В этом руководстве я перечислю различные виды общих элементов графического дизайна в стиле Web 2.0.
Затем я попытаюсь объяснить по какой причине они стали популярными и где и когда вы бы могли применить данные элементы в своих проектах.
ОБО ВСЁМ ПО ПОРЯДКУ:
Ниже вы можете видеть список, в котором перечислены общие черты типичных Web 2.0 сайтов.
Очевидно, что не нужно вставлять на сайт все элементы для того, чтобы он хорошо работал.
Простота
Размещение по центру
Малое количество колонок
Разделённый верхний раздел
Участки сплошного фона
Простая навигация
Жирные логотипы
Крупный текст
Жирный текст в предисловиях, аннотациях
Яркие, сочные цвета
Дорогие поверхности
Градиент
Отражения и рефлексы
Привлекательные иконки
Старфлеши (извините, русского слова не знаю)
На всякий случай:
Надо отчётливо понимать, что использовать данные дизайнерские штуки нужно только по назначению и в меру. Есть много плохих примеров, когда дизайнер не правильно использовал данные приёмы, злоупотреблял ими, или нарушал «гармонию» сайта. Нельзя взять все элементы, раскидать их по разным углам страницы и получить хороший, радующий глаз, сайт. Создание сайта требует полного понимания дела, чувства грани и немалого терпения.
Web 2.0
Многие люди используют термин «Web 2.0» для описания:
Возрождения экономики в Интернете;
Новый технологический уровень взаимодействия между веб-сайтами и сервисами;
Социальные явления, вытекающие из новых видов онлайновых сообществ и социальных сетей.
Немало и тех, кто относит Web 2.0 к недавней школе веб-дизайна. Я с уверенностью использую этот термин в данном контексте.
Я собираюсь путём приведения примеров отличных сайтов Web 2.0 объяснить, чем каждый из них хорош, и, как вы можете использовать в своих проектах эти хорошие стороны.
Если бы я должен был охарактеризовать Web 2.0 одним словом, то я произнёс слово «Простота». Пожалуй с простоты я своё руководство и начну.
Я верю в простоту. Я думаю, что за ней будещее всего Веба.
Сегодняшние простые, смелые, изящные дизайны добиваются большего с меньшими затратами:
Они делают возможность дизайнерам добиться от сайта требуемого показателя, направляя посетителя с помощью мельчайших, хорошо подобранных визуальных элементов;
Они используют меньше слов, но говорят больше, и правильно подобранные изображения для создания желаемого чувства;
Они отвергают идею, что мы не можем догадаться, чего люди хотят от наших сайтов.
Web дизайн проще, чем когда-либо, и это хорошо.
Web 2.0 дизайн сосредоточен, не захламлён, прост.
Я действительно верю в простоту. Это не означает, что все сайты должны быть минималистскими, но мы должны использовать только то (по минимуму), что необходимо для достижения цели.
Вот несколько примеров:





 Чем так хороша простота?
Чем так хороша простота?
Сайты имеют цели и все веб-страницы к ним идут;
Внимание пользователей — конечный ресурс;
Такая работа дизайнеров помогает пользователям найти то, что им нужно;
«Изюминки» на экране притягивают глаз. Но чем чаще пользователь отвлекается на такие мелочи, тем реже он замечает нужный материал;
Таким образом мы должны сделать доступной нужную информацию, а также свести к минимуму (не отказываться полностью) посторонний «изюм». Это и есть простота.
Когда и как нужно делать простой дизайн.
Когда?
Всегда.
Как?
Есть два аспекта для достижения успеха в простоте:
Удалить ненужные элементы, не жертвуя эффективностью;
Попытаться прибегнуть к альтернативным решениям, позволяющим достигать того же результата, но более простым путём.
Когда бы вы не дизайнили, возьмите за правило удалять все ненужные визуальные элементы.
Большое количество «изюма» ухудшает качество страницы, потому что оно будет отвлекать внимание от основного содержимого и навигации.
Используйте визуальные детали — линии, фигуры, слова, цвета — для указания на нужную информацию, а не просто для украшений.
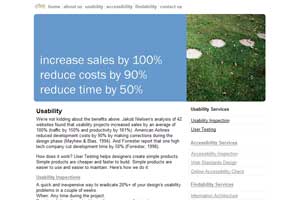
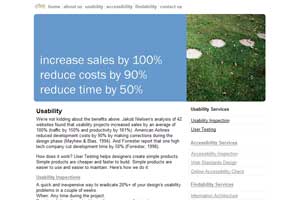
Вот пример дизайна, который не может похвастаться достаточной простотой.
Интерфейс
«Yaxay» содержит большое количество графики, но большая её часть используется для красоты, является частью заднего фона страницы. Лишь незначительная доля этой графики является необходимой, взаимодействующей с пользователем, помогающей ему найти нужную информацию.


Посмотрите, как там много разных «рюшечек», и вы заметите, что действительно необходимой графики, упрощающей навигацию и нахождение нужного материала очень мало.
Эдвард Тафт — признанный гуру в области аналитического дизайна, использует термины
«data ink» (то есть детали, помогающие доставить информацию) и
«non-data ink» (т.е. просто бесполезные детали) для описания данного явления.
Один из способов Тафта оценить эффективность дизайна — использование соотношения
«data ink» к
«non-data ink». Чем выше показатель
«data ink», тем больше вероятность того, что дизайн будет эффективным.
Что же касается Yaxay, то его я назову «нагромождённым», так как он содержит много полосок, тональные изменения, разные фигуры…
Среди всего этого «ассортимента» можно выделить только парочку
полезных элементов:
логотип сайта;
иконки навигационного меню.
Всё остальное — «нагромождение», так как не несёт никакой пользы — это и есть тот самый
«non-data ink».
Я не против богатого, сложного или красивого в веб-дизайне
Простота обозначает:
Используйте столько графики, сколько Вам необходимо, для того, чтобы облегчить подачу информации.
Конечно, часто мы имеем дело не с
трудными данными, а с
лёгкой информацией.
====================================================
Вне зависимости от выбранного способа подачи материала (трудной или лёгкой), вы одинаково осознанно и аккуратно подходить к выбору графики.
====================================================
Возьмём пример ниже:
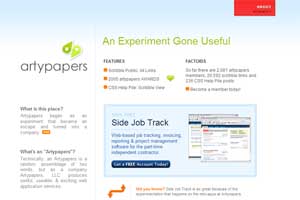
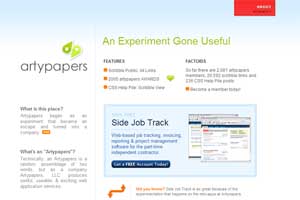
 Сайт Алекса Дукала
Сайт Алекса Дукала богат, интересен и привлекателен. Алекс использует ряд методов для привлечения вашего внимания, вызывает у вас тёплые чувства по поводу качества своих работ.
Но плюсом ко всему, сайт является достаточно простым, потому что автор использует графику и краски с осторожностью и предусмотрительностью. Это экономично (строго), но в тоже время богато.
====================================================
====================================================
В принципе, подавляющее большинство нынешних сайтов выравнивают сайт по центру окна. Относительно малое количество сайтов выравнивается по левой стороне или отображается на весь экран.
Чем хорошо выравнивание по центру?
Этот приём «Web 2.0» стиля прост, смел и незамысловат. Значит, сайты, расположенные по центру являются более простыми, смелыми и незамысловатыми :)
Поскольку мы начали больше экономить на графике (и контенте), то мы не должны задумываться, куда бы втиснуть ещё информации.
Когда и как использовать выравнивание по центру
Я хочу сказать, что данный совет не является обязательным — вы всегда имеете права сделать по своему, например, если вам нужно больше места для творчества, или на малой площади экрана уместить большое количесвто информации (веб-приложения: Google Mail, Google Reader...)
Несколько лет назад сайт из трёх колонок являлся нормой, а из четырёх — достаточно не редким явлением.
Сегодня наиболее распространены сайты из двух колонок, а рубеж в три колонки является максимально допустимой нормой.
Почему лучше использовать меньше столбцов
Меньше — значит больше. Чем меньше столбцов, тем сайт смотрится приятнее. Мы излагаем меньше информации более ясно.
На самом деле этому сопуствует доминирование размещённых по центру страниц. Поскольку мы не заполняем экрам полностью и даже не пытаемся использовать всё его пространство, то большого количества колонок на просто-напросто и не нужно.
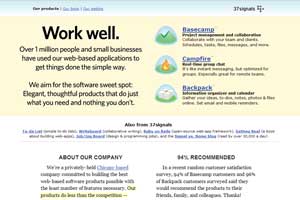
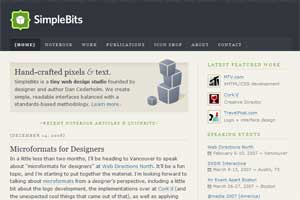
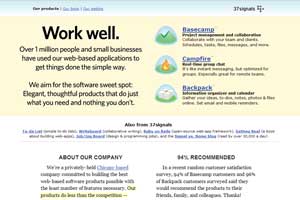
 37Signals в этом плане всегда был впереди. 37Signals в этом плане всегда был впереди.
Здесь используется 2 колонки. Это отличный пример простоты. С таким дизайном просто невозможно не увидеть сообщения. |
 Apple — лидер по элегантности простоты. Apple — лидер по элегантности простоты.
Такое ощущение, что макет страничек Apple переделывался миллион раз (после каждой услышанной фразы «зачем здесь это нужно?»), пока не появился этот, самый прекрасный, дизайн. Больше никак нельзя объяснить такую простую, понятную навигацию. |
Выбираем нужное число колонок
Конечно можно сказать, что не нужно использовать более трёх колонок — в этом просто нет необходимости.
Но для каждого правила есть и исключения, поэтому сейчас я постараюсь привести вам несколько примеров, где использование более трёх колонок было оправдано.