Мне 17 лет и я уже несколько месяцев делаю клон мобильного приложения Хабра, назвав его соответствующе, модно, со стилем и пафосной точкой в конце — habra. Получилось реализовать несколько фич, которых пока нет ни в официальном приложении из плей маркета, ни на самом сайте.
Ссылка на web-приложение для самых нетерпеливых — habra.js.org. Всех остальных — прошу под кат.
С чего всё начиналось
Помните, было такое приложение под андроид чтобы читать Хабрахабр? Вроде официальное, от самих создателей сайта, но последнее обновление было в 2019 году. В нём было все хорошо — начиная тёмной темой и заканчивая оффлайн режимом, при котором можно было читать статьи без интернета по дороге домой. Но мир не так идеален, как того бы хотелось, и вот это последнее обновление того рокового года убило, нет, прям убило такое классное приложение: недогрузившиеся картинки стали то появляться, то исчезать, вызывая дёрганье текста статьи. Да и дизайн, по меркам 2019 года, был уже "не торт".
Что делать, когда обновлений твоего любимого приложения нет, а новых фишек хочется? Правильно, сделать клон этого приложения с блекджеком, крутыми фишками и темной темой.
Фишки
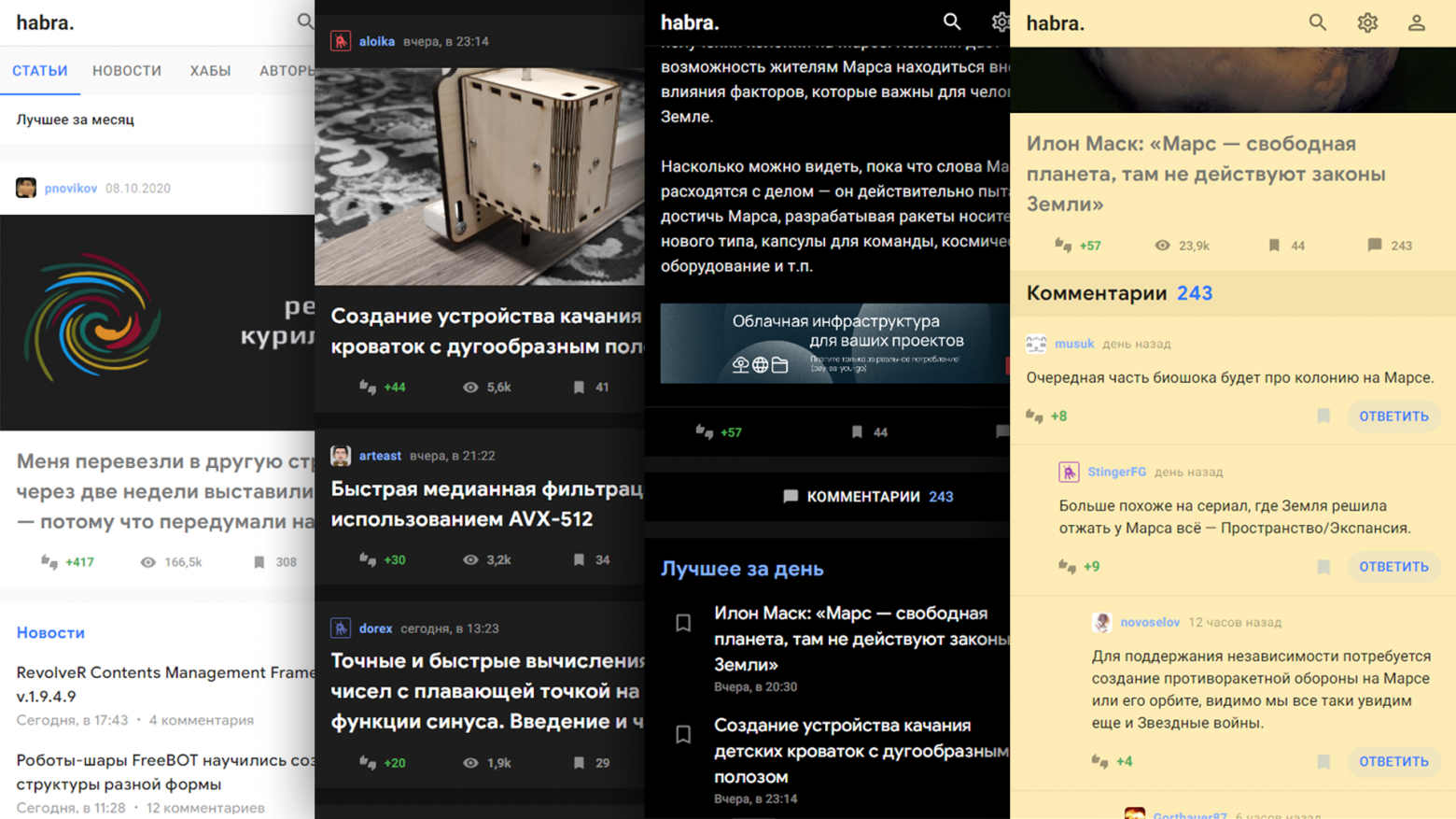
Первое, и самое главное — темы.
Их пока четыре — тёмная, белая (стандартная), для OLED экранов и ночной режим. Вполне достаточно, чтобы читать в любое время суток, не правда ли?

Скорость
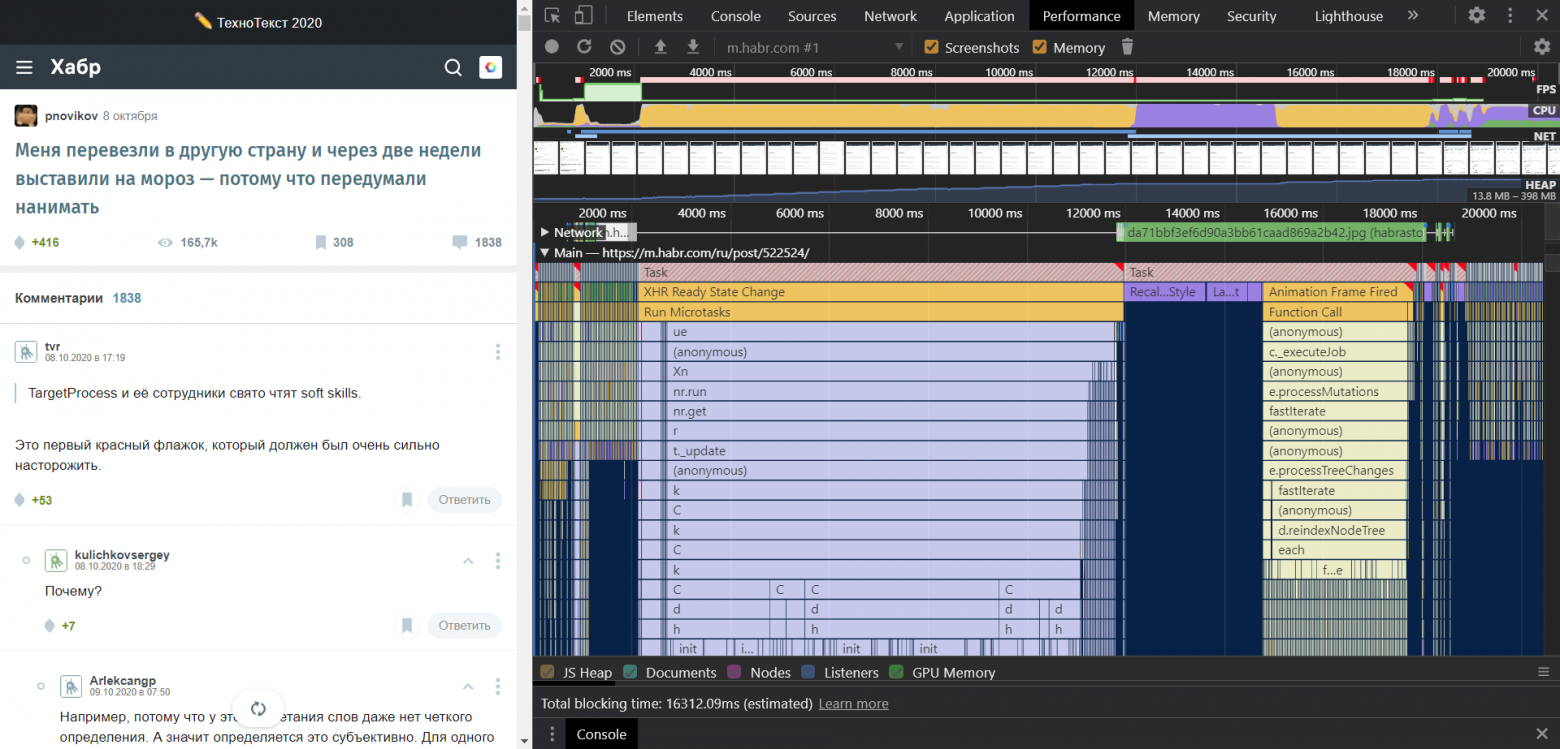
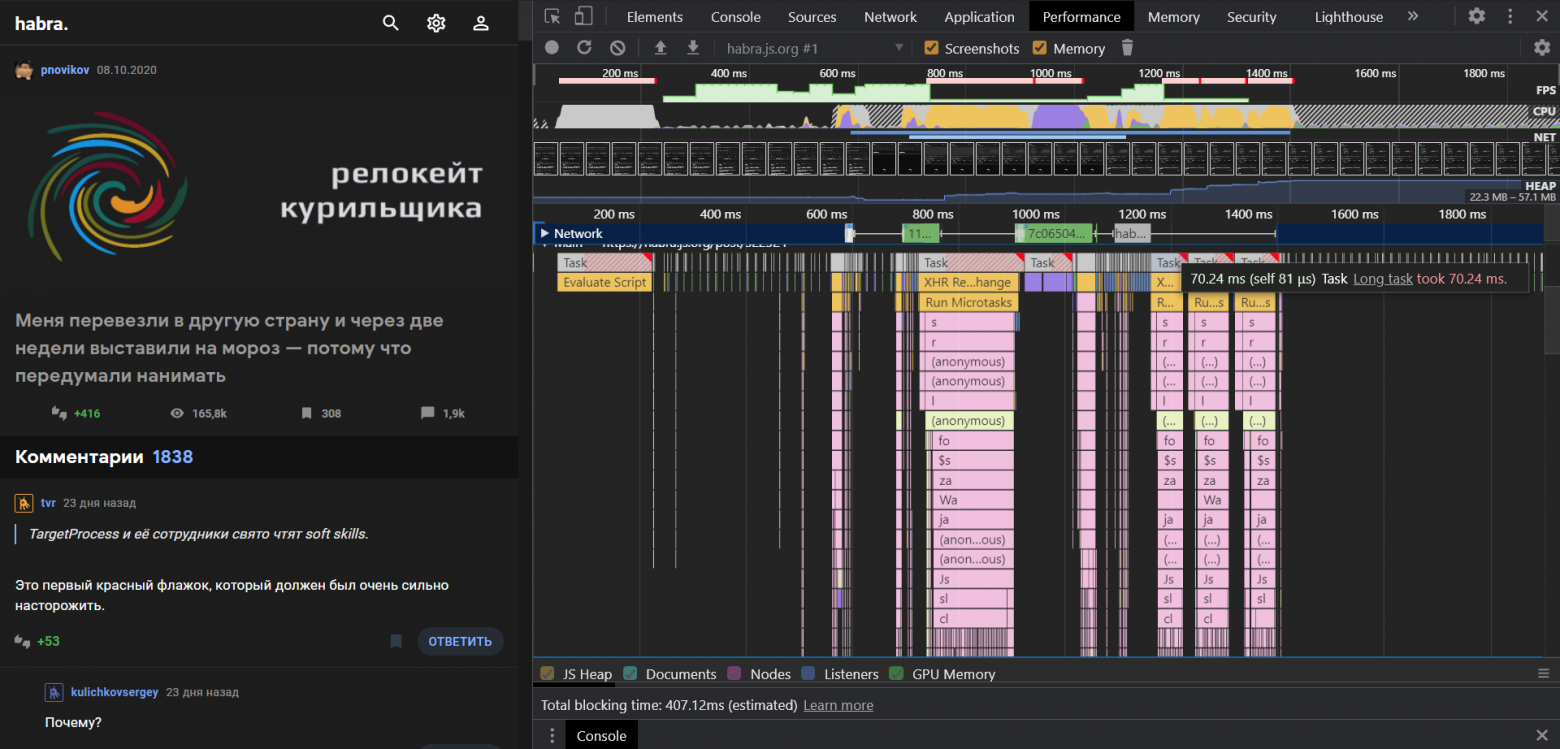
475ms на то, чтобы открыть главную страницу со статьями (у хабра — 1 207ms):

Комментарии
Пробовали когда-нибудь их открыть у популярной статьи на телефоне? Мобильный хабр пытается за раз отобразить все комментарии, да причем с вложенной структурой, что приводит к неюзабельности страницы. Вот сравнение на i7-7700K:


В DevTools, снизу на первом скриншоте, видно, что блокировка страницы по продолжительности составила 16 секунд, и это ещё на i7! На телефоне сайт просто падает и грустно молчит. В своём приложении я сделал некое подобие виртуализации и теперь комментарии загружаются по ходу смещения контента:
Не идеально, но хотя бы не 16 секунд блокировки user input.
Оффлайн режим
PWA на реакте он и есть PWA, там по дефолту будет service-worker, который кэширует файлы. Я только добавил в кэш все запросы на API хабра.
const whitelist = ['https://m.habr']
const CACHE_LIFETIME = 3600 * 1000
self.addEventListener('fetch', (event) => {
return event.respondWith(
(async () => {
const isOffline = !navigator.onLine
// Do not cache requests that are not in whitelist
if (!whitelist.some((e) => event.request.url.startsWith(e)))
return fetch(event.request)
// Try to get the response from a cache
const cachedResponse = await caches.match(event.request)
// Return it if we found one and we don't have connection
if (cachedResponse && isOffline) return cachedResponse
// If we didn't find a match in the cache, use the network
const response = await fetch(event.request)
if (response.status < 400) {
try {
const responseClone = response.clone()
const cacheStore = await caches.open('v1')
cacheStore
.put(event.request, responseClone)
.catch((e) =>
console.warn('Cannot put a request to the cache:', e.message)
)
} catch (e) {
console.warn('Cannot put a request to the cache:', e.message)
}
}
return response
})()
)
})Сделай сам
Раз проект открытый, можно пилить свои фишки! Например, расширение из поста про бан-лист можно перенести прямо в интерфейс приложения. Проект обрёл начальный каркас, а дальше добавлять новые детали можно сколько угодно.
Остальные фичи, как говорится, найдите сами (как например, новый интерфейс у пользователя)
Баги и недоделки
… отправляйте в issues, буду всегда готов поправить. А так работа пока сделана примерно на 70% — есть статьи и новости, можно их смотреть, можно смотреть автора, можно комментарии посмотреть и т.д. Пока нет страниц для хабов (можно смотреть их список, но не заходить в них), потоков и страниц с топом компаний и пользователей. Но, честно, я ими никогда не пользовался, поэтому и делаю в последнюю очередь.
По дизайну надо подумать и порисовать. Возможно, попробую сделать интерфейс в виде карточек или ещё как-нибудь. Сейчас использую наикрутейшую либу Material-UI для людей, которым надо "быстро-красиво".
Проект хостится на Github Pages и, если зайти не по рутовому пути, то он выдаст ошибку 404. Первый раз надо заходить именно по адресу в статье, а потом service worker будет подтягивать странички с другими путями.
А теперь важно. В хабра-аккаунт зайти нельзя. Все кнопочки, связанные с действием с аккаунтом, нерабочие. Я честно пытался заревёрс-инженирить, откуда берутся токены у приложения, но не смог. Если кто-то расшифрует для меня и юзербазы, как получаются значения csrf-token в реквестах, пишите в git/issues/22. Поддержка сказала, что API аутентификации для сторонних аппов закрыт. Вот как то так.
В будущем адаптирую интерфейс под планшеты. Обещаю. Если экзамены сдам.
Можно сказать, что я самоутвердился в сфере фронтенда именно этим проектом. Поэтому отдаю его вам, господа читающие, на растерзание и критику. Мне, как ребёнку с неразвитым чувством самооценки, она нужна, чтобы хвастаться по вечерам в чатиках (или нет). Заранее спасибо!
Ссылки
Github: jarvis394/habra
Сам сайт: habra.js.org
UPD: Добавил фичу из этого поста