Статья про «пинание», «закручивание гаек» и контроль задач, разные стили общения и руководства, про сложности делегирования, самомотивацию сотрудников.
Вопрос: Прочитал вашу статью
«Социальные аспекты разработки» и был ошеломлен! До этого момента я считал, что
такие идеи лишь из области утопий и невозможны к реализации.
Теперь я понял, что это реализуемо. Сам я всегда исповедовал похожий подход, про себя я его называю
«человечный менеджмент». Пытался его использовать, когда со своими партнерами несколько лет назад мы начинали свой первый бизнес, но внедрить его на практике так и не получилось. Под прессингом своих партнеров и неадекватной оценки происходящего мы все-таки свалились к системе «пинания» сотрудников и тогда я решил, что такой подход пока не реализуем.

Я вскоре отстранился от управления нашей компанией и занялся тем, чем мне всегда хотелось заниматься – созданием игр, собрал команду разработчиков, нашел инвесторов и запустил проект по созданию онлайн-игры в жанре стратегии. Однако в полной мере реализовать «бизнес с человеческим лицом» у меня, похоже, опять не получается.
Симптомы: падение дисциплины, низкая скорость разработки, потеря энтузиазма.
Свой же
стиль руководства я бы теперь назвал
«попустительским».
И вот, как только мое терпение кончилось, и я собрался на следующий день
«закрутить как можно туже гайки», я натыкаюсь на вашу статью. Это было как бальзам на больное сердце. Я сразу с великим облегчением
отказался от идеи пинания, но понимаю, что делать все равно что-то надо, а
с чего начать не знаю? Хотелось бы вашего совета.
Ответ: В 2 словах это,
— Вносите элементарную организованность в процесс. Это не «пинание» — это ваша работа.
— Разный стиль. С крутыми – искренне, с молодежью – дружелюбно, с «примадоннами» – сухо
— Используйте эмоции для «поджигания» людей. Прочитайте
Возьмите эмоции с собой
— Используйте 4 модели руководства исходя из задачи и человека. Это вопросы — Может? Возьмет?
— Готовьтесь к тому, что у вас будут проблемы с Директивным стилем и Делегированием.
— Стремитесь к тому, чтобы у вас в команде были только люди с сильной самомотивацией, для которых ваша работа это хобби, страсть, любимое дело. Помогите разобраться в себе другим людям.
— Сплачивайте команду: cобирайте в одной комнате, проводите общие собрания, ставьте общие достойные цели.

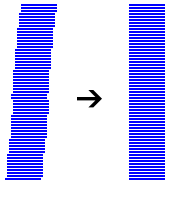
 Здравствуйте. Сегодняшний топик я хотел написать о том, что механизм анимации в jQuery не эффективен, создает кучу таймеров, каждый из которых работает по отдельности, что приводит к чрезмерно частой перерисовки контента и сильно тормозит браузер, и хотел описать некоторые приемы написания «правильной анимации». В ходе подготовки примеров я понял, что я ошибался. Механизм анимации jQuery действительно не эффективен, создает кучу проблем, но причины этих проблем вовсе не в создании большого количества таймеров, а в нечте совсем другом, и, кажется, я добился замечательных результатов в устранении этих проблем.
Здравствуйте. Сегодняшний топик я хотел написать о том, что механизм анимации в jQuery не эффективен, создает кучу таймеров, каждый из которых работает по отдельности, что приводит к чрезмерно частой перерисовки контента и сильно тормозит браузер, и хотел описать некоторые приемы написания «правильной анимации». В ходе подготовки примеров я понял, что я ошибался. Механизм анимации jQuery действительно не эффективен, создает кучу проблем, но причины этих проблем вовсе не в создании большого количества таймеров, а в нечте совсем другом, и, кажется, я добился замечательных результатов в устранении этих проблем.

 На днях MVC 2 Preview 1 стал доступен широкой публике. Этот релиз фреймворка несет в себе весьма значительные нововведения, которые я постараюсь кратко описать в этой заметке. Прежде всего, необходимо заметить, что как и в случае с первой версией, статус “Preview 1” – означает техническую демонстрацию изменений и нового функционала. Ожидается, что заинтересованное сообщество разработчиков протестирует и оценит этот релиз и на основе отзывов в MVC Framework будут внесены изменения для выпуска Preview 2 и так далее, до финального релиза второй версии. Другими словами, данный релиз не предназначен для использования, что называется, “в production”. Весьма вероятно, что последующие релизы могут содержать более или менее значительные изменения, из-за которых, может быть нарушена совместимость проекта написанного для preview 1 с выпусками preview 2 и так далее.
На днях MVC 2 Preview 1 стал доступен широкой публике. Этот релиз фреймворка несет в себе весьма значительные нововведения, которые я постараюсь кратко описать в этой заметке. Прежде всего, необходимо заметить, что как и в случае с первой версией, статус “Preview 1” – означает техническую демонстрацию изменений и нового функционала. Ожидается, что заинтересованное сообщество разработчиков протестирует и оценит этот релиз и на основе отзывов в MVC Framework будут внесены изменения для выпуска Preview 2 и так далее, до финального релиза второй версии. Другими словами, данный релиз не предназначен для использования, что называется, “в production”. Весьма вероятно, что последующие релизы могут содержать более или менее значительные изменения, из-за которых, может быть нарушена совместимость проекта написанного для preview 1 с выпусками preview 2 и так далее. Я хочу рассказать о свободном решении для компьютерной телефонии от компании
Я хочу рассказать о свободном решении для компьютерной телефонии от компании