логотип «SlyBeaver». при трехкратном клике по логотипу по всему сайту будут летать утки, которых можно отстреивать указателем.
Sign up to leave a comment.



Игра на голом HTML / CSS