Этот пост — перевод ответа на вопрос «Как сделать заполнение онлайн-форм весёлым (fun)» на сайте Quora.
Как бы нас не раздражали бесконечные формы на разных сайтах, полностью избавиться от них пока не получится. Так что всё, что нам остаётся — это постараться собрать информацию у пользователей, не отпугивая их.
Проверка данных
Сейчас проверка данных обычно выглядит как наказание — если вы понимаете, о чём я. Вы заполняете форму, кликаете «ОК»… и получаете страшную надпись типа «ТЫ ЗАПОЛНИЛ ЭТО ПОЛЕ НЕПРАВИЛЬНО, ПРИДУРОК. ИДИ ИСПРАВЬ». Ну, может, конечно, придурком вас напрямую не называют, но ощущение остаётся именно такое. Чем дальше мы сможем от этого уйти, тем лучше.
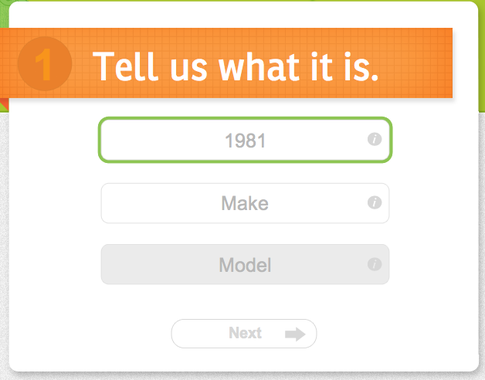
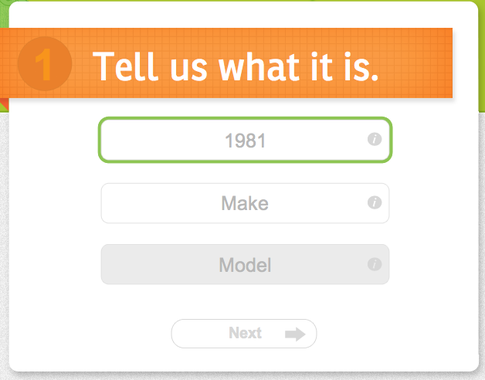
Попробуйте «позитивную» проверку. То есть, вместо того, чтобы говорить пользователю, когда он ошибся, сообщайте ему о том, что он сделал правильно.
Мне очень нравится форма на этом сайте. Посмотрите — они сообщают пользователю, что он с чем-то справился сразу вместо того, чтобы пост-фактум известить его об ошибке:
www.junkmycar.com



 Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчивого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.
Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчивого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.




 Это мой самый короткий топик, суть которого в одном предложении. Часто именно с этого предложения начинается успешный стартап, бизнес и любое другое начинание.
Это мой самый короткий топик, суть которого в одном предложении. Часто именно с этого предложения начинается успешный стартап, бизнес и любое другое начинание.




 За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую
За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую