От переводчиков
Всем привет, с вами Максим Иванов и Дмитрий Сергиенков, и сегодня мы поговорим о новостях в мире Angular. Мы подготовили для вас наиболее интересные материалы и отобрали список вопросов, который вам должен понравиться. Отметим только, что если вы будете ждать от этой статьи ответа на вопрос "Чем Angular лучше других технологий?", то придется вас огорчить, у нас не будет ответа на него. Почему? Как правило, все мнения вида "Технология X лучше технологии Y" почти всегда не более, чем отражение точки зрения высказывающегося. Однако для тех, кто только начинает изучать этот фреймворк, мы постараемся объяснить, что дает вам эта технология и какую пользу она приносит. Также не проходите мимо и ответьте на опрос, самые популярные ответы будут отправлены Игорю Минару (ведущий разработчик команды Angular). Ну что же, приступим.
Содержание:
Angular
1.1. Что дает вам Angular?
1.2. Angular-RU — русскоговорящее сообщество
1.3. Angular Russia Meetups
1.4. Angular + StackBlitz
1.5. Angular 6: coming soon
Angular-дайджест
2.1. Официальные ресурсы
2.2. Новости в twitter
2.3. Сообщества
2.4. Серверный рендеринг
2.5. Cheatsheet (чит-лист)
2.6. UI библиотеки
2.7. Важные особенности
2.8. Angular CLI
2.9. Dev Tools
2.10. Starter Kit
2.11. Webpack стартеры
2.12. Angular Universal
2.13. Публикации
2.14. Видеоуроки
2.15. Стайл-гайды
2.16. Angular Connect конференция
2.17. Книги
2.18. Курсы и тренинги
2.19. Подборка статей
2.20. Интеграция
2.21. Подборка компонентов
2.22. Пайпы
2.23. Стукрутуры данных
2.24. Роутинг
2.25. Валидация
2.26. Логгирование
2.27. i18n
2.28. Производительность
2.29. Ленивая загрузка
2.30. Лоадеры
2.31. Примеры приложений
2.32. Генераторы
2.33. Инструменты документации
2.34. TodoMVC
2.35. Расширения для IDE's
2.36. TypeScript
2.37. Dart
2.38. Babel
2.39. ES5
2.40. Ionic
2.41. Meteor
2.42. NativeScript
2.43. React Native
2.44. Haxe
2.45. C#
2.46. Java
2.47. Kotlin
2.48. Scala
2.49. Bit
2.50. Security
2.51. NgRx
Angular
Angular — это платформа для разработки мобильных и десктопных веб-приложений.
Current Angular version:
Current Browser support for Angular:
Брэд Грин (Brad Green, Angular Platform Engineering Director at Google): "Под платформой я подразумеваю то, что мы создали структуру поддерживаемую набором огромного количества библиотек, инструментов и сервисов, которые создают полную и масштабируемую инфраструктуру для разработки".

Брэд работает в Google почти 12 лет, он проработал во многих местах, но гордится больше всего тем, что почти 5 лет он проработал вместе со Стивом Джобсом. Даже здесь, разговаривая про Angular, мы можем вспомнить старину Джобса и почтить его память.

1.1. Что дает вам Angular?
Angular позволяет вам из "коробки" создавать большие и сложные по части бизнес-логики приложения. Angular было полным переосмыслением AngularJS, наверное, это было самое болезненное, но оно того стоило, сам фреймворк стал куда чище и гибче, более enterprise-подобным и с этой точки зрения обладает высокой масштабируемостью.
Какие плюсы можно выделить:
- Поддержка Google, Microsoft;
- Инструменты разработчика (CLI);
- Единая структура проекта;
- TypeScript из "коробки" (вы можете писать строго типизированный код);
- Реактивное программирование с RxJS;
- Единственный фреймворк с Dependency Injection из "коробки";
- Шаблоны, основанные на расширении HTML;
- Кроссбраузерный Shadow DOM из коробки (либо его эмуляция);
- Кроссбраузерная поддержка HTTP, WebSockets, Service Workers;
- Не нужно ничего дополнительно настраивать. Больше никаких оберток;
- Более современный фреймворк, чем AngularJS (на уровне React, Vue);
- Большое комьюнити.
Чтобы оставаться честными, стоит выделить и минусы:
- Выше порог вхождения из-за Observable (RxJS) и Dependency Injeciton;
- Чтобы все работало хорошо и быстро нужно тратить время на дополнительные оптимизации (он не супер быстрый, по умолчанию, но быстрее AngularJS во много раз и с каждой новой версией становится все быстрее);
- На самом деле, если вы планируете разрабатывать большое enterprise-приложение, то в этом случае у вас нет архитектуры для управления состоянием из "коробки" — нужно добавлять Mobx, Redux, CQRS/CQS или другой state-менеджер, чтобы потом не сломать себе мозг;
- Angular-Univesal имеет много подводных камней;
- Динамическое создание компонентов оказывается нетривиальной задачей.
На самом деле, все эти минусы нивелируются собственным опытом разработчика. Все, что вам придется узнать в Angular для разработки производительных и быстро работающих приложений любого уровня сложности, описано в ниже следующих концепциях:
Form Builder — для разработки поистине сложных форм, вам следует знать реактивные формы, точнее принципиально забыть про декларативные формы. Вот один из хороших примеров (реактивная форма + валидация);
Change Detection — так как Angular по умолчанию использует двустороннее связывание модели данных, то при работе с большим объемом таких данных ваши приложения будут работать медленнее, поэтому в некоторых случаях стоит позаботиться о правильной стратегии обнаружения изменений. Вы можете посмотреть на различные OpenSource проекты: PrimeNG, Angular Material, Clarity UI, Angular Bootstrap и прочие, все они используют ChangeDetection.OnPush.
Templating — синтаксис шаблонов с точки зрения абстракции изменился не слишком сильно по сравнению с AngularJS, то есть мы так же можем написать условия, циклы, связать модель данных и прочее. Все, что вам следует хорошо понять и разобраться в Angular шаблонах — что такое структурные и декларативные директивы, а также что такое Input-параметры и Output-события.
Routing — наверное, это одно из основополагающих явлений в разработке веб-приложений. Тут просто важно понимать, что маршрутизация так же, как и компоненты, имеет свой жизненный цикл, понимая это, вы можете писать поистине крутые приложения. Еще стоит отметить: если на какой-либо из маршрутов вы вешаете модуль, а не компонент, который отвечает за отображение страницы по этому маршруту, то модуль будет подгружаться на странице по требованию.
Annotations — к слову, многие новички не знают, но стоит отметить. Декораторы, которые используются в изобилии при написании приложений на Angular, не являются какой-то жесткой магией TypeScript. Декораторы являются спецификацией EcmaScript и когда браузеры начнут поддерживать их, они будут нативно исполняться в browser runtime. На самом деле, декораторы весьма полезны и обеспечивают довольно высокой читаемостью ваш код. Один из примеров — это валидация моделей данных с использованием декораторов или десериализация/сериализация данных.
Observables — на самом деле, здесь стоит отметить только то, что в скором времени Observables будут спецификацией EcmaScript и все это будет нативно поддерживаться в браузерах. С точки зрения теории, если раскрыть понятие Observer (наблюдатель) — это поведенческий шаблон проектирования. Также известен как «подчинённые» (Dependents). Создает механизм у класса, который позволяет получать экземпляру объекта этого класса оповещения от других объектов об изменении их состояния, тем самым наблюдая за ними.
Shadow DOM — это средство для создания отдельного DOM-дерева внутри элемента, которое не видно снаружи без применения специальных методов, является спецификацией W3C. Грубо говоря, это удобный способ создания изолированных и переиспользуемых веб-компонентов. Чисто технически, если бы браузеры уже сегодня поддерживали многие концепции, которые использует Angular, нам не потребовались бы транспайлеры и прочие системы сборки, все, что мы писали на Angular, работало бы уже нативно.
1.2. Angular-RU — русскоговорящее сообщество

Развивающееся сообщество
Совсем недавно наше комьюнити официально добавили на angular.io. Сейчас всеми силами мы пытаемся развивать его, и вы можете принять в этом участие. Вы можете вступить в наш чат в telegram (там же вы можете узнать информацию о различных стримах по Angular, которые мы проводим), либо же просто присылать нам свои pull-request(ы) или разработки и стать членом сообщества разработчиков Angular-RU.

Текущий список разработок сообщества
Список стартеров:
webpack-angular-starter — простое окружение на основе Webpack + Angular
webpack-typescript-starter — простой стартер на основе Webpack + Typescript
angular-universal-starter — репозиторий с настроенным Angular Universal
angular-nest-starter — простое единое окружение на TypeScript (Angular + Nest)
angular-kendo-ui-starter — репозиторий с настроенным Angular и Kendo UI
angular-clarity-ui-starter — репозиторий с настроенным Angular и Clarity UI
angular-ngx-kit — набор генераторов кода компонентов
angular-ionic-starter — описания по взаимодействию Angular + Ionic
angular-sws-library-starter — создание и тестирование библиотек Angular
Список npm-пакетов:
- @angular-ru/ngx-i18n-combine — Объединение файлов i18n (json, ts, js, jsx, tsx)
1.3. Angular Russia Meetups

Уже 2 года в Москве проходят митапы по Angular. В этом году планируется провести первый митап в Санкт-Петербурге (в скором времени появится информация, которую вы можете также отслеживать в чате AngularPiter). Если у вас есть идеи, или же вы хотите выступить с докладом, вы можете присылать свои заявки. Также, если в вашем городе уже проходят митапы, но нам об этом неизвестно, вы можете написать нам Issue по этому поводу, чтобы мы добавили вас.
1.4. Angular + StackBlitz
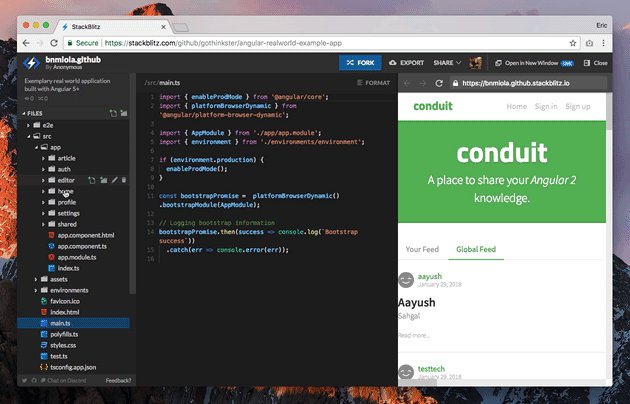
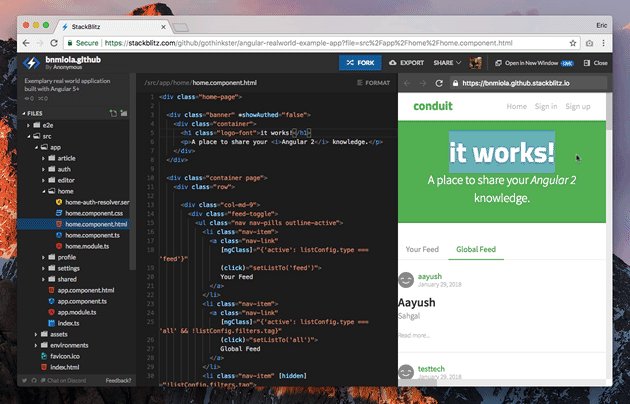
Самая замечательная новость, которую стоит отметить со стороны разработчиков команды Angular — это то, что они перенесли все работающие примеры в документации на современную онлайн IDE StackBlitz. То есть теперь ваши проекты, которые вы запускаете у себя локально, идентичны примерам из документации.
Если раньше они все были на SystemJS и работали в Plunker, то теперь вам достаточно зайти на официальный сайт StackBlitz и запустить одной кнопкой приложение на Angular или Ionic. Все это работает прямо в браузере, прямо там же вы можете устанавливать npm-пакеты и писать свой код на TypeScript.
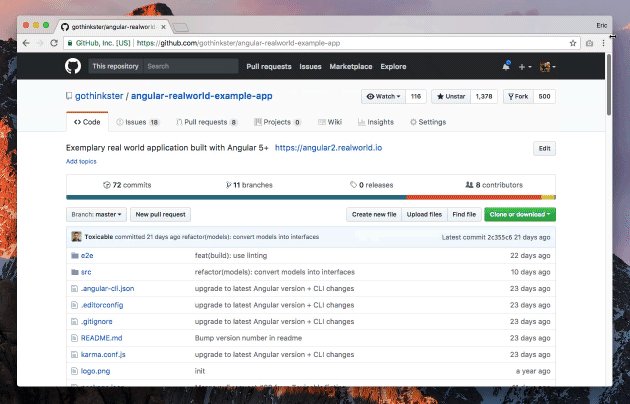
Но это не все. Самое потрясающее в том, что теперь вы можете запустить любой GitHub-репозиторий с Angular-приложением прямо на StackBlitz.

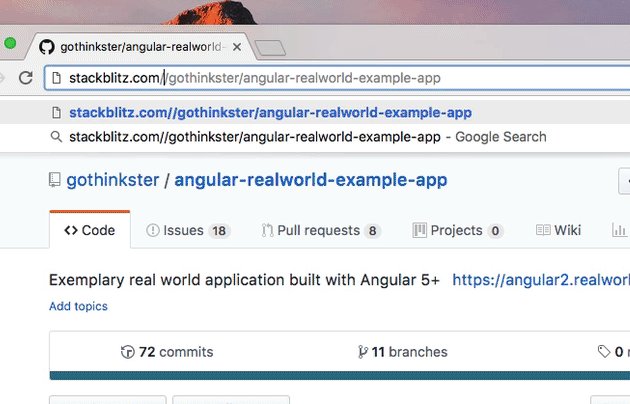
Как это работает? Вам достаточно написать в адресной строке следующее:
stackblitz.com/github/{GH_USERNAME}/{REPO_NAME}или так:
.../github/{GH_USERNAME}/{REPO_NAME}/tree/{TAG|BRANCH|COMMIT}Теперь это открывает путь к новым возможностям и облегчает нам процесс совместной разработки. Спасибо за это команде Angular.
1.5. Angular 6
Сейчас мы с вами поговорим о том, что нас ждет в Angular 6. На самом деле, нас ждет много всего, и это прекрасно. Уже доступна Angular 6-бета, и сейчас на каких-нибудь своих приложениях вы можете потестировать новую версию (в рамках этого вы можете заводить новые issue на официальном трекере angular в случае, если у вас что-то не работает и вы знаете как это воспроизвести). Многие также задаются вопросом, а чем же заняты разработчики команды Angular, каков их Roadmap? Теперь вы можете отследить это, для нас появился специальный ресурс hq.angular.io, там отсортированы задачи команды по приоритетам.
Новый render-движок
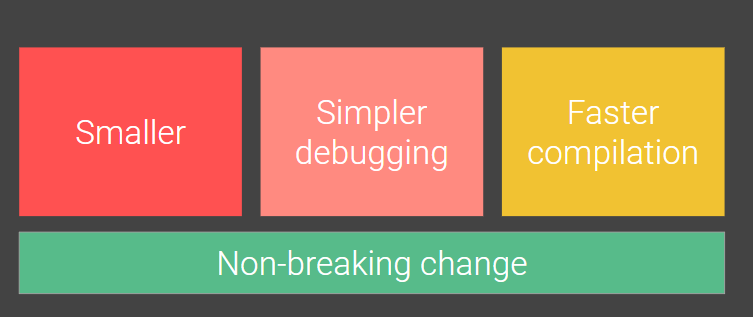
Скорее всего, для обратной совместимости, нам придется включать флаг для того, чтобы наши приложения теперь работали на новом render-движке Ivy. Однако стоит отметить, что это фантастическая новость. Производительность приложения и скорость работы (на основе синтетических тестов) оказалась лучше, чем на последней версии Vue. А размер приложения сократился на 90%.



Помните тот троллинг про Angular 2 (когда многие начинали переходить с AngularJS на Angular 2), когда наши приложения весили 1Мб и когда Webpack 2 падал с непонятными ошибками? Эти времена практически завершились. Да, на самом деле, Angular 2 был сырым на тот момент, но из-за горящих сроков и дедлайнов, команда Angular выпустила фреймворк как есть. Но сейчас мы понимаем, что с каждой новой версией он становится все лучше и лучше. Конечно, наш фреймворк не развивается семимильными шагами, но вполне идет к своей цели и за это следует их уважать и ставить звездочки на гитхабе.
Новый компилятор — ABC
Google сейчас работает над новой системой сборки Bazel, сама система сборки также будет со встроенным компилятором для наших проектов. На самом деле, когда ваш проект сильно разрастается, (в том случае, когда он состоит из 1000 модулей, система сборки webpack начинает очень сильно замедляться, и это заметно: у webpack просто заканчивается оперативная память). Многие считают, что из-за этого команда Angular до сих пор не включила —aot режим для инкрементальной сборки. Конечно, если вы разрабатываете маленькие проекты, вам это не страшно, но, в принципе, вы всегда вправе использовать что угодно для сборки проектов (Rollup, Webpack, ..). Angular, разумеется, не привязывает к чему-либо. Однако ваша задача придерживаться и жить в гармонии с Angular CLI (и тогда вам не важно, что у него под капотом).
Сейчас известно, по заявлению команды Angular, что сборка проектов с Bazel занимает 2 секунды в инкрементальной сборке, и ваши приложения будут весить считанные килобайты за счет встроенных Rollup и Uglify2. Но пока известно (из последних коммитов), что мы ждем в следующей версии Webpack 4, а использование Bazel — это еще не точно и пока лишь планы.
Почему команда Angular пришла выводу, что пора использовать собственный инструмент сборки Bazel и еще очень много интересного вы можете посмотреть здесь. Там описываются сложные случаи, с которыми столкнулась команда Angular, рассказывается про асимптотическую сложность сборки больших проектов и много всего с точки зрения производительности.

Angular Elements

Angular Elements — это проект, суть которого — возможность компилирования Angular-компонентов в Custom Elements. Это одна из долгожданных особенностей, которая позволит вам писать переиспользуемые компоненты не только в экосистеме Angular, но и использовать их в проектах на React, Vue, Ember и тд. На самом деле, будущее за Web-components, в силу их нативного применения.Это позволит вам в принципе избавиться от экосистемы Angular (там, где это не требуется).
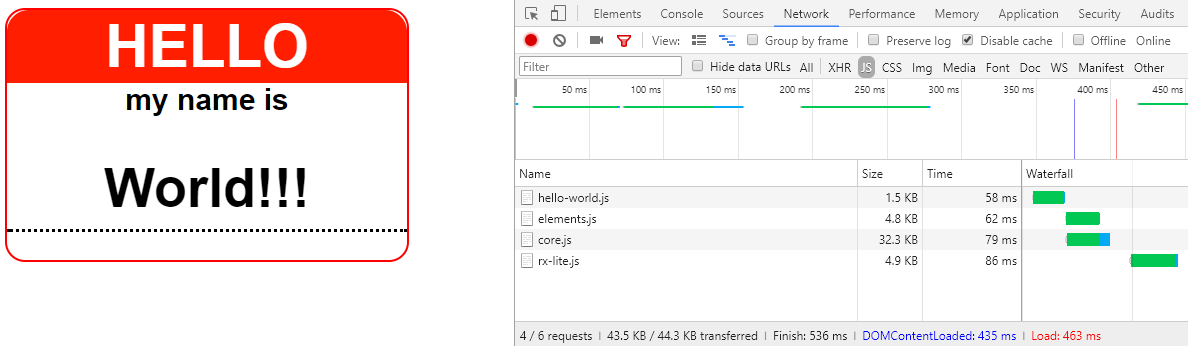
Пример вы можете посмотреть здесь. Был скомпилирован написанный на Angular компонент, который вместе с ядром Angular в сумме (без дополнительных манипуляций сжатия, минификации и прочего) дает на выходе всего 44кб.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Ng Elements Test</title>
<script type="module" src="/hello-world.js"></script>
</head>
<body>
<hello-world name="World"></hello-world>
</body>
</html>
Уже есть куча примеров, где Angular-компоненты используются в React или Preact. Но самое главное, что это теперь возможно. Однако впереди еще много работы. Остается множество вопросов, которые следует решить. Дополнительно про Angular Elements вы можете прочитать тут.
Angular CLI update
$ ng update Теперь вам не нужно будет больше беспокоиться об обновлениях своего приложения, так как начиная с Angular CLI 1.7+ будет добавлена возможность автоматического обновления зависимостей, ко всем прочему будет производиться автоматический рефакторинг устаревшего функционала.
То есть, если вы раньше писали:
this.http.get(url).map(data => /* do something with data */);То Angular CLI автоматически подменит устаревший код в такое (вероятнее всего опять же с включенным флагом):
this.http.get(url).pipe(
map(data => /* do something with data */)
);Angular-дайджест
Официальные ресурсы
- Сайт
- Блог
- Доска задач команды Angular (отсортированные по приоритету)
- Документация по фреймворку
- Чит-лист частовстречающихся вещей в Angular
- Быстрый старт
- GitHub репозиторий
Новости в twitter
Данный список хорош тем, что благодаря нему, вы будете в курсе основных событий.
Angular Team (эксперты из команды Angular)
- Мишко Хевери (@mhevery)
- Игор Минар (@igorminar)
- Брэд Грин (bradlygreen)
- Наоми Блэк (@naomitraveller)
- Тобиас Бош (@tbosch1009)
- Кара Эриксон (@karaforthewin)
- Роб Уормальд (@robwormald)
Google Developer Experts
- Джек Франклин
- Тьерри Шатель
- Ури Шейк
- Гонсало Руис из Виллы Суарес
- Джон Папа
- Джон Папа
- Дэн Вахлин
- Кристиан Вейер
- Тоддский девиз
- Тим Раффлес
- Вассим Чхаг
- Aaron Frost
- Аарон Фрост
- Джаред Уильямс
- Жерар Санс
- Паскаль Прехт
- Джефф Whelpley
- Рауль Хименес
- Киро Нанес
- Максим Сальников
- Дебора Курата
- Минько Гечев
- Шай Резник
Остальные известные эксперты:
- Патрик Стэплтон (@gdi2290)
- Скотт Мосс (@scotups)
- Брэд Грин (@bradlygreen)
- Джефф Кросс (@jeffbcross)
- Виктор Савкин (@victorsavkin)
- Павел Козловский (@pkozlowski_os)
- Алексей Охрименко (@Ai_boy)
Сообщества:
- egghead.io (@eggheadio)
- hirez.io (@hirez_io)
- hypedrivendev.io (@cedric_exbrayat)
- amcdnl.com (@amcdnl)
- ultimateangular.com (@ultimateangular)
Митапы:
Этот список далеко не полный...
Сообщества

- Канал в Gitter
- Вопросы по Angular на StackOverflow
- Angular на Reddit
- Подкасты от AngularAir
- Подкатсы от Devchat по Angular
- Журнал ng-newsletter
- Витрина приложений от Angular Expo
- Чат от AngularBuddies в Slack
- Чат от dartlang.slack.com в Slack
- Подборка популярных Twitter's аккаунтов
Серверный рендеринг
- Официальный репозиторий Angular Universal (GitHub)
- Русскоязычный репозиторий Angular Universal (GitHub)
- @ng-seed/universal — Angular Universal стартер
Cheatsheet (чит-лист)
- Официальный cheatsheet от Angular
- Официальный cheatsheet по AngularDart
- Еще один cheatsheet для AngularDart
- Чек-лист Angular Performance
UI библиотеки
Material Design
- Официальный репозиторий Angular Material Design (GitHub)
- Коллекция Material Design компонентов (md2)
- Коллекция компонентов на основе материала Material Design Lite (angular2-mdl)
- Компоненты, созданные с помощью Google Material Design Lite framework (mdl-ext)
- Компоненты Materialize library (ng2-materialize)
- Material Light
- Легковесная библиотека на основе Material Design
Важные особенности
Компоненты
Компонент управляет отображением представления на экране, в ее основе используется Shadow DOM по умолчанию (для создания инкапсулированного визуального поведения). Как правило, компоненты используются для создания простого виджета в пользовательском интерфейсе, в то же время они могут представлять из себя набор еще более простых компонентов внутри себя (для увеличения абстракции и создания простых функциональных виджетов внутри приложения).
@Component({
selector: 'html-name-element'
})
export class MyComponent {
// ...
}Шаблоны
Шаблон — это ваша html-разметка, в которой вы можете описывать ваши взаимодействия с DOM на основе модели данных и событий вашего класса компонента (в примере, контроллер MyComponent).
@Component({
templateUrl: './my.component.html'
})
export class MyComponent {
public title: string = "Hello world";
// ..
}<!-- my.component.html -->
<p>
Интерполяция: {{ title }},
или так: {{ this.title }}
</p>Обнаружение изменений
Каждый компонент имеет свой собственный детектор изменений, который гарантирует проверку привязок данных, определенных шаблоне.
Внедрение зависимостей
Внедрение зависимостей (англ. Dependency Injection) — это композиция структурных шаблонов проектирования, при которой за каждую функцию приложения отвечает один, условно независимый объект (сервис), который может иметь необходимость использовать другие объекты (зависимости), известные ему интерфейсами. Зависимости передаются (внедряются) сервису в момент его создания.
// logger.service.ts
@Injectable()
export class LoggerService {
// ..
public get trace() {
return console.debug.bind(console);
}
}// my-component.component.ts
@Component({ /* .. */ })
export class MyComponent {
constructor(private logger: LoggerService) {
logger.trace('Init MyComponent');
}
}Директивы
Директивы позволяют получать прямой доступ к DOM ваших элементов. Они бывают двух видов: структурные и атрибутные.
Атрибутная директива:
@Directive({
selector: '[bold]'
})
export class BoldDirective {
constructor(private elementRef: ElementRef){
this.elementRef.nativeElement.style.fontWeight = "bold";
}
}Здесь внедряется сервис "ElementRef". Он представляет ссылку на элемент, к которому будет применяться директива:
<!-- my-component.component.html -->
<p bold>Hello world</p>Структурные директивы:
Структурные директивы изменяют структуру DOM с помощью добавления или удаления html-элементов. Существует минимум три встроенных структурных директивы: ngIf, ngSwitch и ngFor.
@Component({ /* ... */ })
export class AppComponent {
// ..
public items = ["Apple iPhone", "Huawei Mate", "Samsung Galaxy"];
}<!-- my-component.component.html -->
<ul>
<li *ngFor="let item of items">{{item}}</li>
</ul>Пайпы
Пайп (pipe) представляет собой особый обработчик, который позволяет форматировать отображаемые значения
// my-component.component.ts
@Component({ /* .. */ })
export class MyComponent {
public fields = [ { id: 1 }, { id: 2 } ];
}<!-- my-component.component.html -->
Читаемый вывод объекта:
<pre> {{ fields | json }} </pre>Помимо стандартных, вы можете писать собственные
@Pipe({ name: 'factorial' })
export class FactorialPipe implements PipeTransform {
transform(value: number, args?: any): number {
if (value <= 0) return 0;
let result = 1;
for (let i = 1; i <= value; i++) {
result = result * i;
}
return result;
}
}// my-component.component.ts
@Component({ /* .. */ })
export class MyComponent {
public x = 5;
}<!-- my-component.component.html -->
Факториал числа {{ x }} равен {{ x | factorial }}
<!-- Факториал числа 5 равен 120 -->Web Workers
Поддержка Web Worker в Angular предназначена для упрощенного распараллеливания в вашем приложении. Когда ваше приложение запускается, Angular проводит всю основную работу по обработке вашей логики в отдельных потоках, ядро выполняет вычисление в своем рабочем потоке, в то время как другие функции могут и вовсе выполняться не в потоках.
HTTP
Самый распространенный способ получить данные от web-служб — это через HttpClient сервис доступный для внедрения зависимостей в ваших компонентах. Angular HttpClient довольно прост. Все, что нам нужно сделать, это вызвать метода get и передать ему url. Данный метод get возвращает объект Observable. Этот класс является частью библиотеки rxjs, которая используется во многих местах Angular'а.
// rest.service.ts
@Injectable()
export class RestService {
constructor(private httpClient: HttpClient) {}
public getByObservable(url: string): Observable<any> {
return this.httpClient.get(url);
}
public getByPromise(url: string): Promise<any> {
return this.httpClient.get(url).toPromise();
}
}Подобно обещанию (Promise), наблюдатель (Observable) не содержит в себе сразу значения. Вместо этого у него есть метод подписки(subscribe), где мы можем зарегистрировать обратный вызов(callback). Этот callback вызывается, как только результат будет доступен. Помимо обещания, Observable может вернуть более одного значения. Вы можете вернуть себе поток результатов. Но это не имеет значения в данном случае. В нашем случае Observable возвращает только одно значение.
// my-component.component.ts
@Component({ /* .. */ })
export class MyComponent {
constructor(private rest: RestService) {}
// Observable classic examples
public getFields() {
this.rest.getByObservable('http://anyurl.com').subscibe(value =>{
// value - результат
},
error => {
// error - объект ошибки
});
}
// Promise classic examples
public async getAsyncField() {
try {
// value - результат
const value = await this.rest.getByPromise('http://anyurl.com');
} catch (error) {
// error - объект ошибки
}
}
}Роутинг
Тестирование
Ahead-of-Time компиляция
- Официальная документация
- AOT в Angular
- Сборка Angular приложения для продакшина
- Прояснения в Ahead-Of-Time компиляции в Angular
- Несколько решений по работе с Ahead of Time (AOT)
- Пример кода с Webpack и AOT
- Пример кода с Rollup и AOT
Angular CLI
Angular CLI — инструмент для быстрой разработки приложений на Angular
Dev Tools
- @compodoc/ngd-cli — Просмотр зависимостей в Angular
- angular-playground — Scenario Driven Development
- @ngrx/store-devtools — Инструменты разработчика для @ngrx/store.
- angular-prettyjson — Улучшенный вывод объектов в шаблоне для отладки (директива json)
- Augury — Chrome расширение разработчика для отладки
- angular-webpack-config — Заготовленная Webpack конфигурация для быстрого старта
Starter Kit
- test-angular-seed-project — Простой стартер Angular
- generator-ng-fullstack — ng-fullstack yeoman генератор
- asaf-test — Angular стартер от preboot
- angular-seed — Angular стартер от Minko Gechev — clarity-seed — Clarity Design System's стартер
- Colmena CMS — Colmena CMS (LoopBack + Angular)
Webpack стартеры
- Официальный сайт Webpack
- Angular Webpack стартер от AngularClass (@PatrickJS)
- Angular Webpack стартер от Preboot
- Angular Nightly Webpack стартер
- Angular Webpack стартер с ASP.NET Core от Damien Bowden
- Webpack конфигурация для Angular разработки от ng-seed
Angular Universal
Universal (изоморфный) — рендеринг приложений Angular на серверной стороне
Universal (основные ресурсы)
Основные источники
- universal-starter — Angular Universal стартер от @Angular-Class
- ng-seed/universal — Angular Universal стартер с Webpack, dev/prod modes, DLLs, AoT compilation, HMR, SCSS compilation, lazy loading, config, cache, i18n, SEO, TSLint/codelyzer
Публикации
- Ionic
- Angular
- Введение
- Компоненты
- Auth0
- thoughtram
- Angular Template Syntax
- Введение
- letsboot.com
- Test Driven Development
- Angular TDD, Karma, Jasmine, PhantomJS, Gitlab-CI
- Angular and Firebase
- Учимся настраивать и работать AngularFire
Видеоуроки
- Egghead.io — Angular
- Egghead.io — Разработка приложения на Angular + Redux
- HiRez.io — Angular: основы
- HiRez.io — Angular: введение в компоненты
- Udemy — Введение в Angular
- Udemy — Angular и TypeScript для начинающих
- Udemy — Курс по Angular
- Pluralsight — Angular: обзор
- Pluralsight — Angular 2: Getting Started
- Channel9 — Будущее TypeScript
- Channel9 — Создание кроссплатформенных приложений с Angular
- Code School — Разгоняем Angular
- Angular — типизированное хранилище
- Angular — расширенные советы и рекомендации
- Angular Fullstack
- Angular Master Class
Стайл-гайды
- Официальный Angular Style guide
- Описание того, как нужно составлять правила для TSLint
- codelyzer — Линтер для Angular проектов
- angular-tslint-rules — Сборник лучших правил TSLint & codelyzer
Angular Connect конференция
- Основной доклад – Brad Green, Igor Minar and Jules Kremer
- Стратегии тестирования Angular – Julie Ralph
- Создание нативных мобильных приложений с Angular and NativeScript — Sebastian Witalec
- Angular Data Flow – Jeff Cross, Rob Wormald and Alex Rickabaugh
- Стратегии итеративных обновлений больших Angular-приложений – Jen Bourey
- Отладка Angular приложений с ипсользованием Batarangle – Yuri Takhteyev and Igor Krivanov
- Разработка приложений с Firebase and Angular — Sara Robinson
- Концепции Angular — Victor Savkin and Tobias Bosch
- Модульность Angular приложений – Pawel Kozlowski
- Создание приложений реального времени на Angular и Meteor — Uri Goldshtein
Книги
- ng-book 2
fullstack.io - Как стать ниндзя в Angular
Ninja Squad - Angular разработка с TypeScript
Manning Publications - Angular в бою
Manning Publications - Практики Angular
Leanpub - Переходим на Angular
Packt Publishing - Angular тренинги
Rangle.io - Изучаем Angular
Ionic Team - Тестирование Angular приложений
Manning Publications
Онлайн тренинги
- AngularClass
- Angular Boot Camp
- thoughtram
- Egghead.io
- ng-book
- Angular Workshop
- Web Age Solutions
- Letsboot.com
- Free on-site 2-days training delivered by SFEIR (in France)
Подборка статей
Victor Savkin
- Внедрение зависимостей (DI) в AngularJS и Angular
- Пишем на Angular с Typescript
- Angular — синтаксис шаблонов
- Концепция The Core Concepts of Angular 2
- Основные файзы при разработке на Angular
- Стратегии обнаружения в Angular
- Поддержка функционального программирования
- Angular: унифицированный Dependency Injection
- Angular Router
AngularClass
- Автоматизированное развертывание приложений на Angular и Webpack
- Angular для AngularJS разработчиков
- Angular 2 для ReactJS разработчиков
thoughtram
- Разработка компонента tabs (вкладки) в Angular
- Разработка zippy-компонента в Angular
- Введение в сервисы в Angular
- Forward references в Angular
- Видимость в DI в Angular 2
- Dependency Injection in Angular 2
- Роутинг в Angular
- Angular — синтаксис шаблонов
- View Encapsulation в Angular
- Стилизация Angular компонентов
- ES5 для Angular
- Пишем на JS в Angular
- Разница между аннотациями и декораторами
Hristo Georgiev
Helgevold Consulting
Burak Tasci (fulls1z3)
Интеграции
- FalcorJS + Angular (видео)
- Angular + Meteor
- NativeScript + Angular
- ReactNative + Angular
- GraphQL + Angular
- angularfire2 — Официальная библиотека Angular для Firebase
- angular-jwt Библиотека для отправки аутентифицированных HTTP-запросов и декодирования JWT
- angular-meteor — Angular + Meteor
- angulartics2 — GoogleAnalytics + Angular
- perfectedtech-loopback-sdk-builder — SDKs LoopBack
- karma-typescript — Простой стартер для написания юнит тестов с Karma
- meteor-rxjs — Имплементация Mongo + RxJS Observable
- wp-api-angular — Angular сервисы для WordPress WP-API(v2) or WP >= 4.7
- selfbits-angular-sdk — Angular SDK Backend-as-a-Service.
- ng-wp-api — Angular WordPress модуль
- angular-disqus — DISQUS + Angular
- @cloudinary/angular — пользовательская библиотека Cloudinary
- ng-recaptcha — Angular + Google reCAPTCHA.
- angular-recaptcha — Angular + Google reCaptcha (еще один компонент)
- pubnub-angular2 — Официальный PubNub для Angular
- ng-awesome-disqus — Модуль для работы с Disqus
- angular-esri-loader — ArcGIS API
- @ngx-universal/state-transfer — Передача состояния в изоморфных приложениях
Подборка компонентов
- Material 2 — Компоненты от Material Design
- NG ZORRO — Enterprise компоненты, основанные на Ant Design
- Element Angular — Element Design компоненты
- ng-bootstrap Нативный Bootstrap для Angular
- ng-charts Компоненты диаграмм основанные на Chart.js
- ng-dragula Drag and Drop
- ng-file-upload Простая директива для загрузки файлов
- ng-handsontable Excel-подобная таблица (data grid / spreadsheet)
- ng-markdown Angular Markdown компонент
- ng-select Angular компонент для select
- ng-safe-img Простая директива для обработки событий ошибки загрузки картинок (img)
- ng-table Простой компонент таблицы с сортировкой и фильтрацией
- ng-smart-table Smart-компонент таблицы
- ng-bs Директивы для Bootstrap
- ng-lightning Компоненты основанные на Lightning Design System
- ag-grid Улучшенный Datagrid
- angular-query-builder Усовершенствованные запросы на основе jquery QueryBuilder
- angular-grid drag/drop/resize сетка
- angular-fontawesome Angular компоненты и директивы для Fontawesome
- angular-google-maps Angular директивы для Google Maps
- angular-cesium Создание map web apps с использованием Cesium
- ng-radio-group Angular директивы для radio/checkbox
- ng-dropdown Выпадающее меню на основе bootstrap 3
- angular-multiselect-dropdown Выпадающее меню (multiselect)
- ng-progress-bar Простой progress bar
- ng-tabs Tabs control для angular
- ng-modal Модальные окна
- ng-sheet Динамические компоненты меню
- ng-paginator Контроллы пагинации для angular
- fuel-ui Bootstrap 4 компоненты и директивы
- prime-ng Коллекция Primeng-компонентов
- ng-ace Ace editor на Angular
- ng-fontawesome Простая директива для fontawesome
- ng-sweetalert2 Обертка над sweetalert2
- angular-text-mask Angular input маска (директива)
- angular-imask Еще одна input маска (директива)
- ng-fullpage Fullpage скролл на основе fullPage.js
- file-droppa Простой загрузчик файлов на основе drag and drop
- ngx-img-fallback Placeholder загрузки для image и image error
- angular-busy Индекатор загрузки для Promise, Observable's
- ng-pdf-viewer PDF viewer на Angular
- Covalent — UI набор компонентов на основе Material Design
- ng2-alfresco-core — Alfresco набор компонентов
- angular-infinite-scroll — Бесконечный скролл на Angular
- ng-card — Card-компоненты
- Wijmo 5 — Набор компонентов пользовательского интерфейса для Angular
- ng-swipeable-card — Перетаскиваемые card-компонентыы
- ngSemantic — Компоненты пользовательского интерфейса на основе Semantic UI
- vmware clarity — Clarity набор компонентов от VMware
- Teradata covalent — Набор компонентов пользовательского интерфейса на основе materialize
- ng-quill-editor — Quill editor компонент
- ngx-charts — Настраиваемый Charting-фреймворк на Angular
- ngx-datatable Функциональный и легкий компонент таблиц данных
- ngx-ui — Библиотека стилей и компонентов ngx-ui
- Cloudinary — Angular SDK для управления изображениями и видео в облаке
- angular-simple-countdown — Простой countdown
- ng-animate — Коллекция крутых анимаций
- lottie-angular — After Effects анимации для Angular
- ngx-restangular — Restangular сервис
- ngfb-sortable-table — Angular Firebase Table компоненты
- angular-split Angular split компонент
- od-virtualscroll Бесконечный скролл на Observable
- angular-froala-wysiwyg WYSIWYG HTML Editor на Angular
- ngx-meta — Утилита Dynamic page для Angular Universal
- ng-meta — Динамические meta для SEO
- ngx-config — Настройки для Angular (Angular Universal loader)
- ngx-i18n-router — Роутинг с учетом локализации
- ngx-auth Сервис аутентификации
- angular-promise-buttons — Кнопка загрузки
- ng-archwizard — Wizard компонент
- ngx-popper — Tooltip менеджер на основе popper.js(https://popper.js.org/)
- ngx-avatar — Компонент аватарок
- ngx-qrcode2 — Компонент для генерации QR (Quick Response ) кода
- ng2-permission — Полнофункциональный контроль доступа на основе ролей и прав в вашем приложении
angular-permission. - ng-s-resource — Простой RESTful http генератор ресурсов
- ng-data-picker — Data picker
- ngx-siema — Простая карусель
- ng-bootstrap — Angular директивы для Bootstrap 4
- ng-snotify — Angular Notification Center
- ngx-permissions — Управление доступом и ролями
- nebular — Фреймворк Nebular основанный на Angular
- ng-select ng-select (Select, Multiselect, Autocomplete)
- ng-katex Модуль для математических выражений с синтаксисом TeX
- ng-fullcalendar Jquery календарь для Angular
- angular-modal — Angular + нативный Dialog компонент
- ng-bs3-modal — Angular + Bootstrap3 Компонент модального окна
- angular-toaster — Angular компонент асинхронных неблокирующих уведомлений (toaster)
- ng-toasty — Angular Toasty компонент
- ng-notifications — Angular компонент с поддержкой Push Notifications
- ngx-toastr — Angular toastr
- @ngrx/notify — Web уведомления на RxJS
- angular-notifications — Простой и легкий в использовании компонент нотификаций и уведомлений
- angular-notifier — Отличная библиотека нотификаций с крутыми и настраиваемыми анимациями
- ng-toastr — Bootstrap toast
- angular-confirmation-popover — Отображает всплывающее подтверждение загрузки (без jQuery или bootstrap)
- angular-datatable — DataTable компонент для Angular с сортировкой и пагинацией
- ng-easy-table — Простая таблица для Angular
- ag-grid-angular — Ag-Grid компонент
- angular-tree-component — Простой компонент отображающий список в виде дерева
- ng-tree — Компонент для визуализации данных, которые могут быть представлены естественным образом в виде дерева
- ng-slim-loading-bar — компонент элемента загрузки на странице
- angular-ladda — Angular Ladda модуль
- ng-spin-kit — SpinKit (спинер)
- ngx-progressbar — мощный progress bar
- ng-sidebar — Angular sidebar компонент
- angular-highcharts — Highcharts компонент
- ng-nvd3 — Angular компонент для nvd3
- angular-google-maps — Angular + Google Maps
- ng-map — Angular + Google Maps (директива)
- angular-esri4-components — Angula + ArcGIS API
- ngx-infinite-scroll — Бесконечный скролл (директива)
- ng-parallax-scroll — Angular parallax
- angular-perfect-scrollbar — Angular scrollbar
- angular-swiper-wrapper — Angular swiper
- @ngui/sticky — Angular "position: sticky" директива
- angular-contextmenu — Компонент контекстного меню
- angular-moment — Moment.js пайпы (pipes)
- videogular — HTML5 video player + Angular
- ng-inline-svg — Angular директива для добавления SVG файлов в виде инлайн-элемента
- ng-sharebuttons — Кнопка "поделиться"
- ng-inline-editor — Нативный UI редактор
- ng-markdown-to-html — Markdown компонент
- ngx-no-animation-for-dinosaur — Простое решение для отключения анимации для определенного браузера
- ng-datepicker — Angular Datepicker
- mydatepicker — Angular date picker
- ng-datetime — Datetime picker
- ng-date-picker — Крутой и настраиваемый date picker компонент
- angular-material-datepicker — Angular Datepicker + material design
- ngx-color-picker — Color picker
- angular-color-picker — Angular Color Picker (директива)
- ng-color-picker — Простой color picker
- ng-slider-component — Angular slider
- angular-select — Нативный select
- ng-completer — Angular autocomplete
- ng-auto-complete — AutoComplete.
- ng-tag-input — Tag Input
- ng-dnd — Angular 2 Drag-and-Drop without dependencies.
- ng-drag-drop — Drag & Drop
- angular-sortablejs — Angular + SortableJS
- soft-angular-mask — Директива маски для ввода денежной валюты
- ng-ckeditor-codemirror — Angular CKEditor
- angular-voog-wysihtml — Voog wysihtml
- angular-froala-wysiwyg — Froala WYSIWYG
- ngx-uploader — Angular файловый загрузчик
- angular-dropzone-wrapper — Angular dropzone
- angular-autosize — Angular-autosize директива для textarea
- angular-calendar — flexible календарь
- angular-fullcalendar — Angular fullcalendar
- ng2-img-cropper — Angular Image Cropper
- angular-mdl — Angular material design lite
- igniteui-angular2 — Ignite UI
- igniteui-js-blocks — Mobile-first нативный компонент
- devextreme-angular — DevExtreme виджеты
- ng-fullpage — Angular fullpage скроллинг
- ngresizable — Растягиваемые компоненты
- @angular/flex-layout
- ng-bootstrap — Нативные директивы для Bootstrap
- @ng-bootstrap/ng-bootstrap — Angular + Bootstrap
- angular-materialize — Angular + Materialize
- ng-semantic-ui — Semantic UI
- clarity-angular — Clarity Design System
- ng-pagination — Пагинатор
- ngx-clipboard — Директива clipboard.js.
- ng-tour — Построение информационных переходов по приложению
Пайпы (pipes)
- fuel-ui — OrderBy и Range, портированные из AngularJS 1.x в Angular
- ngx-filter-pipe Пайп (pipe) для фильтрации массивов
- ngx-pipes набор полезных пайпов для Angular
- ngx-order-pipe OrderBy — сортировка коллекций
- angular2-camelcase Пайп для преобразования строк в camelCase
- angular-pipes — Используем крутые пайпы
- ngx-pipes — Пайпы без единой зависимости
- ng-pipes — Набор полезных пайпов
- angular-linky — Linky пайп
Стукрутуры данных
- angular-localstorage — Декоратор для автоматического сохранения и восстановления полей классов из LocalStorage
- ng-webstorage — LocalStorage и SessionStorage менеджер
- ng-storage localStorage и sessionStorage обертки
- angular-safeguard — Обертка над cookies/sessionStorage/localStorage
- @ngx-cache/core — Умное кеширование в Angular
- angular-cookie Библиотека имплеминтирующая из AngularJS 1.x $cookies-сервис в Angular
- ng-http-cache — Кеширование http-запросов
Роутинг
- ng-breadcrumb — генератор иерархии маршрутизации на основе вложенного роутинга
- ng-page-transition — Простой компонент с анимированными переходами при имезении маршрутизации
- @ngx-i18n-router/core — Инструмент интернационализации роутинга
Валидация
- ng-validators — Простой валидатор реактивных форм, основанный на validator.js
- ng-validation -Простая валидации на Angular
- ngx-dynamic-form-builder — Крутой валидатор реактивных форм на основе class-validator и class-transformer
Логгирование
- angular-logger — Реализация log4j для angular
- @nsalaun/ng-logger — Простой сервис логгирования
i18n
- @ngx-translate/core — Удобная библиотека для работы с файлами локализаций (i18n)
- @angular-ru/ngx-i18n-combine — Объединение файлов i18n из компонентов и общих файлы для ваших локализаций (json, ts, js, jsx, tsx)
- angular-l10n — Библиот для перевода сообщений, дат и цифр
- @ngx-universal/translate-loader — Лоадер, который обеспечивает переводы на стороне браузер или сервера
Производительность
- angular-performance-checklist — чеклист советов по улучшению производительности приложений на Angular
- @angularclass/idle-preload — Idle Preload для предварительной загрузки асинхронных маршрутов
Ленивая загрузка
- ng-lazyload-image — Ленивая подргузка изображений на Agular
- ng-image-lazy-load — Лоадер для ленивой загрузки изображений
Лоадеры
- gulp-inline-ng-template — Gulp-плагин для встраивания HTML и CSS в @Component-декоратор.
- angular-template-loader — Объединяет все html и css в единое целое при компиляции компонентов
- angular-router-loader — Webpack лоадер, который позволяет загружать модули на основе строки с помощью маршрутизатора
- angular-hot-loader — Angular hot лоадер
Примеры приложений
- NG-Dashboard — Dashboard для Angular 4+. Компоненты пользовательского интерфейса на основе Material Light. Компоненты диаграмм на основе MetricsGraficsJS. Map директива на основе LeafletJS. DEMO ONLINE
- angular-iot — Internet of Things директивы
- @manekinekko/angular-web-bluetooth — Bluetooth модуль для Angular
Генераторы
- Node.js
- Slush
- TheVelourFog/slush-angular2
- Yeoman
- swirlycheetah/generator-angular2
- Faristo
- majodi/generator-angular2
- ngX-Rocket:
- ngx-rocket/generator-ngx-rocket
- ngx-rocket/cli
- ngx-rocket/core
- Dart
- Stagehand
- google/stagehand
Инструменты документации
- Storybook: "Cреда разработки, которую вы полюбите"
- Compodoc: Отличный инструмент для создания документации вашего приложения
- AngularDoc: Веб-сайт, отображающий "Архитектуру и визуализацию Angular-приложения"
- NgModule-Viz: Визуализация связей между NgModules и зависимостями в Angular
TodoMVC
Расширения для IDE's
- 10 интересных расширений для VSCode
- 7 обязательных расширений для VSCode
- Quora: какая IDE лучше для Angular?
- IntelliJ vs. NetBeans vs. Eclipse — какая IDE лучше для старта?
- Angular IDE = Angular + TypeScript + Eclipse
TypeScript
TypeScript позволяет вам писать код на JavaScript так, как вы этого хотите.
TypeScript является типизированным надмножеством JavaScript, который компилируется в JavaScript.
TypeScript (основные ресурсы)
- TypeScript Официальный сайт TypeScript
- REPL Официальная онлайн-среда для компиляции TypeScript в браузере
- Официальный репозиторий (GitHub)
- DefinitelyTyped официальный репозиторий (GitHub) Высококачественные определения типов
Основные источники
- Angular стартер от @mgechev Angular стартер (Angular 5+, TypeScript, Gulp, ..)
- TypeScript, Angular Flex Layout, Material 2, AOT, unit/e2e тесты Travis CI и Saucelabs.
- Angular подборка примеров
- Angular, Angular CLI, AngularFire2, OAuth, Immutable — пример
- Spring Boot и Angular Практические примеры от Rails.
- Angular стартер с Gulp и Travis CI
- Angular Leaflet Starter — приложение с картами
- Angular MapboxGL Starter — Другой стартер с картами, основанный на Angular и MapboxGL JS
- Angular + websockets — Простой счетчик с 2-way и 1-way взаимодействием по websockets
- ng-start — Минимально настроенное angular приложение
- ng-kitchen-sink — Пример SPA на Angular
- ng-skeleton — Пример SPA на Angular c ngrx, bootstrap и двухфакторной авторизацией
- angular-demo Minimal Angular2 Demo using TypeScript / Sass / Npm Tasks
- Angular Dashboard Starter — Простая панель управления на Angular 2 и AdminLTE
- ngx-admin — Панель управления на Nebular
- Angular стартер от @valor-software
- Angular webpack стартер от @michaelbazos
- ng-boiler — Angular, TypeScript, Webpack
- Angular Webpack Starter
- Reaper — Angular Webpack Starter Boilerplate
- famn — Angular + FeathersJS
- Angular NPM Module Seed
- Angular2 D3v4 Seed — Angular + реализация графиков
- ng-seed/spa — Angular, Webpack, dev/prod modes, DLLs, AoT compilation, HMR, SCSS compilation, lazy loading, config, cache, i18n, SEO, and TSLint/codelyzer
- Reboard — Angular, Material 2, ngx-charts от generator-ngx-rocket (Typescript, SASS, Webpack, Jasmine+Karma, Protractor, TSLint, Codelyzer, Stylelint, ngx-translate, Lodash, Angular Flex-Layout)
- Angular + Redux + Graphql + MySQL quickstart — Простое приложение совместно с GraphQL, Angular CLI + Redux + Express + GraphQL + Sequelize (MySQL, Postgres, Sqlite, MSSQL).
- Angular5 + Firebase + Structure — Angular + Firebase
- plugin-typescript — TypeScript лоадер для SystemJS
Dart
Dart — язык программирования, созданный Google. Dart позиционируется в качестве замены/альтернативы JavaScript. Dart — это масштабируемый язык программирования с открытым исходным кодом, с качественными библиотеками и рантаймом, для создания веб-приложений, серверов и мобильных приложений.
Основные источники
- Dart Официальный сайт
- Dartpad Dartpad позволяет вам писать на языке Dart прямо в браузере (аналог Typescript playground)
- Официальный репозиторий (GitHub)
- Pub Репозиторий пакетов для Dart (аналог npm registry или любых других)
- Dartisans Официальное коммьюнити на Google Plus
- Dart Slack Channel Официальный канал в Slack
- Angular Dart Quickstart
Babel
Babel – предназначен для транспиляции современного JS кода в код работающий на предыдущем стандарте, к примеру ES5.
Babel (основные ресурсы)
- Babel Официальный сайт Babel
- REPL Официальный REPL, который позволяет вам писать на современном ES6+ языке и видеть его результат
- Официальный репозиторий Babel (GitHub)
Angular Online Playground
Основные источники
- babel-angular-app Макет Angular приложения для Babel и Browserify
- angular-fullstack-starter Angular приложение + Webpack/Babel
- angular-es6-starter Angular приложение на ES6, Babel, Webpack, Gulp
- angular-babel-seed Простое Angular приложение на ES6
- angular-es6-todomvc Angular TodoMVC + ES6
- ng1-ng2-webpack-lazy-uirouter Гибридное приложение на AngularJS + Angular в связке с UI-Router, Webpack, Babel
Babel плагины
- babel-preset-angular Babel пресеты (presets) для Angular
- babel-plugin-type-assertion Babel плагин для поддержки типизации в JS
- babel-plugin-angular-annotations — Babel плагин для трансформации декораторов
ES5
ECMAScript включает в себя структурированные, динамические, функциональные и прототипные фичи
Основные источники
angular-es5-starter-kit Пример Angular приложения на ES5
Ionic
Ionic — это прекрасный SDK с открытым исходным кодом для разработки гибридных мобильных приложений.
- Ionic Framework Официальный сайт
- Ionic Documentation Официальная документация
Ionic (основные ресурсы)
- Ionic официальный репозиторий (GitHub)
- Ionic подборка ресурсов
- Angular CLI Admin (Template) Кроссплатформенный и кроссбраузерный стартер Angular (Web/PWA, Mobile, Desktop) + Ionic
- angular-onsenui — Крутой SDK для Angular, Vue, React
Meteor
Meteor — веб-платформа на языке JavaScript, предназначенная для разработки Web-приложений реального времени.
Meteor (основные ресурсы)
- Angular Meteor Официальный сайт
- Пример аналога WhatsUp на Angular-Meteor + Ionic
Основные источники
NativeScript
Создайвайте действительно нативные iOS, Android приложения на JS (TS) + CSS. NativeScript — кроссплатформенный фреймворк с открытым исходным кодом.
NativeScript (основные ресурсы)
- NativeScript Официальный сайт NativeScript
- Примеры использования NativeScript
Основные источники
React Native
React Native — это фреймворк для создания нативно отображаемых iOS- и Android-приложений.
- React Native Официальный сайт
React Native (основные ресурсы)
Haxe
Haxe — это высокоуровневый мультиплатформенный язык программирования с открытым исходным кодом, а также компилятор, с помощью которого можно создавать приложения и генерировать исходный код для разных платформ, сохраняя единую кодовую базу. Haxe включает в себя функциональность, поддерживаемую на всех платформах, например: числовые типы данных, строки, массивы, а также поддержку некоторых файловых форматов (xml, zip). Haxe также включает в себя поддержку платформо-специфических API для Adobe Flash, C++, PHP и других языков. Код, написанный на языке Haxe, может быть транслирован в код ActionScript 3, JavaScript, Java, C#, C++, Python, Lua, PHP, Apache CGI, а также в приложение Node.js
Основные источники
- Haxe.org
- Haxe на Wikipedia
- Haxe Playground
- Haxe compiler список того, во что можно компилировать: C++, C#, Java, Python, PHP, ActionScript 3, Flash, Neko bytecode
- Haxe (результаты опросов)
- Haxe группа — коммьюнити
- Haxe и Node.js
- Haxe: работа с JavaScript библиотеками
- Изучаем haxe за Y минут
- Успешная история про Haxe — рассказ о портировании портирование с JavaScript на Haxe
- angular2haxe Разработка на Haxe и Angular
Scala
Scala — мультипарадигмальный язык программирования, спроектированный кратким и типобезопасным для простого и быстрого создания компонентного программного обеспечения, сочетающий возможности функционального и объектно-ориентированного программирования. Язык программирования Scala является «симбиозом» Java и C#.
Основные источники
- play-angular — серверный рендеринг Angular на Scala
C#
C# — объектно-ориентированный язык программирования. Является языком разработки приложений для платформы Microsoft .NET Framework.
- ASP.NET Core 2.0 + Angular — стартер
- CRUD операции: ASP.NET Core + Angular + ADO.NET
- ASP.NET Core SignalR чат на Angular
Java
Java — сильно типизированный объектно-ориентированный язык программирования, разработанный компанией Sun Microsystems (в последующем приобретённой компанией Oracle). Приложения Java обычно транслируются в специальный байт-код, поэтому они могут работать на любой компьютерной архитектуре, с помощью виртуальной Java-машины
Основные источники
- Angular + Spring Boot
- CRUD Java Web Application: Spring Boot, MongoDB, Angular
- Spring Boot API + Angular UI
- Angular для Java-разработчиков
- Spring Boot + WebSockets + Angular
Kotlin
Kotlin — статически типизированный язык программирования, работающий поверх JVM и разрабатываемый компанией JetBrains. Компилируется также в JavaScript и на другие платформы через инфраструктуру LLVM.
- kotlinlang.org
- Создаем надежное приложение с помощью Kotlin, Angular, TypeScript и Okta
- Angular для Kotlin
- Angular-Kotlin Starter
- Пример крупного приложения на JHipster, Spring Boot, Kotlin, Angular, ngrx, Webpack
Bit
Представьте, что все ваши компоненты доступны вам в облаке, и все это доступно для вашей команды и синхронизировано во всех ваших проектах. Это и есть Bit.
NgRx
- Введение в @ngrx/store
- Redux + Angular — Часть 1
- Redux + Angular — Часть 2 (Тестирование Reducers)
- Redux + Angular: отличия от традиционной модели
- Angular, Ngrx/Store, Ngrx/Effects – Введение в функциональный подход к разработке приложений
- Создание простых API для @ngrx/Effects
- redux-decorators — Декораторы для работы с Redux
- @angular-redux/store — Angular + Redux.
- @ngrx/store — RxJS state менеджер на основе концепции Redux
- mobx-angular — MobX + Angular
Security
- Angular.io Security Guide — краткое руководство по безопасности, включающее информацию о предотвращении межсайтового скриптинга (XSS), политики безопасности и безопасности контента
- Angular + OpenID
- Angular + OAuth2
- Angular + OAuth2 OIDC
- Angular пример аутентификации
- ng-ui-auth — Аутентификация на основе satellizer
- angular-token — Служба аутентификации на основе сервиса токенов в Angular с поддержкой нескольких пользователей
- angular-oauth2-oidc — OAuth 2 + OpenId Connect (OIDC)
- @ngx-auth/core — Утилита аутентификации для Angular
В заключение:

Во многом Angular — это не только технология, фреймворк или платформа, это люди, в конце концов. То огромное сообщество разработчиков, которые пишут на этой технологии каждый день. Стараются сделать ее лучше и рассказать другим. Поэтому, чтобы сделать фреймворк лучше, вы можете писать свои замечания и предложения на официальном Issues-трекере, присылать свои pull-request(ы). А еще вы можете присоединиться к отечественному сообществу разработчиков в Telegram. Вместе мы можем общаться на темы лучших практик в Angular, делиться опытом и знаниями. Мы открыты к тому, чтобы вы могли выступать на конференциях и митапах, вы можете присылать свои заявки, лучшие из них отбирает сам Алексей Охрименко, который старается также поддерживать наше сообщество и стремиться к его развитию. Поэтому любите Angular, пишите на Angular, развивайтесь с Angular. С вами были Максим Иванов и Дмитрий Сергиенков, пока.