
КДПВ из google.images
Озарённый лучами вдохновения, хочу в данной статье наконец-то самморизировать опыт разработки интерфейса внутрикорпоративной CRM для компании Performance Lab. Особенность для меня лично в данном проекте была, прежде всего, в подходе к гайдлайнам — за основу была взята концепция Google Material Design.
Итак, если вы, как и я отдаёте предпочтение шрифту Roboto, сочным предустановленным цветовым палитрам, чётко сформулированным правилам поведения элементов… И, как и бОльшая часть, разработчиков вы банально предпочитаете Android, то добро пожаловать под кат. Впрочем, поклонникам iOS — тоже не запрещается :)
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.
А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Не открою секрет, если скажу, что: выигрыш в гибкости и сохранении нейтралитета, ведь в конечном итоге, профессионал должен знать гайдлайны и тех и других платформ.
Первый контакт
Дело было этой зимой. Раздался телефонный звонок. Девушка представилась кадровиком из компании Performance Lab. Услышав слова “под проект” и “удалённо”, я мысленно уже “что-то им начал рисовать”, едва телефонный разговор успел завершиться. Фраза “тестовое задание” тоже не прошла вскользь мимо моих ушей.
Забегая вперёд, скажу, что в этой истории “паззл сложился”. Особенно для меня. Как раз в тот период я был очарован материальной дизайн-концепцией от Google. И по телефону девушка успела намекнуть, что 70% пользователей будущей CRM-ки — айтишники. Прекрасно! Т.к. я слепо верю, что большинство из нас с вами предпочитают Android, то это было отличным совпадением — размяться! Во-первых: я отточу навык и понимания гугловских дизайнерских “узакониваний”. Во-вторых: дам привычную айтишникам среду обитания и предсказуемости в поведнии тех или иных элементов.
Вкратце о Google Material Design
Нет нет, ни в коем разе не цитатами с их официального источника. Вкратце и своими словами. Прежде всего это ответ оппозиции! Удар интенсивностью по утончённым стилям Apple. Знаете, как когда-то давно The Beatles считались милыми мальчиками. Но публика хотела анти-героев. Плохих парней. И это, возможно, привело к успеху Rolling Stones. Возвращаясь к гайдлайнам, кто-нибудь может себе представить, чтобы шрифт в знаке ограничения скорости стал Helvetica, пускай даже, Regular? Этот знак будет читаем только на расстоянии, когда читать его может быть уже поздно… Очень скоро интенсивность в дизайне приложений обрела своих поклонников!
Еще и это первая попытка систематизации правил разработки интерфейсов. Попытка подвести черту “итого” под трендом плоских (flat) дизайнов. Это и речь о том, что тени — снова хорошо и необходимо. Это попытка обосновать связь между экраном телефона и реальным миром. И связать поведение объектов воедино. Я имею право говорить только о визуальной составляющей, но я чувствую, что разработчики тоже в чём-то выиграли благодаря этой стандартизации.
Итак, как было сказано выше, у меня как UX-дизайнера стоят две цели “предсказуемость” и “привычная среда обитания”.
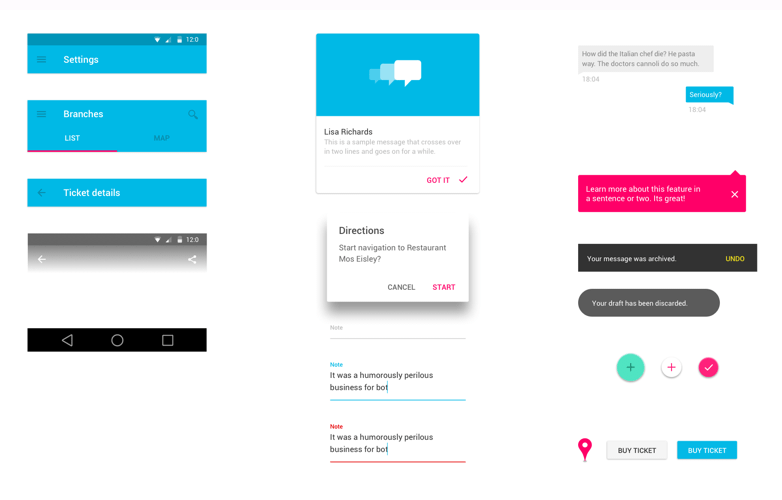
В качестве тестового задания я получил несколько экранов на выбор и отмашку “показать, как это будет выглядеть в новом виде”. Выбрал
А есть ли у нас с Вами повод волноваться?
Этот вопрос главным образом адресован моим коллегам (ui/ux). Отберёт ли эта стандартизация наш с вами хлеб? Я имею ввиду те гепотезы, что отныне создание многих интерфейсов будет автоматизировано. Что все стандартные элементы будут расставляться по заданной схеме, которую огласил Google. Я уверен, что нет! Заметили слово “стандартные” чуть выше? Именно! Пока дизайнер-интерфейсов способен решать нестандартные задачи, его труд никак нельзя автоматизировать. Потому что за решением такой задачи скорее всего ему понадобится выйти за рамки правил Google Material Design (только без фанатизма:)
На сегодняшний день, у меня эта мысль настолько эволюционировала за последние полгода, что я начал придавать разнообразия стилю внешних элементов в своих очередных проектах, но при этом сохранять материальное поведение по законам Google. Об этих проектах я еще расскажу в следующих выпусках….
Для меня это некоторое творческое разнообразие. Вы не скатитесь в рутину, выполняя однотипную стилизацию элементов для других своих заказчиков. Разумеется, если вы поклонник этих гайдов. Вы всегда можете для нового десктоп-проекта придумать новый UI-kit, но всю логику поведения элементов вы сохраняете, как сказано в правилах. Во-вторых: как минимум, предпочитающие Андроид — будут довольны. А если дальнейшее развитие тренда покажет, что Гугл был прав, то гораздо больше пользователей станут довольными! Не знаю, есть ли в моем подходе ноу-хау, но если кому-нибудь пригодится…
Лично я последнее время убеждён, что на рынке будут преуспевать те продукты, которые дают пользователям ощущения реального мира в поведении элементов на экране. Те самые ощущения, которые дают им эмоции. Свайпы, смахивания, поведение карточек, логичная для мозга анимация, микровзаимодействия и т.п… Если приложение дарит такие эмоции при взаимодействии — можно считать, что половина дела сделана….
Вобщем, я выкатил им вот такую картинку и стал ждать ответа….

Продолжение читайте во второй главе...