
Привет, Хабр! Я тут недавно презентовал свою библиотeку для работы с канвасом, показал, как сделать косынку.
Многим понравилось, но один уважаемый хабраюзер высказал мнение, что не айс, потому что нельзя нарисовать лого Apple, а на него повесить onclick. Я подумал, что действительно — без лого Apple не айс и нарисовал его. А еще — надпись "habr"
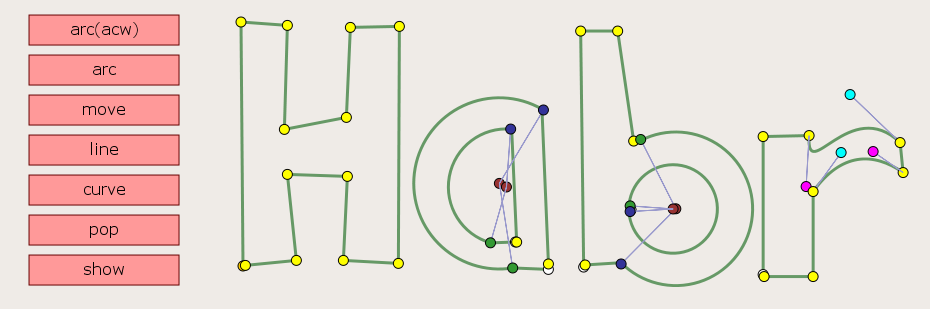
А для интересующихся Канвасом и библиотекой я представляю версию LibCanvas 0.1.2 небольшой демкой — псевдо векторным редактором растровых изображений.
Заценить
p.s. Почитайте faq в предыдущем топике в самом низу. Особенно если возникнут вопросы из разряда «почему не SVG?»
p.p.s можно сделать экспорт результата в SVG