
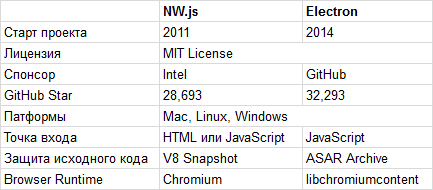
Если вы хотите создать собственное десктопное приложение на основе веб-технологий, то мир опенсорса предлагает два основных варианта: NW.js (ранее известный как node-webkit) и Electron (atom-shell). Выбор между ними не так очевиден, поэтому я решил создать сравнительную таблицу и остановиться на самых важных отличиях.
И NW.js и Electron предоставляют платформу для разработки десктопных приложений с HTML в качестве представления и NodeJS для доступа к системному API (для работы с жестким диском, железом и т.д.). Но существуют принципиальные различия между двумя проектами.
Парадигма
В NW.js точкой входа в приложение является веб-страница. Вы указываете URL основной страницы в package.json и она открывается как главное окно приложения. В Electron точка входа — это программа на NodeJS. Вместо указания URL-адреса напрямую вы «вручную» создаете окно и загружаете в него HTML-файл с помощью API.
Это чрезмерное упрощение, но можно сказать, что парадигма NW.js более браузера-ориентированная. NW.js загружает указанную HTML-страницу и эта страница получает доступ к контексту Node.js. Если открыто больше одного окна, то все они получают доступ к этому общему Node.js контексту. Это означает, что вы можете получить прозрачный доступ к DOM всех открытых окон.
Electron, с другой стороны, имеет более NodeJS-ориентированный подход. Он запускает среду выполнения Node.js, которая получает возможность открывать окна, в которые вы можете затем загружать веб-страницы. Это означает, что связать несколько окон с основным процессом намного сложнее.
Победитель: зависит от ваших потребностей.
Защита исходного кода
В Electron нет какого-либо механизма для защиты вашего исходного кода. Asar трудно назвать приемлемой защитой, учитывая что это простой tar-архив и фактически любой пользователь может «распаковать» вашу программу как обычный архив и получить доступ ко всем ресурсам и исходному коду.
NW.js позволяет собрать исполняемый файл с защитой через V8 Snapshot. Данное решение конечно не компилирует JavaScript в машинный код (как утверждает документация) и не обеспечивает полную безопасность исходного кода. По сути это просто очень хорошо обфусцированный код. Но если единственная альтернатива — оставить исходный код совершенно открытым, то многие разработчики предпочтут V8 Snapshot, даже учитывая потерю примерно 30% производительности.
Победитель: NW.js
Время запуска
Я не пытался специально замерять время запуска приложения, но по личным ощущениям приложение на Electron запускается заметно быстрее как на Windows, так и на OSX. Даже если отключить V8 Snapshot, NW.js-приложение загружается гораздо медленнее.
Победитель: Electron
Open Source
В свое время Electron сделал смелый шаг, поддержав IO.js в момент застоя разработки Node.js. Это означает, что Electron в большой степени стремится поддерживать передовые возможности JavaScript, в то время как NW.js больше ориентируется на поддержку обратной совместимости (по крайней мере в теории).
Также нельзя не заметить высокую скорость разработки Electron. Больше сотни коммитов в неделю, по десять релизов в месяц. Команда разработчиков активно отвечает на вопросы на github. С другой стороны, NW.js все еще находится в версии 0.15, а github-документация кажется довольно устаревшей. Например, регулярно можно увидеть упоминания названия «node-webkit», хотя проект был переименован несколько лет назад.
Победитель: Electron
Послужной список
Несмотря на то, что NW.js существует дольше Electron'а, насколько я могу судить, на Electron разработано гораздо больше популярных приложений. Из данного списка NW.js, кроме Popcorn Time и Koala, трудно выделить что-либо значительное. С другой стороны список Electron смотрится гораздо солиднее:
— Atom
— Slack
— Visual Studio Code
— Cocos Creator
— Pixate Pixate
Победитель: Electron
Вывод

По большему счету, единственное существенное различие между двумя проектами сводится к одному признаку — способности (или отсутствию таковой) «обезопасить» ваш исходный код. На мой взгляд, это единственная причина, почему разработчик может выбрать NW.js. Хотя данный вывод, вероятно, страдает от моей собственной предвзятости, т.к. я использовал Electron гораздо активнее, чем NW.js. Поэтому в комментариях просьба рассказать про ваш опыт работы с этими двумя библиотеками.
См. также
NW.js & Electron Compared
Technical Differences Between Electron and NW.js