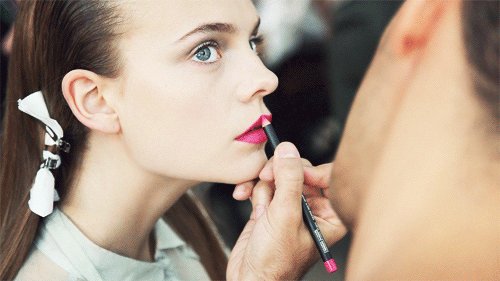
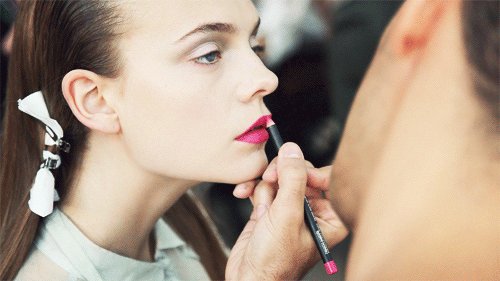
 Синемаграф, созданный во время Нью-Йоркской недели моды в прошлом месяце
Синемаграф, созданный во время Нью-Йоркской недели моды в прошлом месяце
Восходящие звёзды Джейми Бек и Кевин Бёрг составляют дуэт, стоящий за бешено популярным Tumblr-блогом
From Me To You.
(Можно было бы заявить, что эти звёзды уже взошли, учитывая их недавние кампании с
Ralph Lauren и
Juicy Couture, фотостатью в
New York Times и появление в
Lucky Magazine, но мы уверены, что это только начало.)
28-летняя Бек и 30-летний Бёрг сочетают необычный набор талантов, который привлекает не только внимание Tumblr-сообщества, но и растущий список брендов и редакторов.
Бек — фотограф, главная модель и стилист блога. Она использует свои навыки пинапа, макияжа и создания причёсок, а также винтажный гардероб для создания гламурных образов таких американских икон, как
Одри Хёпберн и
Грейс Келли.
Бёрг больше занимается технической стороной, создавая дизайн блога и собственно синемаграфы — анимированные GIF-изображения, которые выглядят как движущиеся фотографии. Кроме того, он — как я понял из встреч с одним из их клиентов и их менеджером, Карен Робинович из
DBA — занимается деловыми отношениями, отмечая пожелания клиентов и сроки выполнения.








![[показ Cuprum]](https://habrastorage.org/getpro/habr/post_images/e1f/3da/cc0/e1f3dacc028c493d4dca43befab974a4.png)


 В этой статье даются ответы на нижеследующие вопросы, основываясь на личном опыте и опыте коллег.
В этой статье даются ответы на нижеследующие вопросы, основываясь на личном опыте и опыте коллег.

 Привет, хабр! Сегодня я расскажу о сервисе
Привет, хабр! Сегодня я расскажу о сервисе 
 Нам в
Нам в