Вот посидел я с утра в новом Хабре и понял, что я скорее подправлю немножко user-стили, чем привыкну к новой шапке.
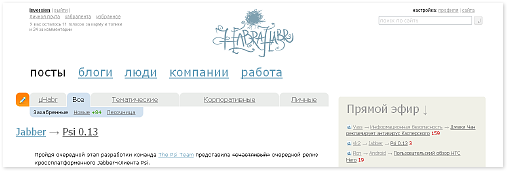
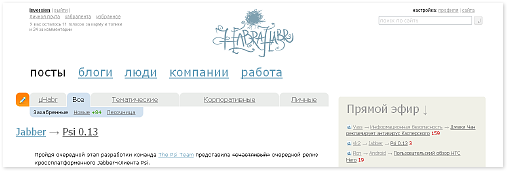
Было:

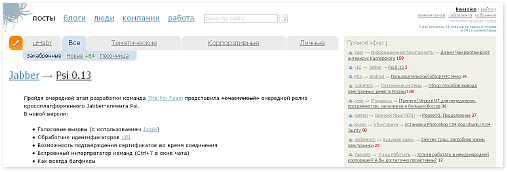
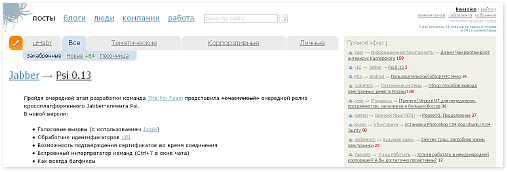
Стало:

Меня лично задело перемещение личных линков на левую сторону. Мы же привыкли тянуться курсором в правый угол. Как так можно?
Новый Хабр по-новому:
– очень компактная шапка
– логотип в уголку
– личные пункты вернул на правую сторону
– мелкие шрифты на сайдбаре
– линк «ответить» сделан менее броским
– цвет линков посещённых топиков немного темнее
– кнопки голосования за устаревшие комментарии сделаны еле видимыми, чтобы лучше воспринимались новые бледный активные кнопки голосования
– уменьшены отступы и поля для более полного заполнения контентом
– убрал футер
и много мелких изменений, которые каждый может подправить себе по вкусу
Данный стиль для Firefox+Stylish находится здесь. Там же можно взять User script для Greasemonkey или Opera. Инструкция для Хрома ниже в комментариях.
До этого я пользовался стилем Habrahabr — Prettifier от almalexa, за что ему огромное спасибо.
UPD 29.07.09
Banners friendly версия — Inversion compact skin (banners ok)
Отличия:
– дружит с баннерами
– присутствует футер
– оставлена оригинальная кнопка ответа на комментарии
Before | After
Любой элемент, который вам в стиле не понравится, вы можете подправить сами. Для этого нужно лишь знание CSS.
Пожелания/замечания/критика в комментариях приветствуются :)
UPD 27.08.09
Ре-редизайн Хабра продолжается (user style «Inversion compact skin v1.1»)
UPD 27.10.09
Обновление по случаю внедрения точек в комментариях — Patch v1.2 for Inversion compact skin
Было:

Стало:

Меня лично задело перемещение личных линков на левую сторону. Мы же привыкли тянуться курсором в правый угол. Как так можно?
Новый Хабр по-новому:
– очень компактная шапка
– логотип в уголку
– личные пункты вернул на правую сторону
– мелкие шрифты на сайдбаре
– линк «ответить» сделан менее броским
– цвет линков посещённых топиков немного темнее
– кнопки голосования за устаревшие комментарии сделаны еле видимыми, чтобы лучше воспринимались новые бледный активные кнопки голосования
– уменьшены отступы и поля для более полного заполнения контентом
– убрал футер
и много мелких изменений, которые каждый может подправить себе по вкусу
Данный стиль для Firefox+Stylish находится здесь. Там же можно взять User script для Greasemonkey или Opera. Инструкция для Хрома ниже в комментариях.
До этого я пользовался стилем Habrahabr — Prettifier от almalexa, за что ему огромное спасибо.
UPD 29.07.09
Banners friendly версия — Inversion compact skin (banners ok)
Отличия:
– дружит с баннерами
– присутствует футер
– оставлена оригинальная кнопка ответа на комментарии
Before | After
Любой элемент, который вам в стиле не понравится, вы можете подправить сами. Для этого нужно лишь знание CSS.
Пожелания/замечания/критика в комментариях приветствуются :)
UPD 27.08.09
Ре-редизайн Хабра продолжается (user style «Inversion compact skin v1.1»)
UPD 27.10.09
Обновление по случаю внедрения точек в комментариях — Patch v1.2 for Inversion compact skin