Мой путь в веб-разработке начался 5 лет назад. За это время я успел испробовать множество технологий, а в последние 3 года развиваюсь в направлении frontend.
В этой статье я бы хотел ясно изложить, какие технологии необходимо изучить новичку, а также поделиться методами их освоения. Гайд ориентирован на людей, которые делают свои первые шаги в веб-разработке, и в нем я постараюсь подробно пояснять суть каждой технологии. Также в конце я расскажу, куда двигаться дальше.
Итак, ты хочешь стать Frontend разработчиком. Что для этого нужно?

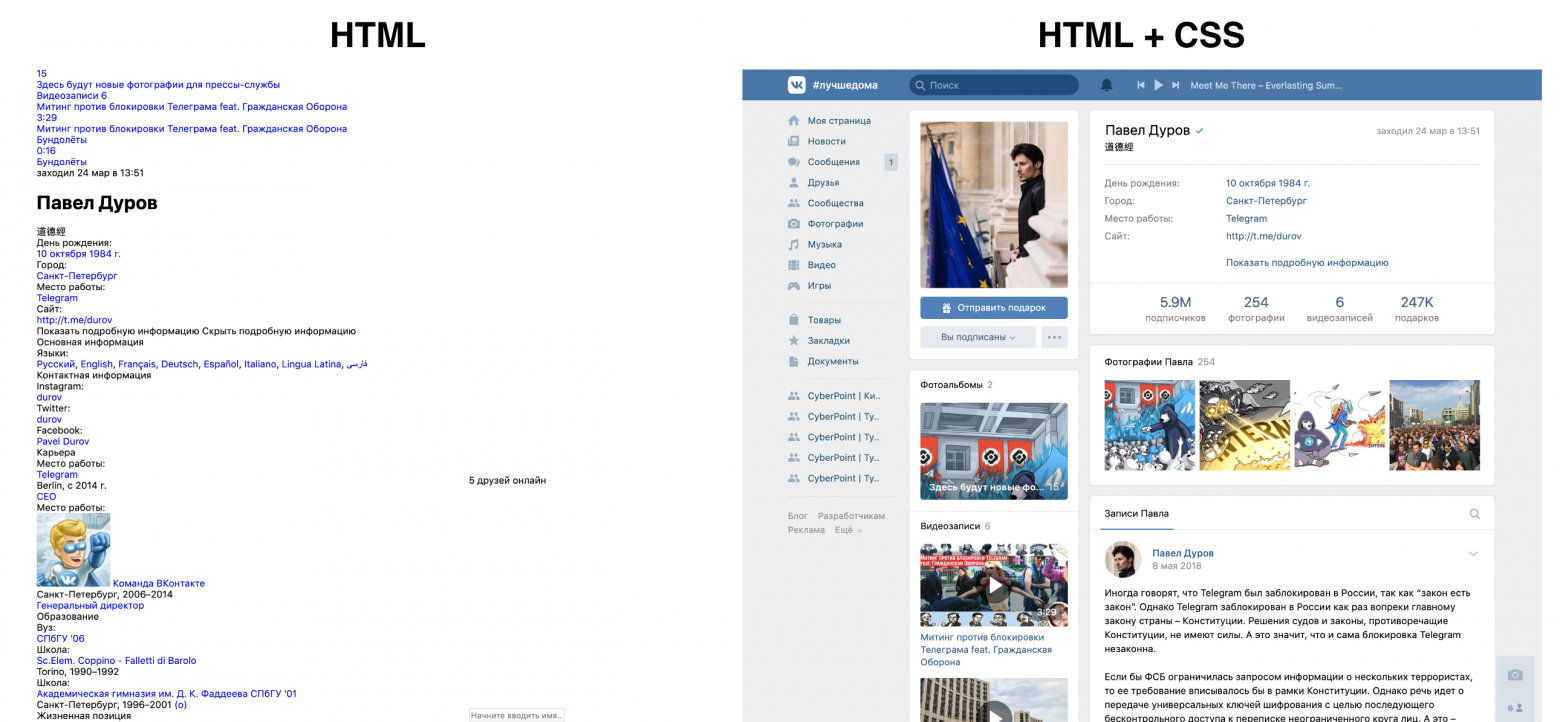
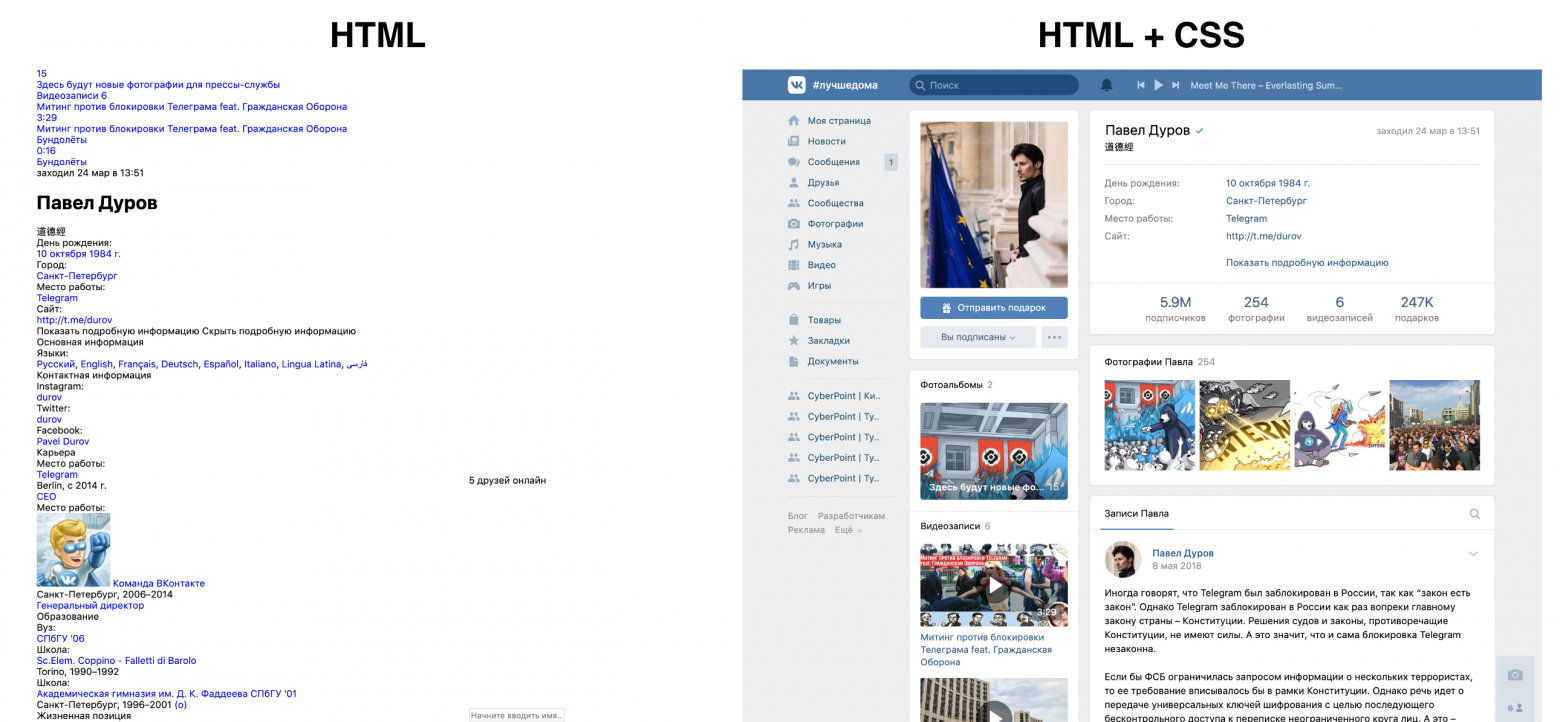
Эти две технологии необходимы для верстки сайта. Верстка – это расположение текста, изображений, кнопок и других элементов интерфейса на странице.
С помощью HTML мы можем добавлять и описывать эти элементы. Изначально они будут «сырыми», со стандартным внешним видом. Для изменения стиля используется CSS. Он позволяет задавать цвет, размер, расположение и десятки других параметров внешнего вида элемента.

В первую очередь стоит ознакомиться с обзорной статьей или видеороликом об этих технологиях. Так ты поймешь их суть.
Затем верстку удобнее всего осваивать и совершенствовать на практике. Пробуй верстать макеты страниц или отдельных элементов. Также, можно попробовать смотреть на Youtube процесс верстки страницы и повторять за автором.
Поначалу будет сложно, и придется часто обращаться в гугл за решением очередной проблемы. Но со временем ты научишься быстро находить у себя в голове правильную структуру HTML и необходимые CSS свойства для верстки элемента.
Я использовал Dribbble и CollectUI, но также можно поискать на Behance и One Page Love.
Также можно брать настоящие макеты из UI Store Design. Я советую верстать макеты из Figma, т.к. её используют многие дизайнеры, и в будущем ты вероятнее всего будешь работать именно с ней. А еще она бесплатна и работает в браузере.

С этого языка начинается программирование в вебе. Он позволяет управлять элементами на странице, описывать и контролировать взаимодействие с интерфейсом.
Если с HTML и CSS мы верстали страницу, то JavaScript отвечает за динамическую часть страницы: анимации, отображение данных, обработка действий и многое другое.
Простой пример. Предположим, есть страница, на которой по нажатию кнопки нужно отобразить модальное окно. HTML и CSS позволят нам сделать верстку самой страницы и модального окна. Однако зафиксировать и обработать нажатие на кнопку эти технологии не могут.
Здесь нам и нужен JavaScript. С помощью него мы описываем поведение на странице. В коде мы обозначаем: если пользователь нажал на кнопку, то нужно показать модальное окно.
Вот пример такой реализации и использованием JQuery:
С помощью JavaScript можно производить практически любые операции со страницей. Однако его возможности не ограничиваются окном браузера. С помощью платформы Node.js этот язык можно использовать для серверной разработки, сборки проектов, и многого другого. В будущем тебе это будет нужно, чтобы работать с большими проектами, собирая из через Webpack. Однако я советую сперва научиться использовать язык внутри браузера.
Лучше всего будет начать изучение на learn.javascript.ru. Это прекрасный ресурс, который является базой знаний как для новичков, так и для продвинутых разработчиков.
Здесь важно понять основы самого JavaScript, а также особенности его работы в браузере. Если какие-то темы покажутся тебе слишком сложными (к примеру, прототипы), то можешь пропустить их и вернуться позже.
Не стоит слишком увлекаться одной лишь теорией JavaScript. Я рекомендую параллельно с изучением пробовать свои силы и писать простые скрипты. Можно также пробовать разбирать чужие участки кода на Codepen.

Постепенно изучай новые плагины и библиотеки. Одной из самых популярных и простых для понимания является JQuery. С ней значительно проще взаимодействовать с содержимым страницы, и её можно довольно быстро освоить на базовом уровне.
По большому счету, ты часто будешь прибегать к использованию сторонних библиотек в своих проектах. Чтобы лучше понять, как это делается, рекомендую попробовать форматировать даты с помощью Luxon или сделать карусель через Owl Carousel.
С базовыми навыками в HTML, CSS и JavaScript можно сделать красивый лендинг, сверстать страницы интернет-магазина или блога. Этим я и советую заниматься, чтобы закрепить знания в веб-разработке.
По большому счету, на этих технологиях можно написать почти любой интерфейс. Вопрос только в том, какая специфика будет у приложения, которое ты разрабатываешь. Чем оно больше и сложнее – тем больше различных библиотек, плагинов и технологий тебе потребуется, чтобы справиться с задачей.

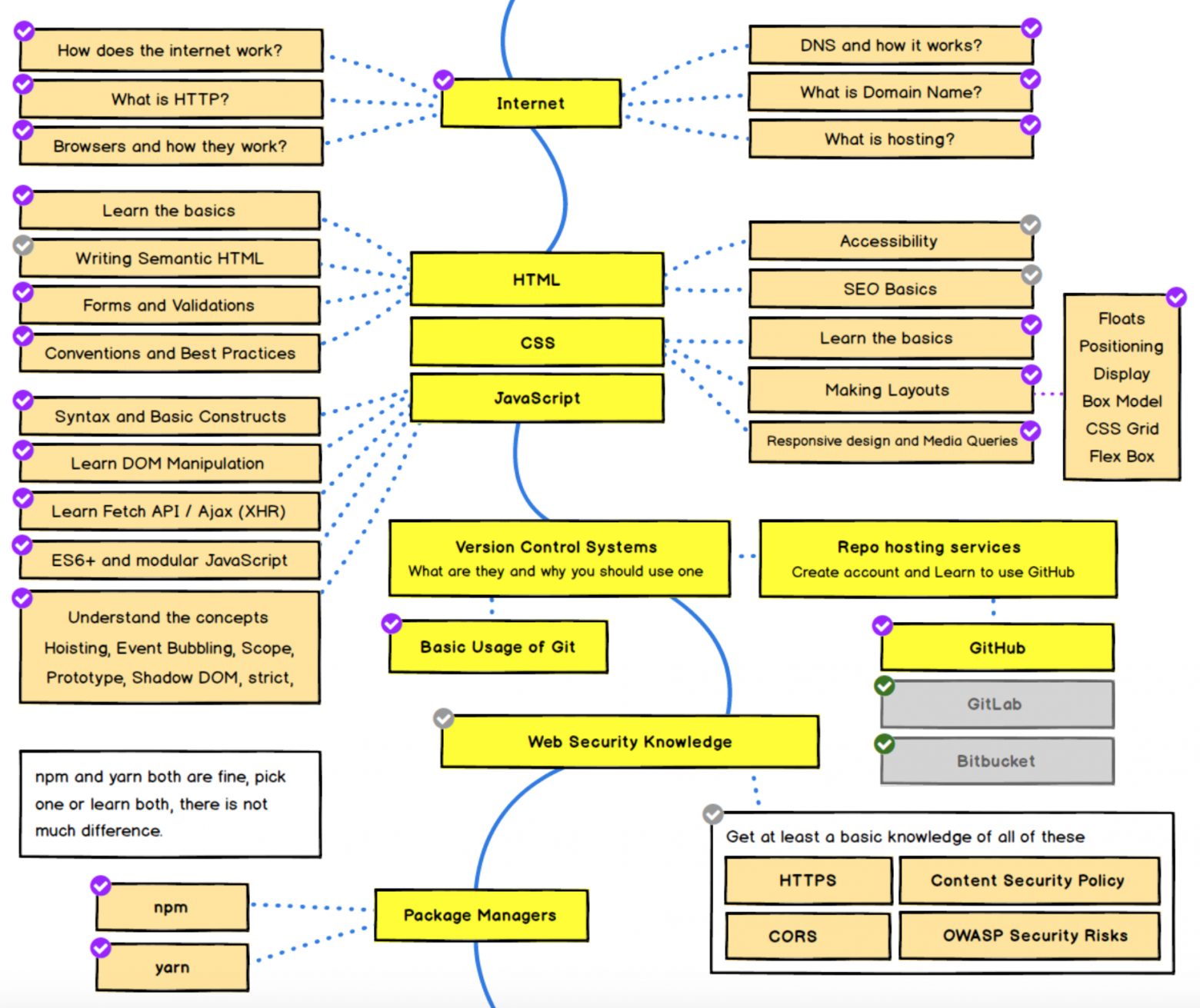
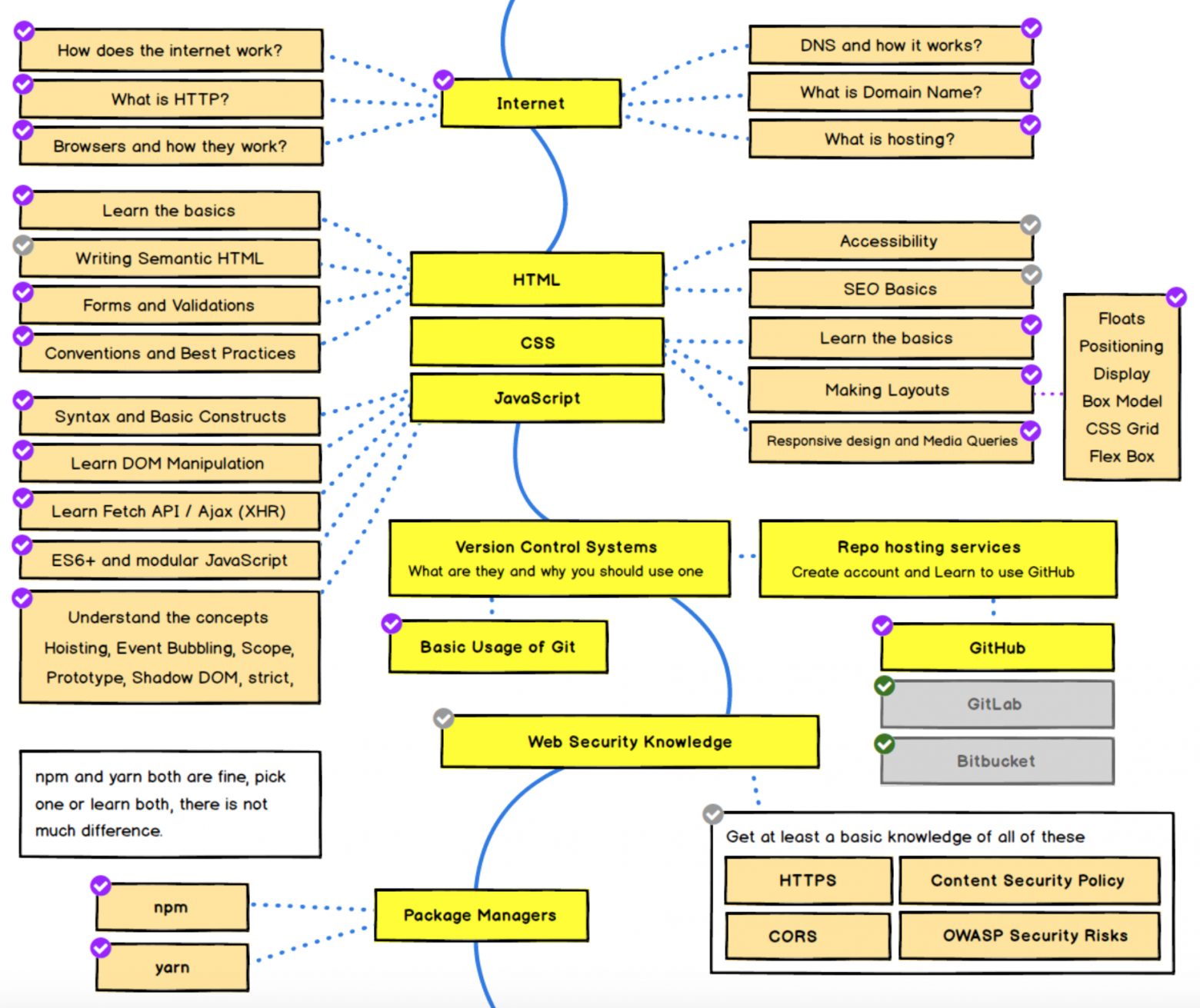
Рекомендую ознакомиться с Frontend Roadmap. Здесь описаны технологии разработки интерфейсов, которые будут нужны тебе в дальнейшем.
В дальнейшем тебе наверняка будут интересны реактивные фреймворки, вроде React или Vue. Для сборки приложений на них ты освоишь Webpack, а для ускорения процесса верстки изучишь препроцессоры PUG и SASS. Или может быть захочешь углубиться в графику и научишься работать с D3 или WebGL.
Как ты уже понял, frontend в веб-разработке очень многогранен и богат различными технологиями для совершенно разных задач. Изучай, пробуй, экспериментируй и получай удовольствие от созидания красивых и удобных интерфейсов для любых целей. За это мы и любим фронтенд.
P.S. Каждую технологию в этой статье я сопровождал ссылкой на документацию или примеры использования. Ты можешь ознакомиться с ними, чтобы получить более широкое представление об веб-разработке.
В этой статье я бы хотел ясно изложить, какие технологии необходимо изучить новичку, а также поделиться методами их освоения. Гайд ориентирован на людей, которые делают свои первые шаги в веб-разработке, и в нем я постараюсь подробно пояснять суть каждой технологии. Также в конце я расскажу, куда двигаться дальше.
Итак, ты хочешь стать Frontend разработчиком. Что для этого нужно?

HTML и CSS
Эти две технологии необходимы для верстки сайта. Верстка – это расположение текста, изображений, кнопок и других элементов интерфейса на странице.
С помощью HTML мы можем добавлять и описывать эти элементы. Изначально они будут «сырыми», со стандартным внешним видом. Для изменения стиля используется CSS. Он позволяет задавать цвет, размер, расположение и десятки других параметров внешнего вида элемента.

Как освоить
В первую очередь стоит ознакомиться с обзорной статьей или видеороликом об этих технологиях. Так ты поймешь их суть.
Затем верстку удобнее всего осваивать и совершенствовать на практике. Пробуй верстать макеты страниц или отдельных элементов. Также, можно попробовать смотреть на Youtube процесс верстки страницы и повторять за автором.
Поначалу будет сложно, и придется часто обращаться в гугл за решением очередной проблемы. Но со временем ты научишься быстро находить у себя в голове правильную структуру HTML и необходимые CSS свойства для верстки элемента.
Где брать идеи и макеты для верстки?
Я использовал Dribbble и CollectUI, но также можно поискать на Behance и One Page Love.
Также можно брать настоящие макеты из UI Store Design. Я советую верстать макеты из Figma, т.к. её используют многие дизайнеры, и в будущем ты вероятнее всего будешь работать именно с ней. А еще она бесплатна и работает в браузере.

JavaScript
С этого языка начинается программирование в вебе. Он позволяет управлять элементами на странице, описывать и контролировать взаимодействие с интерфейсом.
Если с HTML и CSS мы верстали страницу, то JavaScript отвечает за динамическую часть страницы: анимации, отображение данных, обработка действий и многое другое.
Зачем мне он нужен?
Простой пример. Предположим, есть страница, на которой по нажатию кнопки нужно отобразить модальное окно. HTML и CSS позволят нам сделать верстку самой страницы и модального окна. Однако зафиксировать и обработать нажатие на кнопку эти технологии не могут.
Здесь нам и нужен JavaScript. С помощью него мы описываем поведение на странице. В коде мы обозначаем: если пользователь нажал на кнопку, то нужно показать модальное окно.
Вот пример такой реализации и использованием JQuery:
С помощью JavaScript можно производить практически любые операции со страницей. Однако его возможности не ограничиваются окном браузера. С помощью платформы Node.js этот язык можно использовать для серверной разработки, сборки проектов, и многого другого. В будущем тебе это будет нужно, чтобы работать с большими проектами, собирая из через Webpack. Однако я советую сперва научиться использовать язык внутри браузера.
Как освоить
Лучше всего будет начать изучение на learn.javascript.ru. Это прекрасный ресурс, который является базой знаний как для новичков, так и для продвинутых разработчиков.
Здесь важно понять основы самого JavaScript, а также особенности его работы в браузере. Если какие-то темы покажутся тебе слишком сложными (к примеру, прототипы), то можешь пропустить их и вернуться позже.
Не стоит слишком увлекаться одной лишь теорией JavaScript. Я рекомендую параллельно с изучением пробовать свои силы и писать простые скрипты. Можно также пробовать разбирать чужие участки кода на Codepen.

Постепенно изучай новые плагины и библиотеки. Одной из самых популярных и простых для понимания является JQuery. С ней значительно проще взаимодействовать с содержимым страницы, и её можно довольно быстро освоить на базовом уровне.
По большому счету, ты часто будешь прибегать к использованию сторонних библиотек в своих проектах. Чтобы лучше понять, как это делается, рекомендую попробовать форматировать даты с помощью Luxon или сделать карусель через Owl Carousel.
Что дальше?
С базовыми навыками в HTML, CSS и JavaScript можно сделать красивый лендинг, сверстать страницы интернет-магазина или блога. Этим я и советую заниматься, чтобы закрепить знания в веб-разработке.
По большому счету, на этих технологиях можно написать почти любой интерфейс. Вопрос только в том, какая специфика будет у приложения, которое ты разрабатываешь. Чем оно больше и сложнее – тем больше различных библиотек, плагинов и технологий тебе потребуется, чтобы справиться с задачей.

Рекомендую ознакомиться с Frontend Roadmap. Здесь описаны технологии разработки интерфейсов, которые будут нужны тебе в дальнейшем.
В дальнейшем тебе наверняка будут интересны реактивные фреймворки, вроде React или Vue. Для сборки приложений на них ты освоишь Webpack, а для ускорения процесса верстки изучишь препроцессоры PUG и SASS. Или может быть захочешь углубиться в графику и научишься работать с D3 или WebGL.
Как ты уже понял, frontend в веб-разработке очень многогранен и богат различными технологиями для совершенно разных задач. Изучай, пробуй, экспериментируй и получай удовольствие от созидания красивых и удобных интерфейсов для любых целей. За это мы и любим фронтенд.
P.S. Каждую технологию в этой статье я сопровождал ссылкой на документацию или примеры использования. Ты можешь ознакомиться с ними, чтобы получить более широкое представление об веб-разработке.