«Я разработал сюжетную линию „Теневого человека“. Он появляется в игре в заранее определённые моменты. В одном случае он крадёт зелье. Когда игрок уже готов схватить пузырёк, прибегает Теневой человек, выпивает его и сбегает. В другой раз, когда игрок уже собирается пройти через ворота, появляется Теневой человек, нажимает на плиту и закрывает ворота. После этого игрок падает на три уровня вниз, и ему приходится снова проделывать весь путь наверх. Я прописал эти столкновения в сюжете, чтобы игрок возненавидел Теневого человека и считал его своим врагом. Чтобы в момент, когда ему придётся скрестить с ним мечи в конце игры, он по-настоящему хотел поквитаться, ведь тот столько раз препятствовал игроку. Это был мой способ создания эмоциональной связи между игроком и противником через игровой процесс, а не кинематографические вставки».
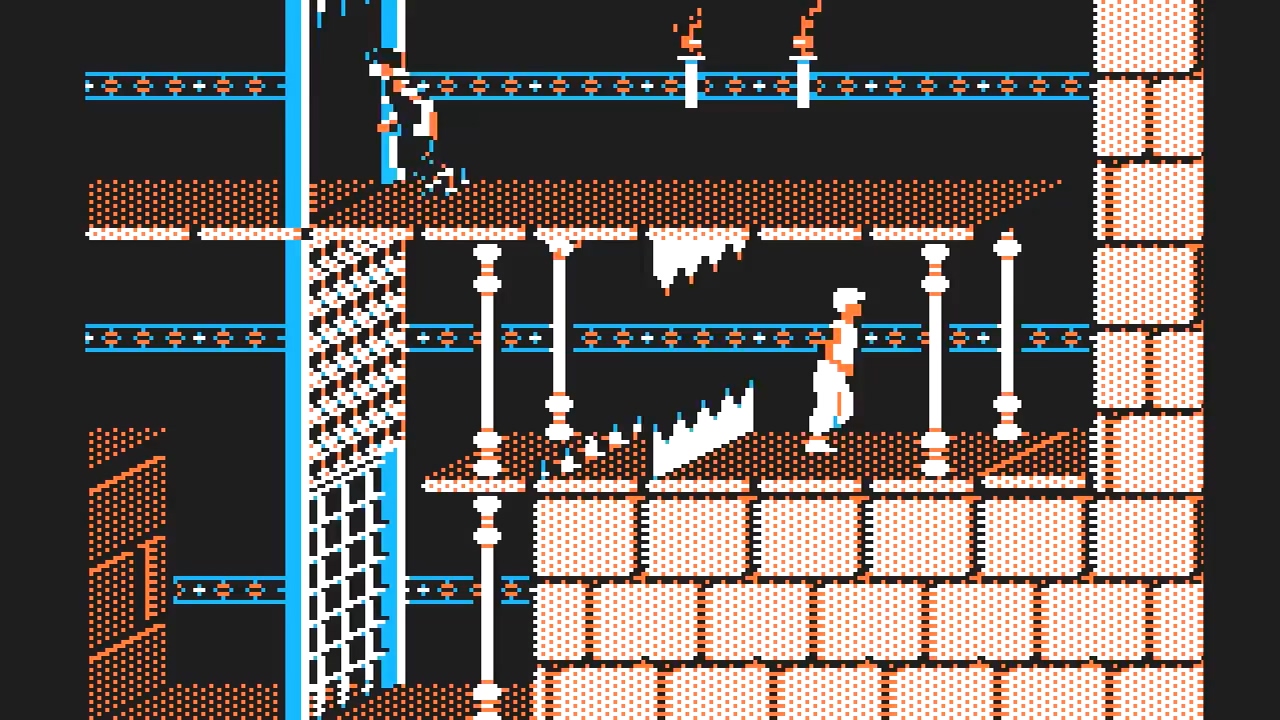
Привет, я Джордан Мекнер, автор Prince of Persia. Это история о том, как я загнал себя в угол анимациями, а потом смог выбраться из него благодаря боям.
Я был ребёнком, росшим в Нью-Йорке в середине 70-х. Фанатом комиксов. Я любил кино. Рос на журнале «MAD», и если бы не появились компьютеры, я мог бы заняться комиксами и анимацией. Но когда в 1978 году появился Apple II, я воспринял его как машину, на которой я в первую очередь могу играть в игры дома, что раньше было совершенно невозможно. Вместо того, чтобы тратить четвертаки в местных залах игровых автоматов, я мог оставаться дома и играть сколько пожелаю в «Space Invaders» на Apple II. Кроме того, компьютер позволял мне создавать собственные игры, и меня это восхитило. Это случилось ещё до появления Интернета, поэтому почти все были самоучками. Я подписался на журнал «Creative Computing», а чуть позже — на журнал в «Softalk», в котором были статьи о том, как программировать. Я начал обмениваться опытом с друзьями, которые тоже любили компьютеры.