Если в докомпьютерную эпоху набор текста и подготовка оригинал-макета были отдельной профессией, то ныне любой человек, установивший верстальную программу (или даже Word) способен готовить документы к печати.
В компьютерную эпоху пробелы, как самая несодержательная часть текста, часто обходят должным вниманием при подготовке изданий. Зачастую в документе присутствуют всего два вида пробелов: обыкновенный и неразрывный (в Word'е фиксированной ширины, в InDesign'е — нет). Между тем, пробелов существует около двух десятков, и некоторые из них очень пригождаются в русской типографике.
Обычный растяжимый пробел, который ставится почти везде, работает аналогично механизму линотипа: при выключке по формату полосы (в компьютерных терминах выравнивание по ширине) пробелы, выполненные в виде клинышков, опускались между словами до тех пор, пока строка не занимала всю отведённую ширину.
Неразрывный пробел ничем не отличается по ширине и растяжению от обычного пробела, но не может быть заменён переводом строки. Неразрывные пробелы необходимо ставить после почти всех однобуквенных слов (а, в, и, к, о, с, у, я) и до «б» и «ж», иногда после двухбуквенных слов в начале предложения, между числом и единицами измерений (100 грамм, 5 м), между частями названия (InDesign 5.5).
Этот список может поначалу казаться неполным, потому что в остальных случаях, где мы привыкли ставить неразрывный пробел, ставятся пробельные символы другой величины.
В компьютерную эпоху пробелы, как самая несодержательная часть текста, часто обходят должным вниманием при подготовке изданий. Зачастую в документе присутствуют всего два вида пробелов: обыкновенный и неразрывный (в Word'е фиксированной ширины, в InDesign'е — нет). Между тем, пробелов существует около двух десятков, и некоторые из них очень пригождаются в русской типографике.
Обычный растяжимый пробел, который ставится почти везде, работает аналогично механизму линотипа: при выключке по формату полосы (в компьютерных терминах выравнивание по ширине) пробелы, выполненные в виде клинышков, опускались между словами до тех пор, пока строка не занимала всю отведённую ширину.
Неразрывный пробел ничем не отличается по ширине и растяжению от обычного пробела, но не может быть заменён переводом строки. Неразрывные пробелы необходимо ставить после почти всех однобуквенных слов (а, в, и, к, о, с, у, я) и до «б» и «ж», иногда после двухбуквенных слов в начале предложения, между числом и единицами измерений (100 грамм, 5 м), между частями названия (InDesign 5.5).
Этот список может поначалу казаться неполным, потому что в остальных случаях, где мы привыкли ставить неразрывный пробел, ставятся пробельные символы другой величины.
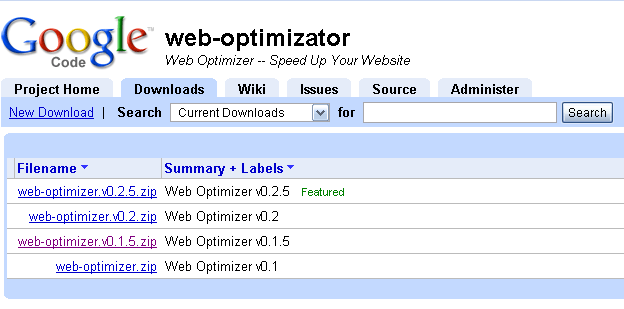
 Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию? Нас часто просят порекомендовать продукты eCommerce, которые могут интегрироваться с CMS или использоваться совместно с к.л. CMS. Ниже опубликован список ПО с открытым исходным кодом, пригодного для этих целей.
Нас часто просят порекомендовать продукты eCommerce, которые могут интегрироваться с CMS или использоваться совместно с к.л. CMS. Ниже опубликован список ПО с открытым исходным кодом, пригодного для этих целей.

 Выбор цвета является ключевым элементом для успеха любого дизайна. Он определяет атмосферу и задает настроение. Один из способов отображения цвета, использование только оттенков, который называется монохроматической цветовой схемой.
Выбор цвета является ключевым элементом для успеха любого дизайна. Он определяет атмосферу и задает настроение. Один из способов отображения цвета, использование только оттенков, который называется монохроматической цветовой схемой.