Приветствую уважаемое сообщество Хабра! Пишу эту небольшую заметку как важный ликбез для всех, кто работает с растровыми картинками. Обычно, вопрос в чём измерять изображения встаёт у новичков, но путают термины и опытные специалисты.

Начнём с главного: растровые изображения состоят из пикселей. На этом можно было закончить данную статью, но не всем этого достаточно, поэтому поговорим о заблуждениях и мифах, которые я встречал на практике.
Самое частое заблуждение — использование единиц DPI (dots per inch — точек на дюйм) и PPI (pixels per inch — пикселей на дюйм). На самом деле эти единицы относятся к принтерам и сканерам соответственно. Также их можно применять в характеристиках экранов. По сути это коэффициенты для перевода между физическими размерами в аналоге (в сантиметрах или дюймах) и размерами в пикселях для цифрового изображения.
Например, изображение в 100 пикселей, распечатанное с разрешением 100 DPI будет иметь размер 1 дюйм. Всё просто и понятно.
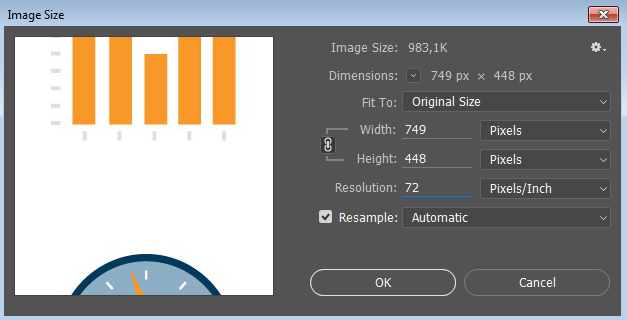
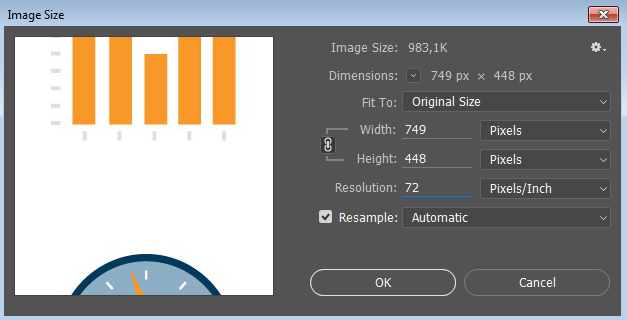
Однако, при изменении размеров в графических редакторах нам предлагают указать размеры в удобных нам измерениях, в том числе в DPI. Здесь и начинается путаница.
На самом деле физические размеры изображения (в сантиметрах, дюймах и т.д.) и значение DPI это всего лишь мета-информация в свойствах файла. Но редактор может использовать эти значения как средство указания требуемых размеров в пикселях.

Допустим, у нас изображение размером 3000 пикселей (квадратное), у которого стоит значение 300 DPI. Получаем: 3000 пикселей / 300 DPI = 10 дюймов. А теперь заходим в редактор (Photoshop) и изменяем значение DPI на 600. Что мы получим? А это зависит от галки «Resample». Если она стоит, мы получим upsampling (увеличение) изображения до 6000 пикселей. Если не стоит, то размер в дюймах станет 5 вместо 10.
Таким образом, для веб-разработки все значения физических размеров (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть исключительно на размеры в пикселях.
Здесь мы подошли к вопросу разрешения и плотности пикселей экранов. Корректно эта плотность обозначается как PPI (pixels per inch) и показывает, сколько пикселей может быть отображено на одном дюйме экрана.
Здесь часто возникают мифические 72 и 96 PPI, которые должны показывать «стандартную» плотность пикселей для экранов. Для задач отображения графики в вебе они бесполезны. При этом реальная плотность пикселей экрана может быть совсем другой: типично что-то около 120 PPI (можете измерить и посчитать для своего экрана).
Но мы помним, что растровые картинки измеряются только в пикселях и никак иначе. Зачем мы вообще говорим о PPI экранов? Потому что есть «Retina» или «HiDPI» экраны.
Такие дисплеи широко распространены в мобильных устройствах и дорогих ноутбуках. По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).
Для нас, как веб-разработчиков это значит появление разных пикселей в браузере: CSS-пикселей (которые мы обычно указываем в размерах элементов) и физических пикселей (реальных пикселей на экране). Формула такая: Физические пиксели = CSS-пиксели * DPR.
DPR это device pixel ratio — коэффициент перевода CSS-пикселей в физические.
При размещении картинки мы можем написать тег img с размерами 20px, а картинка будет 40 пикселей. При этом на экране с DPR=2,0 мы увидим все пиксели картинки. Но в этой ситуации нас абсолютно не волнуют реальные значения PPI экрана.
При этом мы можем использовать картинки с высокой плотностью пикселей и для обычных экранов, браузер сам отмасштабирует изображение. И опять, DPI и PPI здесь ни при чем, а картинки измеряются в пикселях. Как их показать будет решать браузер, у которого уже есть два вида пикселей.
Вот и вся история, хотя я конечно ничего не говорил об адаптивных картинках, способах оптимизации их отдачи и client hints. Но это другая история.

Начнём с главного: растровые изображения состоят из пикселей. На этом можно было закончить данную статью, но не всем этого достаточно, поэтому поговорим о заблуждениях и мифах, которые я встречал на практике.
DPI, PPI и изменение размеров
Самое частое заблуждение — использование единиц DPI (dots per inch — точек на дюйм) и PPI (pixels per inch — пикселей на дюйм). На самом деле эти единицы относятся к принтерам и сканерам соответственно. Также их можно применять в характеристиках экранов. По сути это коэффициенты для перевода между физическими размерами в аналоге (в сантиметрах или дюймах) и размерами в пикселях для цифрового изображения.
Например, изображение в 100 пикселей, распечатанное с разрешением 100 DPI будет иметь размер 1 дюйм. Всё просто и понятно.
Однако, при изменении размеров в графических редакторах нам предлагают указать размеры в удобных нам измерениях, в том числе в DPI. Здесь и начинается путаница.
На самом деле физические размеры изображения (в сантиметрах, дюймах и т.д.) и значение DPI это всего лишь мета-информация в свойствах файла. Но редактор может использовать эти значения как средство указания требуемых размеров в пикселях.

Допустим, у нас изображение размером 3000 пикселей (квадратное), у которого стоит значение 300 DPI. Получаем: 3000 пикселей / 300 DPI = 10 дюймов. А теперь заходим в редактор (Photoshop) и изменяем значение DPI на 600. Что мы получим? А это зависит от галки «Resample». Если она стоит, мы получим upsampling (увеличение) изображения до 6000 пикселей. Если не стоит, то размер в дюймах станет 5 вместо 10.
Таким образом, для веб-разработки все значения физических размеров (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть исключительно на размеры в пикселях.
DPI/PPI экранов
Здесь мы подошли к вопросу разрешения и плотности пикселей экранов. Корректно эта плотность обозначается как PPI (pixels per inch) и показывает, сколько пикселей может быть отображено на одном дюйме экрана.
Здесь часто возникают мифические 72 и 96 PPI, которые должны показывать «стандартную» плотность пикселей для экранов. Для задач отображения графики в вебе они бесполезны. При этом реальная плотность пикселей экрана может быть совсем другой: типично что-то около 120 PPI (можете измерить и посчитать для своего экрана).
Но мы помним, что растровые картинки измеряются только в пикселях и никак иначе. Зачем мы вообще говорим о PPI экранов? Потому что есть «Retina» или «HiDPI» экраны.
Retina и HiDPI экраны
Такие дисплеи широко распространены в мобильных устройствах и дорогих ноутбуках. По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).
Для нас, как веб-разработчиков это значит появление разных пикселей в браузере: CSS-пикселей (которые мы обычно указываем в размерах элементов) и физических пикселей (реальных пикселей на экране). Формула такая: Физические пиксели = CSS-пиксели * DPR.
DPR это device pixel ratio — коэффициент перевода CSS-пикселей в физические.
При размещении картинки мы можем написать тег img с размерами 20px, а картинка будет 40 пикселей. При этом на экране с DPR=2,0 мы увидим все пиксели картинки. Но в этой ситуации нас абсолютно не волнуют реальные значения PPI экрана.
При этом мы можем использовать картинки с высокой плотностью пикселей и для обычных экранов, браузер сам отмасштабирует изображение. И опять, DPI и PPI здесь ни при чем, а картинки измеряются в пикселях. Как их показать будет решать браузер, у которого уже есть два вида пикселей.
Вот и вся история, хотя я конечно ничего не говорил об адаптивных картинках, способах оптимизации их отдачи и client hints. Но это другая история.