Одной из особенностей JavaScript, которая делает его столь удобным для функционального программирования, является то, что он может принимать функции высшего порядка. Функция высшего порядка — это функция, которая может принимать другую функцию в качестве аргумента или возвращать другую функцию в качестве результата.
Anton Cherepov @Chekit
Software Developer
Тонкости ES6: Коллекции (часть 1)
4 min
34KTranslation
Ранее на этой неделе (статья от 19 июня — прим.) спецификация ES6, официально названная ECMA-262, 6th Edition, ECMAScript 2015 Language Specification, преодолела последний барьер и была утверждена как стандарт Ecma. Мои поздравления TC39 и всем остальным, кто помогал. ES6 закончен!
Даже лучше: больше не надо будет ждать следующего обновления 6 лет. Комитет собирается выпускать новую версию в срок около года. Предложения по ES7 уже примаются!
Я считаю, что уместно отпраздновать это событие поговорив о той части Javascript, которую я так желал в нем увидеть, и у которая все еще имеет потенциал к улучшению.
Даже лучше: больше не надо будет ждать следующего обновления 6 лет. Комитет собирается выпускать новую версию в срок около года. Предложения по ES7 уже примаются!
Я считаю, что уместно отпраздновать это событие поговорив о той части Javascript, которую я так желал в нем увидеть, и у которая все еще имеет потенциал к улучшению.
+9
Модули JavaScript
12 min
56K
Это третья публикация по материалам нашей внутренней конференции Sync.NET. Первая публикация была посвящена многопоточности в .NET, вторая — реактивным расширениям.
При разработке front-end части приложения на языке JavaScript, мы можем столкнуться с рядом традиционных проблем. Все они решаются при помощи модульных подходов. Ниже мы рассмотрим самые популярные подходы для описания модулей в JavaScript, которые существуют на сегодняшний день.
+21
Прототипы это объекты (и почему это важно)
4 min
22KTranslation
JavaScript – один из главных языков нашего стека в Хекслете. Мы используем ReactJS и NodeJS в интерактивных частях платформы, и сделали вводный курс (более продвинутые – на подходе). Любовь к JS помогла опубликовать этот перевод хорошего эссе «Prototypes are Objects (and why that matters)».
Этот пост рассчитан на тех, кто знаком с объектами в JavaScript и знает, как прототип определяет поведение объекта, что такое функция-конструктор и как свойство .property конструктора относится к объекту, который он конструирует. Общее понимание синтаксиса ECMAScript 2015 тоже не помешает.
Мы всегда могли создать класс в JavaScript таким образом:
Этот пост рассчитан на тех, кто знаком с объектами в JavaScript и знает, как прототип определяет поведение объекта, что такое функция-конструктор и как свойство .property конструктора относится к объекту, который он конструирует. Общее понимание синтаксиса ECMAScript 2015 тоже не помешает.
Мы всегда могли создать класс в JavaScript таким образом:
+13
Неизменяемость в JavaScript
6 min
42KTranslation
Неизменяемость — основной принцип функционального программирования, который также может многое предложить объектно-ориентированным программам. В этой статье я расскажу вам о том, что именно является краеугольным камнем неизменяемости, как использовать эту концепцию в JavaScript и почему это полезно.
+12
Изоморфные приложения. Взгляд в будущее с React
11 min
55KОригинал: React To The Future With Isomorphic Apps
В разработке программного обеспечения все часто возвращается на круги своя. Так, например, на заре развития Интернета серверы подгружали контент сразу же на сторону клиента. В последнее же время, с разработкой современных веб-фреймворков, таких как AngularJS и Ember, мы видим тенденцию к обработке запросов на стороне клиента и использованию сервера только для API. Однако, это далеко не единственная тенденция. Сейчас происходит медленное возвращение или, скорее, слияние этих двух архитектур.
Изоморфные приложения. Взгляд в будущее с React
В разработке программного обеспечения все часто возвращается на круги своя. Так, например, на заре развития Интернета серверы подгружали контент сразу же на сторону клиента. В последнее же время, с разработкой современных веб-фреймворков, таких как AngularJS и Ember, мы видим тенденцию к обработке запросов на стороне клиента и использованию сервера только для API. Однако, это далеко не единственная тенденция. Сейчас происходит медленное возвращение или, скорее, слияние этих двух архитектур.
+23
ES6 и за его пределами. Глава 1: ES? Настоящее и Будущее
5 min
35KTranslation

Хочу уделить внимание книге, которую написал Kyle Simpson — «ES6 и за его пределами» (англ. «ES6 & Beyond»). Конечно, вклад внес не только он, а множество замечательных контрибьюторов. Благодарности.
На данный момент имеет статус — завершенный черновик.
Оглавление:
- Глава 1: ES? Настоящее & Будущее
- Глава 2: Синтаксис
- Глава 3: Организация
- Глава 4: Асинхронное управление потоком
- Глава 5: Коллекции
- Глава 6: API Дополнения
- Глава 7: Мета программирование
- Глава 8: За пределами ES6
Перед тем как начать читать эту книгу, я полагаю, что вы уже обладаете твердым знанием JavaScript вплоть до самого популярного стандарта (на момент написание этой книги), который обычно называют ES5 (технически это ES5.1). Здесь мы будем говорить о предстоящем стандарте ES6 и попытаемся понять дальнейшее развитие JS.
+19
Что такое Virtual DOM?
4 min
139KЗа последний год я много слышал о Virtual DOM и React JS.
React работает действительно быстро и очень прост, но как он работает? Что такое Virtual DOM? Почему я должен беспокоиться об этом, и что случилось со старым добрым обычным DOM?
Перед тем, как мы начнем вникать в то, что из себя представляет DOM виртуальный, давайте немного поговорим о том, чем является DOM реальный.
React работает действительно быстро и очень прост, но как он работает? Что такое Virtual DOM? Почему я должен беспокоиться об этом, и что случилось со старым добрым обычным DOM?
Что такое DOM
Перед тем, как мы начнем вникать в то, что из себя представляет DOM виртуальный, давайте немного поговорим о том, чем является DOM реальный.
+17
Как писать более чистый CSS и рациональный SASS
4 min
30KTranslation
Sass заработал репутацию среди разработчиков интерфейсов благодаря переводу сложного CSS в разумный многоразовый код. Это бесспорно важно для масштабирования и поддержки, и позволяет разработчикам устранять недостатки, представленные в традиционном CSS.
Две из наиболее важных функций Sass – это примеси и наследование. Несмотря на то, что их обычно группируют ввиду их способности генерировать дополнительные стили, каждая из них предлагает уникальный подход для решения привычных проблем с CSS.
При наработке опыта использования Sass ключевым моментом является понимание того, когда использовать примеси или наследование. Но примеси и наследования никоим образом не являются исключительными функциями, а если их использовать вместе, они могут обеспечивать более чистую и понятную разметку. Чтобы лучше понимать, как эти две функции могут работать вместе, давайте начнем с более подробного рассмотрения их уникального поведения.
Две из наиболее важных функций Sass – это примеси и наследование. Несмотря на то, что их обычно группируют ввиду их способности генерировать дополнительные стили, каждая из них предлагает уникальный подход для решения привычных проблем с CSS.
При наработке опыта использования Sass ключевым моментом является понимание того, когда использовать примеси или наследование. Но примеси и наследования никоим образом не являются исключительными функциями, а если их использовать вместе, они могут обеспечивать более чистую и понятную разметку. Чтобы лучше понимать, как эти две функции могут работать вместе, давайте начнем с более подробного рассмотрения их уникального поведения.
+8
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №156 (13 — 19 апреля 2015)
6 min
26KПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости


+20
Как айтишнику уехать в Германию. Часть 1
5 min
57KВ последние пару дней мне часто приходится отвечать на вопросы, как я нашёл работу в Германии, поэтому я решил объединить весь свой путь (ещё незаконченный) в единый текст и опубликовать здесь, потому как тема мне кажется интересной и актуальной.
Идея уехать жить куда-нибудь за пределы этой страны была давно, но как-то не сказать, что здесь всё было совсем плохо и невыносимо. Однако вернувшись в октябре из двухнедельной поездки по Европе (Барселона, Брюссель, Амстердам и Прага), желание заметно укрепилось. Плюс уже изрядно достали все эти #крымняш, нефть, рубль и великий Пу.
Вариант с Германией мне подсказала знакомая, которая собирается ехать туда учиться. Погуглил, и действительно — для айтишников (я джава-разработчик) всё очень хорошо. Информации на эту тему в интернете полно, не буду лишний раз дублировать (гуглить по ключевому слову bluecard). Если коротко — достаточно желания работодателя платить вам больше, чем 37 000 евро в год.
Идея уехать жить куда-нибудь за пределы этой страны была давно, но как-то не сказать, что здесь всё было совсем плохо и невыносимо. Однако вернувшись в октябре из двухнедельной поездки по Европе (Барселона, Брюссель, Амстердам и Прага), желание заметно укрепилось. Плюс уже изрядно достали все эти #крымняш, нефть, рубль и великий Пу.
Вариант с Германией мне подсказала знакомая, которая собирается ехать туда учиться. Погуглил, и действительно — для айтишников (я джава-разработчик) всё очень хорошо. Информации на эту тему в интернете полно, не буду лишний раз дублировать (гуглить по ключевому слову bluecard). Если коротко — достаточно желания работодателя платить вам больше, чем 37 000 евро в год.
+39
Лекции Технопарка. 1 семестр. Web-технологии
4 min
174KTutorial
Сегодня этим постом мы открываем цикл еженедельных публикаций учебных материалов Технопарка. Если кто-то ещё не знает, Технопарк — это совместный образовательный проект Mail.Ru Group и МГТУ им. Н. Э. Баумана. На данный момент здесь проходит обучение по 20 IT-дисциплинам 91 наиболее талантливый студент. Технопарк существует с 18 ноября 2011 года, а первые счастливчики приступили к занятиям в декабре 2011 года.
Обучение в Технопарке совершенно бесплатное, оно проходит после занятий в университете. Стать участниками проекта могут студенты 3-5 курсов. Хотя для 2 и 6 курсов можем сделать исключение. Обучение длится 2 года, оно разбито на 4 семестра, в каждом из которых проходят по 3-4 предмета. Первый блок первого семестра посвящён всему, что связано с web-технологиями, от истории возникновения до программирования и безопасности web-приложений.
На вводном занятии вы познакомитесь с краткой историей развития интернета, основными трендами в развитии web-приложений, облачных сервисов и мобильных приложений. Также на лекции разобрано устройство и работа несложного web-приложения, обсуждены такие фундаментальные понятия, как система адресации в интернете, домены, HTML-страницы и протокол HTTP. Напоследок кратко рассказано о CGI-скриптах, их назначении и особенностях работы.
Обучение в Технопарке совершенно бесплатное, оно проходит после занятий в университете. Стать участниками проекта могут студенты 3-5 курсов. Хотя для 2 и 6 курсов можем сделать исключение. Обучение длится 2 года, оно разбито на 4 семестра, в каждом из которых проходят по 3-4 предмета. Первый блок первого семестра посвящён всему, что связано с web-технологиями, от истории возникновения до программирования и безопасности web-приложений.
Лекция 1. Введение
На вводном занятии вы познакомитесь с краткой историей развития интернета, основными трендами в развитии web-приложений, облачных сервисов и мобильных приложений. Также на лекции разобрано устройство и работа несложного web-приложения, обсуждены такие фундаментальные понятия, как система адресации в интернете, домены, HTML-страницы и протокол HTTP. Напоследок кратко рассказано о CGI-скриптах, их назначении и особенностях работы.
+47
Понимание ООП в JavaScript [Часть 1]
16 min
339KTutorial
Translation
— Прототипное наследование — это прекрасно
JavaScript — это объектно-ориентированный (ОО) язык, уходящий корнями в язык Self, несмотря на то, что внешне он выглядит как Java. Это обстоятельство делает язык действительно мощным благодаря некоторым приятным особенностям.
Одна из таких особенностей — это реализация прототипного наследования. Этот простой концепт является гибким и мощным. Он позволяет сделать наследование и поведение сущностями первого класса, также как и функции являются объектами первого класса в функциональных языках (включая JavaScript).
К счастью, в ECMAScript 5 появилось множество вещей, которые позволили поставить язык на правильный путь (некоторые из них раскрыты в этой статье). Также будет рассказано о недостатках дизайна JavaScript и будет произведено небольшое сравнение с классической моделью прототипного ОО (включая его достоинства и недостатки).
JavaScript — это объектно-ориентированный (ОО) язык, уходящий корнями в язык Self, несмотря на то, что внешне он выглядит как Java. Это обстоятельство делает язык действительно мощным благодаря некоторым приятным особенностям.
Одна из таких особенностей — это реализация прототипного наследования. Этот простой концепт является гибким и мощным. Он позволяет сделать наследование и поведение сущностями первого класса, также как и функции являются объектами первого класса в функциональных языках (включая JavaScript).
К счастью, в ECMAScript 5 появилось множество вещей, которые позволили поставить язык на правильный путь (некоторые из них раскрыты в этой статье). Также будет рассказано о недостатках дизайна JavaScript и будет произведено небольшое сравнение с классической моделью прототипного ОО (включая его достоинства и недостатки).
+109
Эквалайзер на JavaScript
5 min
58KTutorial
На хабре уже было несколько статей по Web Audio API: создание визуализатора, вокодера и пианино в 30 24 строки. Поиск же по всея интернетам по запросу эквалайзер упорно выдавал туториалы по созданию спектрограмм. (Если заголовок этой статьи сбил вас с толку или вы таки купились на картинку:) и ожидали именно визуализации аудио — вам сюда или вот сюда). Но именно просто эквалайзера я так и не встретил (хотя уверен, что где-то он таки есть). Возможно, это настолько простая задача, что об этом и писать не стоит. Но, в таком случае, почему бы не сделать её ещё проще?


+34
10 самых распространённых ошибок при программировании на JavaScript
10 min
156KTranslation

Сегодня JavaScript лежит в основе большинства современных веб-приложений. При этом за последние годы появилось большое количество JavaScript-библиотек и фреймворков для разработчиков Single Page Application (SPA), графики, анимации и даже серверных платформ. Для веб-разработки JavaScript используется повсеместно, и поэтому качество кода обретает всё большее значение.
На первый взгляд, этот язык может показаться довольно простым. Встраивание в веб-страницу базового функционала JavaScript — это не проблема для любого опытного разработчика, даже если он ранее не сталкивался с этим языком. Однако это обманчивое впечатление, поскольку JavaScript гораздо сложнее, мощнее и чувствительнее к нюансам, чем кажется поначалу. Немало тонкостей в этом языке приводит к большому количеству распространённых ошибок. Сегодня мы рассмотрим некоторые из них. На эти ошибки нужно обратить особое внимание, если вы хотите отлично программировать на JavaScript.
+147
Функциональный JavaScript, Часть 1: Введение
3 min
26KTranslation
Введение
JavaScript мощный, но недопонятый язык программирования. Людям нравится говорить, что он является объектно-ориентированным языком программирования или является функциональным языком. Другим нравится говорить, что он не является объектно ориентированным или не является функциональным языком программирования. Некоторые скажут что он относится к обеим парадигмам или ни к одной из них — но, давайте отложим на пока этот спор в сторонку.
+26
Интересная задачка для интервью, карринг и частичное применение функции
3 min
81KХожу по job interview. Где-то скучно, где-то весело. Где-то интересно. На одном из таких меня попросили написать функцию, которая умеет складывать два числа. Я написал:
А если, говорят, сигнатура функции должна быть типа такой: add(num1)(num2)? Не вопрос, говорю. Думая, что хитрый буржуин хочет проверить, знаю ли я про то, что можно возвращать функции из функций, пишу вот такое:
it ('should add two numbers', function () {
var add = function (a,b) {
return a + b;
};
assert.equal(add(2,3), 5);
});
А если, говорят, сигнатура функции должна быть типа такой: add(num1)(num2)? Не вопрос, говорю. Думая, что хитрый буржуин хочет проверить, знаю ли я про то, что можно возвращать функции из функций, пишу вот такое:
it ('should be called like add(num1)(num2)', function () {
var add = function (a) {
return function (b) {
return a + b;
};
};
assert.equal(add(2)(3), 5);
});
+158
Режимы наложения слоёв в Web
2 min
49KПривет, Хабр!
Одна из главных причинтяжёлых увечий дизайнеров претензий к неопытным дизайнерам от верстальщиков, при получении от них PSD-макетов — это наличие слоёв с заданными режимами смешивания, отличными от normal. Вполне возможно, что скоро это уйдёт в прошлое!
Одна из главных причин
+27
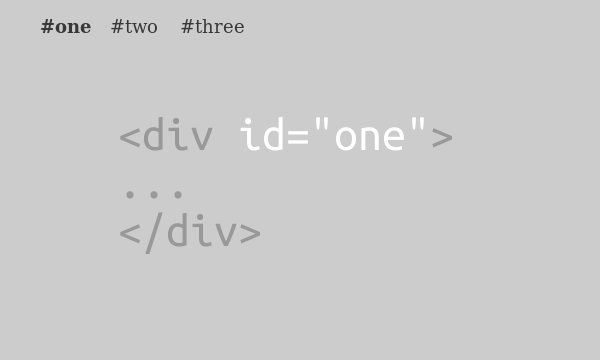
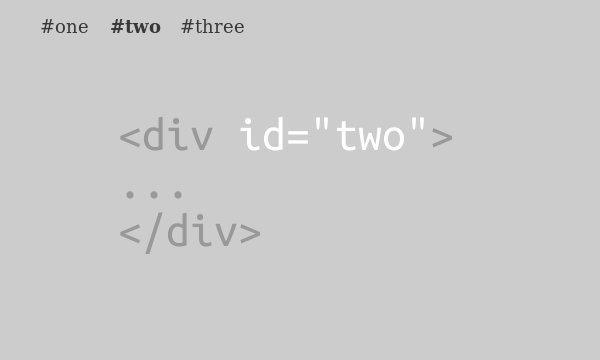
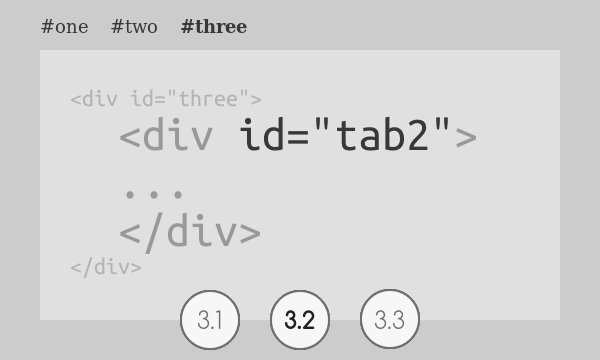
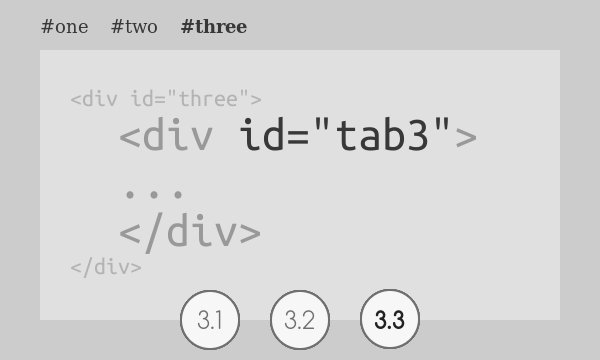
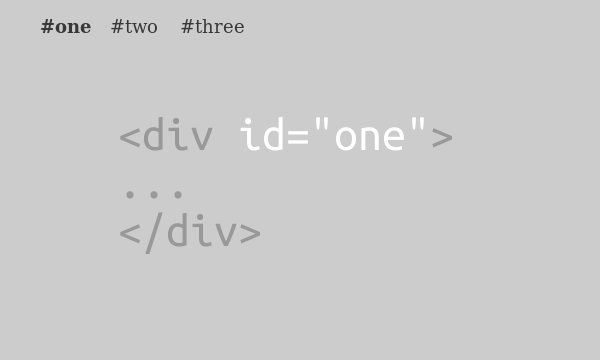
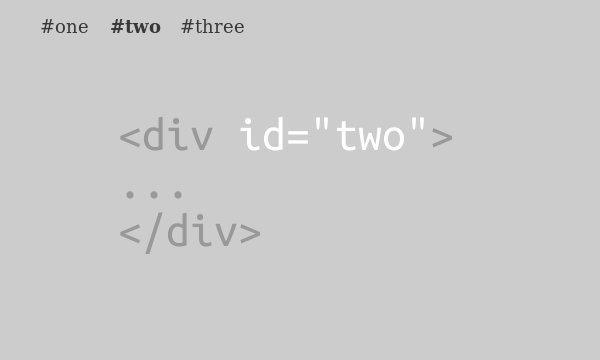
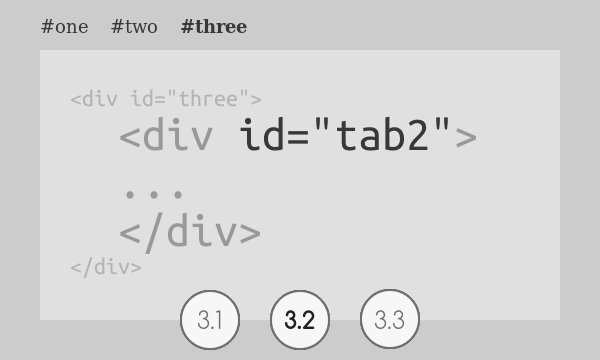
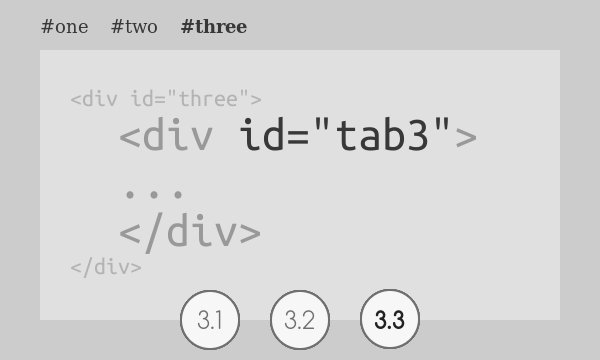
Вкладки (страницы) на одной странице на html/css с помощью :target
2 min
148KTutorial
Рассмотрим один из вариантов создания нескольких страниц или вкладок (в том числе вложенных) на html и css без скриптов, списков и таблиц, на одной html странице. Только дивы, только хардкор. Подходит для небольших портфолио и элементов интерфейса. Не будьте буратинами используя это везде подряд.
Суть:

Суть:

+36
Всё, что вы должны знать о прототипах, замыканиях и производительности
9 min
50KTutorial
Translation
Не всё так просто
На первый взгляд, JavaScript может показаться достаточно простым языком. Возможно, это из-за достаточно гибкого синтаксиса. Или из-за схожести с другими известными языками, например, с Java. Ну или из-за достаточно малого количества типов данных, по сравнению с Java, Ruby, или .NET.
Но в действительности, синтаксис JavaScript гораздо менее прост и очевиден чем может поначалу показаться. Некоторые наиболее характерные черты JavaScript до сих пор неправильно воспринимаются и до конца не поняты, особенно среди опытных разработчиков. Одна из таких черт — производительность при получении данных (свойств и переменных) и возникающие при этом проблемы с производительностью.
В JavaScript поиск данных зависит от двух вещей: прототипного наследования и цепочек областей видимости. Для разработчика понимание этих двух механизмов совершенно необходимо, ибо ведет к улучшению структуры, а, зачастую, ещё и производительности кода.
+66
Information
- Rating
- Does not participate
- Location
- Amsterdam, Noord-Holland, Нидерланды
- Date of birth
- Registered
- Activity
Specialization
Frontend Developer, Web Developer
Lead