
Выбор дат (дальше, для простоты, буду употреблять слово календарь) на сайтах используют часто. Бронирование отелей, перелетов, автомобилей, покупка билетов. Настолько заезженная тема, что и писать о ней смысла, казалось бы, нет.
Но… не так давно, передо мной стояла задача спроектировать календарь выбора периодов. Диапазон выбора дат варьировался от 2-х дней до нескольких месяцев.
Целевая аудитория достаточно неоднородна: возраст от 35 до 60 лет, компьютерная грамотность от новичков до уверенных пользователей.
Задача: сделать максимально удобный формат выбора дат, понятный целевой аудитории.
Перед проектированием были изучены и протестированы конкуренты, прочитано несколько статей на заданную тему.
Хочу поделиться выводами и примерами, сделанными в результате работы. Для кого-то открытий не будет, а кто-то, надеюсь, найдет для себя новое и полезное.
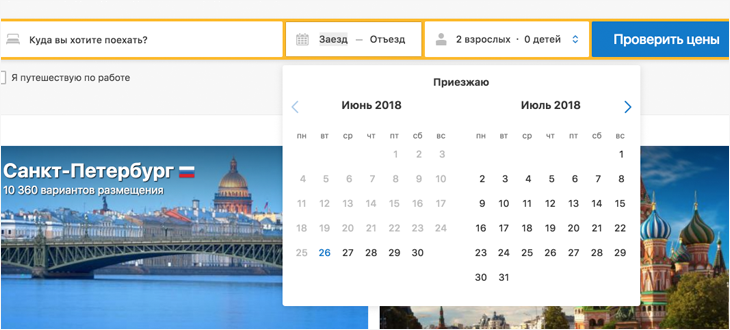
Наличие кнопки “Готово” (Подтвердить, Выбрать, ОК …) в теле календаря
Люди не всегда приходят на сайт имея в голове четкие даты.
Они могут указывать период, размышлять, менять даты (начальную, конечную, весь период). Большинство сайтов скрывают календарь сразу же после выбора даты. www.booking.com, www.aeroflot.ru как пример. Такое поведение системы раздражало пользователей в ситуации, когда случайно была выбрана не та дата или еще не принято окончательное решение. “Нажал не туда” особенно актуально для людей старшего возраста, с плохим зрением, в условиях спешки или невозможности сосредоточиться. Основания для такого проектирования понятны — меньше кликов, меньше нагрузка.
Но мы не всегда знаем кто и как будет взаимодействовать с интерфейсом. В каких условиях он при этом будет находиться.
Для этой ситуации удобно решение Google Авиабилеты. Гуляй по датам в раздумьях сколько хочешь, календарь будет виден пока не кликнешь на кнопку “Готово”. Удобно, присутствует ощущение контроля и понимание работы интерфейса.

Выдача результатов поиска без лишних кликов
Такая функция хорошо реализована на сайте www.trivago.ru. Ввожу необходимые параметры, а результаты уже подгружаются.

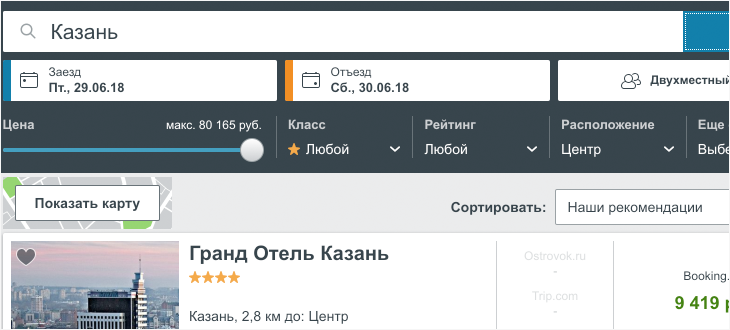
Визуальное выделение начальной и конечной дат
Пользователи оставляли хорошие отзывы о наличии таких подсказок. Визуальное отличие начальной и конечной дат служили своеобразными якорями и облегчали работу с календарем.
На некоторых сайтах отсутствовали индикаторы текущих дат.
Не сказать, что эта роковая ошибка, которая сильно влияет на удобство взаимодействия, но 6 из 10 тестируемых заметили, что им очень не хватает такого индикатора, как своеобразного “якоря”, показывающего взаимосвязь между выбранной и текущей датами.
Пример раз: www.airbnb.ru
Понятно какие даты можно выбрать, а какие нельзя. Текущая дата не выделена

Пример два: www.ozon.travel/flight/
Ещё одно решение: недоступные даты не указаны в календаре. Текущая дата стоит первой, не оставляя сомнений откуда необходимо начинать поиск.

Пример три: www.booking.com
Визуально понятны текущая, доступные и недоступные даты

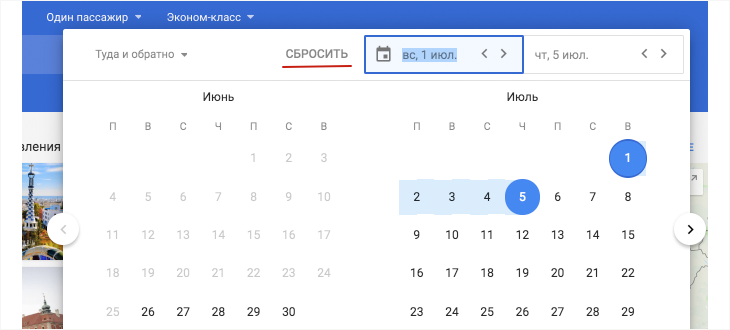
Возможность быстро сбросить выбранные даты
Полезно, если пользователь решил полностью изменить запрос. Для быстрой очистки некоторые пользователи обновляют страницу. А бывают ситуации, что пользователь выбрал даты, но обновил страницу случайно.
Если пользователь случайно обновится, он вряд ли будет в восторге от необходимости заполнять всё заново. Если же он обновился намеренно, то увидит сохранённые даты и начнет вбивать новые.
Для решения этих проблем можно разместить где-то на виду заметную ссылку «Сброс» или «Новый поиск» рядом с вводом даты.
Это позволит быстро очищать результаты поиска, при необходимости, и сохранять данные при случайном обновлении.
www.google.ru/flights

Предзаполненные поля
На некоторых тестируемых сайтах поле “Дата” было уже заполнено.
В некоторых случаях стояла только начальная дата, в некоторых — начальная и конечная. Такое поведение интерфейса вызывало недовольство тестируемых и сбивало с толку. Конечно, каждый случай необходимо рассматривать индивидуально.
Например, покупка ж/д или авиабилетов, бронировании гостиниц может проходить сильно заранее. Тогда текущая дата неуместна.
При бронировании билетов, например, в кинотеатр, такой подход может быть оправдан.
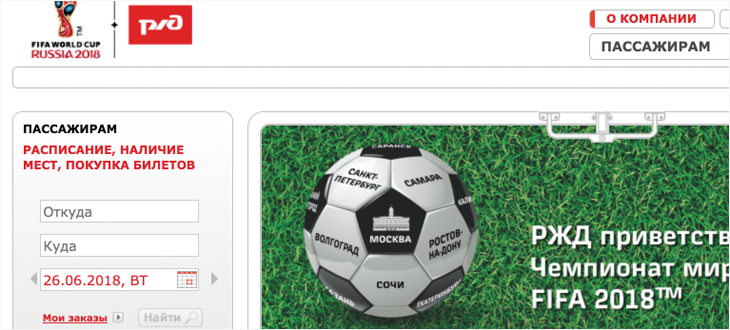
Ниже показаны примеры заранее заполненных полей. Удобно? Стоит подумать.
Пример один: www.rzd.ru

Пример два: www.trivago.ru

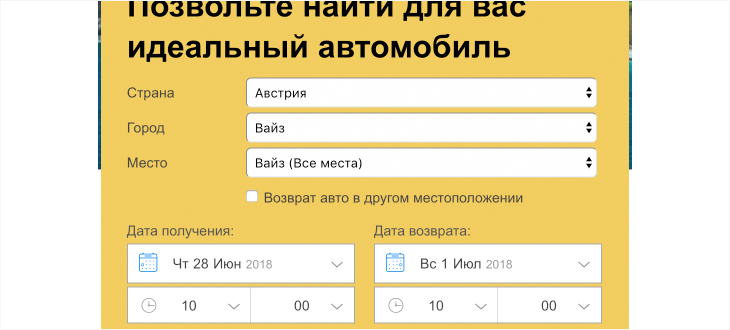
Пример три: www.rentalcars.com

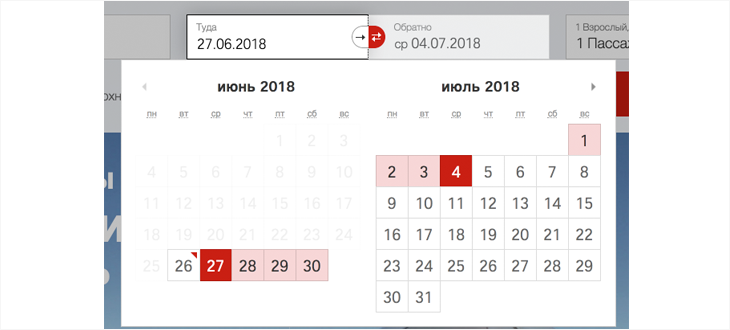
Автоматическое заполнение даты “Обратно”
Еще одна часто встречающаяся “фишка” со знаком минус. При вводе даты “Туда”, дата “Обратно” подставляется автоматически. Как правило, это следующий день.
Такое поведение интерфейса также вызвало недовольство своей непредсказуемостью и излишней самостоятельностью.
Стоит все-таки подумать, в каких случаях помогать, а в каких дать людям сделать выбор самостоятельно.
Как пример для тестирования сайты: www.booking.com, www.trivago.ru
Идеи на заметку:
Напоследок, неплохие идеи, которые не понадобились для разработки, но остались в копилке.
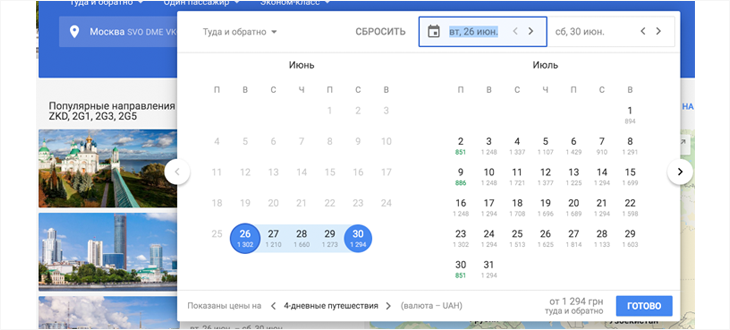
Указание стоимости сразу в календаре
www.google.ru/flights
При выборе дат туда/обратно рассчитывается общая стоимость полета. Отдельным цветом выделены самые дешевые перелеты. Удобно, если стоит задача найти самый дешевый вариант, либо сравнить цены.

Варианты отображения/переключения между месяцами
Когда необходимо показать сразу несколько месяцев, можно подсмотреть идеи и подумать о удобном решении.
Идея раз: www.rentalcars.com

Идея два: www.ozon.travel/flight/

Идея три: www.swiss.com/ru/ru

Визуальное отделение выходных от будней
Самый простой вопрос: начинать неделю в понедельник или в воскресенье? Это зависит от предоставляемой услуги и целевой аудитории. Если клиенты чаще заказывают ваши услуги в выходные, выделите выходные и, возможно, праздничные дни.
www.skyscanner.net

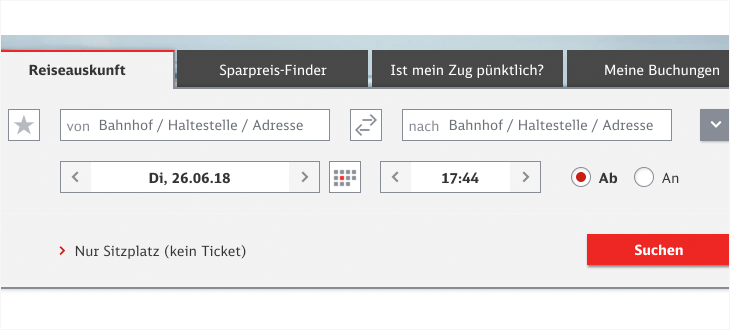
Мини-шагомер для быстрых переходов
Для планирования коротких поездок и пр. Нет необходимости открывать календарь. Тут же можно показывать результаты поиска.
Следует помнить, что мини-степперы — хорошее улучшение при выборе дат, но не стоит заменять ими полноценный попап с календарем.
Что выбрать? Сначала изучить цель календаря и диапазоны ввода дат. Если даты уходят далеко в прошлое или в будущее (например, для бронирования отпуска), то попап с календарем — хороший вариант.
Если диапазон дат довольно короткий (менее шести недель — например, при бронировании медицинского приёма), обязательно подумать о добавлении мини-степпера для более быстрой настройки.
Один: www.bahn.de

Два: www.google.ru/flights

Собственно все. Как всегда, любые мнения принимаются, критика приветствуется, за дополнительные примеры хороших решений благодарности!