Вчера была опубликована хорошая статья «
Веб-дизайн. Каждому устройству свое представление». Несмотря на неплохие размышления, к сожалению, вывод в ней довольно глупый. А именно:
«Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство
посредством проверки заголовков браузеров, и
отправить наиболее подходящее представление.»
Почему это глупо
Во-первых, никто не сможет предугадать, какими устройствами будут пользоваться ваши посетители. Нужно ориентироваться не на устройства, а на разрешения.

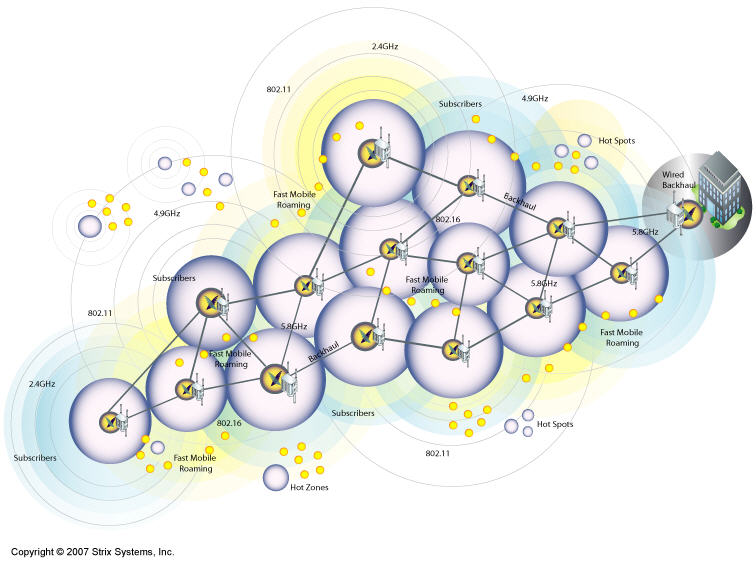
Это скриншот из презентации «
Beyond the mobile web by yiibu» (очень рекомендую).
Во-вторых, если вы не facebook или yandex, скорее всего, вы не потянете создание и поддержку разных версий сайта для каждого устройства. Да и это не имеет особого смысла. Потому что ситуация становится похожа на реалии пятнадцатилетней давности. Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
Как сделать один сайт для всех устройств

 Привет, хабралюди! Все мы знаем про Forex, может даже кто-нибудь из Вас и пытался (или до сих пор пытается) на нём
Привет, хабралюди! Все мы знаем про Forex, может даже кто-нибудь из Вас и пытался (или до сих пор пытается) на нём