Оригинал опубликовал Лео Бабаута на сайте Zen Habits. Я его вольно перевел и немножечко адаптировал. Сразу оговорюсь, я не претендую на точность перевода. Моей задачей было перевести не точно, а понятно. Приятного чтения и применения!
«Это про привычки и делание, а не про систему и инструменты»
Чтобы закрепить основы продуктивности и организованности, сохраняя всё настолько простым, насколько возможно, я разработал свою собственную систему продуктивности: Zen To Done (ZTD).
ZTD складывается из простоты, фокуса на действиях и делании здесь и сейчас, в противовес вечному планированию и системности.
«Это про привычки и делание, а не про систему и инструменты»
Чтобы закрепить основы продуктивности и организованности, сохраняя всё настолько простым, насколько возможно, я разработал свою собственную систему продуктивности: Zen To Done (ZTD).
ZTD складывается из простоты, фокуса на действиях и делании здесь и сейчас, в противовес вечному планированию и системности.


 За всеми неотложными делами и проблемами, нам зачастую не хватает времени на чтение книг. Статья в журнале, пост в блоге занимают не так много нашего времени, и иногда приносят не меньшую пользу.
За всеми неотложными делами и проблемами, нам зачастую не хватает времени на чтение книг. Статья в журнале, пост в блоге занимают не так много нашего времени, и иногда приносят не меньшую пользу.

 На «Мегамозге» снова
На «Мегамозге» снова 



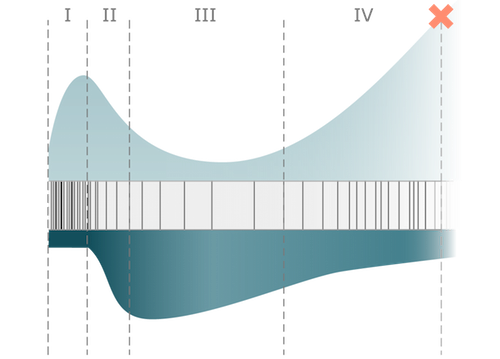
 Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?