Как новички изучают css-свойства? Они читают про все свойства, которые только есть, что-то запоминают, в основном только width, height и background, а потом постоянно рыщут по своим конспектам и гуглу, пытаются вспомнить какое свойство за что отвечает, как оно пишется и какие у него есть значения.
И тут мне пришла в голову идея. А что если сделать такую штуку, которая наглядно показывает как пишутся и работают все css-свойства? Причем, все это на одной странице.
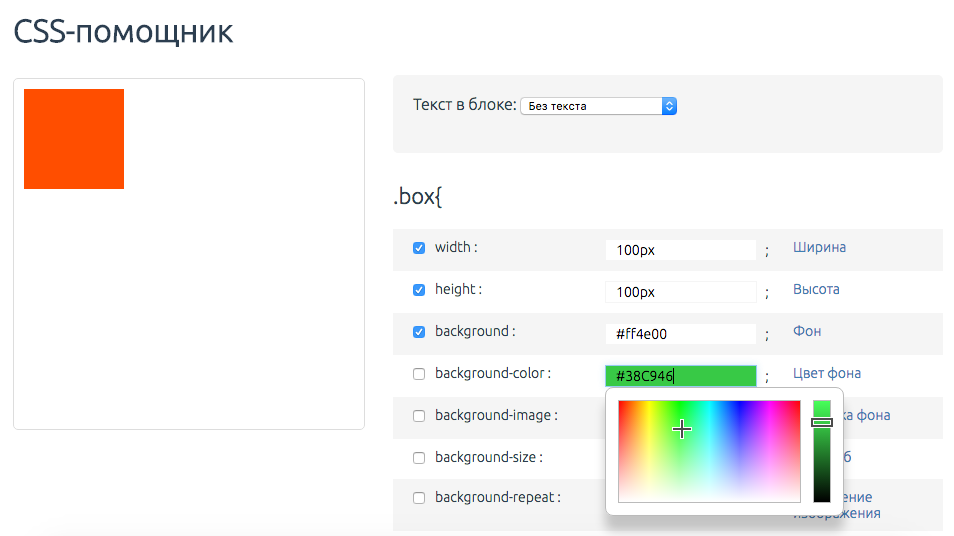
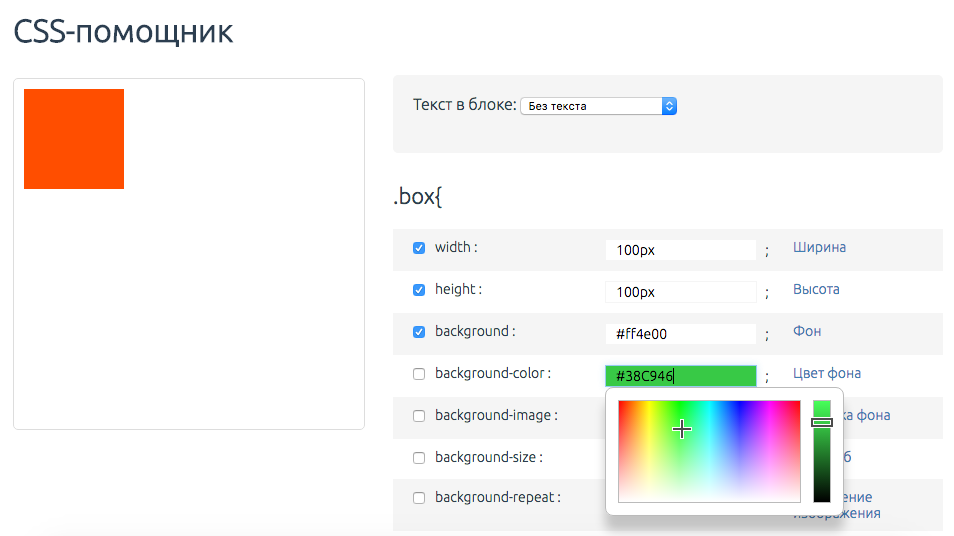
Таким образом, за два вечера создался вот такой css-помощник: lesson-web.ru/modules/css_helper

В левой части мы видим результат работы css-свойств, а справа, собственно, список css-свойств, которые мы можем увидеть в действии.
В окне результата у нас есть один, как будто бы, div с классом .box. Если установить свойство float, то в окне появится три одинаковых блока.
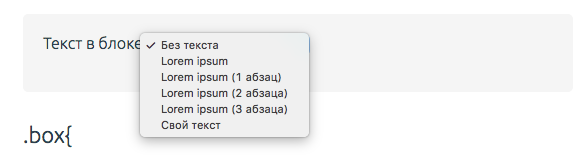
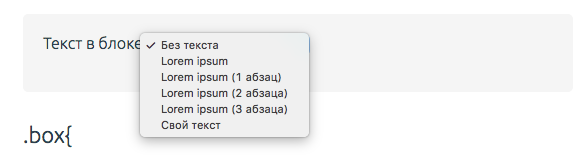
Также можно задать текстовое содержимое этого блока. Есть пять вариантов:

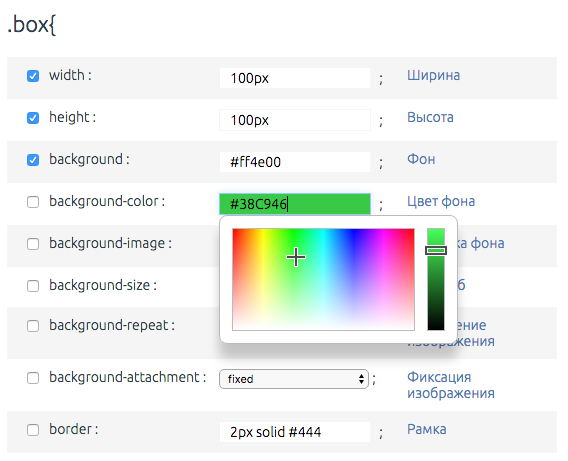
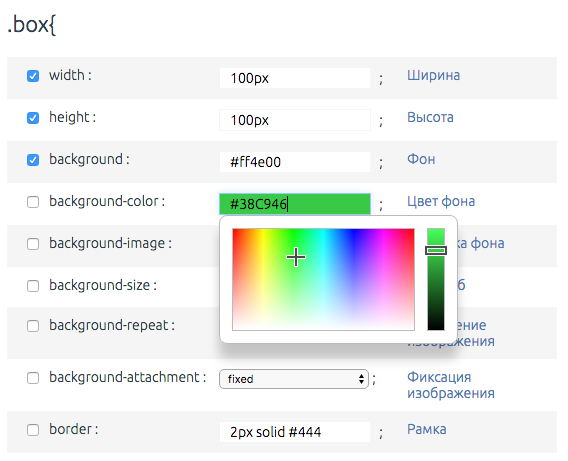
В блоке с css-свойствами мы можем:

Значение можно задать тремя способами:
Собственно, вот такая приятная мелочь получилась) Если у вас есть какие-то идеи как можно улучшить этот помощник, то с радостью почитаю их в комментариях!
И тут мне пришла в голову идея. А что если сделать такую штуку, которая наглядно показывает как пишутся и работают все css-свойства? Причем, все это на одной странице.
Таким образом, за два вечера создался вот такой css-помощник: lesson-web.ru/modules/css_helper

В левой части мы видим результат работы css-свойств, а справа, собственно, список css-свойств, которые мы можем увидеть в действии.
В окне результата у нас есть один, как будто бы, div с классом .box. Если установить свойство float, то в окне появится три одинаковых блока.
Также можно задать текстовое содержимое этого блока. Есть пять вариантов:

В блоке с css-свойствами мы можем:
- активировать или деактивировать свойство, кликнув по checkbox;
- задать значение свойства;
- понять свойство на простом русском языке
- если на сайте есть описание по данному свойству, то можно перейти по ссылке и более подробно изучить его.

Значение можно задать тремя способами:
- Просто ввести значение в input
- Если это цвет, то указать его на палитре
- Если у свойства если стандартный набор значений, то можно выбрать его из списка
Собственно, вот такая приятная мелочь получилась) Если у вас есть какие-то идеи как можно улучшить этот помощник, то с радостью почитаю их в комментариях!