С удивлением для себя обнаружил, что мозг среднего Хабрапользователя содержит массу пробелов и заблуждений относительно патентного права, а данный раздел радует, в основном, новостями, чего, очевидно, недостаточно. Я не бог весть какой специалист, тем не менее рискну попробовать воткнуть, так сказать, пылающий факел знаний…
Никита Траторов @NikitaTratorov
Fullstack — веб-разработчик
Дизайн мышление для стартапа
5 min
10K Дизайн прочно и глубоко вошел в нашу жизнь. Форме придают не меньшее значение, нежели функции и успех компании Apple явное тому доказательство. Но под дизайном тут следует понимать не только внешний вид продукта, но и то, как этот продукт работает, как предоставляется услуга, каково взаимодействие клиентов с ними.
Дизайн прочно и глубоко вошел в нашу жизнь. Форме придают не меньшее значение, нежели функции и успех компании Apple явное тому доказательство. Но под дизайном тут следует понимать не только внешний вид продукта, но и то, как этот продукт работает, как предоставляется услуга, каково взаимодействие клиентов с ними.В наше стремительно меняющееся время все говорят об инновациях. А стартап – почти всегда ассоциируется с чем-то новым и передовым. Для того, чтобы поставить инновации на поток, сделать великолепный дизайн, оставаться гибкими и сделать мир лучше, необходимо изменить подходы к созданию продуктов и услуг, изменить подходы в управлении компанией, стать инноваторами в области стартап-строения. В этом как раз и поможет дизайн-мышление.
Сразу оговорюсь, что дизайн мышление нужно применять не только к дизайну продукта и не только дизайнерам! Его стоит применять ко всем областям бизнеса и наиболее впечатляющие результаты он дает именно тогда, когда его применяет смешанная команда, состоящая из специалистов из разных областей.
Итак, что же это такое – дизайн мышление?
+12
Как я получил универсальную электронную карту после 3-х месяцев ожидания. Часть 2
6 min
210K
Этот короткий пост является продолжением предыдущего, более объёмного поста об универсальной электронной карте (УЭК).
UPD от 29.04.2013: Купил кард-ридер и почти получил ЭЦП. Оформил отдельным топиком.
UPD от 31.05.2013 Записал электронную подпись на УЭК. Новые возможности карты описал в новом топике тут.
Краткая предыстория
Оформил заявку на УЭК 9-го января 2013 года, 12-го февраля позвонили, сказали что нужно ждать ещё месяц. После месяца ожидания приехал в банк и там сказали, что ещё надо ждать. В итоге 4-го апреля мне позвонили и сказали, что можно забирать УЭК. 5-го апреля я получил УЭК.
Как выглядит реальная УЭК, какой функционал и какие проблемы
Уверен, что стоит начать с хорошего, но хорошего, если честно очень мало, поэтому опишу всё как было…
+70
Nokia Lumia 930: флагманский смартфон в деталях
6 min
43KПривет, Хабр.
Как вы, возможно, знаете, на 30 июня 2014 года намечен российский старт продаж нашего флагманского смартфона Nokia Lumia 930, представленного этой весной в рамках мероприятия /Build. Стоимость мобильного устройства с четырехъядерным процессором, 2 ГБ оперативной памяти, пятидюймовым OLED-экраном и 20 Мпикс камерой составит 24 990 рублей (официально заявленная стоимость).

В преддверии выхода модели на российский рынок мы решили рассказать о особенностях нового смартфона и поделиться с вами некоторыми выдержками из интервью с Йонне Харью (Jonne Harju), отвечавшим за дизайн нового флагманского смартфона и других новинок компании.
Как вы, возможно, знаете, на 30 июня 2014 года намечен российский старт продаж нашего флагманского смартфона Nokia Lumia 930, представленного этой весной в рамках мероприятия /Build. Стоимость мобильного устройства с четырехъядерным процессором, 2 ГБ оперативной памяти, пятидюймовым OLED-экраном и 20 Мпикс камерой составит 24 990 рублей (официально заявленная стоимость).

В преддверии выхода модели на российский рынок мы решили рассказать о особенностях нового смартфона и поделиться с вами некоторыми выдержками из интервью с Йонне Харью (Jonne Harju), отвечавшим за дизайн нового флагманского смартфона и других новинок компании.
+18
Сверхбыстрое распознавание речи без серверов на реальном примере
10 min
334KTutorial
В этой статье я подробно расскажу и покажу, как правильно и быстро прикрутить распознавание русской речи на движке Pocketsphinx (для iOS порт OpenEars) на реальном
Почему именно домашней техникой? Да потому что благодаря такому примеру можно оценить ту скорость и точность, которой можно добиться при использовании полностью локального распознавания речи без серверов типа Google ASR или Яндекс SpeechKit.
К статье я также прилагаю все исходники программы и саму сборку под Android.
+179
Использование принципов гештальт-психологии для роста конверсии сайтов. Часть 3: анализ выгод и затрат
3 min
12KTranslation
Часть 1
Часть 2
Часть 4
Часть 5
Эллиот Шмуклер (из LinkedIn и Wealthfront) однажды сказал, что успех сайта можно свести к трем основным рычагам:
1. Увеличение экспозиции (охватить большее количество людей)
2. Уменьшение трения
3. Увеличение стимула
Принцип анализа затрат и выгод исследует взаимодействие между двумя последними рычагами. Поведение человека во многом зависит от соотношения потенциальной выгоды (загрузка книги) и предполагаемой стоимости (необходимость ввести адрес электронной почты).
Возможно, особо углубляться в принцип действия этого закона не имеет никакого смысла. Из названия понятно, что прежде, чем совершить какое-то действие, человек проводит оценку необходимых усилий и предположительных результатов. Если итоги оценки его устраивают – действие будет совершено.
Работа этого принципа имеет под собой крепкое основание, которое формировалось на протяжении всего периода существования человека, начиная с времен, когда неправильное соотнесение рисков и выгод почти гарантировано стоило жизни человеку, принявшему неверное решение. Поэтому, несмотря на то, что некоторые «затраты» могут казаться мелкими, например время и усилия на заполнение нескольких полей в форме заказа, их «психологическая стоимость» может повлиять на процесс принятия решений.
Часть 2
Часть 4
Часть 5
Эллиот Шмуклер (из LinkedIn и Wealthfront) однажды сказал, что успех сайта можно свести к трем основным рычагам:
1. Увеличение экспозиции (охватить большее количество людей)
2. Уменьшение трения
3. Увеличение стимула
Принцип анализа затрат и выгод исследует взаимодействие между двумя последними рычагами. Поведение человека во многом зависит от соотношения потенциальной выгоды (загрузка книги) и предполагаемой стоимости (необходимость ввести адрес электронной почты).
Немного информации
Возможно, особо углубляться в принцип действия этого закона не имеет никакого смысла. Из названия понятно, что прежде, чем совершить какое-то действие, человек проводит оценку необходимых усилий и предположительных результатов. Если итоги оценки его устраивают – действие будет совершено.
Работа этого принципа имеет под собой крепкое основание, которое формировалось на протяжении всего периода существования человека, начиная с времен, когда неправильное соотнесение рисков и выгод почти гарантировано стоило жизни человеку, принявшему неверное решение. Поэтому, несмотря на то, что некоторые «затраты» могут казаться мелкими, например время и усилия на заполнение нескольких полей в форме заказа, их «психологическая стоимость» может повлиять на процесс принятия решений.
+15
Каждому по Landing Page. Наболевшее
6 min
240KТо ли с подачи Бизнес Молодости, то ли по иным причинам, сейчас только ленивый не предлагает разработку Landing Page. И на то есть причины. Согласно глобальной идее, лендинг – эта такая особая страница, которая технично должна превращать посетителей в лиды со значительно большей вероятностью, чем это умеет делать сайт в привычном понимании.

Сатира на большинство «лендинг пейджей»

Сатира на большинство «лендинг пейджей»
+72
Домашний роутер, медиасервер и лаба в одном HP Microserver (часть2)
6 min
41KTutorial
Вторая часть краткой, но познавательной повести о комсомольском пути установки и настройки домашнего сервера для различных нужд.
Первая часть тут.
Первая часть тут.
+44
Wi-Fi: неочевидные нюансы (на примере домашней сети)
14 min
1.4MСейчас многие покупают точки доступа 802.11n, но хороших скоростей достичь удается не всем. В этом посте поговорим о не очень очевидных мелких нюансах, которые могут ощутимо улучшить (или ухудшить) работу Wi-Fi. Всё описанное ниже применимо как к домашним Wi-Fi-роутерам со стандартными и продвинутыми (DD-WRT & Co.) прошивками, так и к корпоративным железкам и сетям. Поэтому, в качестве примера возьмем «домашнюю» тему, как более родную и близкую к телу. Ибо даже самые администые из админов и инженеристые из инженеров живут в многоквартирных домах (или поселках с достаточной плотностью соседей), и всем хочется быстрого и надежного Wi-Fi.
[!!]: после замечаний касательно публикации первой части привожу текст целиком. Если вы читали первую часть — продолжайте отсюда.
[!!]: после замечаний касательно публикации первой части привожу текст целиком. Если вы читали первую часть — продолжайте отсюда.
+228
Искусственный интеллект под Android с открытым API
7 min
192K
Только ленивый не знает сегодня о том, что такое голосовой помощник Siri. Когда два года назад этот продукт был показан на презентации нового iPhone 4S, многие посмотрели на развитие IT-индустрии по-новому. Действительно, искусственный интеллект в кармане, понимающий естественную речь, еще не показывал никто.
Многие в то время начали говорить о том, что Apple может уже на следующем WWDC предоставить всем программистам под iOS возможность использовать открытое API ассистента Siri для своих собственных программ. Картина вырисовывалась радужной — любое приложение смогло бы реагировать на пользовательские фразы, исполняя различные команды. Действительно, если в магазине AppStore так много разных полезных приложений, почему бы им не дать возможность управления голосом? Тем более что такой вид коммуникации с пользователем, как речь, быстро стал трендовым после выхода iPhone 4s.
О том, удалось ли это сделать Apple, и что удалось сделать нам, читайте далее.
+74
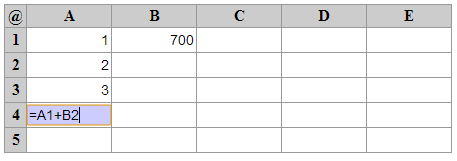
Крошечный Excel на чистом JavaScript (30 строк кода)
2 min
137KTranslation
Особенности:

- Около 30 строк обычного JavaScript
- Использованные библиотеки: отсутствуют
- Синтаксис как в Excel (формулы начинаются с "=")
- Поддерживаются произвольные выражения(=A1+B2*C3)
- Обнаруживаются циклические ссылки
- Автоматическое сохранение в localStorage

+225
Верстка like Metro UI
1 min
37KВ последнее время появилось довольно много инструментов для создания сайтов в духе Metro UI. К сожалению, лично у меня, использовать что-то из этого в реальных проектах не получилось: либо страдает качество и приходится вставлять «костыли», либо с качеством все нормально, но нет стилей для нужных компонентов приложения (например, нигде нет стилей для datepicker-а).

Я попробовал написать своес блэкджеком и шлюхами. Сначала это был просто набор стилей для компонентов, которые были нужны мне в первую очередь. Cейчас все становится похожим на довольно большой CSS framework.
Я пишу об этом сюда, надеясь, что для кого-то мои наработки окажутся полезными, а я получу обратную связь.
Стили в архиве и документация лежат здесь: milk.ecm7.ru, есть .LESS и CSS версии.

Я попробовал написать свое
Я пишу об этом сюда, надеясь, что для кого-то мои наработки окажутся полезными, а я получу обратную связь.
Стили в архиве и документация лежат здесь: milk.ecm7.ru, есть .LESS и CSS версии.
+38
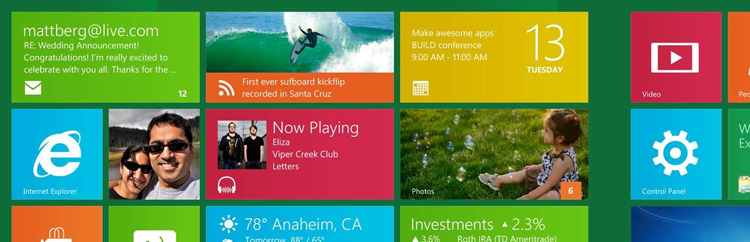
Подборка инструментов для создания веб-интерфейсов в стиле Metro
1 min
65KПредставляю вашему вниманию подбору фреймворков, темплейтов, jquery-плагинов и иконок для создания интерфейсов в стиле Windows 8.


+43
Как начать работать с GitHub: быстрый старт
6 min
1.3M
Распределенные системы контроля версий (DVCS) постепенно замещают собой централизованные. Если вы еще не используете одну из них — самое время попробовать.
В статье я постараюсь показать, как можно быстро начать экспериментировать с git, используя сайт github.com.
В статье не будут рассмотрены различия между разными DVCS. Также не будет детально рассматриваться работа с git, по этой теме есть множество хороших источников, которые я приведу в конце статьи.
+148
Android Intents Library
2 min
17K
Как известно Android предоставляет отличную возможность поручить часть функционала своего приложения стороннему посредством интентов. Иначе говоря, мы можем послать в систему нужный интент и стороннее приложение сделает всю необходимую работу за нас, вернув нам готовый результат.
Примерами таких действий могут быть сканирование QR кода, отправка СМС сообщения, звонок, захват изображения камерой телефона, просмотр адреса или координат на карте и т.д.
Для разных задач в интенте необходимо указывать различные action, category, type, extras. А так как этот код повторяется из приложения в приложение и чтобы каждый раз не искать информацию о нужном интенте на stackoverflow, я решил собрать такие интенты в библиотеку.
+37
Впечатляющие примеры WebGL
1 min
132KБиблиотека WebGL позволяет создавать в браузере удивительные 3D игры, сцены и эффекты. Пока большинство из них just for fun, но некоторые могут быть уже сегодня использоваться на живых сайтах. В этом топике собраны наиболее интересные примеры использования WebGL, спасибо двум постам Дэвида Уолша (David Walsh) и сайту WebGL Experiments.
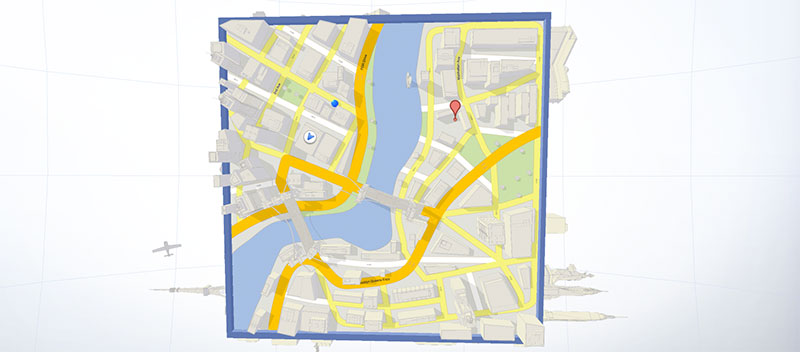
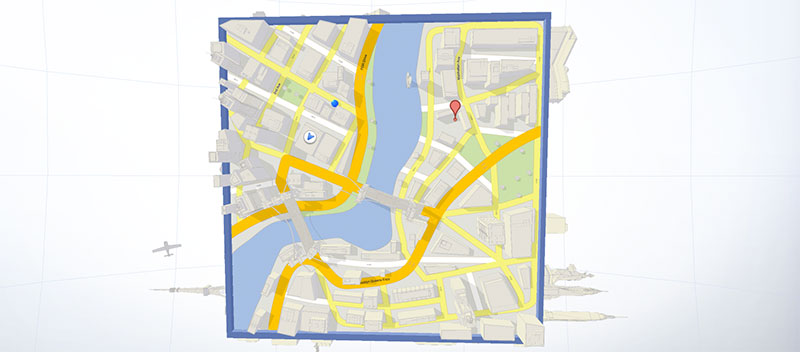
Необычная игра, где нужно гонять шарик по лабиринту из улиц Google Maps, доставляя метку в определенные места на карте. И все это расположено на кубе. Осторожно, можно залипнуть надолго!

Google Maps Cube
Необычная игра, где нужно гонять шарик по лабиринту из улиц Google Maps, доставляя метку в определенные места на карте. И все это расположено на кубе. Осторожно, можно залипнуть надолго!

+47
Webrtc, Peer Connection — создание полноценного видео чата в браузере
5 min
69KTutorial

Введение
Webrtc на хабре уже неоднократно упоминался, хотелось бы рассказать немного про техническую часть реализации и осветить создание небольшого видео чата. Хочу сразу оговорится, что реализация webrtc постоянно меняется, в том числе названия функций api, их параметры.
Всем, кому просто хотелось бы посмотреть сразу как это все работает, сюда: apprtc.appspot.com демка от гугла все что нужно — это перейти по ссылке и послать её еще кому-нибудь уже с номером комнаты. В конце нужно поменять цифры если окажется что комната переполнена. Кому интересно как это все работает добро пожаловать под кат
+39
Десять правил спокойной разработки
2 min
51KВведение
Современный темп разработки ПО просто поражает своей скоростью. Функционал всегда «нужен вчера». Зачем? Конкуренция — обойдут, обгонят. Времени тестировать нет, надо отгружать функционал, надо, надо, надо.
На помощь командам разработки приходят практики, методологии, подходы и четкие регламенты. Попробую сформулировать в виде десяти правил концепцию «спокойной» разработки. А она то вынудит использовать современные методологии разработки ПО. И заказчик спокоен, и нервы свои целы. Profit!
+60
Сравнение адаптивных CSS фреймфорков: Bootstrap, Foundation и Skeleton
1 min
105K
Недавно Brian Haveri в блоге vermilion.com сделал отличное наглядное сравнение популярных CSS-фреймворков (статья), которые можно использовать для разработки адаптивных сайтов.
За последний год мне удалось поработать со всеми этими фреймворками: Bootstrap, Foundation и Skeleton, и могу сказать, что в свое время такая табличка сохранила бы кучу времени. Поэтому я перевел ее на русский язык, добавив немного своих комментариев. Надеюсь будет полезно хабровчанам.
+67
Продаем себя сами
4 min
7.7KRecovery Mode
От переводчика
Недавно на хабре появились первая и вторая части истории о создании Warcraft: Orcs & Humans, написанные Патриком Вайатом. Блог Патрика содержит не только воспоминания о былых днях, и сейчас вашему вниманию предлагается его статься о том, что нужно делать, чтобы всегда иметь возможность найти работу в сфере разработки ПО. Хоть Патрик говорит о рынке США, практически все применимо и к нашим современным реалиям.
+60
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity