Тот факт, что iPhone предлагает наиболее развитый мобильный браузер среди мобильных платформ, пожалуй, ни у кого не вызовет сомнений. Однако не все знают, что довольно небольшими усилиями можно сайт сделать еще более дружественным к тем, кто смотрят его на iPhone или iPod Touch.
Ниже предлагаются простые 5 шагов, с которых можно начать, на примере сайта WHOIS Digger.
Шаг 1. Аналог favicon.ico
Когда пользователь создает ссылку на ваш сайт в виде иконки в SpringBoard, iPhone автоматически формирует картинку из скриншота страницы. В результате почти всегда получается неразборчивая каша, которая на гордое звание «иконки для iPhone» никак не тянет. Пропишите этот тег в заголовке страницы:
и добавьте соответствующую картинку res/iphone_icon.png размером 57х57 пикселов. iPhone сам добавит скругленные углы и полукруглый блик, сделав вашу иконку похожей на остальные.
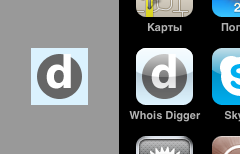
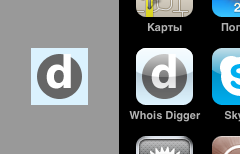
Вот так выглядит исходная картинка и иконка на рабочем столе iPhone:

Шаг 2. Полноэкранный режим (почти).
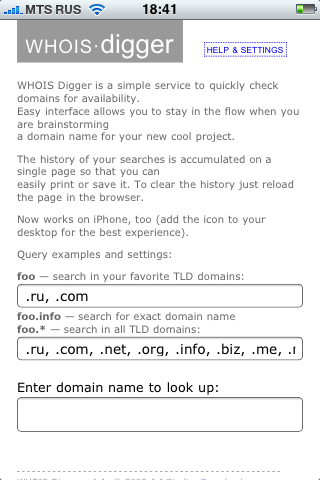
Добавление вот этого тега приведет к тому, что ваш сайт, будучи запущен по иконке из SpringBoard, будет похож на отдельностоящее приложение (не будет отображаться ни строка ввода адреса / поиска, ни нижний тулбар). Останется только верхняя полоска статуса.
Минусы — навигация на сайте должна быть самодостаточной, ибо на кнопки Back / Forward браузера уже полагаться не получится.
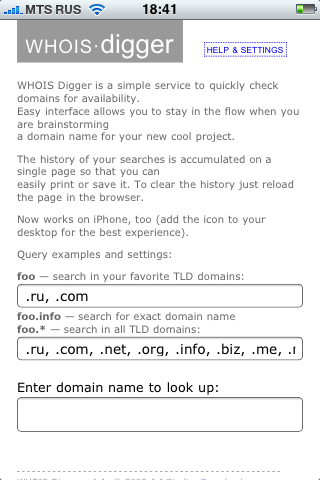
Это вид веб-сайта, запущенного с иконки на рабочем столе. Как видите, ничего лишнего.

Шаг 3. Адаптируем диапазон масштабирования
Если Ваш сайт изначально отображается в iPhone не на полный экран, то вы можете подобрать начальный масштаб отображения, максимальный масштаб отображения и, при необходимости, запретить масштабирование пальцами вообще (если весь сайт при выбранном масштабе умещается на экране по горизонтали):
Шаг 4. Добавляем CSS-стили, предназначенные только для iPhone
Вот так можно подключить отдельный CSS, который будет воспринят только на iPhone:
Критически оцените вид вашего сайта на iPhone и посмотрите, какие элементы навигации и контента можно увеличить, чтобы по ним легче было попадать пальцем. Какие блоки можно на iPhone вообще скрыть или уменьшить? Можно ли привести сайт к одноколоночной верстке, для которой легче подобрать масштаб? Понятно, что разработка полноценного стиля сайта под iPhone — занятие ответственное, но какие-то моменты можно подправить достаточно быстро.
Шаг 5. Отмена автоматической коррекции масштабирования
Если Ваш сайт использует Ajax-запросы или Javascript для динамического изменения содержимого страницы, вы можете наблюдать неприятные побочные эффекты в виде изменения масштаба текста при изменениях DOM или сворачивании/отображении некоторых элементов. Следующий кусок CSS отключит встроенную эвристику мобильного Safari и избавит от этих эффектов:
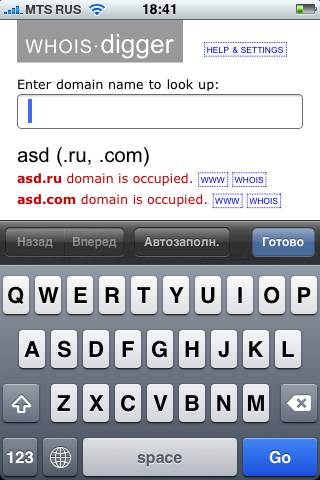
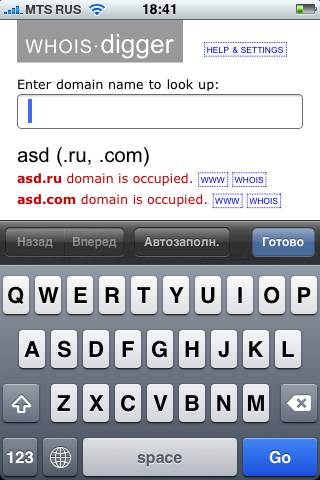
В итоге за 15 минут работы получилось полноценное веб-приложение для iPhone:

P.S.: теперь можно скачать исходники WHOIS Digger для установки на своем сайте.
Ниже предлагаются простые 5 шагов, с которых можно начать, на примере сайта WHOIS Digger.
Шаг 1. Аналог favicon.ico
Когда пользователь создает ссылку на ваш сайт в виде иконки в SpringBoard, iPhone автоматически формирует картинку из скриншота страницы. В результате почти всегда получается неразборчивая каша, которая на гордое звание «иконки для iPhone» никак не тянет. Пропишите этот тег в заголовке страницы:
<link rel="apple-touch-icon" href="res/iphone_icon.png" />и добавьте соответствующую картинку res/iphone_icon.png размером 57х57 пикселов. iPhone сам добавит скругленные углы и полукруглый блик, сделав вашу иконку похожей на остальные.
Вот так выглядит исходная картинка и иконка на рабочем столе iPhone:

Шаг 2. Полноэкранный режим (почти).
Добавление вот этого тега приведет к тому, что ваш сайт, будучи запущен по иконке из SpringBoard, будет похож на отдельностоящее приложение (не будет отображаться ни строка ввода адреса / поиска, ни нижний тулбар). Останется только верхняя полоска статуса.
<meta name="apple-mobile-web-app-capable" content="yes" />Минусы — навигация на сайте должна быть самодостаточной, ибо на кнопки Back / Forward браузера уже полагаться не получится.
Это вид веб-сайта, запущенного с иконки на рабочем столе. Как видите, ничего лишнего.

Шаг 3. Адаптируем диапазон масштабирования
Если Ваш сайт изначально отображается в iPhone не на полный экран, то вы можете подобрать начальный масштаб отображения, максимальный масштаб отображения и, при необходимости, запретить масштабирование пальцами вообще (если весь сайт при выбранном масштабе умещается на экране по горизонтали):
<meta name="viewport" content="width=device-width; initial-scale=0.85; maximum-scale=0.85; user-scalable=0;" />Шаг 4. Добавляем CSS-стили, предназначенные только для iPhone
Вот так можно подключить отдельный CSS, который будет воспринят только на iPhone:
<link rel="stylesheet" href="res/iphone.css" media="only screen and (max-device-width: 480px)" />Критически оцените вид вашего сайта на iPhone и посмотрите, какие элементы навигации и контента можно увеличить, чтобы по ним легче было попадать пальцем. Какие блоки можно на iPhone вообще скрыть или уменьшить? Можно ли привести сайт к одноколоночной верстке, для которой легче подобрать масштаб? Понятно, что разработка полноценного стиля сайта под iPhone — занятие ответственное, но какие-то моменты можно подправить достаточно быстро.
Шаг 5. Отмена автоматической коррекции масштабирования
Если Ваш сайт использует Ajax-запросы или Javascript для динамического изменения содержимого страницы, вы можете наблюдать неприятные побочные эффекты в виде изменения масштаба текста при изменениях DOM или сворачивании/отображении некоторых элементов. Следующий кусок CSS отключит встроенную эвристику мобильного Safari и избавит от этих эффектов:
html {
-webkit-text-size-adjust: none;
}В итоге за 15 минут работы получилось полноценное веб-приложение для iPhone:

P.S.: теперь можно скачать исходники WHOIS Digger для установки на своем сайте.