В то время как веб развивается и отхватывает все большую часть пирога, когда-то доставшуюся десктопу, производители программного обеспечения, ориентированного на корпоративный сегмент, не могут оставаться без дела. Если когда-то рулили приложения с использованием Windows Forms, то сейчас все больше контор задумываются, стоит ли вообще использовать Windows.

Естественно, разработчики подобного ПО стараются адаптироваться под новые условия и выпускают свои UI библиотеки, только уже для Web.
Правда, есть какая-то странная тенденция: вместо конкуренции с внешним миром производители конкурируют как бы между собой. Большинство продуктов имеют одинаковый набор виджетов, которые внешне и структурно выглядят похожими друг на друга, выпускаются с инсталлятором для Windows и имеют широкую поддержку .NET.
В общем, живут в Enterprise мирке со своей атмосферой. И все же я попробую разобраться и найти какие-то уникальные очертания у той или иной библиотеки. А кроются они немного за пределами веб интерфейса, поэтому я попробую залезть чуть дальше банального html + js.

Простая и не пафосная библиотека с набором html виджетов. Их можно писать как на чистом html+js, так и на ASP.NET, ASP.NET MVC (4) и Java (с использованием Apache Wicket). Выглядит неплохо, однако в некоторых местах эта библиотека весьма деревянная.
Частично поддерживает Angular. Для работы с данными есть компонент, позволяющий писать собственные алгоритмы получения данных. Умеет строить 35 видов графиков. Работает шустро, нетребовательна к ресурсам. Несмотря на скудные возможности, библиотека все равно чем-то привлекает внимание.

IgniteUI – библиотека, в первую очередь ориентированная на визуализацию статистики и графиков. Помимо этого, имеет в запасе ряд виджетов, позволяющих организовать админку. К сожалению, некоторых виджетов не хватает, и часть их мне пришлось дополнять из jquery UI. Впрочем, такой расклад показался мне задуманным. Зачем изобретать велосипед?
Помимо всего прочего, библиотека дружит с Angular, Angular2, React. Частично поддерживает Knokout. Хорошо дружит с мобильными интерфейсами.
Данные умеют гонятся по протоколам REST (в том числе Odata) и WCF. Понимает OLAP. Если скачивать полную версию, то ставит несколько гигабайт всякого мусора, из которого пара примеров вшитых в Visual Studio могут быть полезными. Это мобильное приложение под PhoneGap и универсальный пример ASP.NET MVC приложения.
Все остальное можно найти на официальном сайте, в том числе WYSIWYG редактор для быстрого построения интерфейса.
Существенным недостатком библиотеки можно назвать очень высокую ресурсоемкость. Рендеринг тестовой страницы может спокойно скушать до 55 мб оперативной памяти, а страница рендерится более 4 секунд. И это простая страница, а не продвинутая админка.

Wijmo – библиотека от компании Component One. На сайте какая-то неразбериха, существует 2 версии (3 и 5). У Wijmo 5 совершенно другой подход к разработке. По утверждениям разработчиков работает она намного быстрее, чем 3. Но вот контроллов совсем маловато. Разработчики решили выкинуть поддержку всех старых браузеров и в 5 версии сосредоточиться только на парочке инпутов, таблице и графиках. Вместо старых компонентов они предлагают использовать альтернативы из bootstrap, нативные html 5 элементы или изобретать свой велосипед. Честно говоря, мне такой подход не понравился. Зачем мне тогда вообще эта библиотека виджетов нужна?
Поэтому выбор пал на wijmo 3, в запасе у которой есть 50 виджетов для десктопа и 28 виджетов для мобильников. В общем, все, чтобы можно было сделать полноценную админку.
3 версия понимает MVVM, правда для датабиндинга используется Knokout. Также библиотека имеет поддержку Angular. Стоит отметить, что она умеет работать с REST API и любит стандарт oData.
Из недостатков можно назвать некую глючноватость в плане стилизации и большую ресурсоемкость библиотеки. Время рендеринга демо страницы 3 секунды, при этом потребление памяти составляет до 40 мб. Можно, конечно, остановится на wijmo 5, она вроде как и не ресурсоемкая, и имеет поддержку Angular, Angular 2, Knokout, Vue.js, React, но это скорее не библиотека виджетов, а Chart / Grid виджет с парочкой прибамбасов.
Ценник за использование библиотеки совсем не шуточный — 1,495$.
Для тех, кто пишет на ASP.NET я рекомендую скачать библиотеку не с сайта Wijmo, а с официального сайта Component One. В дистрибутиве будут готовые примеры, вшитые в Visual Studio.

DevExtreme – библиотека UI виджетов от компании DevExpress. Какими бы профессионалами своего дела не были эти ребята, их веб фреймворк мне не понравился. Вышел он каким-то очень деревянным, неудобным, негибким, тормозящим и очень далеким от реальных задач.
Чтобы сделать что-то нормальное нужно сначала тщательно прочитать самую запутанную документацию, понять, что нормальными средствами фреймворка это сделать невозможно и начинать писать свои костыли. Например, хранилище данных, используемое в таблицах, понимает только данные, получаемые по OData или в виде локальных JS переменных. Но OData ни разу не стандарт, который используется везде и вся. Большинство данных гоняется в виде самописных REST. В таком случае приходится брать и писать свое хранилище. Благо, хоть эту возможность дали. Если повесить обработчик, предназначенный для инпута (собственно говоря на сам инпут), это работать не будет. Он должен быть обязательно дивом. Вообще непонятно, как привязать той или иной вкладке виджета tabs/accordion определенный контейнер с данными.
В документации находятся примеры с громаднейшими простынями кода. Да и сам размер кода приложения получается огромным. В общем, разбираться со всем этим делом у меня не было никакого желания.
Как я понимаю, ребята сделали веб фреймворк просто для галочки и используют его компоненты для своего продукта «eXpressApp», умного CRUD генератора, позволяющего быстро создать приложения для Windows, браузера и мобильного телефона. Притом у веб интерфейса и декстоп приложения будут совершенно разные интерфейсы. За это ставлю большой плюс.

Kendo UI – достаточно популярный в интернете фреймворк от компании Telerik. Подкупает он, своими простыми демо-примерами, множеством вариаций написания кода: js+html, php, ASP.NET, ASP MVC, jsp. Есть интеграция с angular, angular2.
Кстати, если говорить насчет датабиндинга, то тут KendoUI может похвастаться MVVM решением из коробки. Для удобства отладки на сайте есть специальное дополнение для google Chrome.
Если зарегистрироваться, то можно получить примеры, шаблоны для Vistual Studio и еще кучу дополнительного инструментария (ORM для бекенда, трассировщик, генератор отчётов и пр.).
Один из таких инструментов, это Telerik Platform – софт разработки приложений для мобильников, позволяющий делать их буквально «мышкой». Не залезая в код, можно построить не только веб интерфейс (на основе Kendo UI), но и работу с данными. Кстати, сам инструмент создан на Kendo UI, работает в браузере и жестко тормозит.
На мой взгляд, Kendo UI ничем не лучше и не хуже других. Среди его сильных сторон отмечу множество поддерживаемых платформ, а среди слабых – прожорливость и высокий ценник. Впрочем, в сегодняшнем обзоре почти все фреймворки весьма прожорливы.

Компания Syncfusion, как и Telerik на самом деле под что только не разрабатывает собственные виджеты. Естественно, такой жирный кусок как web обойти нельзя. В итоге получается около 80 разнообразных контролов для создания всего и вся.
Как и Kendo имеет мобильные виджеты, поддерживает AngularJS, AngluarJS 2, а еще Aurelia, ReactJS. Код можно писать в связке: html +js, typescript, PHP, ASP.NET, ASP Web Forms. Для создания десктопного приложения есть примеры интеграции с Electron.
Под мобильники есть примеры интеграции с Ionic. Помимо связки html+js, мобильные приложения можно писать на фреймворке Xamarin.
Из дополнительного, скачанного софта очень понравился пакет DashBoard. Есть Whisywig редактор отчетов, позволяющий сконструировать таблицы и графики, связать их с реальными данными (будь это json, xml, CVS, Xls, xlsx, РСУБД на основе SQL и пр.).
Затем эти данные можно экспортировать и просматривать в виде графиков и таблиц на сервере. Все это не требует больших знаний, поэтому создать такое приложение может даже секретарша.
В общем, мне фреймворк понравился, и среди всех остальных в сегодняшнем обзоре вызвал большие симпатии.
На этом сегодня все. В скором времени вас ждет обзор таких библиотек как Dojo Toolkit, OpenUI5, Webix, dxhml, Qooxdoo, Smartclient, ExtJs.
Но прежде чем делать заключительную часть обзора, я попробую сделать обзор такой экзотики как CrossUI, Rialto, Bindows, RedUI и прочих мало кому известных библиотек. Некоторые из них необычны (использование SVG вместо html, canvas вместо DOM), некоторые просто просто удивляют!
До скорой встречи!
PS: Демо примеры можно скачать по ссылке
PPS: Часть 1

Естественно, разработчики подобного ПО стараются адаптироваться под новые условия и выпускают свои UI библиотеки, только уже для Web.
Правда, есть какая-то странная тенденция: вместо конкуренции с внешним миром производители конкурируют как бы между собой. Большинство продуктов имеют одинаковый набор виджетов, которые внешне и структурно выглядят похожими друг на друга, выпускаются с инсталлятором для Windows и имеют широкую поддержку .NET.
В общем, живут в Enterprise мирке со своей атмосферой. И все же я попробую разобраться и найти какие-то уникальные очертания у той или иной библиотеки. А кроются они немного за пределами веб интерфейса, поэтому я попробую залезть чуть дальше банального html + js.
Небольшие пояснения
Я не претендую на чистоту кода, поэтому демо примеры идут «как есть», написанные на очень беглую руку и, возможно, содержащие глюки. Уважаемые гуру, отнеситесь к этому с пониманием, так как поиск конкретного костыля для той или иной библиотеки – это дело большого времени и требует более детального изучения.
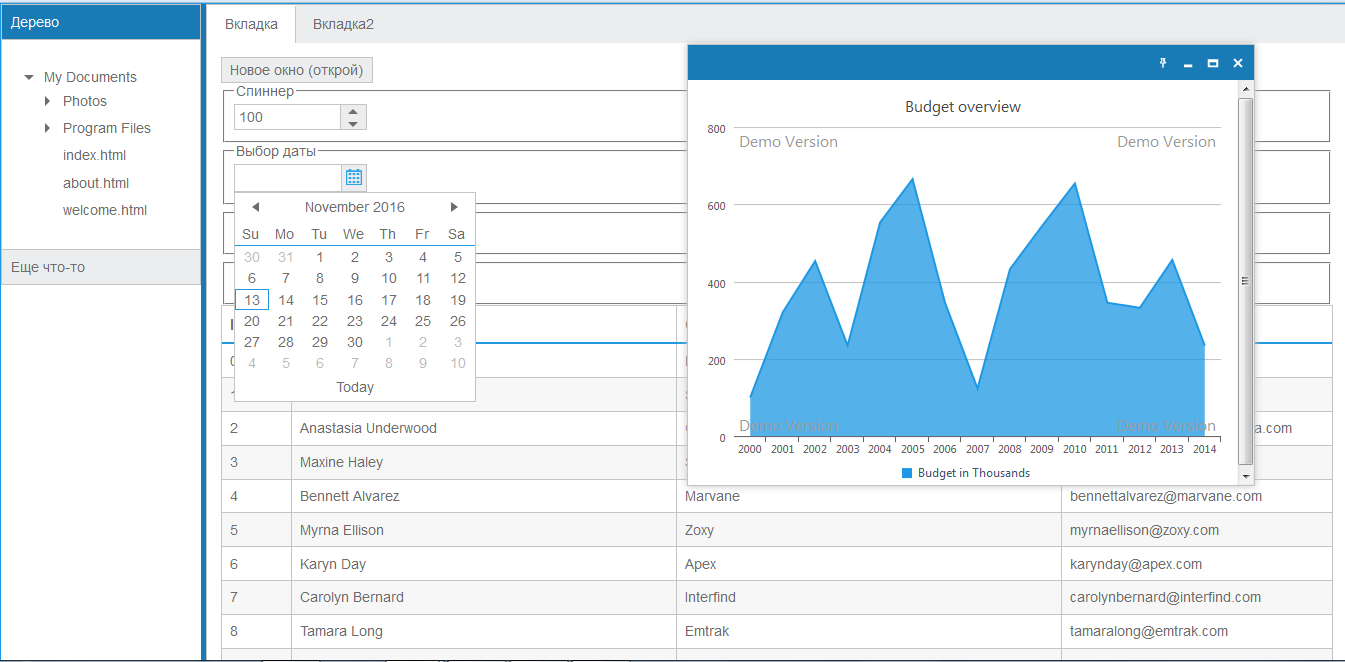
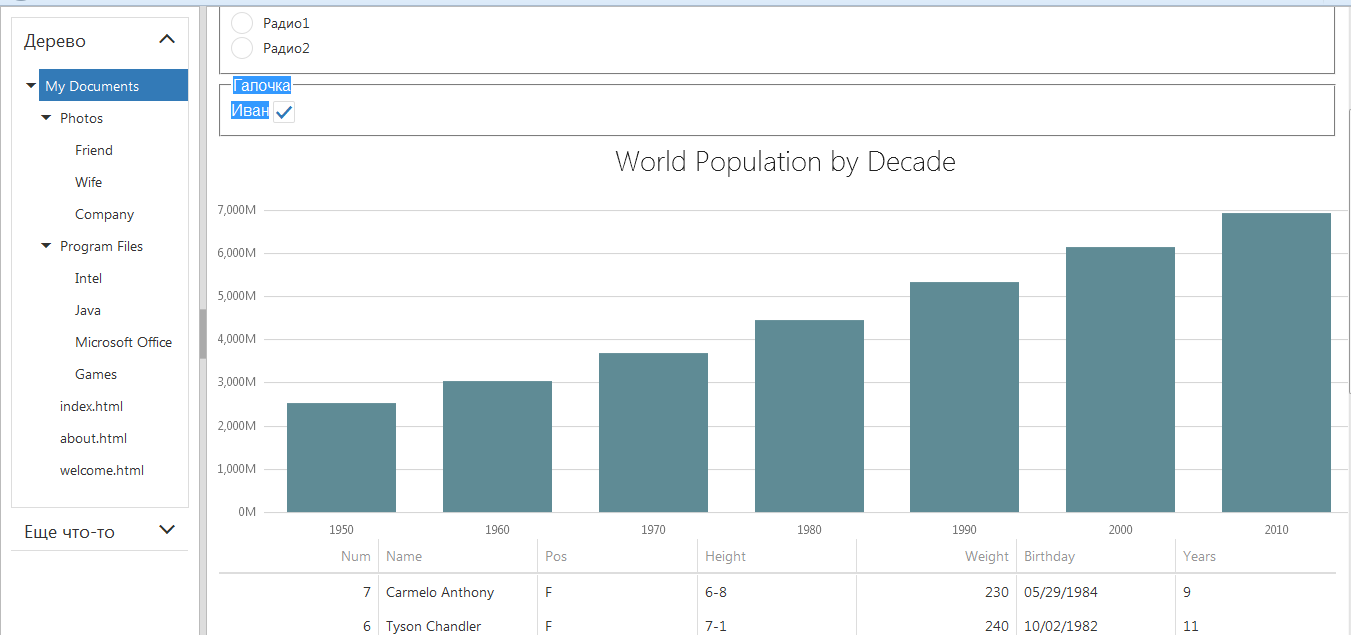
Shield UI

Простая и не пафосная библиотека с набором html виджетов. Их можно писать как на чистом html+js, так и на ASP.NET, ASP.NET MVC (4) и Java (с использованием Apache Wicket). Выглядит неплохо, однако в некоторых местах эта библиотека весьма деревянная.
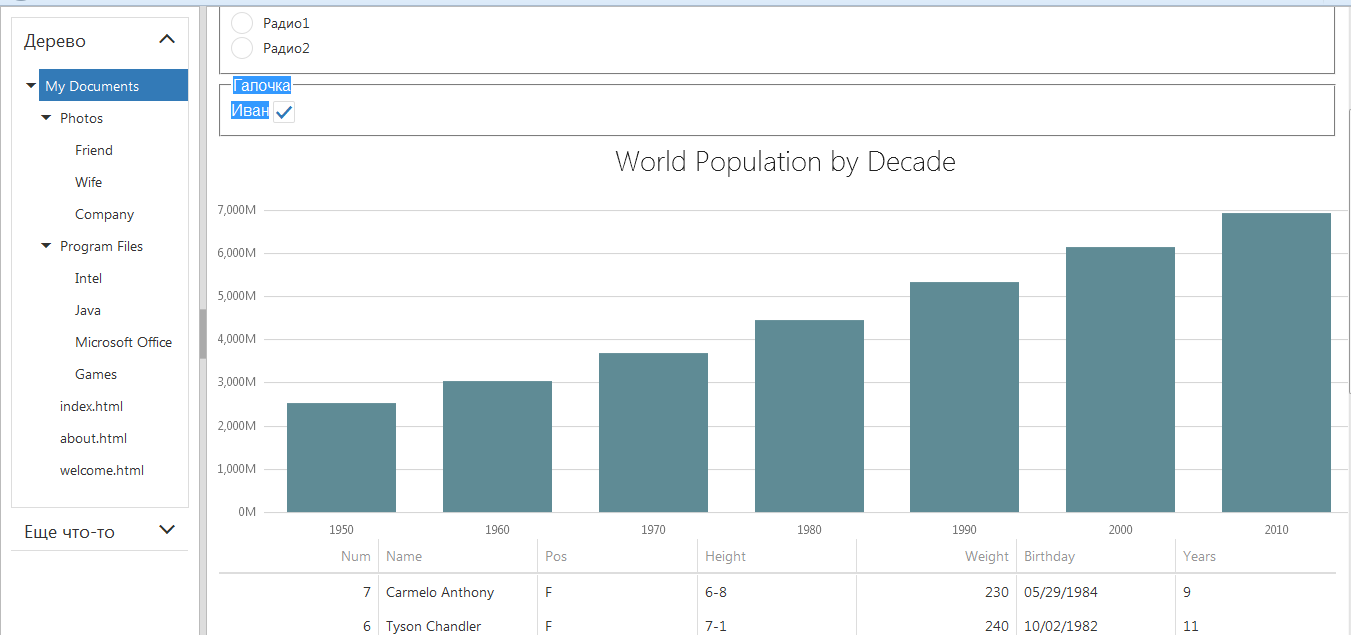
Частично поддерживает Angular. Для работы с данными есть компонент, позволяющий писать собственные алгоритмы получения данных. Умеет строить 35 видов графиков. Работает шустро, нетребовательна к ресурсам. Несмотря на скудные возможности, библиотека все равно чем-то привлекает внимание.
| Лицензия: | Commercial, 399$, для неккомерческих — по запросу | Демо |
|---|---|---|
| Кол-во виджетов: | 35 |  |
| Размер демо кода | 5,70 кб | |
| Сложность освоения | Легко | |
| Скорость разработки | Средне | |
| Мобильные виджеты | 35 | |
| Возможности и гибкость | 4/10 | |
| Код | html +JS, ASP.NET, ASP.NET MVC (4), Java | |
| Потребляемая память | 4-10 мб | |
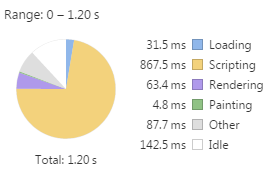
| Время загрузки | 1.3 – 1.8 сек | |
| Время написания демо | 1.5 часа |
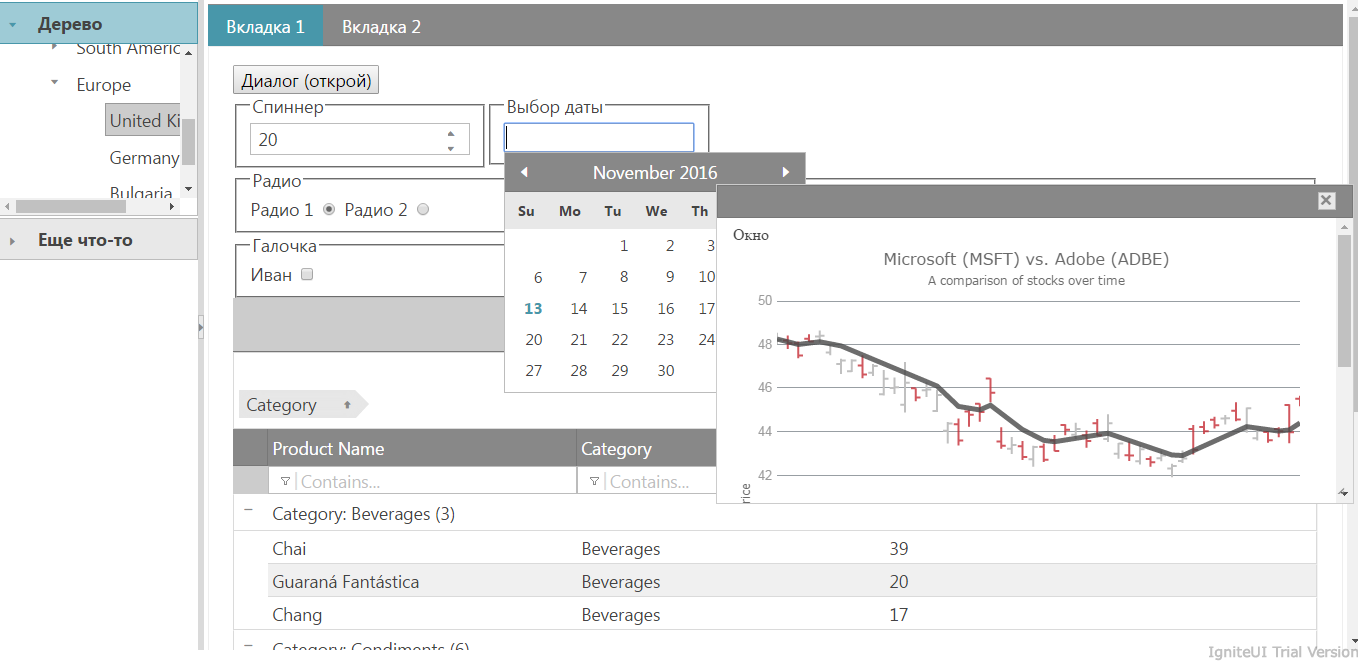
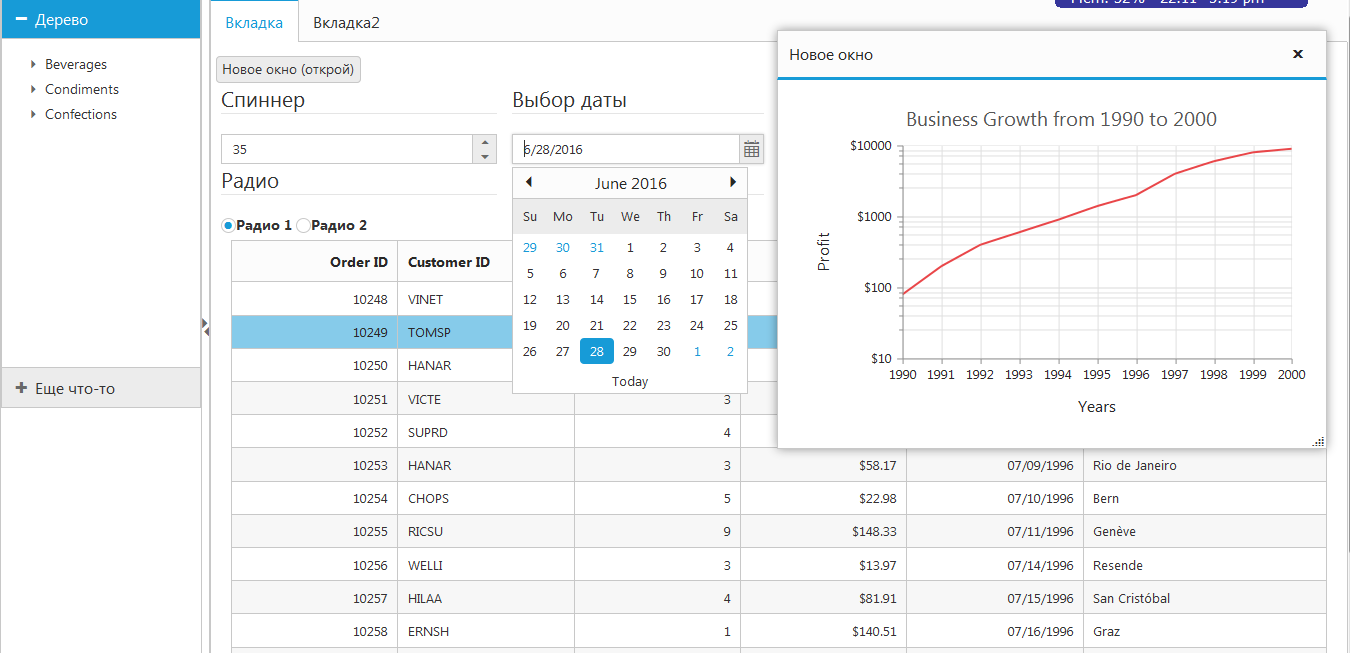
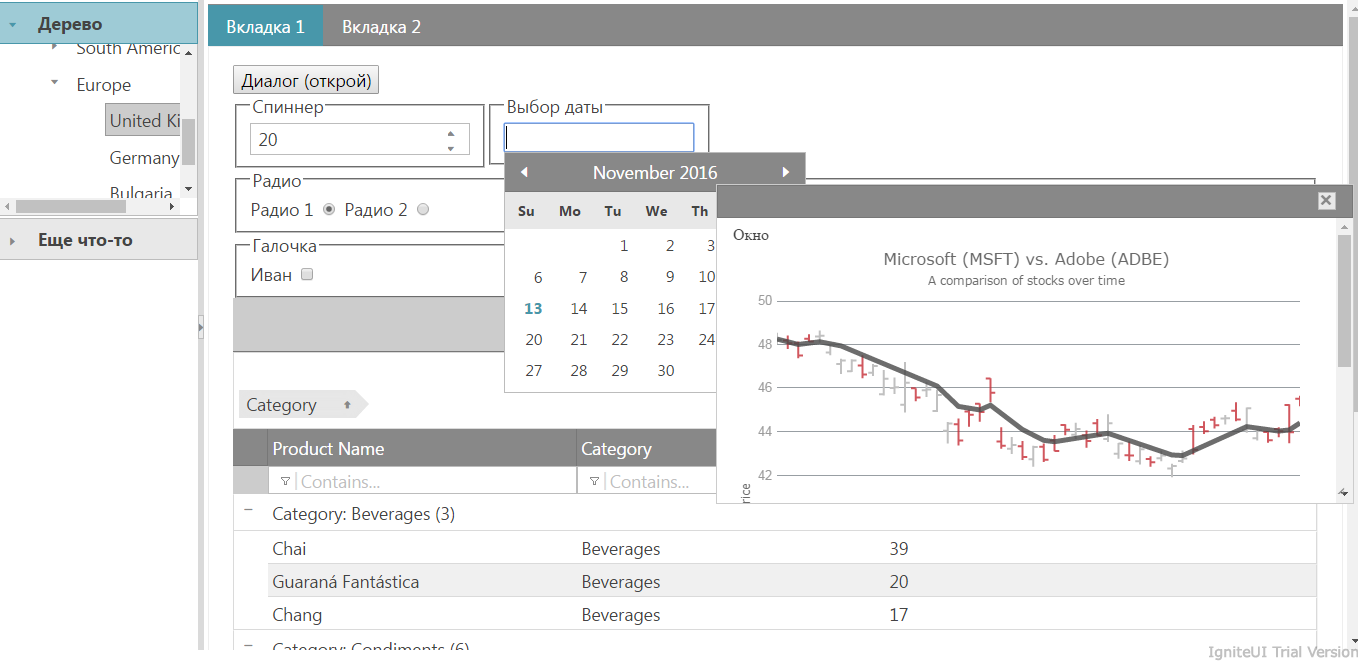
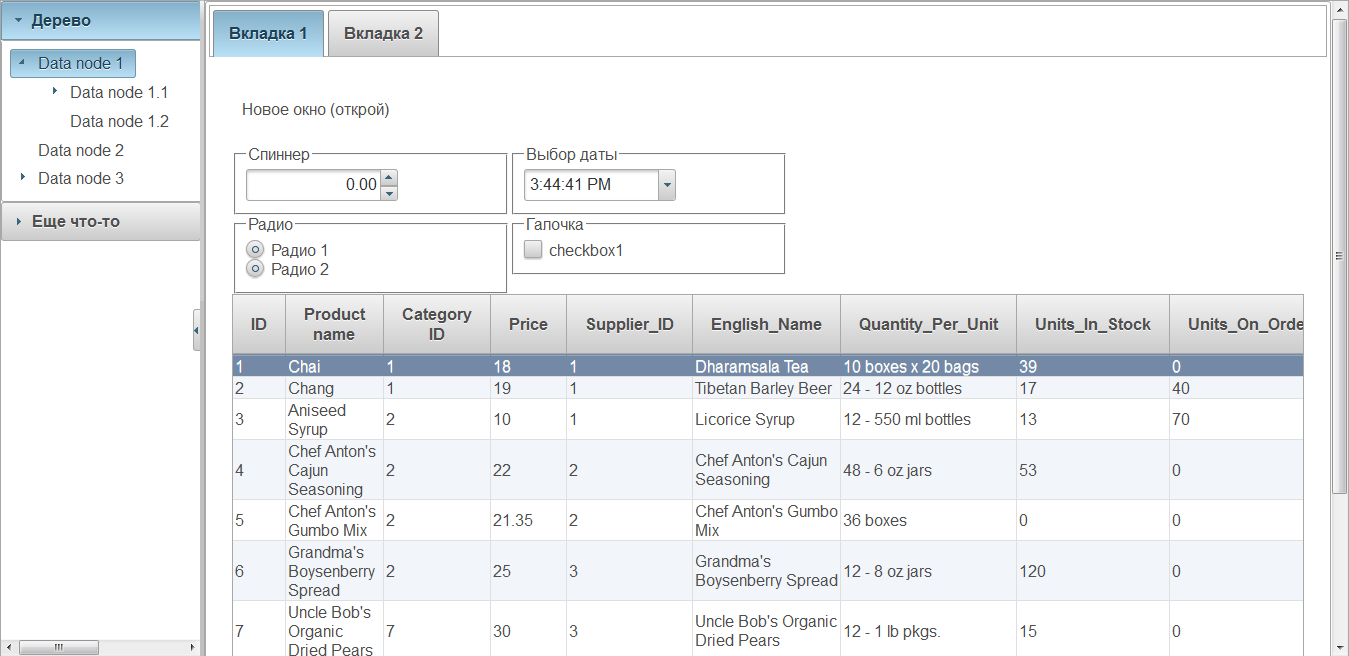
IgniteUI

IgniteUI – библиотека, в первую очередь ориентированная на визуализацию статистики и графиков. Помимо этого, имеет в запасе ряд виджетов, позволяющих организовать админку. К сожалению, некоторых виджетов не хватает, и часть их мне пришлось дополнять из jquery UI. Впрочем, такой расклад показался мне задуманным. Зачем изобретать велосипед?
Помимо всего прочего, библиотека дружит с Angular, Angular2, React. Частично поддерживает Knokout. Хорошо дружит с мобильными интерфейсами.
Данные умеют гонятся по протоколам REST (в том числе Odata) и WCF. Понимает OLAP. Если скачивать полную версию, то ставит несколько гигабайт всякого мусора, из которого пара примеров вшитых в Visual Studio могут быть полезными. Это мобильное приложение под PhoneGap и универсальный пример ASP.NET MVC приложения.
Все остальное можно найти на официальном сайте, в том числе WYSIWYG редактор для быстрого построения интерфейса.
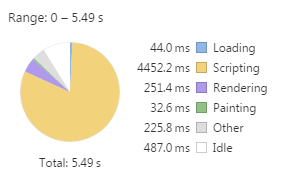
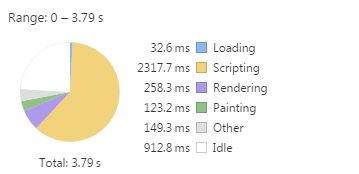
Существенным недостатком библиотеки можно назвать очень высокую ресурсоемкость. Рендеринг тестовой страницы может спокойно скушать до 55 мб оперативной памяти, а страница рендерится более 4 секунд. И это простая страница, а не продвинутая админка.
| Лицензия: | Commercial, 495$, | Демо |
|---|---|---|
| Кол-во виджетов: | 44 |  |
| Размер демо кода | 9,52 кб | |
| Сложность освоения | Средне | |
| Скорость разработки | Средне | |
| Мобильные виджеты | 44 | |
| Возможности и гибкость | 4/10 | |
| Код | html +JS, ASP.NET MVC | |
| Потребляемая память | 20-59 мб | |
| Время загрузки | 4 – 4,9 сек | |
| Время написания демо | 1.5 часа |
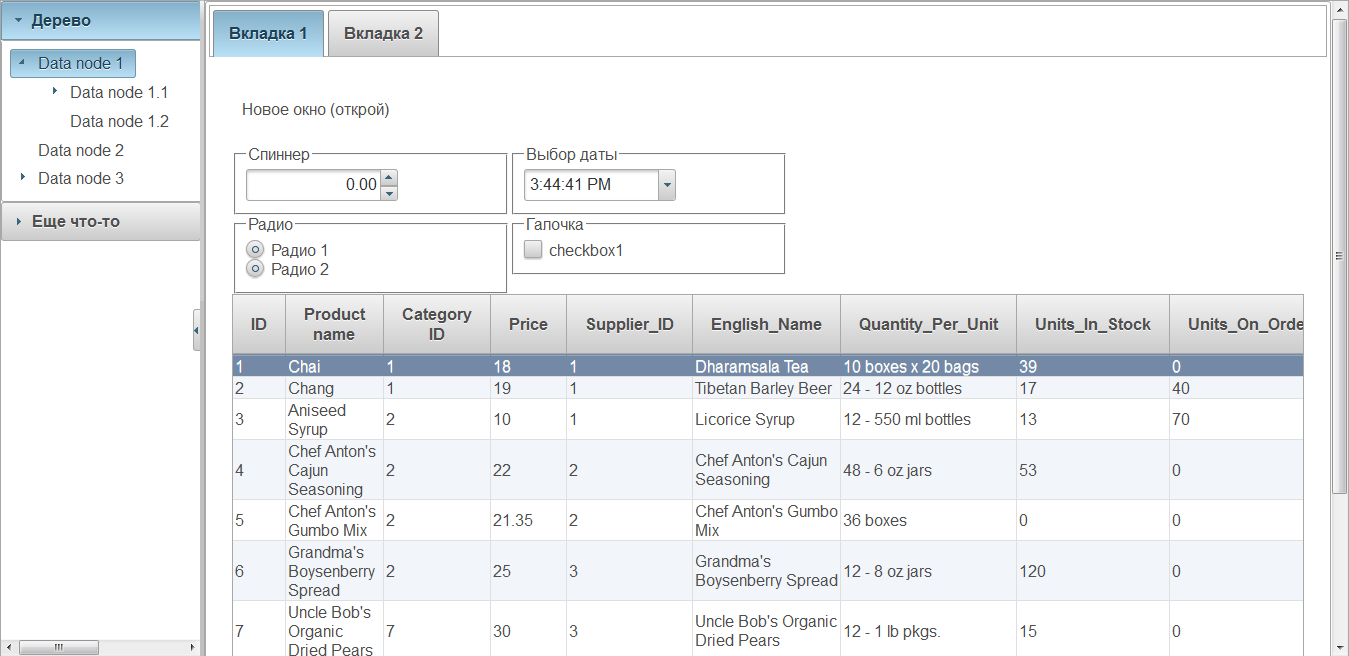
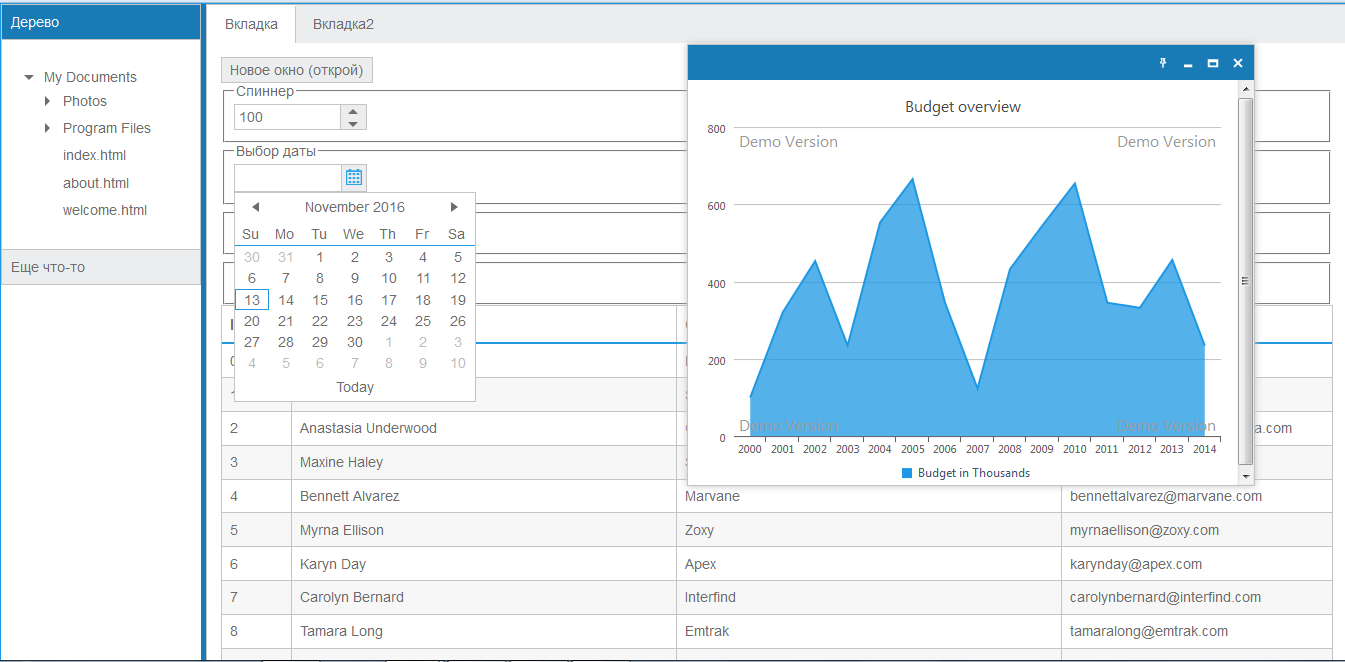
Wijmo

Wijmo – библиотека от компании Component One. На сайте какая-то неразбериха, существует 2 версии (3 и 5). У Wijmo 5 совершенно другой подход к разработке. По утверждениям разработчиков работает она намного быстрее, чем 3. Но вот контроллов совсем маловато. Разработчики решили выкинуть поддержку всех старых браузеров и в 5 версии сосредоточиться только на парочке инпутов, таблице и графиках. Вместо старых компонентов они предлагают использовать альтернативы из bootstrap, нативные html 5 элементы или изобретать свой велосипед. Честно говоря, мне такой подход не понравился. Зачем мне тогда вообще эта библиотека виджетов нужна?
Поэтому выбор пал на wijmo 3, в запасе у которой есть 50 виджетов для десктопа и 28 виджетов для мобильников. В общем, все, чтобы можно было сделать полноценную админку.
3 версия понимает MVVM, правда для датабиндинга используется Knokout. Также библиотека имеет поддержку Angular. Стоит отметить, что она умеет работать с REST API и любит стандарт oData.
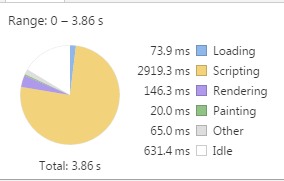
Из недостатков можно назвать некую глючноватость в плане стилизации и большую ресурсоемкость библиотеки. Время рендеринга демо страницы 3 секунды, при этом потребление памяти составляет до 40 мб. Можно, конечно, остановится на wijmo 5, она вроде как и не ресурсоемкая, и имеет поддержку Angular, Angular 2, Knokout, Vue.js, React, но это скорее не библиотека виджетов, а Chart / Grid виджет с парочкой прибамбасов.
Ценник за использование библиотеки совсем не шуточный — 1,495$.
Для тех, кто пишет на ASP.NET я рекомендую скачать библиотеку не с сайта Wijmo, а с официального сайта Component One. В дистрибутиве будут готовые примеры, вшитые в Visual Studio.
| Лицензия: | Commercial, 1,495$, для открытых проектов — GPL | Демо |
|---|---|---|
| Кол-во виджетов: | 51 |  |
| Размер демо кода | 7,49 кб | |
| Сложность освоения | Средне | |
| Скорость разработки | Средне | |
| Мобильные виджеты | 51 | |
| Возможности и гибкость | 4/10 | |
| Код | html +JS, ASP.NET MVC | |
| Потребляемая память | 11-40 мб | |
| Время загрузки | 3– 3,9 сек | |
| Время написания демо | 1.2 часа |
DevExtreme

DevExtreme – библиотека UI виджетов от компании DevExpress. Какими бы профессионалами своего дела не были эти ребята, их веб фреймворк мне не понравился. Вышел он каким-то очень деревянным, неудобным, негибким, тормозящим и очень далеким от реальных задач.
Чтобы сделать что-то нормальное нужно сначала тщательно прочитать самую запутанную документацию, понять, что нормальными средствами фреймворка это сделать невозможно и начинать писать свои костыли. Например, хранилище данных, используемое в таблицах, понимает только данные, получаемые по OData или в виде локальных JS переменных. Но OData ни разу не стандарт, который используется везде и вся. Большинство данных гоняется в виде самописных REST. В таком случае приходится брать и писать свое хранилище. Благо, хоть эту возможность дали. Если повесить обработчик, предназначенный для инпута (собственно говоря на сам инпут), это работать не будет. Он должен быть обязательно дивом. Вообще непонятно, как привязать той или иной вкладке виджета tabs/accordion определенный контейнер с данными.
В документации находятся примеры с громаднейшими простынями кода. Да и сам размер кода приложения получается огромным. В общем, разбираться со всем этим делом у меня не было никакого желания.
Как я понимаю, ребята сделали веб фреймворк просто для галочки и используют его компоненты для своего продукта «eXpressApp», умного CRUD генератора, позволяющего быстро создать приложения для Windows, браузера и мобильного телефона. Притом у веб интерфейса и декстоп приложения будут совершенно разные интерфейсы. За это ставлю большой плюс.
| Лицензия: | Commercial, 499$ | Демо |
|---|---|---|
| Кол-во виджетов: | 61 |  |
| Размер демо кода | 7,73 кб | |
| Сложность освоения | Сложно | |
| Скорость разработки | Долго | |
| Мобильные виджеты | 61 | |
| Возможности и гибкость | 2/10 | |
| Код | html +JS, ASP.NET, ASP.NET MVC | |
| Потребляемая память | 15-39 мб | |
| Время загрузки | 3– 3,8 сек | |
| Время написания демо | 3.5 часа |
Kendo UI

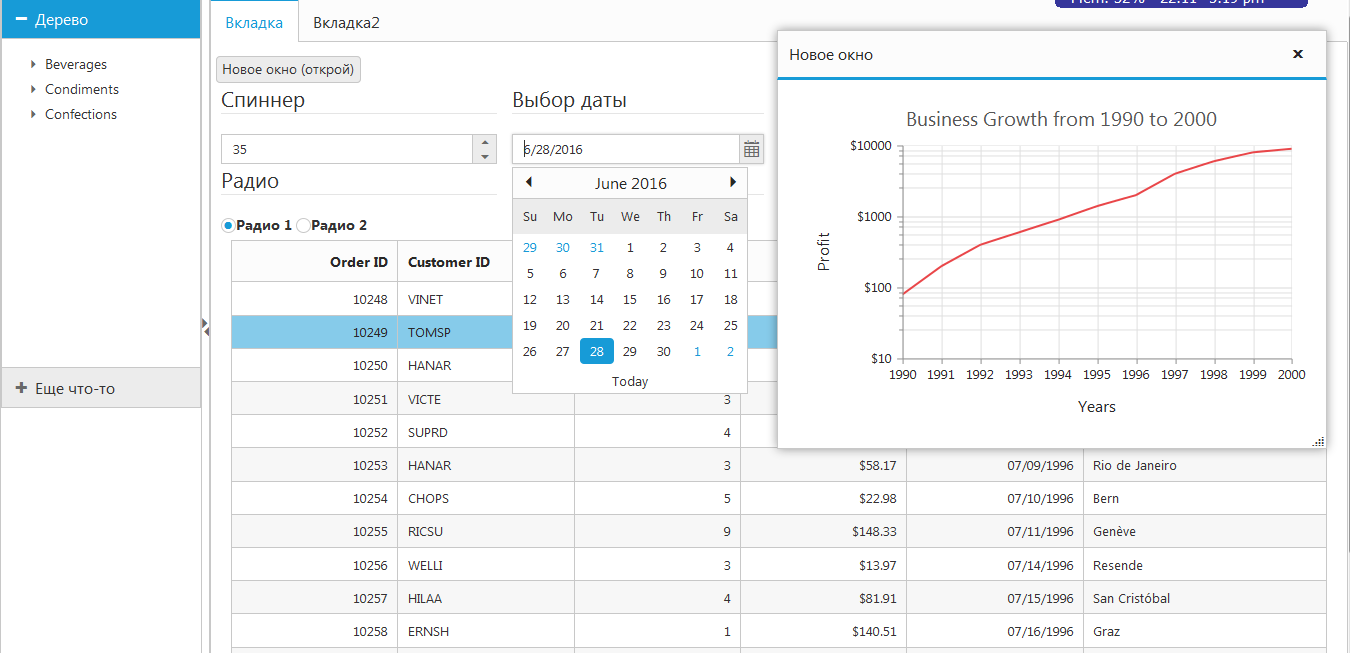
Kendo UI – достаточно популярный в интернете фреймворк от компании Telerik. Подкупает он, своими простыми демо-примерами, множеством вариаций написания кода: js+html, php, ASP.NET, ASP MVC, jsp. Есть интеграция с angular, angular2.
Кстати, если говорить насчет датабиндинга, то тут KendoUI может похвастаться MVVM решением из коробки. Для удобства отладки на сайте есть специальное дополнение для google Chrome.
Если зарегистрироваться, то можно получить примеры, шаблоны для Vistual Studio и еще кучу дополнительного инструментария (ORM для бекенда, трассировщик, генератор отчётов и пр.).
Один из таких инструментов, это Telerik Platform – софт разработки приложений для мобильников, позволяющий делать их буквально «мышкой». Не залезая в код, можно построить не только веб интерфейс (на основе Kendo UI), но и работу с данными. Кстати, сам инструмент создан на Kendo UI, работает в браузере и жестко тормозит.
На мой взгляд, Kendo UI ничем не лучше и не хуже других. Среди его сильных сторон отмечу множество поддерживаемых платформ, а среди слабых – прожорливость и высокий ценник. Впрочем, в сегодняшнем обзоре почти все фреймворки весьма прожорливы.
| Лицензия: | Commercial, 999$, для открытых проектов — бесплатно | Демо |
|---|---|---|
| Кол-во виджетов: | 50 |  |
| Размер демо кода | 6.9 кб | |
| Сложность освоения | Легко | |
| Скорость разработки | Средне | |
| Мобильные виджеты | 50 | |
| Возможности и гибкость | 6/10 | |
| Код | html+js, php, ASP.NET, ASP MVC, jsp. | |
| Потребляемая память | 16-36 мб | |
| Время загрузки | 3– 4,2 сек | |
| Время написания демо | 1 час |
Syncfusion Essensial Js

Компания Syncfusion, как и Telerik на самом деле под что только не разрабатывает собственные виджеты. Естественно, такой жирный кусок как web обойти нельзя. В итоге получается около 80 разнообразных контролов для создания всего и вся.
Как и Kendo имеет мобильные виджеты, поддерживает AngularJS, AngluarJS 2, а еще Aurelia, ReactJS. Код можно писать в связке: html +js, typescript, PHP, ASP.NET, ASP Web Forms. Для создания десктопного приложения есть примеры интеграции с Electron.
Под мобильники есть примеры интеграции с Ionic. Помимо связки html+js, мобильные приложения можно писать на фреймворке Xamarin.
Из дополнительного, скачанного софта очень понравился пакет DashBoard. Есть Whisywig редактор отчетов, позволяющий сконструировать таблицы и графики, связать их с реальными данными (будь это json, xml, CVS, Xls, xlsx, РСУБД на основе SQL и пр.).
Затем эти данные можно экспортировать и просматривать в виде графиков и таблиц на сервере. Все это не требует больших знаний, поэтому создать такое приложение может даже секретарша.
В общем, мне фреймворк понравился, и среди всех остальных в сегодняшнем обзоре вызвал большие симпатии.
| Лицензия: | Commercial, 995$, Community License, для открытых проектов — бесплатно, по запросу |
Демо |
|---|---|---|
| Кол-во виджетов: | 50 |  |
| Размер демо кода | 6.9 кб | |
| Сложность освоения | Средне | |
| Скорость разработки | Средне | |
| Мобильные виджеты | 80 | |
| Возможности и гибкость | 6/10 | |
| Код | html+js, ASP.NET, ASP MVC. | |
| Потребляемая память | 14-30 мб | |
| Время загрузки | 3.5– 4,6 сек | |
| Время написания демо | 2 часа |
На этом сегодня все. В скором времени вас ждет обзор таких библиотек как Dojo Toolkit, OpenUI5, Webix, dxhml, Qooxdoo, Smartclient, ExtJs.
Но прежде чем делать заключительную часть обзора, я попробую сделать обзор такой экзотики как CrossUI, Rialto, Bindows, RedUI и прочих мало кому известных библиотек. Некоторые из них необычны (использование SVG вместо html, canvas вместо DOM), некоторые просто просто удивляют!
До скорой встречи!
PS: Демо примеры можно скачать по ссылке
PPS: Часть 1
PPPS. Список библиотек, которые будут/были описаны
Часть 1:
Часть 2:
Часть 3 (предварительно):
Часть 4:
Не будет описано:
Также не будет описано angularUI, elemental-ui, react-bootstrap и пр. Иначе статья затянется до бесконечности…
Возможно, я что-то не упомянул, прошу дополнить в комментариях.
- JqueryUI
- Zino UI
- EasyUI
- jQWidgets
- W2ui
- primeUI
Часть 2:
- IgniteUI
- Wijmo
- Kendo UI
- Syncfusion Essensial Js
- ShieldUI
- devExtreme
Часть 3 (предварительно):
- RedUI
- Backbase
- CrossUI
- SproutCore
- Pergola
- Rialto
- Bindows
- EnyoJS
- Zebkit
- AlloYUI
Часть 4:
- Dojo
- ExtJs
- Qooxdoo
- Smartclient
- Webix
- dhtmlx
- Openui5
Не будет описано:
- YUI (устарела)
- Mochaui (устарела)
- Openrico (устарела)
- Lidorsystems (пока не решил, убого выглядит)
- Rightjs (пока не решил, мало виджетов)
Также не будет описано angularUI, elemental-ui, react-bootstrap и пр. Иначе статья затянется до бесконечности…
Возможно, я что-то не упомянул, прошу дополнить в комментариях.