
В седьмой выпуск «Полезного дизайнеру» вошло 20 ссылок нужных дизайнерам и разработчикам, которые непременно помогут ускорить ваш рабочий процесс или позволят научиться чему-то новому.
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.
А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
#webtools
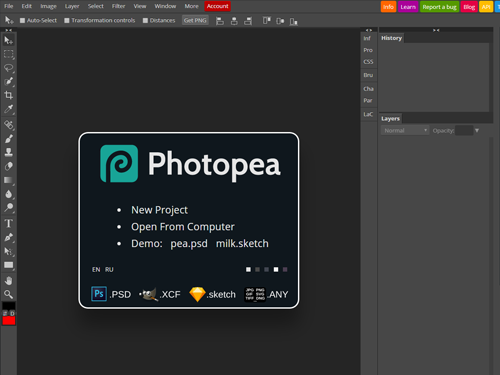
Photopea
Браузерный «фотошоп» по имени Photopea! Совсем недавно в рассылке был клон пейнта, и вот следом за ним более продвинутый графический редактор в браузере. Из интересных фич: возможность сразу видеть CSS код объекта, понимает sketch-файлы, есть конвертер из Скетч в psd.
www.photopea.com

#css #development
Micron.JS
Micron.JS — это гибкая библиотека микроитераций, построенных на CSS / JS. Можно создавать собственные, можно кастомизировать, а можно использовать предустановленные. Демо можно посмотреть по клику на градиентный квадрат.
webkul.github.io/micron

#development
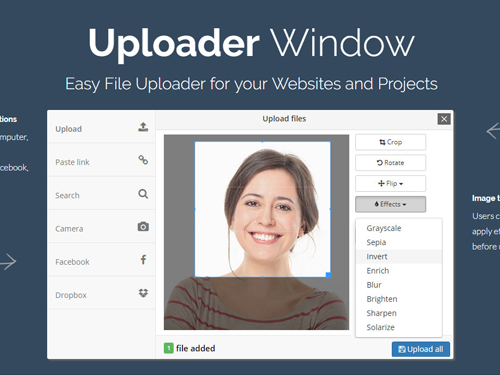
Uploader widget
Сравнительно небольшой по размеру и полностью готовый к подключению uploader. Добавляется всего одной строчкой в коде. Есть встроенная обработка изображений (для обработки userpic фоток) и есть возможность подгружать файлы из многих сервисов и социалок.
www.uploader.win

#mockup #webtools
ScreenPeek
Браузерный мокап-генератор на основе вашей ссылки. Вставляете в инпут, нажимаете кнопку, получаете iphone с подгруженным на экране линком. Вуаля! Остается только скачать. Разрешение и качество на выходе — хорошие. За разнообразие мокапов с вас уже попросят вознаграждение.
screenpeek.io

#uikit
InvisionApp UI kit
Официальный UI kit от InvisionApp под названием «Mail». Как уже ясно из названия позволит конструировать прототипы по теме социалок, почты, мессенджера. Доступны версии: Sketch / PS. Кстати, кину камень в их огород — «Studio» был обещан 21 января. И до сих пор тишина :)
www.invisionapp.com/blog/free-ui-kit-for-sketch-and-photoshop-mail

#tools #xd
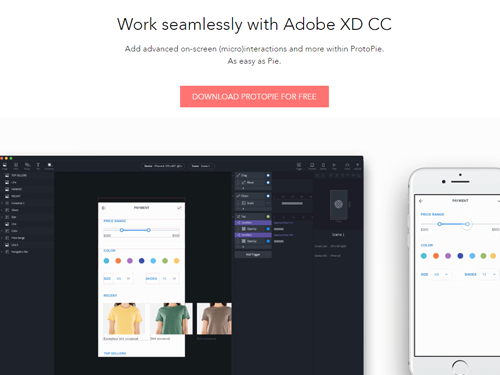
Protopie for XD
Вышла любопытная надстройка для Adobe XD, которая практически превращает его во Framer. Плагин позволит создавать ультраинтерактивные прототипы со множеством микроитераций. Триалка 10 дней :(
www.protopie.io/with/adobe-xd-cc

#uikit #xd
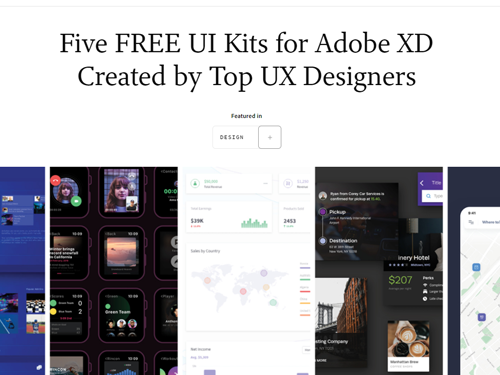
Adobe XD UI kit
Adobe XD подвёл саммари по январским апдейтам и выложил 5 ui kit'ов от разных авторов в свободный доступ. Работаете в XD? Kickstart your project!
theblog.adobe.com/five-top-ux-designers-five-ui-kits-adobe-xd-now-available-free

#uikit #framer
Framer UI kit
Не отстаёт и Framer, объявив о релизе 4-х ui kit'ов для своего редактора.
framer.com/getstarted/resources/?utm_source=designer_news&utm_medium=link&utm_campaign=v109

#uikit #sketch
iOS 11 Sketch Kit
Designcode_io выпустил собственный iOS 11 ui kit для Скетча. Описание вполне традиционное для подобного продукта: глубокое понимание гайдлайнов, использование nested symbols, традиционная тема + выворотка в темную.
designcode.io/ios11-ui-kit

#icons
Material icons for Figma
Видео-пример по теме использования иконок в дизайн-системе Figma. Если они интегрированы как компоненты в виде библиотеки, то изменять их можно за несколько кликов. Саму библиотеку material icons в кол-ве 300+ штук можно скачать вот тут (вводим $0 для бесплатного скачивания, ссылка прилетает на почту).
youtu.be/k43MvTC95As

#css #development
Gridish
Gridish — это open source инструмент от разработчиков из IBM, помогающий перейти на CSS-сетку. Инструмент состоит из исходника для Sketch, CSS/SCSS кода с использованием grid/flexbox и укомплектован плагином к Хрому, чтобы иметь возможность тестировать сетку в браузере.
medium.freecodecamp.org/introducing-css-gridish-helping-teams-to-adapt-css-grid-today-3e031ab222de

#stock
Smart Vector Pics
Новый большой агрегатор векторного клип-арта. Регистрация не требуется, использовать можно в любых целях. Есть разбивка по категориям: иконки, темплейты, дизайн-элементы и так далее.
smartvectorpics.com

#css #webtools
Purge CSS
Вебтулза для очистки от лишнего CSS-кода. Особенно актуально для бутстрапа, который оставляет много неиспользуемых строк.
www.purgecss.com

#css #development
CSS clip-path generator
Браузерный инструмент для создания CSS clip-path. Доступно множество геометрических форм: треугольник, ромб, октагон и так далее. Затем вы просто двигаете контрольные точки и получаете CSS-код. Собственное изображение можно подгрузить, указав ссылку на него
bennettfeely.com/clippy

#development #tutorial
Web dev articles of 2017
Mybridge собрал в одном посте лучшие статьи за 2017-й год на тему веб-разработки. Данная кладезь знаний и опыта доступна на английском языке.
medium.mybridge.co/learn-web-development-from-top-articles-of-the-year-v-2018-51c75c5c0c00

#icons
Valentine Love Icons
Футурамо выпустили небольшой бесплатный набор иконок на тему грядущего Дня Святого Валентина. Но потребуют взамен регистрацию.
futuramo.com/blog/valentines-love-icons

#css #development
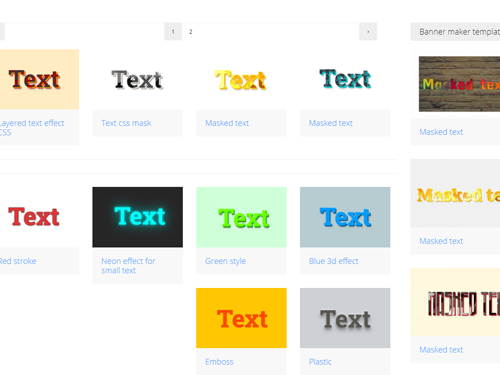
CSS text effects
Коллекция CSS эффектов для текста. Собрано более 40+ примеров оформления надписей, слоганов или просто заголовков: различные тени, свечения, маски и текстуры.
ecard.enter-media.org/css-text-effects

#sketch
Uber tables in Sketch
Туториал создания конструктора таблиц в Sketch, где каждый бордер выполнен в виде символа, соответственно меняется через overrides. Теперь понятно в чем одно из преимуществ Фигмы :)
medium.com/sketch-app-sources/uber-tables-in-sketch-4ce6a02f8dd4

#webtool
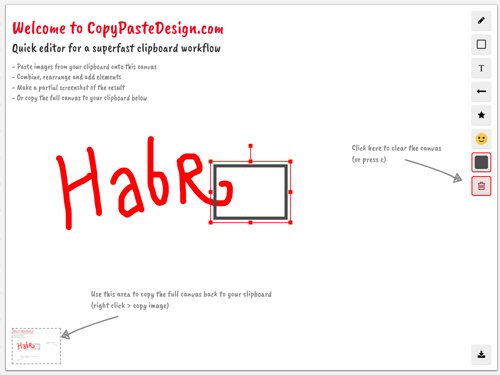
CopyPaste Design
Данный браузерный инструмент позволяет вставить из буфера, например, снимок экрана, нанести надписи, стрелки, или поработать карандашем. Затем можно скачать PNG файл и отправлять по назначению.
copypastedesign.com

#webtool
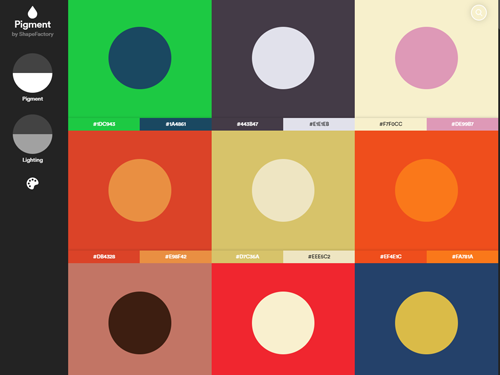
Pigment
Крутейший каталог готовых цветовых схем. Есть возможность добавления контрастности и насыщенности, по клику очень гармонично появляется превью схемы. Там же код цвета копируется в буфер.
pigment.shapefactory.co

Вы можете поделиться этой статьей. Давайте вместе развивать дизайн-сообщество и поддерживать разработчиков, помогая им распространять их полезные и бесплатные продукты. Спасибо за внимание!
Хронология: первый выпуск • второй выпуск • третий выпуск • четвертый выпуск • пятый выпуск • шестой выпуск