
Доброго времени суток, друзья!
Веб-сокеты и Socket.IO, вероятно, являются двумя наиболее распространенными средствами коммуникации в режиме реального времени (далее — живое общение). Но чем они отличаются?
При построении приложения для живого общения наступает момент, когда необходимо выбрать средство для обмена данными между клиентом и сервером. Веб-сокеты и Socket.IO являются самыми популярными средствами живого общения в современном вебе. Какое из них выбрать? В чем разница между этими технологиями? Давайте выясним.
Веб-сокеты
Говоря о веб-сокетах, мы имеем ввиду протокол веб-коммуникации, представляющий полнодуплексный канал коммуникации поверх простого TCP-соединения. Проще говоря, эта технология позволяет установить связь между клиентом и сервером с минимальными затратами, позволяя создавать приложения, использующие все преимущества живого общения.
Например, представьте, что вы создаете чат: вам необходимо получать и отправлять данные как можно быстрее, верно? С этим прекрасно справляются веб-сокеты! Вы можете открыть TCP-соединение и держать его открытым сколько потребуется.
Веб-сокеты появились в 2010 году в Google Chrome 4, первый RFC (6455) опубликован в 2011.
Веб-сокеты используются в следующих случаях:
- Чаты
- Многопользовательские игры
- Совместное редактирование
- Социальные (новостные) ленты
- Приложения, работающие на основе местоположения
и т.д.
Socket.IO
Socket.IO — библиотека JavaScript, основанная (написанная поверх) на веб-сокетах… и других технологиях. Она использует веб-сокеты, когда они доступны, или такие технологии, как Flash Socket, AJAX Long Polling, AJAX Multipart Stream, когда веб-сокеты недоступны. Легкой аналогией может служить сравнение Fetch API и Axios.
Разница между веб-сокетами и Socket.IO
Главными преимуществами Socket.IO является следующее:
- В отличие от веб-сокетов, Socket.IO позволяет отправлять сообщения всем подключенным клиентам. Например, вы пишете чат и хотите уведомлять всех пользователей о подключении нового пользователя. Вы легко можете это реализовать с помощью одной операции. При использовании веб-сокетов, для реализации подобной задачи вам потребуется список подключенных клиентов и отправка сообщений по одному.
- В веб-сокетах сложно использовать проксирование и балансировщики нагрузки. Socket.IO поддерживает эти технологии из коробки.
- Как отмечалось ранее, Socket.IO поддерживает постепенную (изящную) деградацию.
- Socket.IO поддерживает автоматическое переподключение при разрыве соединения.
- С Socket.IO легче работать.
Может показаться, что Socket.IO — лучшее средство для живого общения. Однако существует несколько ситуаций, когда лучше использовать веб-сокеты.
Во-первых, веб-сокеты поддерживаются всеми современными браузерами. Поэтому вы редко нуждаетесь в поддержке других технологий, предоставляемой Socket.IO.
Если говорить о сетевом трафике, то веб-сокеты отправляют всего два запроса:
- GET для получения HTML страницы
- UPGRADE для соединения с веб-сокетами
Это позволяет установить соединение с сервером. А что насчет Socket.IO?
- GET для получения HTML страницы
- Клиентская библиотека Socket.IO (207кб)
- Три long polling (длинные опросы) Ajax-запроса
- UPGRADE для соединения с веб-сокетами
В мире JS 207кб — это много. Какое нерациональное использование сетевого трафика!
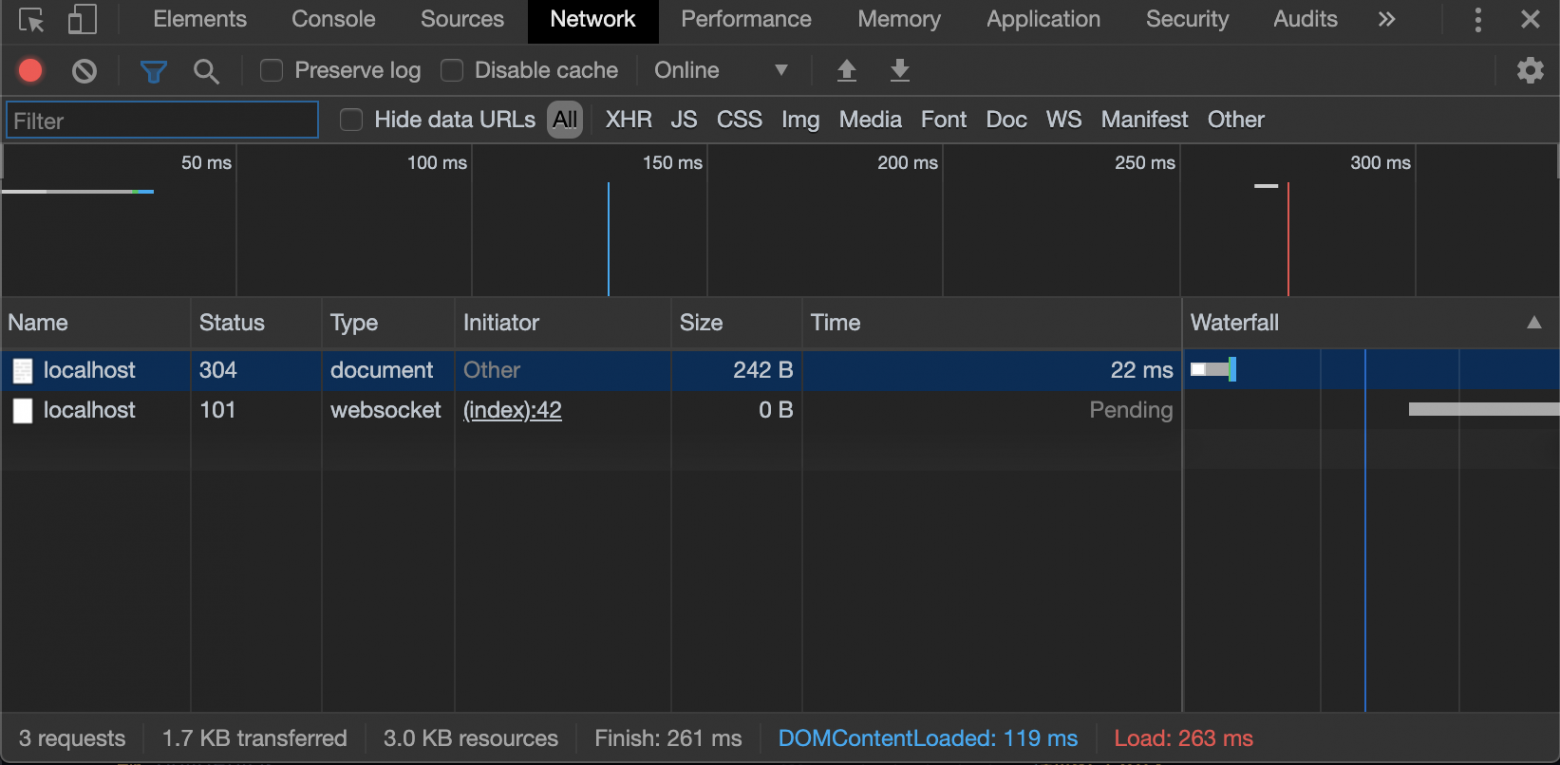
В npm существует пакет «websocket-vs-socket.io», который позволяет сравнить сетевой трафик этих технологий:
Сетевой трафик веб-сокетов:

Сетевой трафик Socket.IO:

Разница очевидна!
Пишем код
Простой сервер на веб-сокетах
В нашей программе на Node.js мы создадим сервер, работающий на порту 3001. При каждом подключении клиента мы будем присваивать ему уникальный ID. При отправке сообщения клиентом мы будем уведомлять его об успехе: [<client-id>]: <message>
const WebSocket = require('ws')
const UUID = require('uuid')
const wss = new WebSocket.Server({ port: 3001 })
wss.on('connection', ws => {
ws.id = UUID()
ws.on('message', message => {
ws.send(`[${ws.id}]: ${message}`)
})
})
Отлично! Но что если мы хотим рассылать сообщение каждому подключенному клиенту? Веб-сокеты не поддерживают рассылку по умолчанию. Это можно реализовать следующим образом:
const WebSocket = require("ws")
const UUID = require("uuid")
const wss = new WebSocket.Server({ port: 3001 })
function broadcast(clientId, message) {
wss.clients.forEach(client => {
if(client.readyState === WebSocket.OPEN) {
client.send(`[${clientId}]: ${message}`)
}
})
}
wss.on('conection', ws => {
ws.id = UUID()
ws.on('message', message => broadcast(ws.id, message))
})
Легко и просто! Как видите, WebSocket.Server хранит записи о каждом подключенном клиенте, поэтому мы можем сделать итерацию и отправить сообщение каждому. Вы можете протестировать код на компьютере (MacOS) или в браузере (Chrome).
Простой сервер на Socket.IO
Это было не сложно. Может ли Socket.IO сделать это еще проще? Как нам написать такой же сервер на Socket.IO?
const io = require('socket.io')
const server = io.listen(3002)
server.on('connection', socket => {
socket.on('message', message => {
socket.emit(`[${socket.id}]: ${message}`)
socket.broadcast.emit(`[${socket.id}]: ${message}`)
})
})
Код получился почти наполовину короче! Как видите, метод «broadcast» не отправляет уведомление отправителю, поэтому мы вынуждены делать это вручную.
Существует проблема: код нельзя протестировать на обычном клиенте веб-сокетов. Это связано с тем, что, как отмечалось ранее, Socket.IO использует не чистые веб-сокеты, а множество технологий для поддержки всех возможных клиентов. Так как же нам проверить его работоспособность?
// head
<script src="https://cdn.jsdelivr.net/npm/socket.io-client@2.3.0/dist/socket.io.slim.js"></script>
// body
<script>
ioClient = io.connect('http://localhost:3002')
ioClient.on('connect', socket => {
ioClient.send('hello world')
ioClient.on('message', msg => console.log(msg))
})
</script>
Необходимо использовать специальный клиент. В приведенном примере мы загружаем его из CDN. Этот клиент позволяет нам провести быстрые (грязные) тесты в браузере.
Как видите, наши примеры не сильно отличаются. Однако, если говорить о совместимости, следует помнить о том, что Socket.IO работает с собственной библиотекой и его нельзя использовать в целях, не связанных с веб-разработкой. В тоже время веб-сокеты могут использоваться для решения широкого спектра задач, таких как P2P коммуникация, обмен данными между серверами в режиме реального времени и т.д.
На заметку
Горизонтальное масштабирование. Допустим, ваш чат обрел популярность и вам необходимо добавить еще один сервер и балансировщик нагрузки для обработки запросов. Ну, если вы открываете соединение на «server 1», затем балансировщик переключает вас на «server 2», вы получите ошибку: «Error during WebSocket handshake: Unexpected response code: 400». Socket.IO решает эту проблему с помощью cookie (или с помощью маршрутизации соединений на основе исходных адресов), а у веб-сокетов не существует подобного механизма.
Производительность. Как отмечалось ранее, Socket.IO предоставляет несколько абстрактных уровней над транспортным уровнем веб-сокетов. Также здесь используется упаковывание данных в формат JSON, так что возможность отправлять на сервер (и наоборот) бинарные данные отсутствует. Если вам необходим такой функционал, придется «поколдовать» над кодом библиотеки с целью обеспечения нужного поведения. С веб-сокетами таких проблем не возникает.
Так что же выбрать?
Решать вам.
Socket.IO облегчает жизнь, вам не нужно заботиться о проблемах, связанных с балансировкой нагрузки, разрывом соединений или рассылкой сообщений… но необходим ли вам такой функционал? Клиентская библиотека Socket.IO весит больше, чем пакеты React, Redux и React-Redux вместе взятые. Уверены ли вы, что не можете ограничиться веб-сокетами?
Еще одной важной вещью, о которой следует помнить, является то, что при использовании Socket.IO на стороне сервера, большая часть кода будет написана на абстракциях, предоставляемых этой библиотекой. Если у вас возникнет необходимость переписать Node.js-микросервисы на Go, Elixir, Java или другой язык программирования, вам придется переписывать почти всю логику. Например, для рассылки сообщений в Socket.IO используется метод «broadcast» (который в веб-сокетах реализуется вручную), поэтому при рефакторинге придется понять, как этот метод работает. В этом случае следует предпочесть веб-сокеты, поскольку их легче адаптировать.
Благодарю за внимание.