Comments 60
Может лучше в «Типографику»? :)
Всё равно зияющие пробелы в заголовке с переносами. Возможно, имеет смысл включать стиль для абзацев текста и отключать для заголовков. Текст субъективно читается лучше, чем при рваном крае с такой шириной колонки.
Всё равно зияющие пробелы в заголовке с переносами. Возможно, имеет смысл включать стиль для абзацев текста и отключать для заголовков. Текст субъективно читается лучше, чем при рваном крае с такой шириной колонки.
FF 9.0.1, MacOS X 10.7.2, полет нормальный!
Отличная идея! В узких колонках — да, не айс. Видимо, придется пока разумно использовать там, где это точно будет надо. Спасибо :-)
Отличная идея! В узких колонках — да, не айс. Видимо, придется пока разумно использовать там, где это точно будет надо. Спасибо :-)
Хм. Firefox 9.0.1, Windows — первый фрагмент в демо выглядит также как и второй. Может потому что у меня Firefox английский?
Да, скорее всего. У меня в Ubuntu Firefox тоже английский.
Для автоматических переносов браузерам нужны словари. Как показывает практика, переносы в русских текстах есть в русских версиях браузеров.
Для автоматических переносов браузерам нужны словари. Как показывает практика, переносы в русских текстах есть в русских версиях браузеров.
Mac OS 10.7.2, последний Хром. Смена языка системы на русский не помогла — переносы не работают :(
Хром и не поддерживает автоматические переносы: caniuse.com/css-hyphens
Точно, заменил тестовое слово на английское (dissatisfaction), 1-й фрагмент стал идентичен третьему.
В FF 8.0 (Windows) выглядит очень даже :)
«синхрофазотрон»
Длинны слова всегда достаточно? Могу ещё предложить «высококвалифицированный» =)
Длинны слова всегда достаточно? Могу ещё предложить «высококвалифицированный» =)
Если абстрагироваться от неполной поддержки, имевшей место до Firefox 8, можно проверять проще:
Кстати, свойство без префикса (
function isHyphensSupported() {
var s = document.documentElement.style;
return 'hyphens' in s
|| 'MozHyphens' in s
|| 'WebkitHyphens' in s
|| 'KhtmlHyphens' in s;
}
Кстати, свойство без префикса (
hyphens в данном случае) применять в общем случае небезопасно до тех пор, пока спецификация не выйдет из состояния черновика.Дело в том, что формальной поддержки свойства hyphens, а именно значения 'auto', недостаточно. В браузере может не быть словарей. Английские Safari и Firefox русские слова не переносят.
Англоязычный Firefox переносит без проблем (проверено на nightly-сборке 20120115031052). Главное у корневого элемента документа (или элемента, содержащего текст, подлежащий авторасстановке переносов) указать правильный атрибут
lang, чтобы браузер знал, какой словарь использовать:<html lang="ru">Спасибо, добавил на демонстрационной странице.
Подтверждаю, на английском FF 9.0.1 заработало.
А в моем английском FF 9.0.1 на Ubuntu так и не заработало.
Напишите баг-репорт.
Да никак эту задачу не надо решать, никогда браузеры не научатся переносить слова так, чтобы это не требовало ручного вмешательства. Ну вот что это за безобразие?

Читать совершенно неприятно.
А если и научатся, то всё-равно применять это на практике в вебе — архоизм. Даже на новостных и информационных сайтах. Пусть это решают сами пользователи, используя возможности браузера, Reader в том же Сафари — как раз в эту сторону шаг, только вот до остальных разработчиков это всё никак не дойдёт. Тут же от множества факторов зависит, а не от одной только прихоти «хочу чтобы правый край был ровным». Лучше о содержании текста пусть думают, чтобы читался легко и приятно в любых режимах. Выключку по ширине, как правило, применяют к куче нудного монотонного текста, читать который нет ни малейшего желания, зато выглядит «красиво», чо, и навевает ещё больше скуки.

Читать совершенно неприятно.
А если и научатся, то всё-равно применять это на практике в вебе — архоизм. Даже на новостных и информационных сайтах. Пусть это решают сами пользователи, используя возможности браузера, Reader в том же Сафари — как раз в эту сторону шаг, только вот до остальных разработчиков это всё никак не дойдёт. Тут же от множества факторов зависит, а не от одной только прихоти «хочу чтобы правый край был ровным». Лучше о содержании текста пусть думают, чтобы читался легко и приятно в любых режимах. Выключку по ширине, как правило, применяют к куче нудного монотонного текста, читать который нет ни малейшего желания, зато выглядит «красиво», чо, и навевает ещё больше скуки.
Пардоньте, врожде предпросмотр делал, там картинка грузилась:


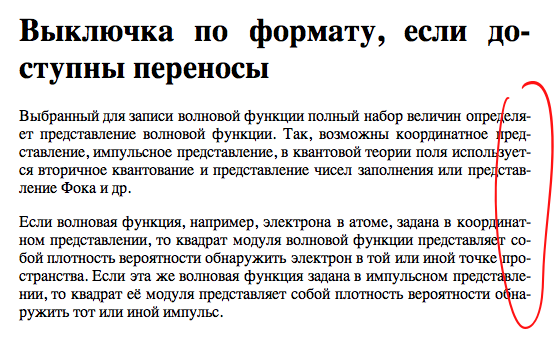
Перенос «до-ступны» некорректен. Правила русского языка предписывают переносить «дос-туп-ны».
Это означает, что фактически переносы не поддерживаются.
Перенос «определя-ет» формально корректен, но некрасив. Либо опреде-ляет, либо без переноса вообще.
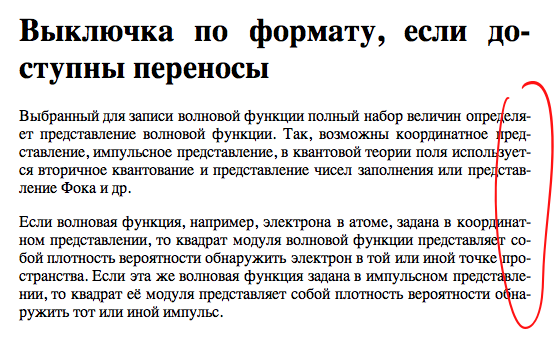
Перенос «про-странства» некорректен. Правильно «прос-тран-ства».
Это означает, что фактически переносы не поддерживаются.
Перенос «определя-ет» формально корректен, но некрасив. Либо опреде-ляет, либо без переноса вообще.
Перенос «про-странства» некорректен. Правильно «прос-тран-ства».
В итоге: идея «расстановка переносов» — это хорошо и правильно.
Текущая реализация — всё равно, что её нет, только хуже, потому что многие могут подумать что она есть и начать использовать. Если я увижу на каком-нибудь сайте такие переносы, то впечатление то же самое будет, как будто фон розовый и шрифт Comic Sans.
Текущая реализация — всё равно, что её нет, только хуже, потому что многие могут подумать что она есть и начать использовать. Если я увижу на каком-нибудь сайте такие переносы, то впечатление то же самое будет, как будто фон розовый и шрифт Comic Sans.
Это вопрос к авторам словарей переносов в браузерах.
Кстати, какие именно правила русского языка вы имеете в виду? Я заглянул в правила переносов и не нашел там запретов на приведенные вами примеры.
Кстати, какие именно правила русского языка вы имеете в виду? Я заглянул в правила переносов и не нашел там запретов на приведенные вами примеры.
Вы неправы. И «до-ступны», и «дос-тупны» допустимы, причём первый считается предпочтительным. Аналогично с «пространством».
Насколько я помню, правила переноса упростили.
Уместно заметить, что авторасстановка переносов имеет смысл не только при выравнивании по ширине, но и в узких колонках текста с выравниванием по левому краю.
Авторасстановка — бессмысленна и беспощадна, и никто меня в не переубедит в обратном. Я уж лучше от узкой колонки избавлюсь или вручную перенос воткну, чем безконтрольному и бездушному механизму доверять. Хотя, это зависит от того, как к тексту относишься и какое он значение имеет на сайте.
Скриншотик бы, интересно.
Переносы слов в заголовках не допускаются, даже если для этого есть техническая возможность.
Согласен.
Имхо, переносы нужны были для бумаги, чтобы экономить место.
К счастью, в случае экрана место виртуально бесконечно, так что смысла в переносах я тоже не вижу.
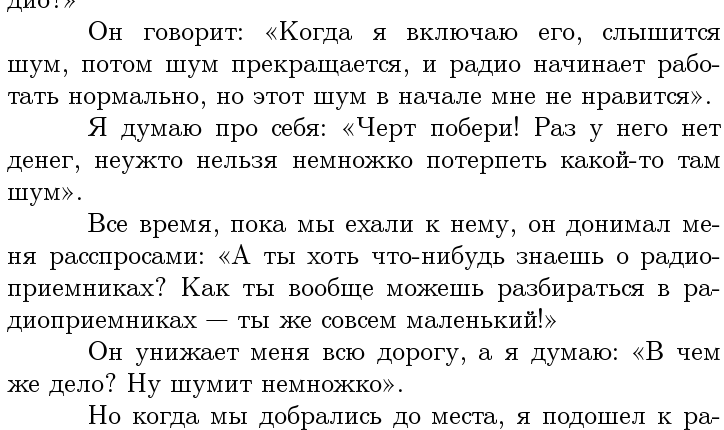
Да и качество работы этих автопереносов оставляет желать лучшего — даже я, с моей тройкой по русскому в школе, знаю, что нельзя переносить «ра-диоприемниках», «со-бой».
Имхо, переносы нужны были для бумаги, чтобы экономить место.
К счастью, в случае экрана место виртуально бесконечно, так что смысла в переносах я тоже не вижу.
Да и качество работы этих автопереносов оставляет желать лучшего — даже я, с моей тройкой по русскому в школе, знаю, что нельзя переносить «ра-диоприемниках», «со-бой».
Вы неправы. Так переносить можно.
Как я уже выше написал, по русскому всю дорогу имел тройку, потому допускаю, что могу ошибаться.
Насколько я помню правила, действительно, переносить можно свободно по слогам, но некорректным и некрасивым считалось разрывать корень слова (как в случае с «ра-диоприемниках» (или радио — это приставка?:))
А случай вроде «со-бой», насколько я помню, точно всегда подчеркивали красным, лучше было перенести все слово на новую строку, чем там переносить.
Лично мне такие переносы режут глаз и замедляют лично мою скорость чтения.
P.S. Был бы благодарен за ссылку на правило, согласно которым так переносить правильно (вы же, я так понял, взяли на себя роль grammar nazi в этом топике, вот и отдувайтесь:)
Насколько я помню правила, действительно, переносить можно свободно по слогам, но некорректным и некрасивым считалось разрывать корень слова (как в случае с «ра-диоприемниках» (или радио — это приставка?:))
А случай вроде «со-бой», насколько я помню, точно всегда подчеркивали красным, лучше было перенести все слово на новую строку, чем там переносить.
Лично мне такие переносы режут глаз и замедляют лично мою скорость чтения.
P.S. Был бы благодарен за ссылку на правило, согласно которым так переносить правильно (вы же, я так понял, взяли на себя роль grammar nazi в этом топике, вот и отдувайтесь:)
Место бесконечно в теории, а на практике ширина строки ограничена удобством чтения и появлением горизонтальной прокрутки.
Ubuntu, FF 9.0.1 — ничего не увидел на страничке )-:
Использую hyphenator
Первый айпад, mobile safari.
Первый абзац на тестовой странице с переносами, но выключка по левому краю.
Первый абзац на тестовой странице с переносами, но выключка по левому краю.
FF 9.0.1, MacOS X 10.6.8 — отлично отображается. В остальных (Chrome, Opera, Safari) без изменений, наверно из-за отсутствия словарей.
а я добавляю мягкий перенос (­), весьма удобно если кто-то ввел длинное слово без пробелов
в Опере не работает
Да, жаль, что css hypens:auto не работает. Упростило бы жизнь.
Я использую плагин для jQuery, который сам расставляет переносы: http://htmler.ru/2013/12/07/jquery-perenosy-russkogo-teksta/
Я использую плагин для jQuery, который сам расставляет переносы: http://htmler.ru/2013/12/07/jquery-perenosy-russkogo-teksta/
Sign up to leave a comment.


Переносы в вебе и выключка по формату