Здравствуйте!
Это вторая из трех статей о техниках анализа проблем и принятия решений (первая здесь).
Сегодня речь пойдет о технике, которая называется «Вопросы Леонардо да Винчи» и является скорее способом мозгового штурма.
Откуда такое название? По непроверенной информации метод этот появился после расшифровки и анализа дневников гения, в которых и было найдено описание, а также следы неоднократного применения данного метода.
Основное его преимущество в том, что он не требует практически никаких материальных ресурсов, а временные затраты окупаются сразу.
С помощью этой техники вы можете анализировать все, что угодно, начиная от кусочка кода, заканчивая книгой, которую вы хотите написать. Я, например, последний раз использовал ее перед составлением презентации, целью которой была продажа идеи внедрения некой системы для сотрудников руководящего состава.
Примеров в этой статье не будет по двум причинам.
1. Пример в первой статье оказался крайне неудачным
2. Текст получился бы слишком громоздким, если бы я использовал хотя бы один пример (сейчас поймете почему)
Всех заинтересовавшихся прошу под кат.
Это вторая из трех статей о техниках анализа проблем и принятия решений (первая здесь).
Сегодня речь пойдет о технике, которая называется «Вопросы Леонардо да Винчи» и является скорее способом мозгового штурма.
Откуда такое название? По непроверенной информации метод этот появился после расшифровки и анализа дневников гения, в которых и было найдено описание, а также следы неоднократного применения данного метода.
Основное его преимущество в том, что он не требует практически никаких материальных ресурсов, а временные затраты окупаются сразу.
С помощью этой техники вы можете анализировать все, что угодно, начиная от кусочка кода, заканчивая книгой, которую вы хотите написать. Я, например, последний раз использовал ее перед составлением презентации, целью которой была продажа идеи внедрения некой системы для сотрудников руководящего состава.
Примеров в этой статье не будет по двум причинам.
1. Пример в первой статье оказался крайне неудачным
2. Текст получился бы слишком громоздким, если бы я использовал хотя бы один пример (сейчас поймете почему)
Всех заинтересовавшихся прошу под кат.





 Скажу сразу, в этом посте не будет даже упоминаний про последние, внедренные браузерами «фишки». Более того, первый раз эту тему я освещал в 2007 году. Я расскажу про некоторые приемы организации кода, которые вот уже 5 лет помогают мне и моим коллегам успешно разрабатывать проекты с большим количеством JS-кода.
Скажу сразу, в этом посте не будет даже упоминаний про последние, внедренные браузерами «фишки». Более того, первый раз эту тему я освещал в 2007 году. Я расскажу про некоторые приемы организации кода, которые вот уже 5 лет помогают мне и моим коллегам успешно разрабатывать проекты с большим количеством JS-кода. Про утечки памяти в Огнелисе на Хабре уже было несколько постов, но ни в одном из них нет полного, с моей точки зрения, набора инструкций. Под катом я попытаюсь собрать все вместе, добавив то, что помогло в решении вопроса мне.
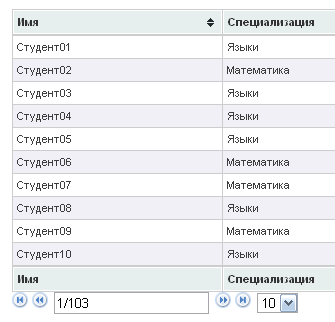
Про утечки памяти в Огнелисе на Хабре уже было несколько постов, но ни в одном из них нет полного, с моей точки зрения, набора инструкций. Под катом я попытаюсь собрать все вместе, добавив то, что помогло в решении вопроса мне. При разработке одного проекта мне пришлось решать проблему с сортировкой данных в таблице. Не хотелось для этого использовать PHP, так как эффект теряется при перезагрузке страницы. Вот и наткнулся я на официальный сайт jQuery-плагина "TableSorter.js" —
При разработке одного проекта мне пришлось решать проблему с сортировкой данных в таблице. Не хотелось для этого использовать PHP, так как эффект теряется при перезагрузке страницы. Вот и наткнулся я на официальный сайт jQuery-плагина "TableSorter.js" —  История этой статьи началась лет как минимум семь назад когда поработав в одной немецкой web-компании я перешла под крылышко крупного конечного заказчика и начала работать удаленно.
История этой статьи началась лет как минимум семь назад когда поработав в одной немецкой web-компании я перешла под крылышко крупного конечного заказчика и начала работать удаленно.