Безусловно чтение книг в оригинале является одним из лучших способов для погружения в язык. В статье я расскажу о своем подходе к выбору и подготовке книг для комфортного чтения. И о том как можно автоматизировать и облегчить этот процесс.
Веб-разработчик

Безусловно чтение книг в оригинале является одним из лучших способов для погружения в язык. В статье я расскажу о своем подходе к выбору и подготовке книг для комфортного чтения. И о том как можно автоматизировать и облегчить этот процесс.


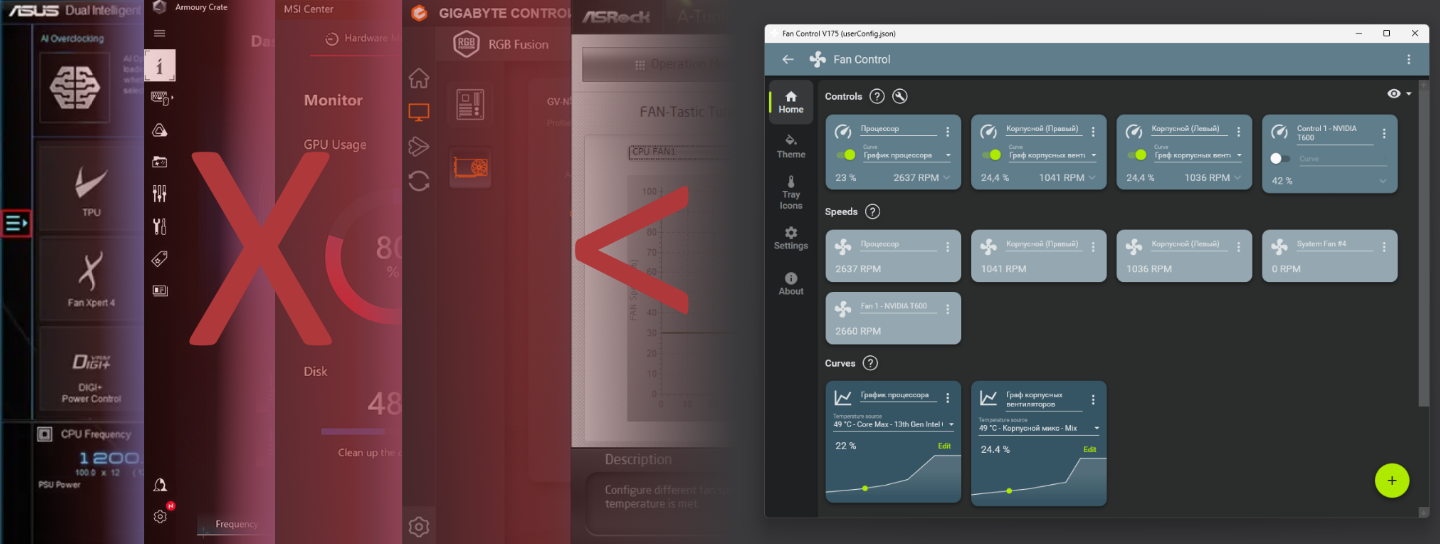
В этой статья будет подборка лучших видеокарт по моему мнению, с учётом разных ценовых диапазонов и советы, какую же видеокарту выбрать на сегодняшний день.

Мой мадригал тем инструментам разработки, которые изменили мою жизнь
Программирование стало гораздо более многогранным ремеслом с тех пор, как в середине 1990-х я впервые попробовал AmigaBASIC. В те времена еще можно было купить один большой том о компьютере, на котором вы программируете – и там бы нашлось 99% всей нужной информации. Эта книга, где на множестве страниц уголки загнуты в качестве закладок, обклеенная стикерами, лежала бы у вас под рукой, пока вы вбивали бы команды в монохромный текстовый редактор.
Современная книга по клиентскому веб-фреймворку может быть толще, чем во времена программирования под C64 бывали мануалы, достаточные для создания полноценных игр. С другой стороны, сегодня информация по любым платформам, для которых требуется писать код, находится буквально в одном клике.
Сегодня никто бы больше и не подумал покупать документацию по разработке – и Microsoft, и Apple свободно выкладывают свою документацию в Интернете для всех желающих. А что говорить о проектах с открытым исходным кодом!
Во времена npm, PyPI и GitHub сложно объяснить, насколько неоднозначным решением (которое требовалось всесторонне обдумывать) раньше считалось потребовать хоть какие-нибудь возможности, которые выходили бы за рамки функционала операционной системы. Часто вместе с продуктом приходилось сдавать и все его зависимости.






7. Карта ума.
Имея огромное количество идей, мы можем приступить к их визуализации и выстраиванию логических взаимосвязей. На этом шаге задача проектировщика привести все в единую систему и отбросить лишнее.
Для создания карты ума (её чаще называют английским термином «Mind map»), мы можем использовать специальное ПО, я рекомендую Xmind.