Вступление
Привет, Хабр!
Это мой первый хабратопик. Надеюсь, его прочитает хотя бы полтора верстальщика. Если после этого хотя бы один сайт станет лучше, я буду очень рад.
Ничто не предвещало беды
Как и любой слегка красноглазый линуксойд, я люблю экспериментировать. До сборки релиз-кандидатов ядра и ковыряния в экзотических оконных менеджерах дело не дошло, но в поисках приключений я все же пересел на тестовую ветку моего дистрибутива, что привело к переезду на четвертую версию КДЕ.
Несколько месяцев до переезда я присматривался к новым кедам в виртуальной машине, игрался с плазмой и новым оформлением. В один прекрасный день решил я попробовать темную цветовую схему «Wonton Soup», да так на ней и остался, хотя всю жизнь использовал светлые схемы.
Суровая реальность
Все было замечательно, плавные градиенты радовали глаз, мелкие шероховатости были уничтожены опытными руками и напильником. Но осталась одна глобальная проблема, с которой сталкиваются все пользователи темных цветовых схем: дизайнеры и верстальщики абсолютно не задумываются над тем, что кто-то может использовать нестандартные темы. Оформленные в светлых тонах страницы сами по себе не страшны, если постоянно не переключаться с темных страниц на светлые.
Неприятности появляются при сочетании двух факторов:
- браузер использует системные стили и цвета для input'ов на страницах. Абсолютное большинство современных браузеров именно так и поступает для лучшей интеграции в окружение
- верстальщик прописывает в CSS свой цвет текста для полей ввода, кнопок или списков, но оставляет дефолтный фон. Либо наоборот, меняет только цвет фона
Но в темных схемах может случится конфуз, и мы увидим темно-серый текст на темном же фоне. Т.е, ничего не увидим.
Доска позора
Приведу скриншоты с некоторых популярных сайтов, посещение которых вызывает у меня желание послать луч ненависти верстальщикам.
| Вот так выглядят образцовые поля ввода на Хабре, текст хорошо читается. |
 |
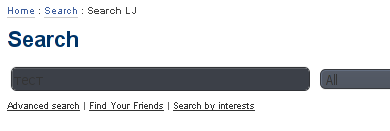
| А вот поле поиска на livejournal.com. Текст практически слился с фоном. |
 |
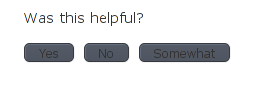
| Такое же безобразие на gametech.ru |
 |
| adobe.com Разработчик Creative Suite 4 Web Standard |
 |
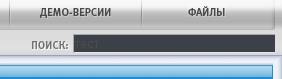
| официальный сайт Intel |
 |
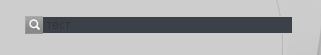
| microsoft.com |
 |
| К сожалению, и Хабр не без греха |
  |
Заключение
Товарищи верстальщики! Не полагайтесь на системные цвета и стили в браузере. Используйте простое правило: менять цвет текста только вместе с цветом фона. Это не решит экологические проблемы и не накормит детей в Африке, но поможет сохранить зрение и нервы части ваших посетителей.