Cougar @Cougar
User
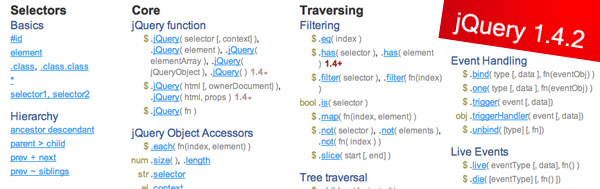
Шпаргалка по API jQuery 1.4.2
1 min
2.1K
14 января мы представили шпаргалку по jQuery 1.4. C тех пор уже успели выйти версии 1.4.1 и 1.4.2, добавились новые функции и мы обновили нашу шпаргалку. Также учли некоторые из пожеланий пользователей. Что нового:
- Добавлены новые функции;
- При наведении на имя метода или свойства всплывает подсказка.
- Смотреть в online-варианте с ссылками на описание каждой функции на сайте официальной документации

- Распечатать в PDF-варианте или PNG-варианте, которые также были обновлены.
+26
Типовой шаблон технического задания на разработку сайта
2 min
450KОФФТОП: Хочу выразить свою благодарность, всем кто плюсанул мой предыдущей пост и карму, это позволило мне пригласить на Хабр еще несколько хороших людей.
Во многих студиях нет единого формата ТЗ, у нас его тоже не было. Просмотрев множество различных форматов и ГОСТов, мы выбрали самые значимые пункты и разработали типовой шаблон ТЗ для нашей компании.
Возможно, это будет полезно и другим студиям, т.к. если мы все будем работать по единым стандартам плюсы очевидны как для студий, так и для заказчиков.

Во многих студиях нет единого формата ТЗ, у нас его тоже не было. Просмотрев множество различных форматов и ГОСТов, мы выбрали самые значимые пункты и разработали типовой шаблон ТЗ для нашей компании.
Возможно, это будет полезно и другим студиям, т.к. если мы все будем работать по единым стандартам плюсы очевидны как для студий, так и для заказчиков.

+74
Ох уж этот javascript
1 min
17KСчитаете себя гуру JS'а? Попробуйте предсказать результаты следующих операций:
Сомневаетесь? Тогда именно для вас Брайан Леру (Brian Leroux) создал WTFJS — сайт, содержащий коллекцию странностей JS. «JavaScript — это язык, который мы любим несмотря на все его ненавистные особенности».
Для нетерпеливых ответы под катом.
Number.MIN_VALUE > 0; // true or false?
typeof null; // what type?
null === Object; // true or false?
// и самый сок
NaN === NaN; // true or false?
typeof NaN; // what type?
* This source code was highlighted with Source Code Highlighter.Сомневаетесь? Тогда именно для вас Брайан Леру (Brian Leroux) создал WTFJS — сайт, содержащий коллекцию странностей JS. «JavaScript — это язык, который мы любим несмотря на все его ненавистные особенности».
Для нетерпеливых ответы под катом.
+72
Румикс.ру. Через полгода после запуска
3 min
1.2KПолгода назад я публиковал здесь статью о своём стартапе — roomix.ru, который позволяет расставлять реальную мебель по виртуальной комнате, прямо на сайте.
И в связи с участившимся в последнее время мнением «ох эти стартапы-однодневки, запустятся, запостятся на хабр, а потом загибаются» решил написать, что стало с нами сейчас и как мы заработали свой первый миллион.

И в связи с участившимся в последнее время мнением «ох эти стартапы-однодневки, запустятся, запостятся на хабр, а потом загибаются» решил написать, что стало с нами сейчас и как мы заработали свой первый миллион.

+210
jQuery 1.4: 15 новых возможностей
7 min
6.4KTranslation
14 января появился на свет jQuery 1.4. Этот релиз содержит множество новых возможностей и улучшений. В этой статье рассматриваются те, которые вы, возможно, найдёте самыми полезными.
+133
Новый лик моего детища. Спасибо всем, кто пособил
1 min
534Дорогие друзья!
Вот прошёл целый квартал с момента размещения мной философско-технического топика про то, как бы так для веб-ресурса сделать интерфейс более понятным для возрастной аудитории, скажем так 45+.
Тогда задача моя заключалась в формировании требований к будущему дизайну сайта; было нужно, чтоб не марко, не блёкло, но и не «мега-молодёжно». Нужен был некий, так сказать, консенсус в графике и интерфейсе.
Вот прошёл целый квартал с момента размещения мной философско-технического топика про то, как бы так для веб-ресурса сделать интерфейс более понятным для возрастной аудитории, скажем так 45+.
Тогда задача моя заключалась в формировании требований к будущему дизайну сайта; было нужно, чтоб не марко, не блёкло, но и не «мега-молодёжно». Нужен был некий, так сказать, консенсус в графике и интерфейсе.
-2
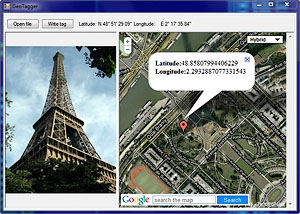
Geotagging — привязка фотографий к карте
9 min
39K Уверен что про geotagging слышало подавляющее большинство хабраюзеров, особенно те кто интересуется фотографией. Для тех же, кто все таки не слышал поясню — в двух словах geotagging есть внедрение Exif тегов содержащих информацию с координатами GPS в фотографии с последующей привязкой фотографий к карте.
Уверен что про geotagging слышало подавляющее большинство хабраюзеров, особенно те кто интересуется фотографией. Для тех же, кто все таки не слышал поясню — в двух словах geotagging есть внедрение Exif тегов содержащих информацию с координатами GPS в фотографии с последующей привязкой фотографий к карте.Возможность просмотра привязанных к картам фотографий предоставляет большинство современных фото-хостингов — PicasaWeb, Flickr, Яндекс-Фотки и прочие, да и десктопные программы подтягиваются, например Picasa.
+20
Компьютер в машине
3 min
80KПредыстория
У меня toyota corolla 2003 года, с завода на официальные машинки ставили только кассетные магнитолы. Конечно, кассеты в магнитолу я не ставил ни разу, обходился радио и фм модулятором.
Не сказать, что я особо притязателен к музыке, но конечно хотелось чего-то более. Какие были варианты:
1. Поставить рамку на 1 или 2 дин и поставить обычную магнитолу.
2. Купить за 70$ родную, на eBay но уже с дисками. Но без мп3 :)
3. Купить за 600$ крутую, прямо под мою машину, со всем…
Но не один мне особо не нравился…
1. обычные магнитолы лишали бортового компьютера.
2. Шило на мыло :)
3. Дороговато и не очень нравились…
Вот и пришло решение поставить компьютер в машину. Вот что было ДО и ПОСЛЕ. Интересно? Добро пожаловать под хабракат =)
До:
 После:
После: 
+324
+54
Загрузка браузером нескольких файлов
5 min
30KЕсли нужно дать пользователю возможность загрузки нескольких файлов, традиционное решение на данный момент — использовать для этой цели Flash (реже — Java applet или ActiveX). В случае, если соответствующий плагин недоступен, пользователю, как правило, показывают стандартный HTML-элемент для загрузки файла.
Последнюю ситуацию можно улучшить, если использовать встроенную в браузеры возможность множественной загрузки файлов. Из всех браузеров сейчас данную возможность не поддерживает только Internet Explorer (впрочем, мы ещё не видели девятую версию, может там что-то изменится), остальные браузеры — Opera 9 и выше (а так же версии 3.5—6.05), Firefox 3.6+, Chrome 3.0.191.0+ и Safari 4.0.1+ такую возможность предоставляют.
Достаточно написать что-то вроде
К сожалению, «Опера» (ещё с версии 3.5) отправляет, при использовании мультизагрузки, файлы в контейнере «multipart/mixed», который PHP не понимает.
Я попробовал исправить эту ситуацию.
Последнюю ситуацию можно улучшить, если использовать встроенную в браузеры возможность множественной загрузки файлов. Из всех браузеров сейчас данную возможность не поддерживает только Internet Explorer (впрочем, мы ещё не видели девятую версию, может там что-то изменится), остальные браузеры — Opera 9 и выше (а так же версии 3.5—6.05), Firefox 3.6+, Chrome 3.0.191.0+ и Safari 4.0.1+ такую возможность предоставляют.
Достаточно написать что-то вроде
Copy Source | Copy HTML
- <form enctype="multipart/form-data" method="post">
- <input type="file" min="1" max="9999" name="file[]" multiple="true" />
- <input type="submit" name="submit" />
- </form>
К сожалению, «Опера» (ещё с версии 3.5) отправляет, при использовании мультизагрузки, файлы в контейнере «multipart/mixed», который PHP не понимает.
Я попробовал исправить эту ситуацию.
+95
Памятка дизайнеру сайтов
10 min
245KВторая версия статьи, расширенная и дополненая.
Большая часть готовилась для моего выступления на «РИТ: Клиентские технологии», куда я, к сожалению, не доехал.

К сожалению огромная армия даже опытных, «модных» и эффектных дизайнеров забывают, что результатом их творчества должен быть сайт, а не только«супер-скриншот» годный только для портфолио.
Первоначально эта памятка писалась мною для внутреннего пользования но, обрастая материалами, выросла в самостоятельную статью. Америку я не открыл, а просто собрал воедино и сформулировал ряд требований, которые должен учитывать дизайнер в процессе проектирования и оформления сайта.
Большая часть готовилась для моего выступления на «РИТ: Клиентские технологии», куда я, к сожалению, не доехал.

К сожалению огромная армия даже опытных, «модных» и эффектных дизайнеров забывают, что результатом их творчества должен быть сайт, а не только
Первоначально эта памятка писалась мною для внутреннего пользования но, обрастая материалами, выросла в самостоятельную статью. Америку я не открыл, а просто собрал воедино и сформулировал ряд требований, которые должен учитывать дизайнер в процессе проектирования и оформления сайта.
+435
mod_rewrite: Просмотр списка правил только один раз
1 min
6.7KС mod_rewrite есть одна проблема, об которую набиты уже наверное 15 миллионов шишек: он просматривает список правил снова и снова, пока URL удается хоть как-то изменить.
Очень часто получаеются и бесконечные циклы(например добавление расширения — оно добавляется снова и снова, если специально регэкспом не ограничить), над которыми с непривычки приходится поломать голову. Все надежды на модификатор [L] тщетны — он лишь сразу запускает следующую иттерацию обработки. Да и без бесконечного цикла лишние иттерации скорости работы не добавляют :-)
Хочу поделится достаточно простым и универсальным средством борьбы с такой особенностью, который обнаружил только-что :-)
Очень часто получаеются и бесконечные циклы(например добавление расширения — оно добавляется снова и снова, если специально регэкспом не ограничить), над которыми с непривычки приходится поломать голову. Все надежды на модификатор [L] тщетны — он лишь сразу запускает следующую иттерацию обработки. Да и без бесконечного цикла лишние иттерации скорости работы не добавляют :-)
Хочу поделится достаточно простым и универсальным средством борьбы с такой особенностью, который обнаружил только-что :-)
+33
Дао Вебсервиса. (Или да хватит же изобретать велосипеды!)
12 min
58K Недавно на Хабре была опубликована статья под провокационным заголовком и призывом к прекращению изобретений велосипедов в API-строении. Поскольку тема мне интересна, то я просто не мог пройти мимо.
Недавно на Хабре была опубликована статья под провокационным заголовком и призывом к прекращению изобретений велосипедов в API-строении. Поскольку тема мне интересна, то я просто не мог пройти мимо.Увы, реальность за хабракатом меня сильно разочаровала — я увидел очередной велосипед, да еще и с квадратными колесами. (Коллеги, ничего личного, только техническое обсуждение.) Правда, авторы честно сказали, что увидели на нескольких сайтах модное слово REST и решили сделать по нему. Только вот поняли они этот «РЭСТ» по-своему, примерно как Дед Щукарь читал и понимал толковый словарь.
В этом топике я призываю по-настоящему покончить с велосипедами в API сайтов. Ведь получается какой анекдот: АПИ разрабатывается для упрощения доступа к сайту и легкости подключения внешних систем, а получается такой, что с ним еще сложнее, чем без него :)
Чуть ниже под катом я подпишу смертный приговор всем велосипедам в универсальных API. Чтобы не быть голословным, я все проиллюстрирую примерами.
Но должен предупредить сразу — после прочтения статьи вы не сможете без рвотного рефлекса смотреть на очередной велосипед Васи Пупкина под гордым названием «универсальное API сайта».
В повествовании будут рассмотрены следующие вопросы:
- Базовые технологии: XML-RPC, REST, SOAP и краткое сравнение
- Дао вебсервиса
- Просветленные API
- Как отличить сайтовое API от говна
- Выводы
+263
+134
RAR: создание store-архива
2 min
6.2KНа днях я рассказывал, как получить список файлов, что содержит rar-архив без использования сторонних расширений или библиотек. В одном из комментариев промелькнула мысль, что в принципе, не смотря на закрытость алгоритма RAR, можно вручную создать архив без сжатия. Посидев один вечер над кодом, я представляю вашему вниманию класс для создания stored-RAR архивов.
+36
Подборка плагинов к jQuery
2 min
5.8KВдогонку к этому посту, решил выложить еще одну неплохую и достаточно свежую подборку.

jReject — это простой способ сообщить пользователю, что его браузер устарел, предлагая скачать последние версии популярных браузеров. Внешний вид легко настраивается через CSS, а всплывающее окошко может отображаться как после загрузки страницы, так и по вызову определенных событий на ней.
jReject — jQuery Browser Rejection

jReject — это простой способ сообщить пользователю, что его браузер устарел, предлагая скачать последние версии популярных браузеров. Внешний вид легко настраивается через CSS, а всплывающее окошко может отображаться как после загрузки страницы, так и по вызову определенных событий на ней.
+80
35 свежих и полезных jQuery плагинов
6 min
46KTranslation
Быстрый и мощный jQuery может помочь дизайнерам и разработчикам в создании прекрасных интерактивных сайтов, которые будут привлекательными и совместимыми с большинством из браузеров. Ваш сайт будет и интересным и развлекательным. Навигация, галереи и слайдшоу являются теми компонентами, которые могут блистать на вашем сайте.
Данная статья содержит 35 полезных и свежих jQuery плагинов сфокусированных на навигации, галереях, слайдшоу, календарях, табуляции и т.д., которые уменьшат время и требуемые усилия для увеличения количества посетителей вашего сайта.
Данная статья содержит 35 полезных и свежих jQuery плагинов сфокусированных на навигации, галереях, слайдшоу, календарях, табуляции и т.д., которые уменьшат время и требуемые усилия для увеличения количества посетителей вашего сайта.
+59
Интерактивный редактор для jQuery — прорыв?
1 min
5KСтранно, что такое шикарное событие не взбудоражило умы Хабровчан. Эта новость достойна твоего внимания, %username%!
Внимание — видео!
Понравилось? Тогда беги и качай бесплатно прямо сейчас: www.ixedit.com
Внимание — видео!
Понравилось? Тогда беги и качай бесплатно прямо сейчас: www.ixedit.com
+194
Как заработать деньги на торговых автоматах
4 min
5.2K Знаете ли вы, что общего у терминала по приёму платежей в подземном переходе, гандономата в Лавке Студии Лебедева, и кран-машины, вокруг которой толпятся ребятишки, в надежде вытянуть мягкую игрушку? Всё это — вендинговые автоматы.
Знаете ли вы, что общего у терминала по приёму платежей в подземном переходе, гандономата в Лавке Студии Лебедева, и кран-машины, вокруг которой толпятся ребятишки, в надежде вытянуть мягкую игрушку? Всё это — вендинговые автоматы.Вендинг — это продажа товаров и услуг с помощью автоматизированных систем (торговых автоматов). Вендинг получил широкое распространение в мире, как удобный и не очень требовательный способ вести торговлю или оказывать услуги. В 2001 объём вендинга в США составил $24,34 млрд. В Японии — около $60 млрд (самый большой в мире). (Wikipedia)
Эта статья — введение в тему вендинга. При поддержке портала "Век вендинга", я расскажу о том, что это такое, с чем его едят и дам пару, надеюсь, полезных советов тем, кого заинтересует практическая сторона вопроса — а именно, как завести собственный вендинговый бизнес. Это совсем не так сложно, как могло бы показаться на первый взгляд.
+113
Information
- Rating
- Does not participate
- Location
- Киев, Киевская обл., Украина
- Registered
- Activity