Не так давно мне предложили вести курс основ теории алгоритмов в одном московском лицее. Я, конечно, с удовольствием согласился. В понедельник была первая лекция на которой я постарался объяснить ребятам методы оценки сложности алгоритмов. Я думаю, что некоторым читателям Хабра эта информация тоже может оказаться полезной, или по крайней мере интересной.
Якупов Максим @DeeplessHole
User
Техническое задание на сайт
11 min
699KUPD: Продолжение статьи с примером техзадания
Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

+206
История игры Триплекс, или сколько нужно квадратиков чтобы сломать голову
17 min
11K Чтобы освоить азы Web программирования, я решил написать HTML5 игру — головоломку под названием Triplex (www.quadpuzzle.ru). Написать игру для себя и для друзей — полдела. Захотелось довести проект до ума, сделав из игры продукт для широкого круга пользователей. Насколько получилось — судить вам.
Чтобы освоить азы Web программирования, я решил написать HTML5 игру — головоломку под названием Triplex (www.quadpuzzle.ru). Написать игру для себя и для друзей — полдела. Захотелось довести проект до ума, сделав из игры продукт для широкого круга пользователей. Насколько получилось — судить вам.Правила игры просты. На игровом поле разложены фигуры из квадратиков. Цель игры — уложить все фигуры в указанный прямоугольник. Вращать можно только одну фигуру, помеченную кружком, если она есть. Решение в каждой задаче существует и единственное.


+104
Несколько примеров применения Responsive Web Design, или Ваш сайт может и должен быть резиновым
2 min
33KДоброго времени суток!
Несколько дней назад, гуляя по интернету, я наткнулся на достаточно интересную подборку сайтов, которые следуют, если можно так сказать, практике под названием Responsive Web Design. В двух словах, эта практика подуразумевает создание «резинового» сайта, который будет тянуться в зависимости от размера окна вашего браузера, или же экрана вашего мобильного телефона. Итак, встречайте наших сегодняшних героев!
Несколько дней назад, гуляя по интернету, я наткнулся на достаточно интересную подборку сайтов, которые следуют, если можно так сказать, практике под названием Responsive Web Design. В двух словах, эта практика подуразумевает создание «резинового» сайта, который будет тянуться в зависимости от размера окна вашего браузера, или же экрана вашего мобильного телефона. Итак, встречайте наших сегодняшних героев!
+55
Почему я вернулся в Microsoft?
6 min
9.9KTranslation
Когда 3 февраля Джеймс Виттакер написал в Твиттере, что он уходит из Google, у всех возник миллион вопросов. Потом он написал пост о том, почему он так поступил (оригинал и перевод). И вот теперь Джеймс объясняет, почему выбрал именно Microsoft.
Похоже, что намеки на то, что переходы из Google в Microsoft не так уж редки, не послужили достаточным объяснением, поэтому вот вам более развесистый отчет. Для тех, кому неинтересны подробности в деталях, приведу короткую версию. Я думаю, что происходящее в мобильном и веб-ориентированном мире — неправильно, и со временем становится все более неправильным. Пользователи в опасности: они теряют контроль над персональными данными и над своей сетевой индивидуальностью. Независимые разработчики вынуждены стучаться в закрытые двери в попытках двигать веб вперед. Решение этих проблем потребует больших запасов интеллектуальной собственности, технических и информационных возможностей и дружелюбного отношения к производителям ПО. Мне кажется, что Microsoft — одна из лучших компаний, способных возглавить такое направление.
Да, я знаю, ваши комменты говорят, что вы сомневаетесь в этом, поэтому вот вам длинная версия.
Большие компании — это не круто, так почему вы ушли из одной в другую?
Похоже, что намеки на то, что переходы из Google в Microsoft не так уж редки, не послужили достаточным объяснением, поэтому вот вам более развесистый отчет. Для тех, кому неинтересны подробности в деталях, приведу короткую версию. Я думаю, что происходящее в мобильном и веб-ориентированном мире — неправильно, и со временем становится все более неправильным. Пользователи в опасности: они теряют контроль над персональными данными и над своей сетевой индивидуальностью. Независимые разработчики вынуждены стучаться в закрытые двери в попытках двигать веб вперед. Решение этих проблем потребует больших запасов интеллектуальной собственности, технических и информационных возможностей и дружелюбного отношения к производителям ПО. Мне кажется, что Microsoft — одна из лучших компаний, способных возглавить такое направление.
Да, я знаю, ваши комменты говорят, что вы сомневаетесь в этом, поэтому вот вам длинная версия.
Большие компании — это не круто, так почему вы ушли из одной в другую?
+85
Где в России из бакалавра качественно прокачаться до IT-магистра?
3 min
35KПривет всем хаброжителям.
Перечитывал инфу об IT-образовании, ибо в последнее время оно меня сильно беспокоит: всего год остался до того, как я напишу (!!!) диплом, а потом стану бакалавром математики. Вот наткнулся тут на статью, как раз про меня и мне подобных написанную:
Она задела за живое. И я решил по ее мотивам накатать свою, как продолжение размышлений – куда податься IT-бакалаврам. На мой взгляд, обучение в IT-магистратуре – неплохая перспектива. Но только, думается мне, не все магистратуры одинаково полезны, а только те, которые могут дать действительно качественную подготовку, чтобы потом еще и работать хотелось и моглось.
Рассудив, что хорошую практику могут дать только хорошие практики, я отправился в пучины мировой сети, чтобы найти в России (я пока что не очень-то хотел бы сваливать за бугор), магистратуры, поддерживаемые серьёзными IT-конторами.
В течение нескольких часов честно смотрел, что выпадает в поисковиках по запросам: «IT магистратура», «магистратура IT» и подобным ключевым словам.
И вот сделал из всего собранного мной такую табличку:
Перечитывал инфу об IT-образовании, ибо в последнее время оно меня сильно беспокоит: всего год остался до того, как я напишу (!!!) диплом, а потом стану бакалавром математики. Вот наткнулся тут на статью, как раз про меня и мне подобных написанную:
Она задела за живое. И я решил по ее мотивам накатать свою, как продолжение размышлений – куда податься IT-бакалаврам. На мой взгляд, обучение в IT-магистратуре – неплохая перспектива. Но только, думается мне, не все магистратуры одинаково полезны, а только те, которые могут дать действительно качественную подготовку, чтобы потом еще и работать хотелось и моглось.
Рассудив, что хорошую практику могут дать только хорошие практики, я отправился в пучины мировой сети, чтобы найти в России (я пока что не очень-то хотел бы сваливать за бугор), магистратуры, поддерживаемые серьёзными IT-конторами.
В течение нескольких часов честно смотрел, что выпадает в поисковиках по запросам: «IT магистратура», «магистратура IT» и подобным ключевым словам.
И вот сделал из всего собранного мной такую табличку:
+29
Почему бакалавриат в России готовит ИТ-недоучек? Советы первокурсникам
5 min
98KПоздравляю всех поступивших в ВУЗ!
Хочу поделиться некоторыми мыслями по поводу ИТ-образования в России. Шо, опять?!
В настоящее время Россия переходит на систему бакалавр+магистр. Переходит с большим скрипом.
Откроем новый образовательный стандарт (для примера специальность 230200 «Информационные системы и технологии»).
Бакалавра учат 4 года, из них:
13% Гуманитарный, социальный и экономический цикл
27% Математический и естественнонаучный цикл
1% Физ-ра
3% Практика, НИР
6% Аттестация, диплом
Собственно на предметы по специальности остается ровно 50%. В предыдущем стандарте было 45%.
В эти 50% еще входят такие далекие от компьютеров предметы, как метрология и БЖД.
Хочу поделиться некоторыми мыслями по поводу ИТ-образования в России. Шо, опять?!
В настоящее время Россия переходит на систему бакалавр+магистр. Переходит с большим скрипом.
Чему учат
Что же за зверь такой «бакалавр»?Откроем новый образовательный стандарт (для примера специальность 230200 «Информационные системы и технологии»).
Бакалавра учат 4 года, из них:
13% Гуманитарный, социальный и экономический цикл
27% Математический и естественнонаучный цикл
1% Физ-ра
3% Практика, НИР
6% Аттестация, диплом
Собственно на предметы по специальности остается ровно 50%. В предыдущем стандарте было 45%.
В эти 50% еще входят такие далекие от компьютеров предметы, как метрология и БЖД.
+108
Перцептрон Розенблатта — что забыто и придумано историей?
4 min
28KНа хабре — уже есть несколько статей про искусственные нейронные сети. Но чаще говорят о т.н. многослойном перцептроне и алгоритме обратного распространения ошибки. А знаете те ли Вы что эта вариация ничем не лучше элементарного перцептрона Розенблатта?
Например, вот в этом переводе Что такое искусственные нейронные сети? мы можем увидеть, что о перцептроне Розенблатта пишут такое:
Причем это встречается на разный лад в различных статьях, книгах и даже учебниках.
Но это, наверно, самая великая реклама в области ИИ. А в науке это называется фальсификация.
Например, вот в этом переводе Что такое искусственные нейронные сети? мы можем увидеть, что о перцептроне Розенблатта пишут такое:
Демонстрация персептона Розенблатта показала, что простые сети из таких нейронов могут обучаться на примерах, известных в определенных областях. Позже, Минский и Паперт доказали, что простые пресептоны могут решать только очень узкий класс линейно сепарабельных задач, после чего активность изучения ИНС уменьшилась. Тем не менее, метод обратного распространения ошибки обучения, который может облегчить задачу обучения сложных нейронных сетей на примерах, показал, что эти проблемы могут быть и не сепарабельными.
Причем это встречается на разный лад в различных статьях, книгах и даже учебниках.
Но это, наверно, самая великая реклама в области ИИ. А в науке это называется фальсификация.
+55
Честная генерация DOCX файлов на PHP. Часть 2
7 min
30K Здравствуйте, уважаемое хабрасообщество!
Здравствуйте, уважаемое хабрасообщество!Продолжаем историю про генерацию DOCX средствами PHP.
Что нас ждет сегодня:
- Мы узнаем, как вставлять изображения в документ;
- Просветимся на счет English Metric Units;
- Сделаем задел на будущую генерацию Exel.
Тем, кто не в курсе, рекомендуется прочитать первую часть. Ну а кто в теме – прошу под кат
+33
Злые фишинг картинки
2 min
8.8KПравильно люди говорят: «Все новое — это хорошо забытое старое»
Возможность встраивания удалённых ресурсов (например картинок с других сайтов) на страницу своего сайта — очень плохая практика. Которая может в определённый момент привести к довольно серьёзным последствиям для сайта. Еще 10 лет назад, я с удивлением читал о том, что такое возможно. И вот прошло 10 лет, ничего не изменилось, и похоже на то, что это вряд ли когда то изменится.
Детали под катом
+78
Аудиочат за 5 дней
1 min
11KЭто небольшая мотивирующая заметка о том, как мы запустили аудиочат.
Идея появилась 5 дней назад и сегодня я уже могу представить его вашему вниманию.
Возникновение идеи
Естественно, в идее аудиочата нет ничего оригинального, но я ни разу не встречал голосовых анонимных чатов [русскоязычных тем более] — везде видео или текст. Просветите, если подобные существуют.
Идея возникла во время общения с подругой по скайпу, которая в разговоре про аудиочат невзначай сказала: «можно поставить ограничение по времени» и это показалось мне интересной фишкой.
Воплощение в жизнь
Я нашёл исполнителя на фриланс-бирже за один день.
Вместо тысячи слов… показал ему следующий черновой набросок:

Он всё понял и мы договорились на срок в 2 дня.
Далее, за пару часов, я нарисовал и нарезал финальный макет:

Идея появилась 5 дней назад и сегодня я уже могу представить его вашему вниманию.
Возникновение идеи
Естественно, в идее аудиочата нет ничего оригинального, но я ни разу не встречал голосовых анонимных чатов [русскоязычных тем более] — везде видео или текст. Просветите, если подобные существуют.
Идея возникла во время общения с подругой по скайпу, которая в разговоре про аудиочат невзначай сказала: «можно поставить ограничение по времени» и это показалось мне интересной фишкой.
Воплощение в жизнь
Я нашёл исполнителя на фриланс-бирже за один день.
Вместо тысячи слов… показал ему следующий черновой набросок:

Он всё понял и мы договорились на срок в 2 дня.
Далее, за пару часов, я нарисовал и нарезал финальный макет:

+4
Крипто-шифр «пасьянс»
4 min
18KАлгоритм поточного шифрования SOLlTAlRE (ПАСЬЯНС) предложен Б. Шнайером в 1999 г. Шифр до безумия красив и я не понимаю, почему на Хабре его еще никто не осветил. Неужели никто не читал «Криптономикон» Стивенсона? Собственно после прочтения книги не могу пройти мимо сего чуда.
Из теории, это поточный шифр с обратной связью по выходу. Из поточности следует, что каждому символу изначальной последовательности будет соответствовать символ зашифрованной. Для тех, кто не знает, к примеру, существуют еще блочные шифры, в них шифрование происходит блоками (несколькими байтами или символами). Далее существует очень много видов сцепления блоков текста и так называемой гаммы (некой случайной секретной последовательности). В данном случае используется обратная связь по выходу, т.е. каждый символ гаммы изменяет состояние гаммы.

Из теории, это поточный шифр с обратной связью по выходу. Из поточности следует, что каждому символу изначальной последовательности будет соответствовать символ зашифрованной. Для тех, кто не знает, к примеру, существуют еще блочные шифры, в них шифрование происходит блоками (несколькими байтами или символами). Далее существует очень много видов сцепления блоков текста и так называемой гаммы (некой случайной секретной последовательности). В данном случае используется обратная связь по выходу, т.е. каждый символ гаммы изменяет состояние гаммы.

+22
Честная генерация DOCX на PHP. Часть 1
4 min
73K Здравствуйте, уважаемое хабрасообщество! Как-то раз был на хабре интересный материал про генерацию doc-файлов средствами PHP. К сожалению, больше на хабре ничего на эту тему я не нашел. На тот момент я разработал собственное решение.
Здравствуйте, уважаемое хабрасообщество! Как-то раз был на хабре интересный материал про генерацию doc-файлов средствами PHP. К сожалению, больше на хабре ничего на эту тему я не нашел. На тот момент я разработал собственное решение.Оно состояло в том, чтобы генерировать .docx файлы. Аргументы были следующие:
- На дворе 2012 год, а этот формат появился аж в 2007-м
- Генерить .docx несомненно проще, чем .doc, поскольку .docx = .zip, а .doc — бинарный файл
- Костыль с генерацией HTML и переименованием в doc не подойдет для более-менее уважающих себя проектов
- С помощью приведенного ниже метода мы с легкостью сгенерируем Excel, и вообще всё что угодно.
Подробности под катом.
+49
12 000 рублей за сайт. Есть ли бизнес за МКАДом?
6 min
28KСегодня мы с уверенностью можем сказать, что отказались от разработки сложных и дорогих интернет-проектов в пользу бюджетных, простых решений за 12 000 рублей. Вместо одного недовольного клиента, мы получаем десять довольных, а сам бизнес стал стабильным, рентабельным и, главное, прогнозируемым и предсказуемым. Я давно обещал рассказать, как нам это удается. В декабре мы перешагнули планку «21 сайт в месяц», и готовы поделиться своими секретами.
+152
Зачем платить больше? Веб-студии, уменьшаем налоги с 34% до 20%
1 min
15KВозможно, моя заметка для многих будет всем известной истиной, но для меня, как и для многих моих знакомых, это оказалось приятной новостью. Поскольку область нашей деятельности – веб-разработка, мое обращение именно к представителям этого сегмента. Хотя все, о чем пойдет речь ниже, будет относиться ко всем компаниям, которые занимаются разработкой ПО.
+58
Метапрограммирование
9 min
56K Целью этой статьи есть привлечение внимания широкой ИТ-шной общественности к метапрограммированию и всем его многочисленным формам и техникам. Я постарался собрать классификацию всего, что знаю по этой теме, и показать ее применимость не только в умозрительных задачах, но и в разработке рядовых приложений. Но это скорее план для дальнейшего изучения и, я надеюсь, толчек для более активного обсуждения.
Целью этой статьи есть привлечение внимания широкой ИТ-шной общественности к метапрограммированию и всем его многочисленным формам и техникам. Я постарался собрать классификацию всего, что знаю по этой теме, и показать ее применимость не только в умозрительных задачах, но и в разработке рядовых приложений. Но это скорее план для дальнейшего изучения и, я надеюсь, толчек для более активного обсуждения.UPD: Более новая статья: Метапрограммирование с примерами на JavaScript. И лекция по статье на Youtube (лекция записана в Киевском политехническом институте 18 апреля 2019 года в рамках курса «100 видео-лекций по программированию»):
+23
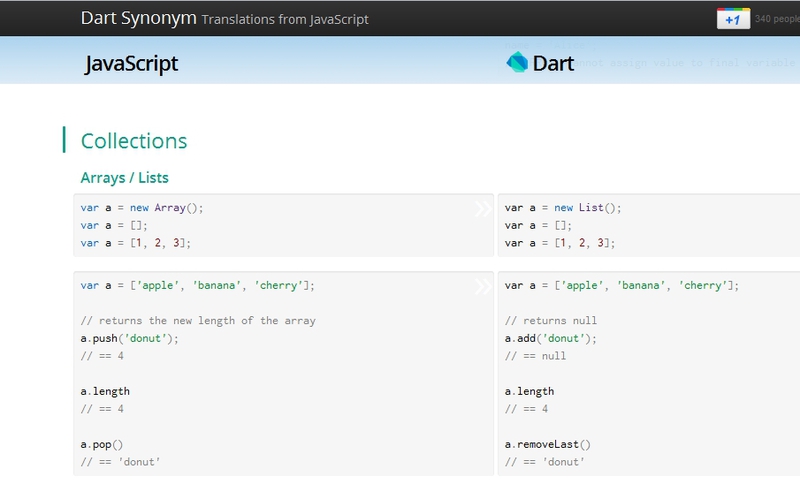
Google запустила сайт для разработчиков: JavaScript vs. Dart
1 min
4.5K
Google сделала очередной шаг для популяризации языка Dart, который позиционируется поисковым гигантом как замена JavaScript. Компания запустила для разработчиков промо-сайт Dart Synonym, облегчающий сравнение синтаксических конструкций обоих языков, удобно расположив примеры кода в двух столбцах и великодушно поставив JavaScript на первое место. Сами примеры охватывают весьма широкий диапазон: он начинается от объявлений переменных, затрагивает такие темы как работу с массивами, строками, манипуляцию с DOM, и заканчивается объектно-ориентированным программированием, так что сайт, в принципе, может служить быстрым справочником и по Dart и по JavaScript.
Стоит напомнить, что официальная презентация Dart была проведена совсем недавно — 10 октября 2011 года.
[Dart Synonym]
+68
CSS3 с погружением
7 min
36KCSS3 видели и пробовали все, кого он мог заинтересовать. И закругленные уголки и падающие тени мы уже можем генерировать без лишнего труда.
Но это только поверхностный уровень. Мне пришлось разобраться с новыми возможностями браузеров более подробно, чтобы ответить на возникшие вопросы типа: насколько кроссбраузерны градиенты со множеством цветовых переходов, где и как можно применять сразу несколько теней к блоку, для каких конкретно браузеров применяются префиксы свойств и т.п.
Кроме того, меня интересовала поддержка CSS3 на мобильных платформах, неизученные возможности CSS3, а также генераторы, которые создают кроссбраузерный код. Я попробовал восполнить некоторые пробелы и собрать полезную информацию для тех, кто еще только готовится к погружению.
Браузеры, поддерживающие свойства перечислены в виде CSS комментариев. Генераторы и инструменты чаще всего могут выполнять сразу несколько функций, поэтому в таких случаях я указывал их только там, где они, по-моему, справляются лучше всего.
Но это только поверхностный уровень. Мне пришлось разобраться с новыми возможностями браузеров более подробно, чтобы ответить на возникшие вопросы типа: насколько кроссбраузерны градиенты со множеством цветовых переходов, где и как можно применять сразу несколько теней к блоку, для каких конкретно браузеров применяются префиксы свойств и т.п.
Кроме того, меня интересовала поддержка CSS3 на мобильных платформах, неизученные возможности CSS3, а также генераторы, которые создают кроссбраузерный код. Я попробовал восполнить некоторые пробелы и собрать полезную информацию для тех, кто еще только готовится к погружению.
Браузеры, поддерживающие свойства перечислены в виде CSS комментариев. Генераторы и инструменты чаще всего могут выполнять сразу несколько функций, поэтому в таких случаях я указывал их только там, где они, по-моему, справляются лучше всего.
+100
Топ-10 советов о том, как увеличить скорость загрузки страницы
8 min
234KЯ думаю ни для кого не секрет, что скорость загрузки страницы влияет на множество факторов. Если кто-то не в курсе, то вкратце скажу следующее, что скорость загрузки влияет не только на то, дождется ли посетитель, когда загрузится Ваш сайт, но и на SEO оптимизацию. Ведь на сегодняшний день уже многие поисковые системы при ранжировании сайтов, начали учитывать скорость загрузки страницы. Поэтому чем быстрее будет грузиться Ваш сайт, тем больше посетителей Вы можете получить с поисковых систем, а, следовательно, и больше денег на этом заработать.
Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
Поэтому в этой статья я решил собрать топ-10 советов о том, как же можно увеличить скорость загрузки веб-странички и сайта в целом. Статья не претендует на гениальность и рассчитана на новичков.
+19
Изучение иностранных языков: живые учителя или интернет?
4 min
74K
— Феденька, ты очень интеллигентный мальчик, ты мне очень нравишься, но Я БУДУ СТАВИТЬ ДВА В ГОДУ!!! — визжала моя школьная учительница по французскому и делала примерно такое лицо.
Моя школьная учительница по английскому языку делала другое лицо:
+182
Information
- Rating
- Does not participate
- Location
- Петродворец, Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity