Читать дальше →
Eugene @MechanisM
CTO/Full-Stack Developer
WebSocket RPC или как написать живое WEB приложение для браузера
4 min
62K
В статье речь пойдет о технологии WebSocket. Точнее не о самой технологии, а о том, как ее можно использовать. Я давно слежу за ней. Еще когда в 2011 году один мой коллега прислал мне ссылку на стандарт, пробежав глазами, я как-то расстроился. Выглядело настолько круто, и я думал, что в момент, когда это появится в популярных браузерах, я уже буду планировать, на что потратить свою пенсию. Но все оказалось не так, и как гласит caniuse.com WebSocket не поддерживается только в Opera Mini (надо бы провести голосование, как давно кто-либо видел Opera Mini).
Кто трогал WebSocketы руками, тот наверняка знает, что работать с API тяжело. В Javascript API достаточно низкоуровневый (принять сообщение — отправить сообщение), и придется разрабатывать алгоритм, как этими сообщениями обмениваться. Поэтому и была предпринята попытка упростить работу с вебсокетами.
Так и появился WSRPC. Для нетерпеливых вот простое демо.
+29
Быстрое знакомство с Docker-контейнерами для Django-разработчика
5 min
65KTranslation

Разработка такого проекта как кешбек-сервис подразумевает использование различных сервисов, нетипичных для обычного ноутбука, даже если это ноутбук разработчика. Postgresql, Redis, Celery и так далее. Желание создать комфортную среду разработки и тестирования привело нас к необходимости использование какой-то системы виртуализации/изоляции. Как вариант — некоторое время использовался Vagrant, но это всё-таки ovrerhead и наши поиски оптимального способа привели, на данный момент, к Docker.
Docker — платформа для запуска приложений в изолированных контейнерах. Использование контейнеров в Linux позволяет программному обеспечение быть изолированным от базовой системы. В отличии от Virtualbox, исключаются системные издержки (overhead), необходимые для виртуализации оборудования. Docker может помочь в разработке и развертывании веб-приложений и сервисов. Давайте посмотрим, как это происходит.
+21
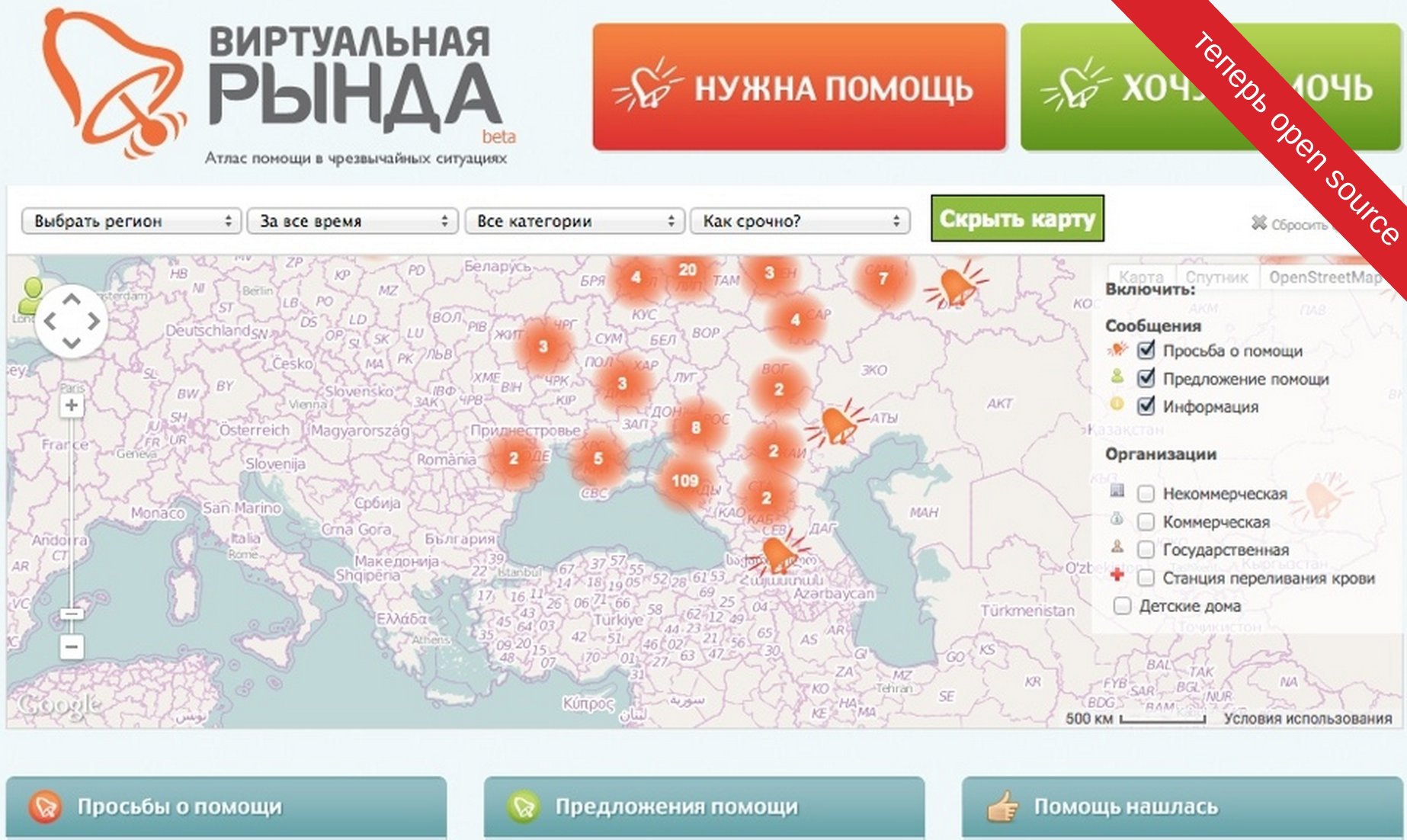
Open-rynda: краудсорс решение для ЧС и сетевой координации волонтеров
4 min
13K+21
AngularJS 1.x – перевод курса от CodeSchool
12 min
75KДанная публикация является переводом оригинального курса CoodSchool с небольшими дополнениями, которые показались мне уместными в данном контексте. Публикация рассчитана на тех, кто только начинает знакомится с Angular.
AngularJS — популярная JavaScript библиотека, предназначенная, главным образом, для создания одностраничных веб-приложений с динамически обновляемым содержимым. Библиотека была написана словацким программистом Мишкой Хевери, который, работая в Google, получил от своего шефа задание выучить JavaScript. Он решил, что лучший способ изучить язык — это создать на его основе собственный фреймворк. Angular (звучит как «Ангула» и дословно переводится как «Угловатый») использует концепцию разделения данных и их представления, известную как MVC (M — model (данные), V — view (представление), С — controller (контролер, управляющая прослойка между ними обеспечивающая логику работы приложения).
Введение
AngularJS — популярная JavaScript библиотека, предназначенная, главным образом, для создания одностраничных веб-приложений с динамически обновляемым содержимым. Библиотека была написана словацким программистом Мишкой Хевери, который, работая в Google, получил от своего шефа задание выучить JavaScript. Он решил, что лучший способ изучить язык — это создать на его основе собственный фреймворк. Angular (звучит как «Ангула» и дословно переводится как «Угловатый») использует концепцию разделения данных и их представления, известную как MVC (M — model (данные), V — view (представление), С — controller (контролер, управляющая прослойка между ними обеспечивающая логику работы приложения).
+38
Аутентификация на основе JSON Web Token в Django и AngularJS: часть вторая
8 min
19KTranslation
В первой части мы рассмотрели, что для формирования JSON Web Token необходимы: сериализаторы и представления.
Теперь мы создадим шаблоны и поработаем над сервисами для аутентификации и получения данных.
Прежде чем перейдем к коду, давайте установим все необходимые зависимости. Для этого мы будем использовать Bower, он является идеальным инструментом для управления зависимостями web-приложений.
Предполагается что у вас уже установлен Node.js. Для установки bower просто выполните следующую команду:
Примечание: Возможно понадобятся права администратора.
Для того чтобы изменить каталог по умолчанию, в который bower будет устанавливать пакеты, в корне вашего проекта создайте файл с названием “.bowerrc ” и добавьте в него следующие строки:
Мы указали каталог “static”, чтобы эти компоненты были доступны в Django.
Теперь мы создадим шаблоны и поработаем над сервисами для аутентификации и получения данных.
Bower, менеджер пакетов для web-приложений
Прежде чем перейдем к коду, давайте установим все необходимые зависимости. Для этого мы будем использовать Bower, он является идеальным инструментом для управления зависимостями web-приложений.
Предполагается что у вас уже установлен Node.js. Для установки bower просто выполните следующую команду:
$ npm install -g bower
Примечание: Возможно понадобятся права администратора.
Для того чтобы изменить каталог по умолчанию, в который bower будет устанавливать пакеты, в корне вашего проекта создайте файл с названием “.bowerrc ” и добавьте в него следующие строки:
{
"directory": "static/bower_components"
}
Мы указали каталог “static”, чтобы эти компоненты были доступны в Django.
+12
Несколько интересностей и полезностей для веб-разработчика #33
5 min
53KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Вы видели этот великолепный лэндинг посвященный анонсу Sony PlayStation 4? Обратите внимание на анимацию SVG объектов состоящих из контуров. Они словно рисуются художником в режиме реального времени. Отныне этот эффект можно легко повторить с помощью Walkway и Vivus. Обе библиотеки максимально просты в использовании и применимы только для path элементов, поскольку принцип их работы основывается на взаимодействии с CSS свойством strokeDashoffset. Хоть и у Walkway значительно больше звезд на Гитхабе, зато Vivus предоставляет несколько вариантов отрисовки: Delayed, Async и OneByOne.
Walkway.js и Vivus.js

Вы видели этот великолепный лэндинг посвященный анонсу Sony PlayStation 4? Обратите внимание на анимацию SVG объектов состоящих из контуров. Они словно рисуются художником в режиме реального времени. Отныне этот эффект можно легко повторить с помощью Walkway и Vivus. Обе библиотеки максимально просты в использовании и применимы только для path элементов, поскольку принцип их работы основывается на взаимодействии с CSS свойством strokeDashoffset. Хоть и у Walkway значительно больше звезд на Гитхабе, зато Vivus предоставляет несколько вариантов отрисовки: Delayed, Async и OneByOne.
//Walkway
var svg = new Walkway('#test');
svg.draw(function() {
console.log('Animation finished');
});
//Vivus
new Vivus('my-svg-id', {type: 'delayed', duration: 200}, myCallback);
+38
Семь принципов создания современных веб-приложений
19 min
187KTutorial
Translation
Эта статья основана на моей презентации с конференции BrazilJS в августе 2014 года. Она базируется на идеях, о которых я писал в блоге недавно, в основном, в связи с UX и производительностью.
Я хочу представить 7 действенных принципов для веб-сайтов, которые хотят применить JavaScript для управления UI. Эти принципы являются результатом моей работы как веб-дизайнера, но также как давнего пользователя WWW.
JavaScript бесспорно стал незаменимым инструментом для разработчиков фронтенда. Сейчас сфера его применения расширяется на другие области, такие как серверы и микроконтроллеры. Этот язык программирования выбрали престижные университеты, чтобы обучать студентов основам информатики.
В то же время существует ряд вопросов относительно его роли и конкретного использования, на которые многие затрудняются ответить, в том числе авторы фреймворков и библиотек.
Я хочу представить 7 действенных принципов для веб-сайтов, которые хотят применить JavaScript для управления UI. Эти принципы являются результатом моей работы как веб-дизайнера, но также как давнего пользователя WWW.
JavaScript бесспорно стал незаменимым инструментом для разработчиков фронтенда. Сейчас сфера его применения расширяется на другие области, такие как серверы и микроконтроллеры. Этот язык программирования выбрали престижные университеты, чтобы обучать студентов основам информатики.
В то же время существует ряд вопросов относительно его роли и конкретного использования, на которые многие затрудняются ответить, в том числе авторы фреймворков и библиотек.
- Должен ли JavaScript использоваться как замена функциям браузера: история, навигация, рендеринг?
- Умирает ли бэкенд? Нужно ли вообще рендерить HTML?
- Правда ли, что будущее за приложениями на одной странице (Single Page Applications, SPA)?
- Должен ли JS генерировать страницы на веб-сайте и рендерить страницы в веб-приложениях?
- Нужно ли использовать техники вроде PJAX или TurboLinks?
- Каково точное отличие между веб-сайтом и веб-приложением? Должно ли остаться что-то одно?
+90
Internet Archive выложил классические игры 70-х и 80-х годов бесплатно
2 min
56K
В классические игры 30-40-летней давности теперь можно поиграть прямо в браузере и совершенно бесплатно. Коллекция Internet Archive включает в себя игры для приставок Atari 2600 (1977 года выпуска), Atari 7800 (1986 г.), ColecoVision (1982 г.), Philips Videopac G7000 (1978 г.) и Astrocade (1983 г.).
+30
Tesla D: Два двигателя, полный привод, разгон до 100 км/ч за 3,2 секунды
2 min
193K
Tesla Motors во главе с Илоном Маском представили новые возможности электрического седана модели S, под названием D.
Как выяснилось, таинственные индекс D обозначает двойной двигатель. Автомобиль стал полноприводным, имеет более высокие скорости, больше мощности и высокую эффективность. Теперь топовая версия электрокара P85D обладает мощностью 691 л.c., разгоняется до 100 км/ч за 3.2 секунды, оставляя позади не самые плохие мотоциклы. Без внимания не осталась и технологическая начинка. Tesla получила кучу электронных помощников и систем, которые позволяют автомобилю быть еще более автономным.
+94
Роботизированный завод компании Tesla
1 min
81KЖурналисты Wired вчера опубликовали видео, снятое на роботизированном заводе во Фремонте (Калифорния), собирающем электромобили Tesla S. Футуристическая харизма владельца компании — Элона Маска — в данном случае соблюдена полностью, даже с учётом того, что видео постановочное. В целом, сделана очень неплохая попытка в менее чем пять минут дать представление о современном роботизированном производстве автомобилей от начала (выбора материал, штамповка деталей) до конца, когда готовый Tesla S выезжает из сборочного цеха.
Завод расположен на участке площадью 5 млн квадратных футов (464500 м2) — на заводе работают 3000 человек и 160 роботов, причём уровень автоматизации постоянно повышается — роботы устанавливают батареи, сам двигатель, внутренности салона автомобиля, все кабели (примерно в середине видео видно, что сиденья машины и лобовое стекло устанавливает робот, а человек уже позднее контролирует этот процесс). Всё это позволяет выпускать примерно 400 машин в неделю.
Завод расположен на участке площадью 5 млн квадратных футов (464500 м2) — на заводе работают 3000 человек и 160 роботов, причём уровень автоматизации постоянно повышается — роботы устанавливают батареи, сам двигатель, внутренности салона автомобиля, все кабели (примерно в середине видео видно, что сиденья машины и лобовое стекло устанавливает робот, а человек уже позднее контролирует этот процесс). Всё это позволяет выпускать примерно 400 машин в неделю.
+96
Как быстро создать опрос на вашем сайте с помощью форм Google?
4 min
145K Рано или поздно, практически все, у кого есть собственный сайт, сталкиваются с необходимостью создания форм обратной связи для сбора данных (проведения опросов) с посетителей сайта.
Рано или поздно, практически все, у кого есть собственный сайт, сталкиваются с необходимостью создания форм обратной связи для сбора данных (проведения опросов) с посетителей сайта.Это может быть форма в разделе контакты, через которую посетители сайта будут отправлять вам интересующие их вопросы, может быть форма сбора заявок от клиентов (например, заявки на обратный звонок или заявки на покупку товара), а может быть форма для проведения опроса или голосования по интересующей вас теме.
Есть несколько подходов в создании подобных форм:
• Формы можно сделать, используя теги HTML и завязать нажатие кнопки «Отправить» с отправкой введенных данных вам на email
• Можно сделать связку PHP+MySQL (или любой другой язык программирования и базу данных) и все введенные данные сохранять в базу данных для дальнейшей работы.
• Если ваш сайт сделан с использованием какой-нибудь популярной CMS (например, Joomla, Drupal или WordPress), то вы можете поискать в сети плагины, модули и компоненты, которые достаточно просто позволяют создавать формы
• А можно для создания форм обратной связи использовать бесплатные инструменты всем известного Google.Docs
И в этой статье я хотел бы показать как с помощью Google.Docs вы можете легко и быстро создавать всевозможные формы опроса для ваших сайтов.
+33
Космонавты, которые намного круче чем любой герой боевика
6 min
100KTranslation
От переводчика: В последнее время на первый план выходит техническая часть космических программ. В сети можно найти большое количество статей, рассказывающих о тех или иных научных достижениях, помогающих нам в освоении космоса. Но не стоит забывать и про космонавтов, отважно бросающих вызов звездам. В этой статье автор рассказывает о пяти случаях, которые заставляют как никогда проникнуться уважением к этим покорителям космоса.
+225
Gmail увеличивает размер вложений до 10 ГБ (ссылками на GDrive)
1 min
47KКомпания Google объявила, что с сегодняшнего дня можно добавлять к письмам файлы из облачного хранилища GDrive, не покидая при этом интерфейса Gmail. Для этого на нижней панели в интерфейсе для составления письма появилась дополнительная кнопка со значком «Google Диска».

Максимальный размер каждого такого типа вложений составляет 10 гигабайт, в соответствии с ограничениями Google Drive, тогда как размер обычного вложения не превышает 25 МБ. При отправлении Gmail также проверяет, что для всех получателей установлен допуск к этому файлу на GDrive, одним нажатием кнопки файл можно «расшарить».

Максимальный размер каждого такого типа вложений составляет 10 гигабайт, в соответствии с ограничениями Google Drive, тогда как размер обычного вложения не превышает 25 МБ. При отправлении Gmail также проверяет, что для всех получателей установлен допуск к этому файлу на GDrive, одним нажатием кнопки файл можно «расшарить».
+51
Доклад о вреде копирайта был удалён с сайта одного из комитетов конгресса США через день после публикации
4 min
127KВ пятницу, 16 ноября на сайте Republican Study Committee — организации, объединяющей более 170 членов палаты представителей США от республиканской партии, появился интереснейший документ. Под этим 9-страничным докладом не постеснялись бы подписаться многие активисты пиратских партий по всему миру. Не прошло и суток, как этот доклад убрали с сайта под предлогом того, что он не прошёл всех согласований и вообще не соответствует стандартам RSC. Что же было в этом, столь поспешно спрятанном документе?
+174
Работа с 3G-модемом и смс с помощью Python
3 min
6.8KПривет, %username%!
Недавно мне пришлось столкнуться со следующей задачей: есть старенький десктоп с установленной на нем Windows XP. Необходимо, чтобы с заданным интервалом времени программа на этом десктопе посылала GET-запрос на нужный сервер, парсила ответ и, в зависимости от результата, отсылала смс-сообщения на нужные номера. Из дополнительных девайсов имелся только 3G-модем E160g от Биллайна, а подключение к интернету по проводной сети или WI-FI было физически невозможно.
Задача была выполнена с помощью только этого модема и языка Python.
Недавно мне пришлось столкнуться со следующей задачей: есть старенький десктоп с установленной на нем Windows XP. Необходимо, чтобы с заданным интервалом времени программа на этом десктопе посылала GET-запрос на нужный сервер, парсила ответ и, в зависимости от результата, отсылала смс-сообщения на нужные номера. Из дополнительных девайсов имелся только 3G-модем E160g от Биллайна, а подключение к интернету по проводной сети или WI-FI было физически невозможно.
Задача была выполнена с помощью только этого модема и языка Python.
+10
Жизнь разработчика (в картинках)
1 min
65KВзято отсюда специально для хабра. Возможно, в некоторых из ситуаций вы узнаете себя.
Когда я показываю босу, что окончательно пофиксил баг

Когда проджект-менеджер входит в офис

Когда я показываю босу, что окончательно пофиксил баг

Когда проджект-менеджер входит в офис

+516
LG и Qualcomm совместно представили LG Optimus G — первый смартфон на Snapdragon S4 Pro
5 min
67K
Сегодня южнокорейская корпорация LG совместно с американской компанией Qualcomm представили первый смартфон на базе системы-на-чипе Qualcomm Snapdragon S4 Pro с четырёхъядерным процессором архитектуры Krait и видеоускорителем Adreno 320. Кроме нового SoC инженеры LG представили ещё несколько технологических фишек (новую уберкрутую (по заявления LG) камеру, новый аккумулятор и несколько софтовых инноваций). В продаже смартфон будет доступен уже на следующей неделе, правда только в Южной Корее. Выход на мировые рынки начнётся с октября 2012 года.
Осторожно, трафик!
+22
Haipai I9220 — Как китайцы копировали Galaxy Note, а получился 5" планшет
7 min
189K
- Процессор MT6575, работающий на частоте 1ГГц
- 512MB оперативки, и 2Гб памяти
- 2 активные сим-карты(в режиме ожидания, конечно), одна из которых может работать в 3G сетях.
- Экран 5.1", с емкостным сенсором и разрешением 800х480.
- Акселерометр, датчик приближения
- Коммуникации: GPS, Wi-Fi(n), BT
- 2 камеры: задняя 5Мп, авто-фокус, светодиодная подсветка и фронтальная 0,3Мп
- Android Ice Cream Sandwich 4.0.3
- Батарея(даже две) емкостью 2800mAh
+57
Как я не покупал монитор
5 min
12K Захотел я тут
Захотел я тут Два с половиной магазина бытовой и компьютерной техники моего родного городка ничем меня не порадовали. Ну, я особо и не надеялся — благо до столицы час на электричке, так что можно на досуге прокататься и посмотреть. Что я и сделал. Заранее узнал, где есть магазины с мониторами — причём постарался захватить все категории:
- крупные сети бытовой техники
- чисто компьютерные магазины
- офлайн-представительства интернет-магазинов
+143
Information
- Rating
- Does not participate
- Location
- Vancouver, British Columbia, Канада
- Date of birth
- Registered
- Activity