
Коротко и по делу о растеризации логотипов.
Наверное, каждый дизайнер, занимающийся логотипами, отдаёт предпочтение векторной графике, потому что это делает дальнейшую работу с объектом в разы удобнее и менее требовательнее к ресурсам компьютера.
При создании полиграфии достаточно просто скопировать векторный логотип в макет и он выйдет на печать ровным и чётким. При использовании его же в компьютерной графике (например, на сайтах) для того, чтобы добиться четкости, придётся прибегнуть к ручной растеризации.
Сразу хотелось бы заметить, что Vector Markup Language (VML), Scalable Vector Graphics (SVG) и HTML Canvas нас не спасут, потому что для их отображения всё равно будет использоваться антиалиасинг, размывающий границы формы. Может быть в будущем, когда мониторы, подобные IBM T220/221, будут стоять в каждом доме, эти технологии не только станут необходимы, но и их использование будет обеспечивать чёткий результат.
В ручной растеризации (в глобальном смысле) действует следующая закономерность: «Сложность растеризации возрастает с уменьшением размера изображения и его детальности». Это означает, что для ручной растеризации фотографии вполне может хватить фильтра Unsharp mask (Filter → Sharpen) и инструмента Sharpen Tool в Photoshop. Если же необходимо получить чёткий логотип в маленьком размере, то помимо расширения круга инструментов потребуется проявить умение и находчивость.
Практическая часть
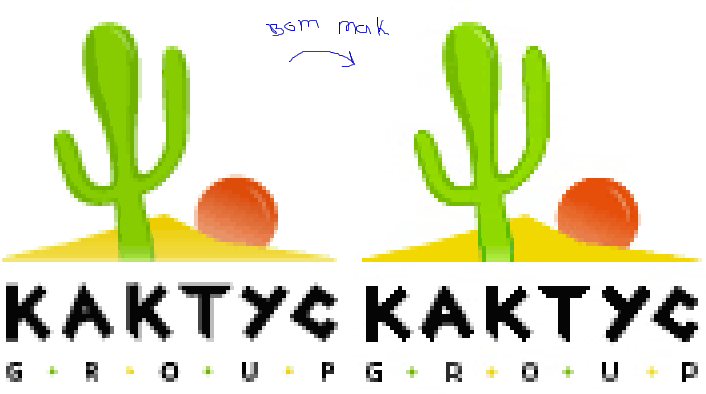
В качестве примера я буду использовать свой старый логотип одного агентства. Этот логотип я выбрал не случайно, так как в нём используется шрифт с достаточно нестандартным наклоном основных штрихов.

Логотип, находящийся слева, «замылен»: границы знака нечётки, Т совсем расплылась, а G и R в слове «GROUP» превратились в кашку, к тому же, логотип «подавлен цмиком». Давайте его спасать.

Что было сделано (Photoshop):
— увеличение чёткости знака и шрифта с помощью инструмента Sharpen Tool;
— «доводка» горизонталей и вертикалей при помощи Pencil Tool;
— ручной антиалиасинг для штрихов шрифта под наклоном больше или меньше 45°;
— ручной антиалиасинг слова «GROUP»;
— увеличена контрастность и яркость.
Наблюдения, которые можно сделать:
— чем сильнее линии рисунка отклонены от угла 45°, тем сложнее растеризация;
— при растеризации маленьких символов нельзя обходиться без видимости антиалиасинга, иначе буквы будут казаться совсем не сглаженными;
— допустимо небольшое изменения графемы букв в пользу чёткости при их растеризации;
— в процессе могут возникнуть цветовые зёрна или перешарп, которые надо убирать.
Важное замечание:
При ручном антиалиасинге необходимо избегать использования «прямого цвета». Это значит, что для получения цвета #808080 нужно будет применить Eraser Tool с Opacity = 50 % на чёрный цвет, нежели просто нарисовать пиксель с помощью Pencil Tool. Во-первых, это правило хорошего тона и профессионализма. Во-вторых, это удобно, если в будущем потребуется изменить фон.
Упоминания о растеризации
10 ошибок в дизайне иконок
Готовим макет для клиента. Часть I. Гладить или нет?
Готовим макет для клиента. Часть II. Если гладить, то как?
Спасибо за внимание. Позже дополню этот пост дополнительными примерами.