
Доброго время суток. В статье рассказно о Material Design фреймворках для создания Web-страничек. Если вас интересует тема Material Design, также как и меня, то Добро пожаловать под кат, возможно, откроете для себя что-нибудь новое и интересное.
Разработчик



Сегодня я был изумлен тем, как обычно позитивное и дружелюбное сообщество Vue.js скатилось в печальное противостояние. Две недели назад создатель Vue Эван Ю опубликовал предложение (RFC) с новым функциональным API для компонентов в грядущем Vue 3.0. Сегодня критическое обсуждение на Reddit и аналогичные комментарии на Hacker News вызвали наплыв разработчиков в изначальный RFC с возмущениями, порой даже чересчур резкими.


Чем больше читаю про ООП, тем больше возникает ощущение, что ООП понимают не только лишь все. Очередная статья этому пример.
Тут можно долго расписывать нелепость аргументаций в приведенной выше статье. Но в целом, всю статью можно перечеркнуть буквально следующим.








Kubernetes — это предназначенный для контейнерной оркестровки фреймворк с открытым исходным кодом. Он был создан с учетом богатейшего опыта Google в области создания сред управления контейнерами и позволяет выполнять контейнеризованные приложения в готовом к промышленной эксплуатации кластере. В механизме Kubernetes много движущихся частей и способов их настройки — это различные системные компоненты, драйверы сетевого транспорта, утилиты командной строки, не говоря уже о приложениях и рабочих нагрузках.
По ходу этой статьи мы установим Kubernetes 1.6 на реальную (не виртуальную) машину под управлением Ubuntu 16.04 примерно за 10 минут. В результате у вас появится возможность начать изучать взаимодействие с Kubernetes посредством его CLI kubectl.

В рамках предыдущих статей мы выделили область применения подхода и рассмотрели основные методологические принципы Domain Driven Design.
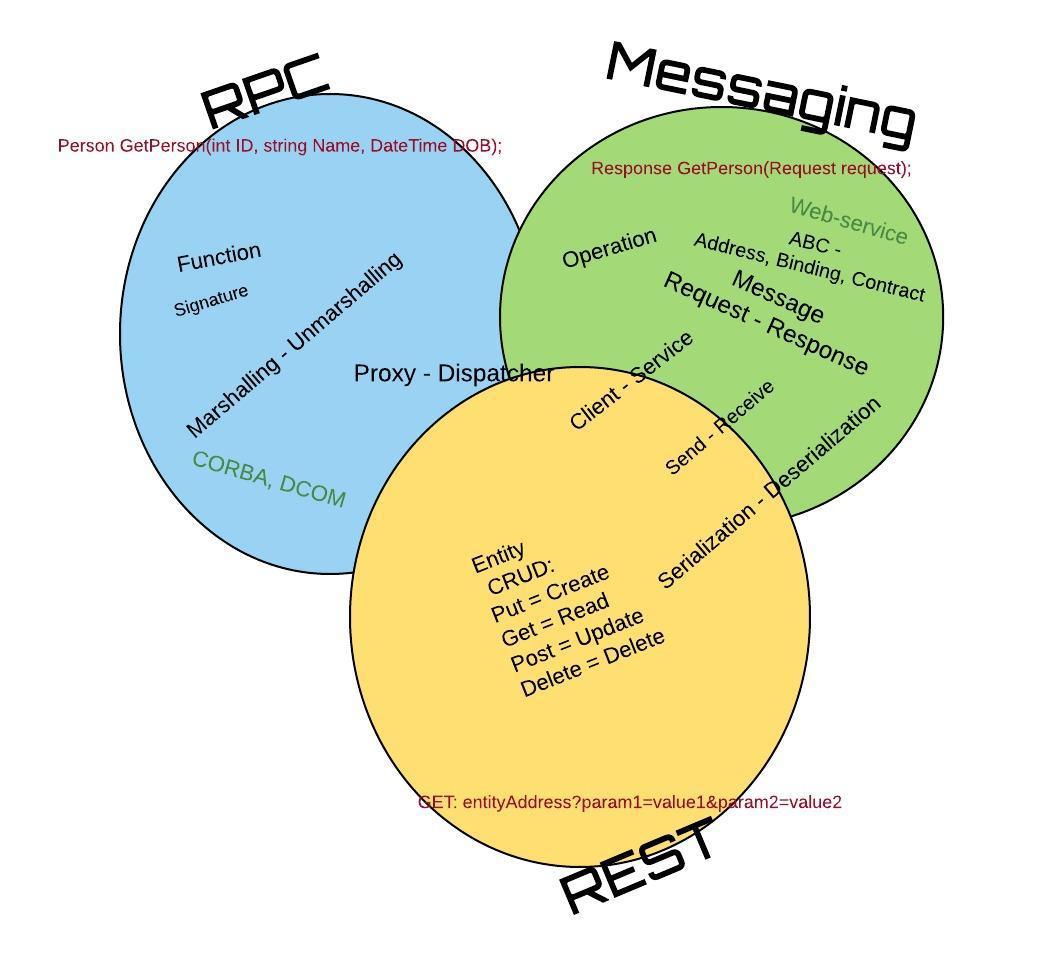
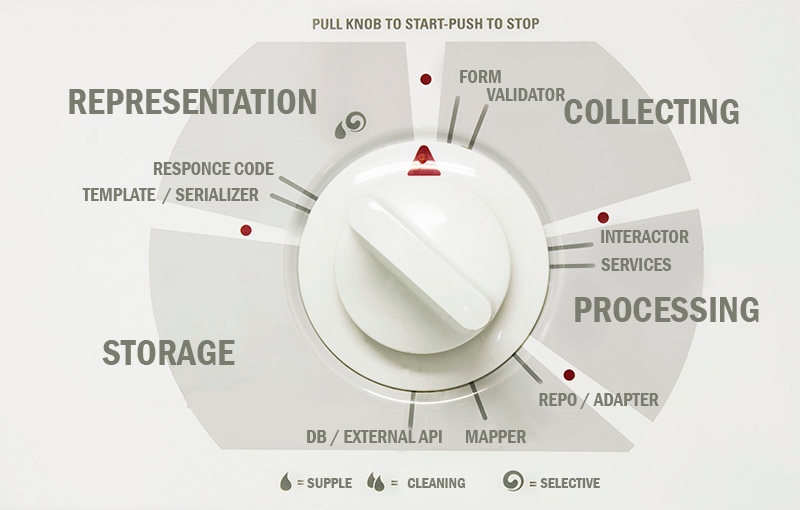
В данной статье я хотел бы обозначить основные современные подходы к построению архитектуры корпоративных систем: Supple, Screaming, Clean и дать им свою четкую интерпретацию в виде полноценного готового решения.

В дальнейшем рассмотрим каждый шаблон проектирования подробно: обозначим область применения, приведем примеры кода, выделим рекомендуемые практики. В итоге, напишем готовый микросервис.
