
Эта статья перевод статьи Chris Gagnon, сотрудника Epic Games, который непосредственно создавал UI. Он описал рекомендации и советы, как сделать лучше UMG.
Пользователь

Эта статья перевод статьи Chris Gagnon, сотрудника Epic Games, который непосредственно создавал UI. Он описал рекомендации и советы, как сделать лучше UMG.

Ах, если бы пользователи всегда разбирались в предметной области и передавали в наши замечательные алгоритмы только допустимые данные… Но реальность беспощадна, и проверки аргументов — необходимость. В статье посмотрим, как определение своего значимого типа может с этим помочь.

За всю карьеру удалось поработать на множестве игровых проектов в качестве лида. За более чем 5 лет удалось насмотреться на разные подходы к созданию проектов.
В данной статье я собрал выжимку статей и мыслей из своего блога о подходах, которые я использую в своих проектах. А так же поделился шаблоном пустого проекта, в котором отражена самая удобоваримая архитектура проекта в unity.
Не волнуйтесь, никаких SOLID и других изотерических практик. Коротко, по делу, подкрепленное использованием на нескольких проектах.

Эта техника популярна для игр, поскольку позволяет добавить визуального объёма простым объектам, состоящим из плоских полигонов, без существенного понижения производительности, как это было бы при создание физических интерьеров.

Всем привет! 👋
Меня зовут Игорь Гулькин, и я Unity разработчик. За свои 5 лет накопилось много опыта, поэтому в этой статье хотел бы поделиться принципами и подходами, с помощью которых можно реализовать архитектуру игры просто и гибко без фреймворка. Цель доклада, дать не просто готовое решение, а показать ход мыслей и паттерны, с помощью которых ее можно выстроить. Если вы не читали первую и вторую части, то рекомендую начать с них :).



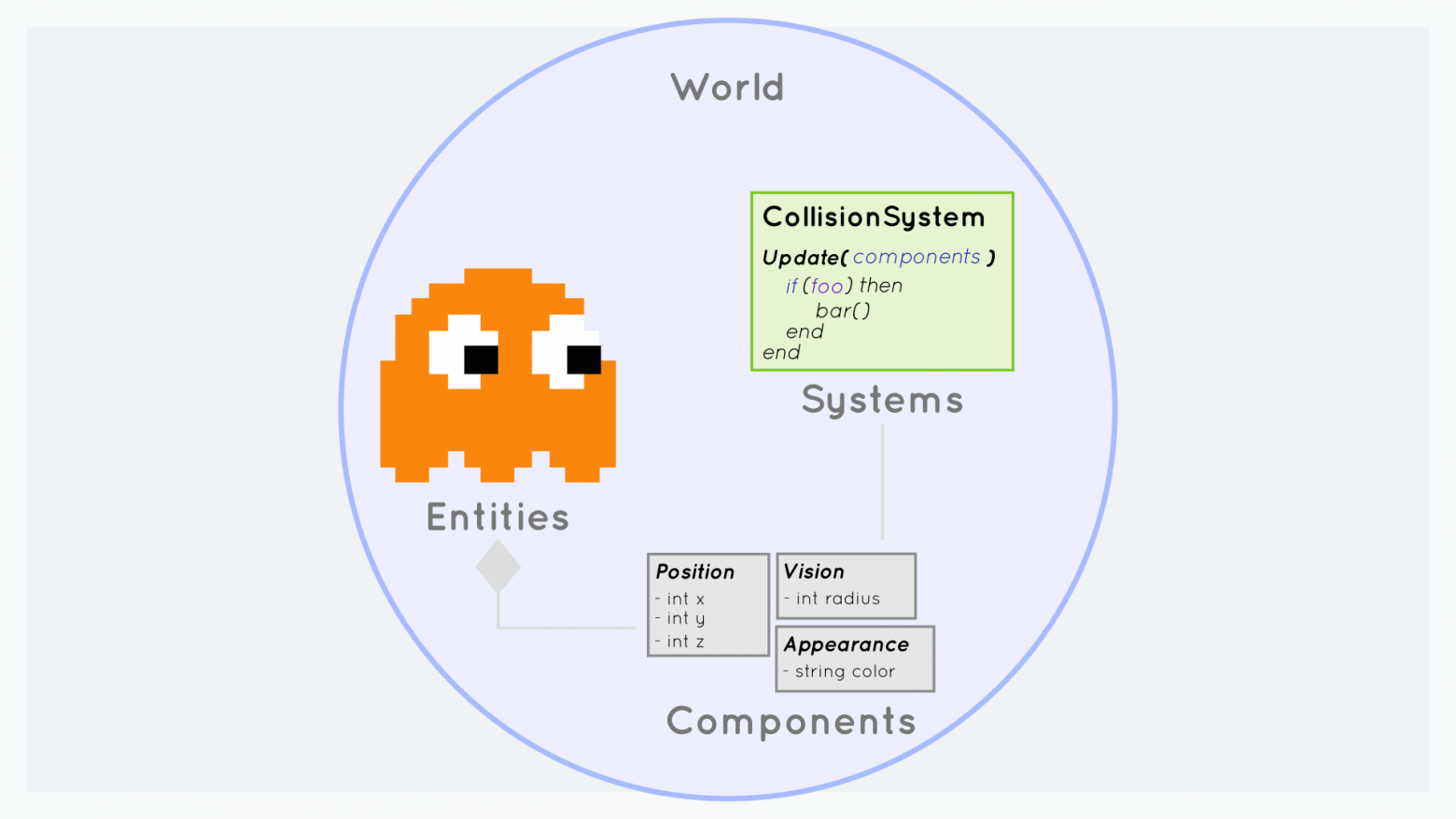
Привет, Хабр! В этой статье я расскажу всё, что знаю про Entity-Component-System и попытаюсь развеять различные предубеждения об этом подходе. Здесь вы найдете много слов о преимуществах и недостатках ECS, об особенностях этого подхода, о том как с ним подружиться, о потенциальных граблях, о полезных практиках, а также в отдельном разделе коротко посмотрим на ECS фреймворки для Unity/C#.
Делать игры - не так просто как вам затирают на курсах по созданию игр, особенно когда ты работаешь один. Зачастую, чтоб создать хорошую и качественную игру - надо использовать множество программ для арта, программирования, эффектов, планирования, звуков и всего прочего. А еще надо не забывать про работу с движком. Сегодня я вам расскажу о 45 программах и сервисах, которые очень помогут вам в создании игры.
Программы для разработки своей игры.

В данной статье описывается сборка мусора как в общих словах, в плане алгоритмов которые она использует и проблем, которые решает, так и реализация в движке Unreal Engine в частности. Дополнительно будут даны практические советы по работе со сборкой мусора и разбор самый частых проблемных кейсов связанных с сборкой мусора в Unreal.
Если вам не интересна теория или то как оно работает в UE4, то можете промотать вниз до практических советов, там описываются вещи из практики по работе с GC. Но лучше знать и теорию.
Эта статья более релеватна к Unreal Engine 4.27 однако много всего работает так же и на версии UE 5.0 и на более низких версиях. Однако, стоит отметить, что, с версии 4.0 до 4.27 сборка мусора претерпела весьма значительные изменения и стала сильно лучше.

В этой статье я стараюсь поверхностно пройтись по, как как мне кажется, наиболее важным для новичков аспектам разработки на Unreal Engine. Моя цель - подсказать вам направления, в которых можно и нужно копнуть поглубже. Рассказать что есть и для чего это можно использовать, как решать некоторые типовые проблемы. Почти для всех топиков я привожу ссылки на более конкретные гайды и описательные статьи. Они могут вам помочь.
Надеюсь что описанные мною вещи будут вам интересны и полезны. Желаю приятного чтения :-)
Всем привет, это моя первая статья на Хабр. Давно хотел попробовать что-то написать, но всё никак не решался, да и темы подходящей не было. Наконец тема подвернулась, и пришло время закрыть этот гештальт =)
В данной статье я опишу общий принцип "подкапотной" работы ECS фреймворков и некоторые проблемы, с которыми столкнулся при написании своего.
Когда я только начал узнавать про ECS, всё это казалось очень красивым, но только на бумаге, и нужно было начать что-то на нём реально писать, чтобы на собственном опыте проверить всё, о чём пишут. Успел попробовать несколько фреймворков на разных движках и языках. В основном это был великолепный entt, который я прикручивал к Godot, и LeoECS на Unity. Родной Unity фреймворк я пробовать не стал, потому что, когда начинал своё знакомство, API у него менялось чуть ли не раз в месяц, что меня отпугнуло.
В общем, получил достаточно опыта в использовании ECS на практике, но меня всё никак не покидал вопрос о том, как же оно работает под капотом. Есть пара хороших блогов о разработке ECS (от автора entt - https://skypjack.github.io/ и от автора flecs - https://ajmmertens.medium.com/), но все они давали мне недостаточно понимания как это можно сделать самому. В итоге я решил что лучший способ что-то понять — сделать это самому, поэтому мне пришлось писать свою ECS, как завещал старина Бендер =)

Когда речь заходит об асинхронных операциях в Unity, на ум первым делом приходит coroutine. И это не удивительно, так как большинство примеров в сети реализованы именно через них. Но мало кто знает, что Unity поддерживает работу с async/await еще с 2017 версии.
Так почему же большинство разработчиков до сих пор использует coroutine вместо async/await? Во первых, как я уже упомянул, большая часть примеров написана с использованием coroutine. Во вторых, async/await кажется очень сложным для начинающих разработчиков. Ну и в третьих, когда речь заходит о коммерческих проектах, где основным из критериев является стабильность, предпочтение отдается проверенному годами подходу.
Но технологии не стоят на месте и появляются библиотеки, которые делают работу с async/await в Unity удобной, стабильной и самое главное высокопроизводительной.

Эта статья родилась из внутреннего доклада для коллег, которые уже достаточно давно занимаются разработкой игр, но только недавно прикоснулись к Unity. Здесь мы собрали фишки и особенности работы с этим игровым движком разной степени капитанскости, почерпнутые из собственного опыта, которые стоит знать, чтобы эффективно им пользоваться и уже никогда ничему не удивляться.
Что такое AssetPostprocessor и чем Animation отличается от Animator? Почему не стоит доверять OnTriggerExit и зачем вам CanvasGroup? Чем хорош GameObject.Find и как вас спасут Property?
Далее в статье обсудим это, а также другие «особенности» работы с движком Unity.


Баги в программах — это любимая тема программистского фольклора. Они сопровождают разработчиков всю жизнь. Ошибки бывают разные: совсем глупые описки, которые отлавливаются при первой же компиляции; более серьёзные, которые можно найти при прогоне на тестовых примерах; системные, которые связаны со сложными аспектами взаимодействия разных систем. Самые неприятные — это плавающие ошибки, которые появляются неожиданно и так же неожиданно исчезают. Этакие привидения программной среды.
Но иногда возникают такие ошибки, которым удалось укорениться в базовых системах: в процессорах, ядре ОС. Их обнаруживают не сразу и они имеют куда более критические последствия.

King’s Bounty II, на первый взгляд визуально простая игра, но в ней сосредоточено огромное множество сложных и комплексных технических решений, продиктованных одновременным выходом на все платформы. Отдельным, и, пожалуй, самым сложным испытанием для команды стало портирование на Nintendo Switch.
Осторожно, Лонгрид!
Рекомендую заготовить чай с печеньками.
Много интересной информации про очень разные технические аспекты разработки.

По работе мне часто приходится рисовать разные схемы, диаграммы процессов и графики, в том числе и те, которые потом используются в качестве иллюстраций для сайта, статей и презентаций. Всё бы ничего, но есть у диаграмм и графиков, сделанных в популярных онлайн-сервисах наподобие draw.io или lucidcharts одна беда — они выглядят как-то слишком уныло и «олдскульно», в духе «90-х». Всю эту инфографику хотелось бы сделать более заметной, привлекательной и душевной (и, желательно, без привлечения дизайнера).
Так у меня возникла идея создания инструмента для отрисовки диаграмм и графиков в стиле «нарисовано от руки». Об истории создания сервиса и «подводных камнях» я расскажу в этой заметке.

Я раньше думал, что это абсолютно нереально — получить первый заказ на фриланс бирже. Думал, что надо читерить, добывать фейковые отзывы, просить друзей сделать заказ или выполнять работу за бесплатно. Но бирже выгодно, чтобы я зарабатывал, нужно лишь правильно использовать инструменты, которые она предлагает.
Всем привет! Это диджитал номад Артём, и последние несколько месяцев я пробовал поработать как веб-разработчик на платформе для фрилансеров Upwork. В этой статье я опишу конкретные действия, которые увеличили мои шансы получения первых заказов.
