Доброго времени суток дорогой хабраюзер. Я очень люблю все новое и красивое и поэтому очень часто посматриваю за развитием ecma 6 aka Harmony. Да-да, вы не ошиблись, речь пойдет именно о новом javascript, хотя он еще в разработке, но многие фичи уже сейчас можно начать тестировать, так сказать, просто для своего удовольствия.
Винокуров Роман @Chaos_Code
User
Effeckt.css от команды HTML5 Boilerplate: избранные эффекты и переходы на CSS
1 min
18KEffeckt.css — это постоянно пополняемая подборка эффектов для оформления веб-приложений. Один из главных плюсов этой библиотеки эффектов — достаточно жёсткие критерии включения. Это не куча-мала, в которую сваливают всё подряд, каждый эффект должен соответствовать ряду критериев: эффекты должны быть практичными, их назначение — не демонстрировать возможности технологий, а облегчать и украшать жизнь пользователя, они должны работать быстро и плавно, они должны быть полностью совместимыми с мобильными технологиям.


+25
Применение JSON-Schema в тестировании и документировании API
8 min
50KСправочный API 2ГИС разрабатывается уже 4 года. Появилось около 40 методов, которые возвращают достаточно крупные и иерархически сложные структуры в формате JSON и XML. Совсем недавно я решил поделиться накопленным опытом и выступить на конференции DevConf.
Одна из тем доклада вызвала наибольший интерес у участников — это использование JSON-Schema при тестировании формата выдачи API. В этой статье я расскажу, какие задачи решает этот подход, какие имеет ограничения, что вы получаете из коробки, а что идёт бонусом. Поехали!

Одна из тем доклада вызвала наибольший интерес у участников — это использование JSON-Schema при тестировании формата выдачи API. В этой статье я расскажу, какие задачи решает этот подход, какие имеет ограничения, что вы получаете из коробки, а что идёт бонусом. Поехали!

+42
Образование, работа и повышение квалификации
3 min
28KОбразование в России является очень актуальным вопросом, особенно в свете последних реформ в этой сфере. Образование становится платным, а значит качественное ИТ образование, и без того плохо доступное в регионах, скорее всего станет просто роскошью. Программы поддержки отрасли работают плохо, практически любые попытки государства изменить ситуацию выглядят неуклюжи, по этому сообщество вынуждено так или иначе самоорганизовываться. То тут, то там появляются проекты «курс программирования за 10 дней», "как я стал программистом за 8 недель" и прочие. Несмотря на то, что для любого специалиста подобные топики просто смешны, то в одном, то в другом таком проекте можно заметить крупные компании или известных людей.
Это можно оценивать по разному, но я вижу в этом отчаянную попытку изменить ситуацию. Я сам программист самоучка, и знаю что проблема образования не шутка. Даже отучившись в ВУЗе, через пять лет знания быстро перестают быть актуальными, а где их актуализировать? Фактически, каждый человек предоставлен самому себе в этом вопросе.
Это можно оценивать по разному, но я вижу в этом отчаянную попытку изменить ситуацию. Я сам программист самоучка, и знаю что проблема образования не шутка. Даже отучившись в ВУЗе, через пять лет знания быстро перестают быть актуальными, а где их актуализировать? Фактически, каждый человек предоставлен самому себе в этом вопросе.
+18
Voyeur.js — маленькая и привлекательная библиотека для работы с DOM
1 min
14KДоброго времени суток уважаемые хабражители. Сегодня увидел один интересный проект на GitHub. Эта маленькая библиотека (Voyeur.min.js — 1.2kb) очень привлекает своим синтаксисом и неплохим функционалом.

Даже не переводя документацию с официального сайта, код можно понять интуитивно. По традиции приведу несколько примеров:

Даже не переводя документацию с официального сайта, код можно понять интуитивно. По традиции приведу несколько примеров:
+9
Построение масштабируемых приложений на TypeScript. Часть 2 — События или зачем стоит изобретать собственный велосипед
8 min
15KВ первой части статьи я рассказывал об асинхронной загрузке модулей при помощи Require.js и стандартных языковых средств TypeScript. Неосторожно я раньше времени задел тему организации работы с абстрактными событиями о чем мне очень быстро напомнили в комментариях. В частности, был задан вопрос, зачем придумывать собственный велосипед, если давно существуют проверенный и отлично работающий Backbone.Events и прочие аналоги.
Если вас интересует ответ на этот вопрос, альтернативная реализация на TypeScript и не пугает чтение кода, то прошу под кат.
Если вас интересует ответ на этот вопрос, альтернативная реализация на TypeScript и не пугает чтение кода, то прошу под кат.
+25
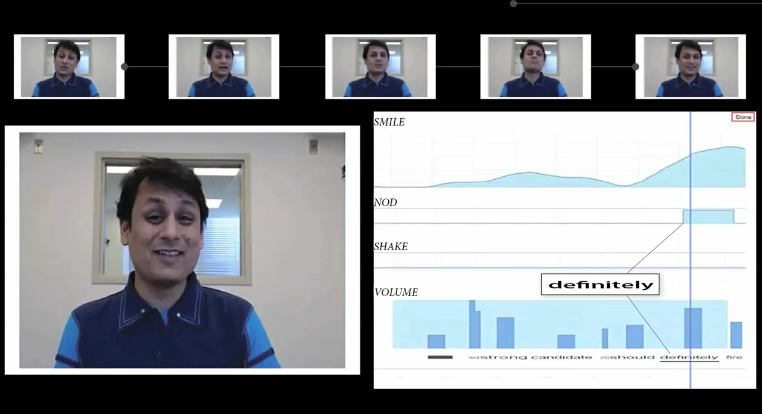
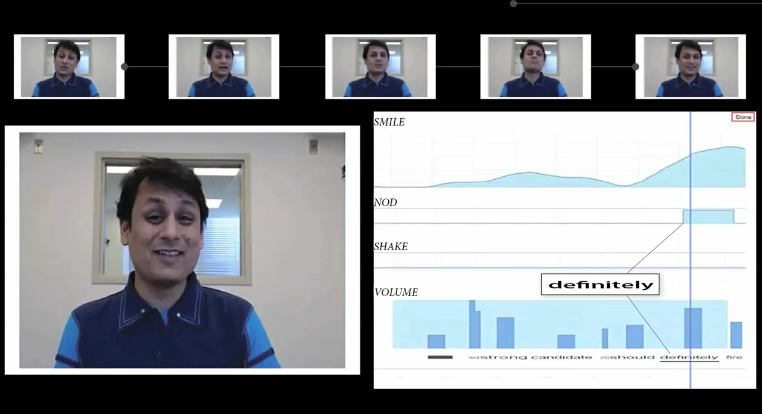
Система компьютерного зрения, разработанная в MIT, позволяет успешнее проходить собеседования
2 min
24KRecovery Mode
В Массачусетском технологическом институте разработали программу для тренировки навыков общения. Она работает на обычном компьютере с веб-камерой. Программа выводит на экран трёхмерный анимированный персонаж, который «общается» с человеком и задаёт ему вопросы. Программа использует компьютерное зрение и распознавание речи, чтобы поддерживать визуальный контакт с человеком. Но самое интересное начинается потом. Программа воспроизводит запись разговора, сопровождая её подробными данными о жестах, смене выражений лица, тембре и интонациях голоса, частоте использования слов-паразитов вроде «вобщем», «как-бы», «ну». Это позволяет не просто взглянуть на себя со стороны, но и вывести на сознательный уровень все те признаки, по которым люди составляют интуитивное впечатление о собеседнике.


+42
Альтернативные крестики-нолики
3 min
92KTranslation
Однажды на пикнике я заметил математиков, толпящихся возле игры, интереса к которой я ожидал меньше всего: крестики-нолики.
Вы могли и сами заметить, что игра крестики-нолики смертельно скучна. В ней нет места творческой идее или внезапному озарению. Хорошие игроки всегда играют вничью. Игра неизбежно идёт примерно так:

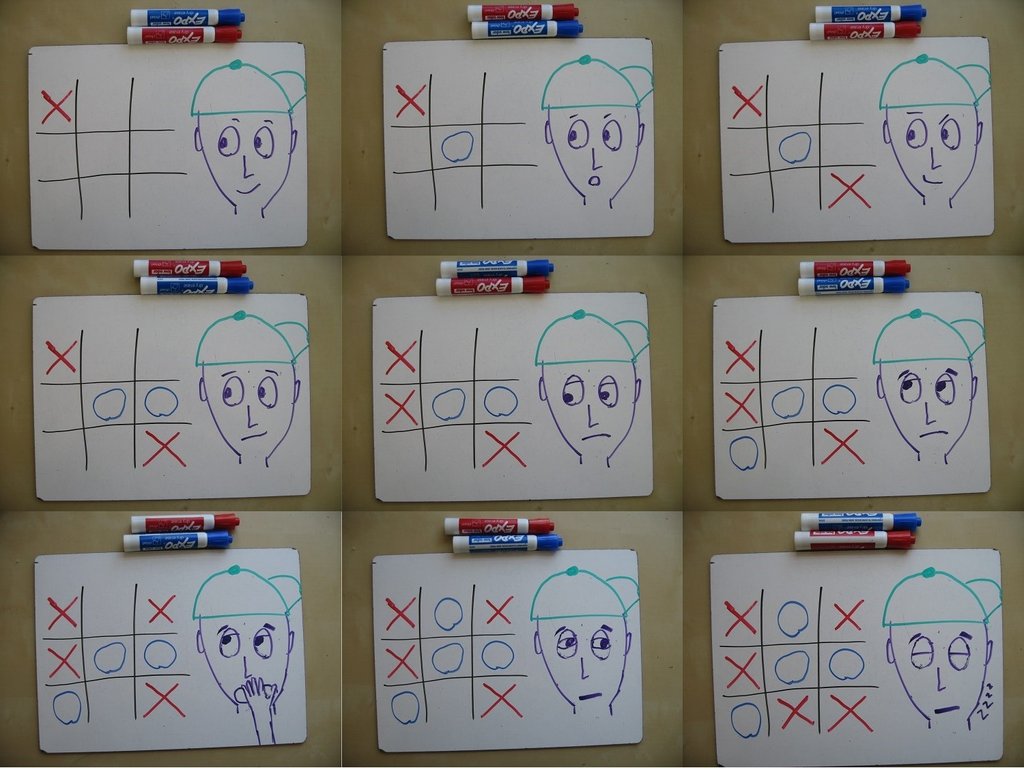
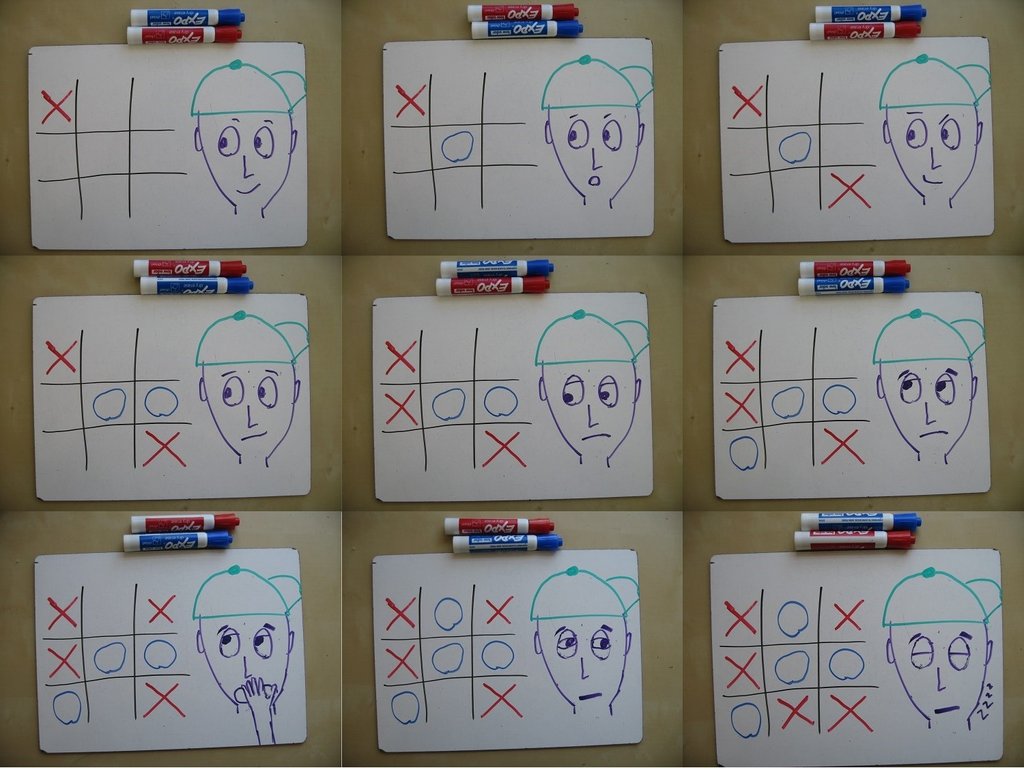
Но математики на пикнике играли в более изощренную версию игры. В каждой из клеток на квадратном поле они нарисовали поле поменьше:
Вы могли и сами заметить, что игра крестики-нолики смертельно скучна. В ней нет места творческой идее или внезапному озарению. Хорошие игроки всегда играют вничью. Игра неизбежно идёт примерно так:

Но математики на пикнике играли в более изощренную версию игры. В каждой из клеток на квадратном поле они нарисовали поле поменьше:
+227
Меню с плавной инверсией цвета
1 min
20KRecovery Mode
Представляю вашему вниманию меню с плавной инверсией цвета при перетекании курсора.

Под катом сам плагин и немного о концепции.
+50
Что было бы, если бы Хемингуэй писал на JavaScript
6 min
12KПеревод статьи If Hemingway wrote JavaScript.
Эту статью написал мой хороший друг и коллега, Агнус Кролль. Агнус работает в команде разработки основной функциональности твиттера, участвует во всевозможных конференициях и ведет потрясающий блог про JavaScript. Кроме того, он большой поклонник художественной литературы, и я подумал, что будет круто, если он напишет что-то о программировании с точки зрения литературы.
Я любил художественную литературу задолго до того, как написал свою первую строчку кода. Сейчас я довольно много пишу на JavaScript, и, вдобавок, ещё и книгу пишу об этом.
Так что же такого в JavaScript, что так привлекает многих поклонников литературы? У меня есть несколько дурацких теорий, связанных с выразительным потенциалом ограниченного синтаксиса, но об этом как-нибудь в другой раз. Давайте взглянем на великих писателей: что если бы они писали на JavaScript? Как фанат Хемингуэя со стажем, я бы сказал, что он скорее всего возненавидел бы программирование (и программистов). Но я готов поспорить, что среди всеобщего презрения нашлось бы маленькое теплое местечко для JavaScript, потому что это был бы своего рода его язык. Свободный и обманчиво простой на поверхности, которая скрывает сущность и драму под собой.

Эту статью написал мой хороший друг и коллега, Агнус Кролль. Агнус работает в команде разработки основной функциональности твиттера, участвует во всевозможных конференициях и ведет потрясающий блог про JavaScript. Кроме того, он большой поклонник художественной литературы, и я подумал, что будет круто, если он напишет что-то о программировании с точки зрения литературы.
Я любил художественную литературу задолго до того, как написал свою первую строчку кода. Сейчас я довольно много пишу на JavaScript, и, вдобавок, ещё и книгу пишу об этом.
Так что же такого в JavaScript, что так привлекает многих поклонников литературы? У меня есть несколько дурацких теорий, связанных с выразительным потенциалом ограниченного синтаксиса, но об этом как-нибудь в другой раз. Давайте взглянем на великих писателей: что если бы они писали на JavaScript? Как фанат Хемингуэя со стажем, я бы сказал, что он скорее всего возненавидел бы программирование (и программистов). Но я готов поспорить, что среди всеобщего презрения нашлось бы маленькое теплое местечко для JavaScript, потому что это был бы своего рода его язык. Свободный и обманчиво простой на поверхности, которая скрывает сущность и драму под собой.
Родоначальник всех код ревью

+42
Проблемы роста в IT бизнесе
8 min
97K
Я ничему не научу вас в этом посте. Может быть просто расскажу что-то о чем вы еще не знаете, или не догадываетесь. Но вы можете с этим столкнуться, и тогда вы будете предупреждены. А значит и вооружены. И еще я очень рассчитываю на советы тех людей, которые уже прошли через эти проблемы и решили их.
Итак, вы устали работать на дядю и решили замутить свой IT бизнес. У вас уже есть какие-то наработки или прорывные идеи. Вы уже вечерами написали все что задумывали, у вас уже есть пара заинтересованных клиентов. И вот вы гордо вышли из кабинета директора с подписанным заявлением в новую жизнь.
Вы работаете по 12 часов, вас прет, уже пошли первые доходы и уже можно сравнить их с зарплатой. И уже кажется, что жизнь налаживается. Жизнь просто изменилась. И теперь у вас будут другие проблемы. И они очень скоро дадут о себе знать.
Что же это за проблемы?
+133
Исследуем JavaScript Generators
9 min
43KTutorial
Translation

Когда я начинал писать на node.js, я ненавидел две вещи: все популярные шаблонизаторы и огромное количество callbacks. Я добровольно использовал callbacks, потому что понимал всю силу событийно-ориентированных серверов, но с тех пор в JavaScript появились генераторы, и я с нетерпением жду день, когда они будут имплементированы.
И вот этот день наступает. На сегодня генераторы доступны в V8 и SpiderMonkey, имплементация следует за обновлениями спецификации — это заря новой эры!
+44
Нужны ли в JavaScript классы?
6 min
105K
 JavaScript принято считать прототип-ориентированным языком программирования. Но, как ни странно, этим подходом практически никто не пользуется: большинство популярных JS-фреймворков явно или неявно оперируют классами.
JavaScript принято считать прототип-ориентированным языком программирования. Но, как ни странно, этим подходом практически никто не пользуется: большинство популярных JS-фреймворков явно или неявно оперируют классами. В этой статье я хочу рассказать об альтернативном способе программирования на JavaScript, без использования классов и конструкторов — чистым прототипным ООП и особенностях его реализации на ECMA Script 5.
+116
Прошлое и будущее компиляции JavaScript
10 min
47KСейчас мы воспринимаем как должное быстрое выполнение js-кода в браузерах, и с каждым днем становится все больше вдохновляющих примеров того, что можно реализовать с помощью JS. Но так было далеко не всегда. В этой статье поговорим о JS-движках, отвечающих за компиляцию кода в браузерах, об их историческом пути ускорения и возможных будущих путях.
Первым движком, интерпретирующим js-код стал SpiderMonkey, который был представлен в браузере Netscape 2.0 в 1995 г. Миф о его быстром создании хорошо задокументирован. У Брендана Айка было всего 10 дней на дизайн языка и построение компилятора. Javascript был успешен с самого начала, и к августу того же кода Майкрософт уже встроила свою версию JScript в Internet Explorer 3.0. К концу 1996 язык был принят в комиссию для формальной стандартизации, и уже в июне следующего года обрел официальный стандарт ECMA-262. С тех пор поддержка JS стала обязательно для каждого браузера, и каждый крупный производитель начал строить свой движок для поддержки JS. В течение долгих лет эти движки развивались, заменяли друг друга, переименовывались, и становились основой для следующих движков. Отследить все созданные версии — задача не для слабых духом.
Первым движком, интерпретирующим js-код стал SpiderMonkey, который был представлен в браузере Netscape 2.0 в 1995 г. Миф о его быстром создании хорошо задокументирован. У Брендана Айка было всего 10 дней на дизайн языка и построение компилятора. Javascript был успешен с самого начала, и к августу того же кода Майкрософт уже встроила свою версию JScript в Internet Explorer 3.0. К концу 1996 язык был принят в комиссию для формальной стандартизации, и уже в июне следующего года обрел официальный стандарт ECMA-262. С тех пор поддержка JS стала обязательно для каждого браузера, и каждый крупный производитель начал строить свой движок для поддержки JS. В течение долгих лет эти движки развивались, заменяли друг друга, переименовывались, и становились основой для следующих движков. Отследить все созданные версии — задача не для слабых духом.
+66
«Continuous page repainting и отладка перерисовки страницы» в Chrome Dev Tools
3 min
12KTutorial

Сегодня мы поговорим о том, как Chrome Dev Tools помогают нам бороться с лишней перерисовкой страницы.
Прошлые части:
«Workspace» и «Сниппеты»
«Поддержка Sass»
+53
Hyperboria: Как все устроено
4 min
66K
В прошлой статье был общий обзор сети Hyperboria, в этой мы рассмотрим её структуру, какие она решает проблемы и её прямое назначение — Mesh сеть между wi-fi устройствами.
+54
Создание огроооомных приложений на AngularJS
10 min
64KTutorial
Translation
Документация по Ангуляру отлично подходит для начала работы и ковыряния в API. Однако, она не объясняет как организовать и управлять приложением, когда оно разрастется до десятков или сотен тысяч строк кода. Я собрал здесь некоторые из моих наблюдений и передового опыта по управлению расползающимися приложениями. Сначала взглянем на организацию, затем перейдем к некоторым советам по улучшению производительности и закончим краткой сводкой по инструментам, серверам и процессу сборки. Этот пост будет сосредоточен на больших приложениях, в частности, есть отличная статья по лучшим практикам AngularJS с декабрьской встречи, на которую также стоит взглянуть.
+37
Понимание областей видимости или Scope в AngularJS
10 min
79KTutorial
Translation
В Ангуляре, дочерняя область видимости обычно прототипически наследуется от родительской. Единственным исключением является директива, в которой используется
scope: { ... }, создающая «изолированную» область видимости, не наследуемую прототипически. Такая конструкция часто используется при создании директив для компонентов «многоразового использования»+30
«Workspace» и «Сниппеты» в Chrome Dev Tools
2 min
30KTutorial

Workspace и Сниппеты — 2 инструмента в Chrome Dev Tools, о существовании которых не все знают. Эти инструменты упрощают веб-разработку, поэтому я решил сегодня о них рассказать.
+57
Тестирование кода перед коммитом с помощью Jenkins и IDE от Jetbrains (IDEA, PhpStorm...)
2 min
25KВ этой статье я хочу расказать о настройке Jenkins'а и практически любой IDE от Jetbrains для так называемого Pre-Tested Commit. Pre-Tested Commit — это процесс тестирования изменённого кода перед комитом, в котором разработчик на основе локальных изменений формирует diff, загружает его в Jenkins и проверяет что билд проекта с его изменениями проходит успешно. После этого разработчик фиксирует изменения в репозитории.
+29
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity