Недавно наткнулся на дикий баг с блочными элементами и псевдо-классом :first-line в опере, поспрашивав гугл, понял что мало кто с ним сталкивался.
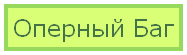
Допустим нам надо сделать вот такой вот заголовок, и просто необходимо чтобы у него был float:left

Но где-то на странице внутри блока с классом whereIAm есть еще один заголовок h2 у которого первую строчку нужно перекрашивать в кислотный цвет.
Всё достаточно тривиально:
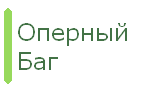
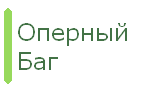
вуаля в IE5.5+, safari, firefox и хроме эффект достигнут, однако опера (тестил в 10.10, и 9.64) показывает следующее:

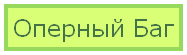
и если убрать правило .whereIAm h2:first-line, либо добавить класс для заголовка:
.whereIAm h2.target:first-line всё приходит в норму
может кто-нибудь знает почему и КАК это происходит?
Допустим нам надо сделать вот такой вот заголовок, и просто необходимо чтобы у него был float:left

Но где-то на странице внутри блока с классом whereIAm есть еще один заголовок h2 у которого первую строчку нужно перекрашивать в кислотный цвет.
Всё достаточно тривиально:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Не фича | Opera</title>
<style type="text/css">
h2 {
float: left;
font-family:Verdana, sans-serif;
padding: 5px;
font-weight: 300;
border: 4px solid #97D95C;
background: #D9FF77;
color: #437346;
}
.whereIAm h2:first-line{
color: lime;
}
</style>
</head>
<body>
<h2>Оперный Баг</h2>
</body>
</html>
* This source code was highlighted with Source Code Highlighter.вуаля в IE5.5+, safari, firefox и хроме эффект достигнут, однако опера (тестил в 10.10, и 9.64) показывает следующее:

и если убрать правило .whereIAm h2:first-line, либо добавить класс для заголовка:
.whereIAm h2.target:first-line всё приходит в норму
может кто-нибудь знает почему и КАК это происходит?