Facebook Timeline делает большую революцию в мире социальных сетей, придает новый вид для пользовательских профилей. Сегодня, посмотрим как просто можно реализовать этот проект с помощью jQuery и CSS.


User





 Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием Bootstrap от Twitter. Признаюсь, я и сам успел закончить несколько небольших веб-приложений с использованием этого набора скриптов и стилей. Я не против использования Bootstrap от Twitter, я против злоупотребления этим когда есть столько хороших альтернатив. Я почти каждый день натыкаюсь на интерфейсы, построенные на Twitter Bootstrap, и это начинает напрягать. Последней каплей для поиска альтернативы стало изменение интерфейса биллинг панели моего хостера на шаблон Bootstrap. В этой записи я хотел бы немного рассказать про одну из альтернатив — HTML KickStart.
Не один раз в комментариях замечал что народ негодует по поводу того, что веб-разработчики стали злоупотреблять использованием Bootstrap от Twitter. Признаюсь, я и сам успел закончить несколько небольших веб-приложений с использованием этого набора скриптов и стилей. Я не против использования Bootstrap от Twitter, я против злоупотребления этим когда есть столько хороших альтернатив. Я почти каждый день натыкаюсь на интерфейсы, построенные на Twitter Bootstrap, и это начинает напрягать. Последней каплей для поиска альтернативы стало изменение интерфейса биллинг панели моего хостера на шаблон Bootstrap. В этой записи я хотел бы немного рассказать про одну из альтернатив — HTML KickStart. 


 Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.
Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.


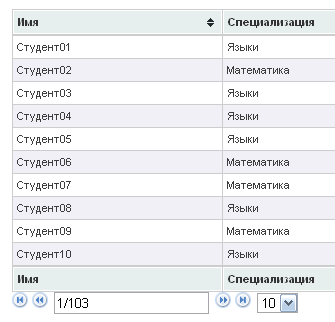
 При разработке одного проекта мне пришлось решать проблему с сортировкой данных в таблице. Не хотелось для этого использовать PHP, так как эффект теряется при перезагрузке страницы. Вот и наткнулся я на официальный сайт jQuery-плагина "TableSorter.js" — www.tablesorter.com. Немного покопавшись в англоязычной документации я с радостью обнаружил в новостях сайта ссылку на русскоязычный сайт: www.tablesorter.ru.
При разработке одного проекта мне пришлось решать проблему с сортировкой данных в таблице. Не хотелось для этого использовать PHP, так как эффект теряется при перезагрузке страницы. Вот и наткнулся я на официальный сайт jQuery-плагина "TableSorter.js" — www.tablesorter.com. Немного покопавшись в англоязычной документации я с радостью обнаружил в новостях сайта ссылку на русскоязычный сайт: www.tablesorter.ru.