В сентябре прошлого года я завершил свой первый большой проект с интерфейсными текстами. Мне и раньше доводилось помогать коллегам-дизайнерам с формулировками, но обычно это были точечные изменения: придумать термин или фразу, сократить предложение, объяснить что-то простым языком. Здесь же я отредактировал тексты на 100+ экранах. Думаю, это хороший повод для статьи.
Предупрежу сразу: я не буду рассказывать, какие тексты нужны в заголовках и на кнопках — в интернете этого достаточно.
Эта статья — о UX-писательстве, организации работы и сложностях, с которыми мне пришлось столкнуться.

Мы полностью переделали личный кабинет пользователя на сайте новосибирской телекоммуникационной компании «Электронный город». Это крупный региональный провайдер цифровых услуг, который обслуживает 93% территории города. Конкурентов у компании почти нет.
Электронный город подключает интернет, цифровое и кабельное телевидение, охрану с тревожной кнопкой, видеоконтроль, домофоны, датчики спокойствия, доступ к видеокамерам, управление со смартфона калитками и шлагбаумами. Список довольно внушительный.
В одном разделе личного кабинета эти услуги можно подключить, в другом — настроить. Причем это уже разные функции и интерфейсы. В третьем разделе можно управлять счетом: настроить автоплатеж, отсрочить платежи, заказать детализацию, временно заблокировать счет.
Работы было много.
Вот так выглядел проект, когда я к нему подключился. Можно сказать, это вводные.

Личный кабинет состоит из шести разделов и 100+ экранов. Везде есть тексты
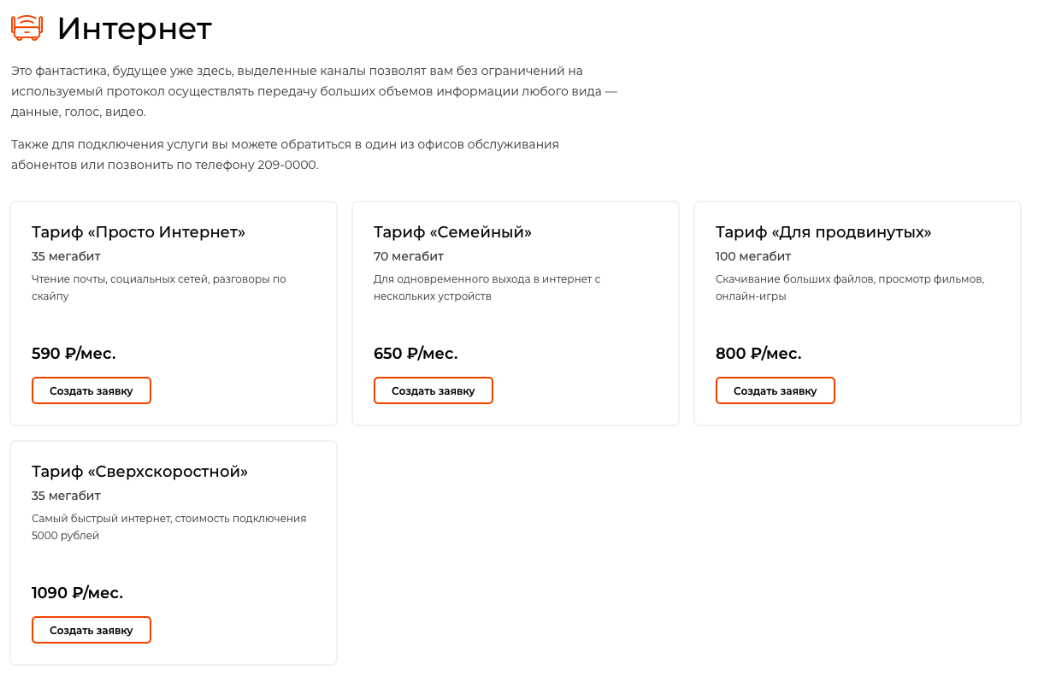
А вот и каталог услуг. Пока еще без моего вмешательства.

В каталоге 34 экрана с разными состояниями. В этом разделе можно только подключить услуги. А управлять — уже в другом
Надеюсь, масштаб работы понятен.
Очевидный ответ: чтобы тексты стали понятнее, короче и дружелюбнее.
Но есть и неочевидный ответ: UX-писатель с помощью текстов может усовершенствовать продукт. Иногда мне удавалось помочь дизайнерам сократить количество экранов, упростить взаимодействие с пользователем и улучшить дизайн другими способами.
UX-писатель одним предложением может улучшить принцип работы сервиса.
Может, и он этим занимается. Дизайнеру приходится что-то писать во время работы, чтобы не вставлять «рыбу» в картинки. Но точные формулировки — не его задача и, скорее всего, не его конек. Тратить на них время нет смысла: переключение между режимами «пишу/рисую» отнимает кучу сил, а потом все равно придется переписывать.

Этот текст нам прислал клиент. Он хороший, но не отвечает на базовые вопросы. Что, если я установлю дома видеокамеры и к ним получит доступ посторонний? Например, сотрудник компании?
Зависит от сложности проекта. Правильного ответа на вопрос нет.
К проекту «Электронный город» меня подключили, когда все экраны уже были нарисованы. Но это не показатель — я хорошо знаю продукты компании, потому что ранее полностью переписал на сайте раздел «Вопросы и ответы». Основные сценарии поведения пользователей не изменились, поэтому мне не нужно было помогать улучшить дизайн.
В других проектах меня подключали во время дизайна. И тогда интерфейс улучшался прямо на глазах.

Два дизайнера не знают, как сформулировать простые условия. Попробуйте вы.
Вот как мне объяснили ситуацию.
Сервис хочет собрать побольше информации о пользователях и для этого просит людей ответить на три вопроса. За ответ на один вопрос пользователь получает три бонусных дня, за ответ на второй вопрос — еще семь дней, а за третий — еще десять. Всего можно заработать 20 бонусных дней.
Можно пропустить первый вопрос, ответить на второй и третий — получится 10 дней. Если пропустить второй или третий вопрос, но ответить на два других, все равно будет 10 дней.
Звучит очень запутанно. Сперва я попробовал разобраться с логикой.
Если человек ответит на любые два вопроса, он получит десять дней. А если ответит на три вопроса, у него будет двадцать дополнительных дней. Не три плюс семь плюс десять, которые нужно сосчитать в уме, а сразу двадцать. Этот прием позволяет нам не объяснять, как суммируются дни.
С формулировками все оказалось еще проще. Достаточно сменить «вопросы» на ответы», и картина станет яснее.

Иногда подключать UX-писателя нужно в тот момент, когда дизайнеру сложно что-то сформулировать, и это может испортить интерфейс.
Но можно пойти и другим путем: сначала написать тексты, а потом уже проектировать.
Обычно мы обсуждаем дизайн в Miro. Комментарии и исправленные тексты я оставлял там же. Но это оказалось неудобно для заказчика, а его участие требовалось для уточнения информации.

Поэтому я начал писать тексты в Google Docs, а заказчик там же их комментировал.
Но если в Miro дизайнер видит, какую часть текста ты исправил, то в текстовом документе — нет. Поэтому для каждой страницы макета я вносил все тексты, а не только исправленную часть. Это важно для того, чтобы дизайнер понимал, как должен выглядеть финальный текст.
Например, на странице три абзаца текста об услуге. Если в документе будет только переписанный третий абзац, дизайнеру придется лишний раз вчитываться в текст и думать, что же я изменил.

Чтобы было понятно, к какой странице относится текст, я под заголовок копировал ссылку на конкретную страницу в макете. Это полезно, когда в подразделе с услугой несколько разных страниц или состояний.
Например, в каталоге есть подраздел «Антивирус». В нем шесть страниц, которые отличаются мелкими деталями. Три из них в проекте называются почти одинаково. Чтобы не заставлять дизайнера думать, для какой страницы текст, я и давал ссылку.

Позже оказалось, что перенабирать тексты с картинок в документ — неудобно. Поэтому дизайнер выгрузил все макеты еще и в Zeplin. Там можно копировать текст прямо с макета.
Так мы и работали, используя Sketch, Miro, Google Docs и Zeplin. Ну и Телеграм, чтобы быстренько что-то уточнить у клиента.
Увы, единого инструмента, в котором можно проектировать макеты, редактировать текст и общаться с заказчиком, нет.
UX-писатель работает не на скорость. Порой над одной фразой приходится думать целый час и переписывать ее десятки раз. Лучше перебрать десять вариантов и добиться нужного результата, чем в спешке выдать сырой текст.
Помните, интерфейсом будут пользоваться тысячи людей.

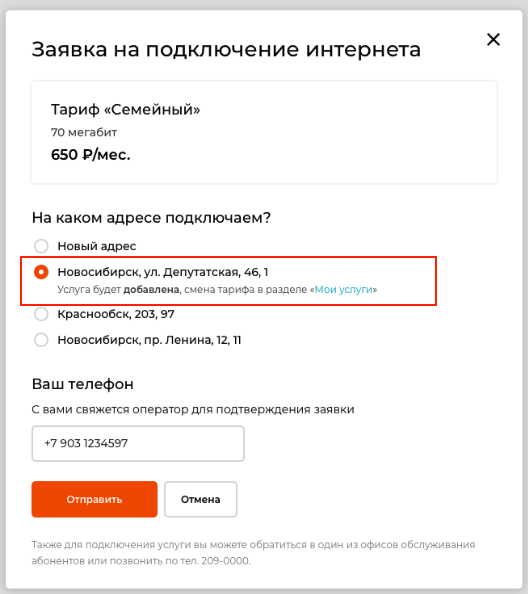
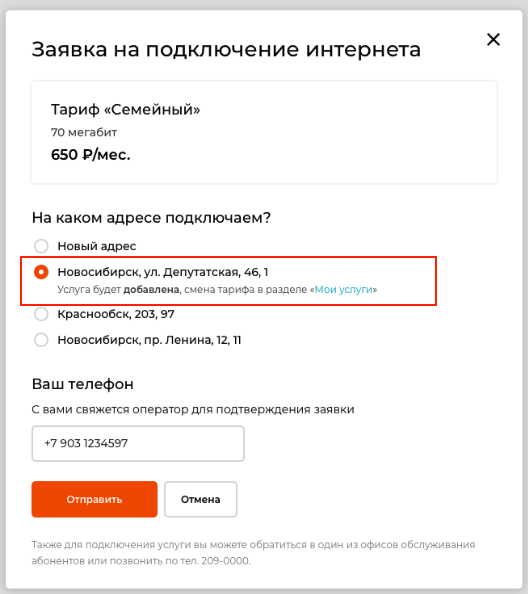
Загадка. У человека, проживающего по улице Депутатская, есть интернет. Он зашел в каталог услуг, нажал «Подключить интернет» и увидел текст «Услуга будет добавлена...». Что это может значить? Он подключит интернет еще раз? Ему придется сменить тариф? С него начнут брать деньги за новую услугу?
Попробуйте догадаться и переписать.
Эта формулировка ранила меня в самое сердце и отняла полчаса жизни. Я переделывал ее раз пять, чтобы текст получился понятным и в то же время кратким.
Мы проведем дополнительный интернет-кабель. Сменить тариф можно в «Моих услугах».
Это очень простая формулировка. Но до этого было четыре сложных. Которые я сокращал и переписывал.
Иногда, чтобы добиться простого решения, нужно сначала перебрать сложные.
Другая страница из этого же подраздела заняла у меня полтора часа.

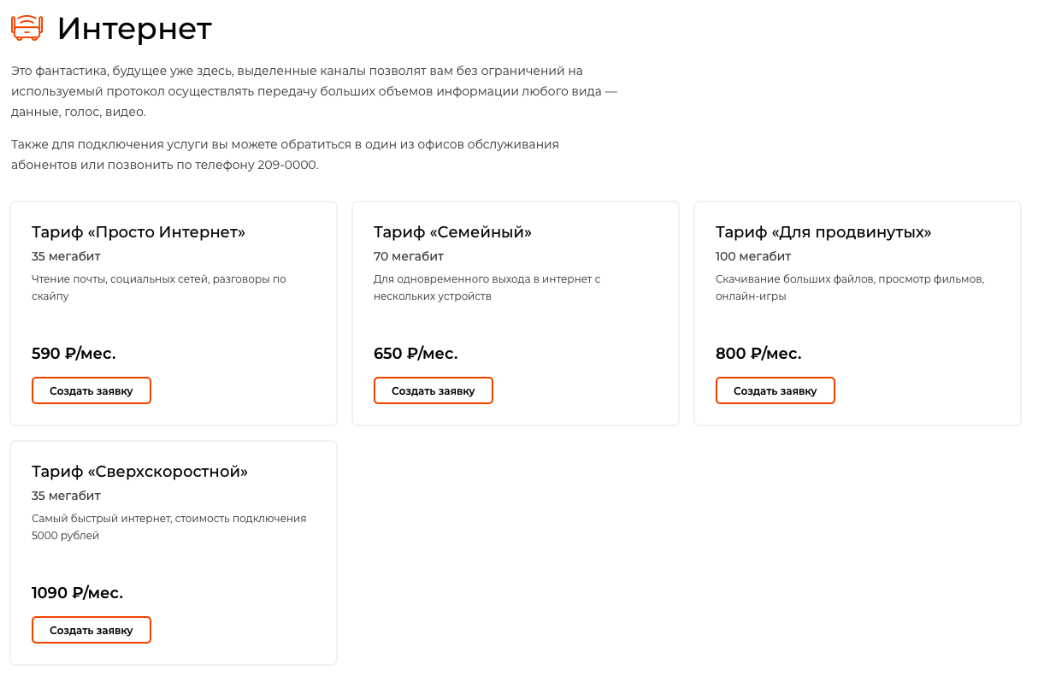
Дизайнер вставил в макет «рыбу», а мне нужно было подготовить описание. Казалось бы, что здесь сложного?
Если бы я не знал продукт, я бы предложил оставить абзац про офисы обслуживания и тарифы. Не стоит отвлекать человека лишними буквами. Или вставил бы маркетинговый текст — про бесперебойную работу, внутренние ресурсы с бесплатными фильмами и роутеры по акции.
Но я знал продукт.
У нашего провайдера можно подключить интернет не только для себя, но и для других людей. Например, для родителей. Это удобно — заказал маме кабель и сам оплачиваешь из личного кабинета, чтобы избавить ее от хлопот. Но, как вы уже знаете, можно подключить второй кабель себе домой! Поэтому в одном тексте мне нужно было написать про все три варианта и при этом никого не запутать и не удариться в тавтологию.
Попробуйте придумать описание.
Я перебрал с десяток формулировок, но каждый раз получалось коряво и неизящно. Предпоследним решением был путаный текст.
Вы можете подключить интернет в свою квартиру, в другую квартиру, но под своим аккаунтом или провести дополнительный кабель в уже подключенную квартиру.
Сразу не разберешься. Поэтому я разбил текст на части, а условия перечислил в виде списка.
Вы можете подключить:
Так нашлось простое и понятное решение. До него было с десяток сложных, от которых пришлось отказаться.
Вывода здесь целых два.
Потратить час на одно предложение — это нормально. Потому что в процессе нужно перебрать десятки неподходящих вариантов.
UX-писатель должен думать не только над отдельными формулировками и фразами, но и над тем, как текст будет помогать интерфейсу. С помощью букв можно решать пользовательские задачи, с которыми трудно справиться другими средствами.
Когда вы разрабатываете интерфейс, можно улучшить его двумя способами.
Первый способ — сделать текст покороче. Простое правило «лучший интерфейс — никакого интерфейса» применимо и к текстам.
Второй способ — сделать текст понятнее. Увы, иногда из-за этого текст становится длиннее. В примере выше я заменил «Услуга будет добавлена» на «Мы проведем дополнительный интернет-кабель». Это было необходимо, но внутри все равно свербит. Ведь теперь в интерфейсе текст займет две строки вместо одной.
Такое бывает. Но лучше написать понятный заголовок в две строки, чем непонятный в одну.
Идеально, когда получается и сократить текст, и сделать его понятнее.
Если вы улучшаете уже существующий интерфейс, а не разрабатываете новый, заказчик может запретить менять тексты.
Например, вам хотелось бы упростить двусмысленный термин.

У «Электронного города» есть услуга «Датчик спокойствия» — компания устанавливает оборудование, которое следит за квартирой. Если протечет вода или в окно залезет вор, пользователю мгновенно придет уведомление на телефон. По названию «Датчик спокойствия» непонятно, что это за услуга. Может быть, это наручный браслет, который отслеживает ваше состояние? Или аппарат, который проверяет пульс у вашей престарелой бабушки? Мы бы могли придумать другое название, но абоненты провайдера уже знают его. Менять незачем и даже вредно.
Иногда не получается изменить даже отдельные фразы в интерфейсах.

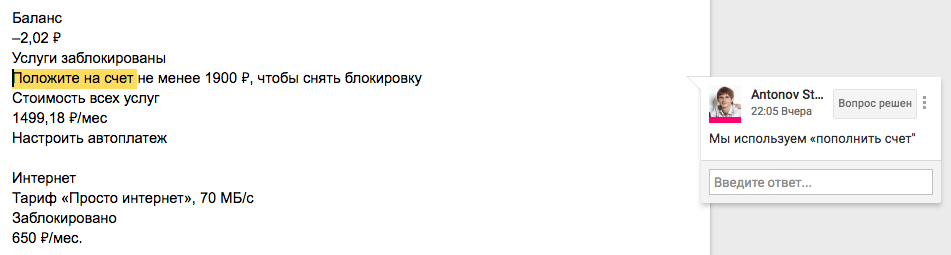
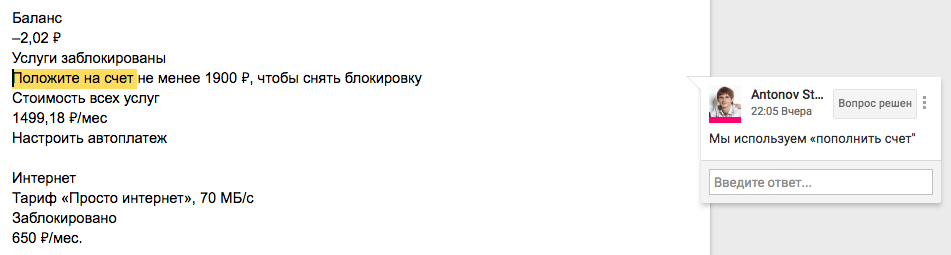
Я предложил написать «Положите на счет», но компания использует «Пополнить счет на сумму». Менять нельзя.
Другой случай — юридические ограничения. Иногда нельзя улучшить текст или избавиться от сложных терминов, потому что недовольные пользователи могут засудить компанию.

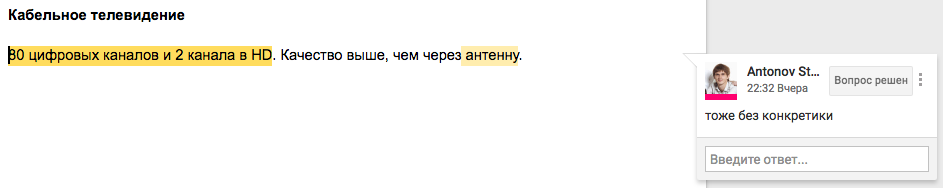
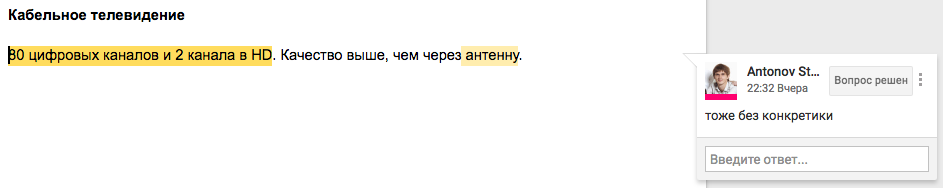
Конкретика — всегда хорошо. Но компания не может обещать, что количество каналов не изменится. Потому что рискует нарушить условия публичной оферты.
Самый простой пример — пункт о хранении персональных данных. Если на сайте есть форма, в которой вы просите указать имя и телефон, вы обязаны предупредить пользователя, что будете хранить введенные данные. А это слегка настораживает. Мало ли, заспамите потом.
Формулировка про хранение данных отпугивает, но попробуйте объяснить это юристам.
Маркетологи создают образ бренда, чтобы он отличался от конкурентов и ассоциировался у целевой аудитории с определенными преимуществами. Тексты — часть взаимодействия с потребителями, и у разных компаний разный стиль общения с людьми.
К интерфейсным текстам это тоже относится, но здесь за голос бренда отвечает UX-писатель. От тона микротекстов зависят впечатления посетителя сервиса или пользователя приложения.
Между «Йо, залетай в раздел “Скидки”» и «Добрый день. Мы собрали для вас лучшие предложения в разделе “Акции”» огромная разница.
UX-писатель должен об этом помнить. А еще — уметь говорить разными «голосами».
Когда я писал тексты для провайдера, я придерживался тона вежливого помощника, который объясняет только самое необходимое. Он не сыплет прибаутками, но и не ведет себя подчеркнуто официально. Например, когда от человека требуется совершить какое-то действие (это всегда микростресс), не забывает про «Пожалуйста».
Было.

Стало.

Здесь мы благодарим за оплату, а не просто сообщаем об успешной транзакции. Поменяли одно слово, и робот превратился в человека.
Было.

Стало.

В оригинальном макете текст слегка хамит пользователю. Чтобы этого не было, нужно объяснить, почему компания требует подключать антивирус только с домашнего компьютера.
Иногда достаточно изменить всего одно слово, чтобы интерфейс начал разговаривать с пользователем дружелюбно. Так, в примерах выше я не предлагал радикальные изменения. Но текст все равно стал вежливее. Сила слов кроется в нюансах.
Главное, о чем стоить помнить, — старайтесь не шутить в интерфейсе. Даже если считаете, что сможете создать уникальный голос бренда. Юмор у всех разный, и почти каждая шутка может кого-то обидеть. Креатив ради креатива вредит и отвлекает. А UX-тексты должны помогать пользователю.
Любой текст можно сократить до минимума. Но не всегда краткость — оптимальное решение.
Иногда интерфейс должен «поболтать» с пользователем — создать ощущение, что с другой стороны экрана сидит его приятель и объясняет сложные вещи простым языком. В этом случае бывают уместны сленг, неологизмы и даже слова-паразиты. Такая неформальность превращает робота в человека.
Использовать сообщение «Ой! Что-то пошло не так» можно не только на странице 404.
Не бойтесь живого языка в интерфейсных текстах. Так вы создадите голос бренда, по которому запомнят компанию.
Чем масштабнее проект, тем больше у вас будет терминов и повторяющихся фраз. Нельзя в одной форме написать «Положите на счет», а в другой — «Пополните счет на сумму». Человек, конечно, поймет, чего вы от него хотите (денег хотите, сразу видно), но консистентность продукта нарушится.
А вот если на разных страницах сайта вы будете попеременно использовать то один, то другой термин для одинаковых действий или разделов («Войти на сайт» / «Авторизация», «Тарифы» / «Цены», «Статьи» / «Блог»), пользователи вас проклянут. Текст — это интерфейсный элемент. И параллельно употреблять разные термины — все равно что использовать разные кнопки для одного и того же действия.
Чтобы такого не происходило, заведите словарь. По ходу развития проекта вы будете пополнять его новыми типовыми фразами. Дизайнеры собирают все контролы в UI-гайд, и нам было бы полезно перенять эту практику. Если в будущем проект передадут другой компании, ваш словарь поможет коллегам — UX-писателям.
У нас такого словаря не было. Поэтому, когда заказчик начал менять некоторые формулировки, пришлось вручную искать и исправлять эти термины в других текстах.
Вы пишете тексты, заказчик их комментирует или исправляет. Затем вы приводите все к общему виду. Можно ли передавать тексты в разработку? Нет.
Даже если и вы, и заказчик довольны текстами, их нужно показать редактору и корректору.
Редактор оценит тексты свежим взглядом, корректор поможет со сложной пунктуацией и опечатками. Важно, чтобы вашу работу проверяли. Независимо от того, насколько вы хороши. Все бывают невнимательными.
После редактуры и корректуры тексты можно передавать в производство.
Предупрежу сразу: я не буду рассказывать, какие тексты нужны в заголовках и на кнопках — в интернете этого достаточно.
Эта статья — о UX-писательстве, организации работы и сложностях, с которыми мне пришлось столкнуться.

Что это был за проект
Мы полностью переделали личный кабинет пользователя на сайте новосибирской телекоммуникационной компании «Электронный город». Это крупный региональный провайдер цифровых услуг, который обслуживает 93% территории города. Конкурентов у компании почти нет.
Электронный город подключает интернет, цифровое и кабельное телевидение, охрану с тревожной кнопкой, видеоконтроль, домофоны, датчики спокойствия, доступ к видеокамерам, управление со смартфона калитками и шлагбаумами. Список довольно внушительный.
В одном разделе личного кабинета эти услуги можно подключить, в другом — настроить. Причем это уже разные функции и интерфейсы. В третьем разделе можно управлять счетом: настроить автоплатеж, отсрочить платежи, заказать детализацию, временно заблокировать счет.
Работы было много.
Вот так выглядел проект, когда я к нему подключился. Можно сказать, это вводные.

Личный кабинет состоит из шести разделов и 100+ экранов. Везде есть тексты
А вот и каталог услуг. Пока еще без моего вмешательства.

В каталоге 34 экрана с разными состояниями. В этом разделе можно только подключить услуги. А управлять — уже в другом
Надеюсь, масштаб работы понятен.
Зачем понадобился UX-писатель. И зачем он нужен в принципе?
Очевидный ответ: чтобы тексты стали понятнее, короче и дружелюбнее.
Но есть и неочевидный ответ: UX-писатель с помощью текстов может усовершенствовать продукт. Иногда мне удавалось помочь дизайнерам сократить количество экранов, упростить взаимодействие с пользователем и улучшить дизайн другими способами.
UX-писатель одним предложением может улучшить принцип работы сервиса.
Может ли дизайнер писать тексты сам
Может, и он этим занимается. Дизайнеру приходится что-то писать во время работы, чтобы не вставлять «рыбу» в картинки. Но точные формулировки — не его задача и, скорее всего, не его конек. Тратить на них время нет смысла: переключение между режимами «пишу/рисую» отнимает кучу сил, а потом все равно придется переписывать.

Этот текст нам прислал клиент. Он хороший, но не отвечает на базовые вопросы. Что, если я установлю дома видеокамеры и к ним получит доступ посторонний? Например, сотрудник компании?
Когда подключать к проекту UX-писателя
Зависит от сложности проекта. Правильного ответа на вопрос нет.
К проекту «Электронный город» меня подключили, когда все экраны уже были нарисованы. Но это не показатель — я хорошо знаю продукты компании, потому что ранее полностью переписал на сайте раздел «Вопросы и ответы». Основные сценарии поведения пользователей не изменились, поэтому мне не нужно было помогать улучшить дизайн.
В других проектах меня подключали во время дизайна. И тогда интерфейс улучшался прямо на глазах.
Задача 1

Два дизайнера не знают, как сформулировать простые условия. Попробуйте вы.
Вот как мне объяснили ситуацию.
Сервис хочет собрать побольше информации о пользователях и для этого просит людей ответить на три вопроса. За ответ на один вопрос пользователь получает три бонусных дня, за ответ на второй вопрос — еще семь дней, а за третий — еще десять. Всего можно заработать 20 бонусных дней.
Можно пропустить первый вопрос, ответить на второй и третий — получится 10 дней. Если пропустить второй или третий вопрос, но ответить на два других, все равно будет 10 дней.
Звучит очень запутанно. Сперва я попробовал разобраться с логикой.
Решение
Если человек ответит на любые два вопроса, он получит десять дней. А если ответит на три вопроса, у него будет двадцать дополнительных дней. Не три плюс семь плюс десять, которые нужно сосчитать в уме, а сразу двадцать. Этот прием позволяет нам не объяснять, как суммируются дни.
С формулировками все оказалось еще проще. Достаточно сменить «вопросы» на ответы», и картина станет яснее.

Иногда подключать UX-писателя нужно в тот момент, когда дизайнеру сложно что-то сформулировать, и это может испортить интерфейс.
Но можно пойти и другим путем: сначала написать тексты, а потом уже проектировать.
Как мы организовали процесс
Обычно мы обсуждаем дизайн в Miro. Комментарии и исправленные тексты я оставлял там же. Но это оказалось неудобно для заказчика, а его участие требовалось для уточнения информации.

Поэтому я начал писать тексты в Google Docs, а заказчик там же их комментировал.
Но если в Miro дизайнер видит, какую часть текста ты исправил, то в текстовом документе — нет. Поэтому для каждой страницы макета я вносил все тексты, а не только исправленную часть. Это важно для того, чтобы дизайнер понимал, как должен выглядеть финальный текст.
Например, на странице три абзаца текста об услуге. Если в документе будет только переписанный третий абзац, дизайнеру придется лишний раз вчитываться в текст и думать, что же я изменил.

Чтобы было понятно, к какой странице относится текст, я под заголовок копировал ссылку на конкретную страницу в макете. Это полезно, когда в подразделе с услугой несколько разных страниц или состояний.
Например, в каталоге есть подраздел «Антивирус». В нем шесть страниц, которые отличаются мелкими деталями. Три из них в проекте называются почти одинаково. Чтобы не заставлять дизайнера думать, для какой страницы текст, я и давал ссылку.

Позже оказалось, что перенабирать тексты с картинок в документ — неудобно. Поэтому дизайнер выгрузил все макеты еще и в Zeplin. Там можно копировать текст прямо с макета.
Так мы и работали, используя Sketch, Miro, Google Docs и Zeplin. Ну и Телеграм, чтобы быстренько что-то уточнить у клиента.
Увы, единого инструмента, в котором можно проектировать макеты, редактировать текст и общаться с заказчиком, нет.
Над одной фразой можно работать целый час. И оно того стоит
UX-писатель работает не на скорость. Порой над одной фразой приходится думать целый час и переписывать ее десятки раз. Лучше перебрать десять вариантов и добиться нужного результата, чем в спешке выдать сырой текст.
Помните, интерфейсом будут пользоваться тысячи людей.
Задача 2

Загадка. У человека, проживающего по улице Депутатская, есть интернет. Он зашел в каталог услуг, нажал «Подключить интернет» и увидел текст «Услуга будет добавлена...». Что это может значить? Он подключит интернет еще раз? Ему придется сменить тариф? С него начнут брать деньги за новую услугу?
Попробуйте догадаться и переписать.
Эта формулировка ранила меня в самое сердце и отняла полчаса жизни. Я переделывал ее раз пять, чтобы текст получился понятным и в то же время кратким.
А вот решение
Мы проведем дополнительный интернет-кабель. Сменить тариф можно в «Моих услугах».
Это очень простая формулировка. Но до этого было четыре сложных. Которые я сокращал и переписывал.
Иногда, чтобы добиться простого решения, нужно сначала перебрать сложные.
Другая страница из этого же подраздела заняла у меня полтора часа.

Дизайнер вставил в макет «рыбу», а мне нужно было подготовить описание. Казалось бы, что здесь сложного?
Если бы я не знал продукт, я бы предложил оставить абзац про офисы обслуживания и тарифы. Не стоит отвлекать человека лишними буквами. Или вставил бы маркетинговый текст — про бесперебойную работу, внутренние ресурсы с бесплатными фильмами и роутеры по акции.
Но я знал продукт.
Задача 3
У нашего провайдера можно подключить интернет не только для себя, но и для других людей. Например, для родителей. Это удобно — заказал маме кабель и сам оплачиваешь из личного кабинета, чтобы избавить ее от хлопот. Но, как вы уже знаете, можно подключить второй кабель себе домой! Поэтому в одном тексте мне нужно было написать про все три варианта и при этом никого не запутать и не удариться в тавтологию.
Попробуйте придумать описание.
Решение
Я перебрал с десяток формулировок, но каждый раз получалось коряво и неизящно. Предпоследним решением был путаный текст.
Вы можете подключить интернет в свою квартиру, в другую квартиру, но под своим аккаунтом или провести дополнительный кабель в уже подключенную квартиру.
Сразу не разберешься. Поэтому я разбил текст на части, а условия перечислил в виде списка.
Вы можете подключить:
- интернет в свою квартиру;
- интернет в другую квартиру, но под своим договором — например, родителям;
- дополнительный интернет-кабель в уже подключенную квартиру.
Так нашлось простое и понятное решение. До него было с десяток сложных, от которых пришлось отказаться.
Вывода здесь целых два.
Потратить час на одно предложение — это нормально. Потому что в процессе нужно перебрать десятки неподходящих вариантов.
UX-писатель должен думать не только над отдельными формулировками и фразами, но и над тем, как текст будет помогать интерфейсу. С помощью букв можно решать пользовательские задачи, с которыми трудно справиться другими средствами.
Короче / все понятно
Когда вы разрабатываете интерфейс, можно улучшить его двумя способами.
Первый способ — сделать текст покороче. Простое правило «лучший интерфейс — никакого интерфейса» применимо и к текстам.
Второй способ — сделать текст понятнее. Увы, иногда из-за этого текст становится длиннее. В примере выше я заменил «Услуга будет добавлена» на «Мы проведем дополнительный интернет-кабель». Это было необходимо, но внутри все равно свербит. Ведь теперь в интерфейсе текст займет две строки вместо одной.
Такое бывает. Но лучше написать понятный заголовок в две строки, чем непонятный в одну.
Идеально, когда получается и сократить текст, и сделать его понятнее.
Иногда улучшать запрещается
Если вы улучшаете уже существующий интерфейс, а не разрабатываете новый, заказчик может запретить менять тексты.
Например, вам хотелось бы упростить двусмысленный термин.

У «Электронного города» есть услуга «Датчик спокойствия» — компания устанавливает оборудование, которое следит за квартирой. Если протечет вода или в окно залезет вор, пользователю мгновенно придет уведомление на телефон. По названию «Датчик спокойствия» непонятно, что это за услуга. Может быть, это наручный браслет, который отслеживает ваше состояние? Или аппарат, который проверяет пульс у вашей престарелой бабушки? Мы бы могли придумать другое название, но абоненты провайдера уже знают его. Менять незачем и даже вредно.
Иногда не получается изменить даже отдельные фразы в интерфейсах.

Я предложил написать «Положите на счет», но компания использует «Пополнить счет на сумму». Менять нельзя.
Другой случай — юридические ограничения. Иногда нельзя улучшить текст или избавиться от сложных терминов, потому что недовольные пользователи могут засудить компанию.

Конкретика — всегда хорошо. Но компания не может обещать, что количество каналов не изменится. Потому что рискует нарушить условия публичной оферты.
Самый простой пример — пункт о хранении персональных данных. Если на сайте есть форма, в которой вы просите указать имя и телефон, вы обязаны предупредить пользователя, что будете хранить введенные данные. А это слегка настораживает. Мало ли, заспамите потом.
Формулировка про хранение данных отпугивает, но попробуйте объяснить это юристам.
UX-писатель — голос бренда
Маркетологи создают образ бренда, чтобы он отличался от конкурентов и ассоциировался у целевой аудитории с определенными преимуществами. Тексты — часть взаимодействия с потребителями, и у разных компаний разный стиль общения с людьми.
К интерфейсным текстам это тоже относится, но здесь за голос бренда отвечает UX-писатель. От тона микротекстов зависят впечатления посетителя сервиса или пользователя приложения.
Между «Йо, залетай в раздел “Скидки”» и «Добрый день. Мы собрали для вас лучшие предложения в разделе “Акции”» огромная разница.
UX-писатель должен об этом помнить. А еще — уметь говорить разными «голосами».
Когда я писал тексты для провайдера, я придерживался тона вежливого помощника, который объясняет только самое необходимое. Он не сыплет прибаутками, но и не ведет себя подчеркнуто официально. Например, когда от человека требуется совершить какое-то действие (это всегда микростресс), не забывает про «Пожалуйста».
Было.

Стало.

Здесь мы благодарим за оплату, а не просто сообщаем об успешной транзакции. Поменяли одно слово, и робот превратился в человека.
Было.

Стало.

В оригинальном макете текст слегка хамит пользователю. Чтобы этого не было, нужно объяснить, почему компания требует подключать антивирус только с домашнего компьютера.
Иногда достаточно изменить всего одно слово, чтобы интерфейс начал разговаривать с пользователем дружелюбно. Так, в примерах выше я не предлагал радикальные изменения. Но текст все равно стал вежливее. Сила слов кроется в нюансах.
Главное, о чем стоить помнить, — старайтесь не шутить в интерфейсе. Даже если считаете, что сможете создать уникальный голос бренда. Юмор у всех разный, и почти каждая шутка может кого-то обидеть. Креатив ради креатива вредит и отвлекает. А UX-тексты должны помогать пользователю.
Баланс между краткостью и человечностью
Любой текст можно сократить до минимума. Но не всегда краткость — оптимальное решение.
Иногда интерфейс должен «поболтать» с пользователем — создать ощущение, что с другой стороны экрана сидит его приятель и объясняет сложные вещи простым языком. В этом случае бывают уместны сленг, неологизмы и даже слова-паразиты. Такая неформальность превращает робота в человека.
Использовать сообщение «Ой! Что-то пошло не так» можно не только на странице 404.
Не бойтесь живого языка в интерфейсных текстах. Так вы создадите голос бренда, по которому запомнят компанию.
Заведите словарь проекта
Чем масштабнее проект, тем больше у вас будет терминов и повторяющихся фраз. Нельзя в одной форме написать «Положите на счет», а в другой — «Пополните счет на сумму». Человек, конечно, поймет, чего вы от него хотите (денег хотите, сразу видно), но консистентность продукта нарушится.
А вот если на разных страницах сайта вы будете попеременно использовать то один, то другой термин для одинаковых действий или разделов («Войти на сайт» / «Авторизация», «Тарифы» / «Цены», «Статьи» / «Блог»), пользователи вас проклянут. Текст — это интерфейсный элемент. И параллельно употреблять разные термины — все равно что использовать разные кнопки для одного и того же действия.
Чтобы такого не происходило, заведите словарь. По ходу развития проекта вы будете пополнять его новыми типовыми фразами. Дизайнеры собирают все контролы в UI-гайд, и нам было бы полезно перенять эту практику. Если в будущем проект передадут другой компании, ваш словарь поможет коллегам — UX-писателям.
У нас такого словаря не было. Поэтому, когда заказчик начал менять некоторые формулировки, пришлось вручную искать и исправлять эти термины в других текстах.
Редактура и корректура
Вы пишете тексты, заказчик их комментирует или исправляет. Затем вы приводите все к общему виду. Можно ли передавать тексты в разработку? Нет.
Даже если и вы, и заказчик довольны текстами, их нужно показать редактору и корректору.
Редактор оценит тексты свежим взглядом, корректор поможет со сложной пунктуацией и опечатками. Важно, чтобы вашу работу проверяли. Независимо от того, насколько вы хороши. Все бывают невнимательными.
После редактуры и корректуры тексты можно передавать в производство.
Подытожим?
- UX-писатель упрощает работу дизайнера и помогает сделать продукт лучше.
- Тексты для интерфейса можно писать до начала дизайна, параллельно с ним и на завершающем этапе работы.
- Единого инструмента для совместной работы UX-писателя, дизайнера и заказчика пока не существует. Или мы о нем еще не знаем :)
- Одну фразу можно сочинять целый час. И это того стоит.
- UX-писатель не просто пишет тексты, он улучшает интерфейс и помогает пользователю.
- Нужно писать понятно, а не коротко.
- Заказчик может отказаться от хорошего текста по своим причинам.
- UX-писатель выступает голосом бренда, поэтому должен быть человечным.
- Заведите словарь проекта, чтобы использовать единые термины и формулировки.
- Обязательно проводите редактуру и корректуру, чтобы не пропустить ошибки.