В первой части мы с вами создали виртуальную машину, установили Ubuntu, настроили сеть и SSH доступ к гостевой ОС (Ubuntu). Теперь, самое время разобраться с синхронизацией наших файлов. Можно конечно не заморачиваться с этим, а просто копировать файлы по sftp после каждого редактирования, но это быстро надоест. По этому, для полного счастья стоит взять на вооружение один из ниже описанных способов.
User
Встать на рельсы за четыре месяца или Finance on rails
4 min
52K
Обойдусь без копипастов и даже ссылок о том, что Ruby за зверь такой, ибо написано было уже сполна. В данном посте просто хочу рассказать о пути изучения Ruby (и, впоследствии фреймворка Ruby on Rails) человека далекого от программирования.
1. Любопытство
«Насколько далекого?», спросите вы, а я отвечу — «Чуть менее, чем полностью», так как в десятом классе в школе у меня были уроки программирования, парочка из которых были уделены Паскалю. Признаюсь, впоследствии о html узнал, и даже мог в Dreamweaver-e сверстать страничку или поставить готовый движок, да по инструкции налепить плагинов, но не более.
Хотя компьютеры мне нравились, пошел я учиться на экономиста* — бакалавриат, магистратура по бух. учету и аудиту, аспирантура по финансам, работа в банке, преподавание, страхование. Но не жилось мне спокойно в финансах, — финансовый калькулятор удовлетворял необходимости решения тривиальных задач, но не удовлетворял мой мозг. А ему хотелось посчитать не только будущую и приведенную стоимость актива, но и создать массив данных из исторических стоимостей этого актива за n лет, высчитать среднюю доходность, дисперсию и, в конце-концов построить красивый график!
+71
HTML и SVG: создаём интерактивную карту
8 min
242KTutorial
 Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.
Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.Что же, и возьмём мы SVG. Почему? Да потому что с ним легко работать человеку, знакомому с HTML. SVG — это векторный формат, основанный на XML. То есть у SVG-рисунка есть своя DOM, к различным элементам можно применять CSS-правила и управлять старым добрым JavaScript'ом.
Что же, начнём?
+76
Видеокурс по Kohana 3. Часть 2
2 min
8.8K
Приветствую уважаемое хабросообщество!
В предыдущей публикации я рассказывал о своем бесплатном видеокурсе по Kohana 3 для начинающих, где опубликовал первые 15 видеоуроков.
На прошлой неделе я закончил работу над видеокурсом. Видеоуроков получилось 27. Я считаю, что рассмотренного в них материала достаточно для преодоления порога вхождения новичка и дальнейшего самостоятельного изучения возможностей фреймворка.
Основываясь на знаниях, полученных из видеокурса, слушатель сможет самостоятельно запрограммировать функционал довольно сложного интернет-проекта.
+33
Видеокурс по Kohana 3.1
2 min
18KПриветствую вас, уважаемые хабралюди!
Хочу предложить вашему вниманию видеокурс моего производства по фреймворку Kohana 3.1.
Что за видеокурс такой и кому он нужен: видеокурс бесплатный, доступен без предварительной регистрации — я не последователь Азамата Ушанова (да-да, такие еще остались, но нас очень мало).
Основная цель видеокурса: рассказать понятным языком (доступным даже начинающему) о преимуществах ООП и MVC-подхода, о возможностях фреймворка Kohana в плане упрощения труда программиста в реализации часто используемых модулей.
Дело в том, что официальное руководство пользователя Kohana 3.1 никуда не годится (тем более для начинающего веб-мастера), получить структурированную в сложностно-тематическую последовательность информацию из разрозненных постов на блогах — весьма сложно. Я решил компенсировать этот недостаток выпуском видеокурса с последовательным изложением материала, от установки локальной среды разработки до реализации конкретного проекта на Kohana (проект — некая образовательная система, которую, от урока к уроку, я программирую на ваших глазах).
На кого рассчитан видеокурс: начинающие веб-мастера, желающие перейти от программирования на чистом PHP к MVC-фреймворку.
Хочу предложить вашему вниманию видеокурс моего производства по фреймворку Kohana 3.1.
Что за видеокурс такой и кому он нужен: видеокурс бесплатный, доступен без предварительной регистрации — я не последователь Азамата Ушанова (да-да, такие еще остались, но нас очень мало).
Основная цель видеокурса: рассказать понятным языком (доступным даже начинающему) о преимуществах ООП и MVC-подхода, о возможностях фреймворка Kohana в плане упрощения труда программиста в реализации часто используемых модулей.
Дело в том, что официальное руководство пользователя Kohana 3.1 никуда не годится (тем более для начинающего веб-мастера), получить структурированную в сложностно-тематическую последовательность информацию из разрозненных постов на блогах — весьма сложно. Я решил компенсировать этот недостаток выпуском видеокурса с последовательным изложением материала, от установки локальной среды разработки до реализации конкретного проекта на Kohana (проект — некая образовательная система, которую, от урока к уроку, я программирую на ваших глазах).
На кого рассчитан видеокурс: начинающие веб-мастера, желающие перейти от программирования на чистом PHP к MVC-фреймворку.
+49
Расширение Google Chrome — корзина вкладок
6 min
13KПролог
Доброго времени суток, уважаемый посетитель ХабраХабра!
В этот очередной в нашей с Вами жизни день знаний (который я, однако, провел исключительно за работой, а не учебой), под влиянием данной статьи, пишу повествование о моем опыте создания расширения для Google Chrome – TabBasket (не знаю, как Вы, но я на названия неказист). Статья оформлена в смешанном стиле – перекликаются элементы урока, а так же пояснения по коду и описание ключевых моментов.
+4
Разработка простого расширения для google chrome
6 min
47K Расширения для браузеров очень популярны в наше время. Повод написать какое-либо расширение всегда найдется, и их напашется еще много.
Расширения для браузеров очень популярны в наше время. Повод написать какое-либо расширение всегда найдется, и их напашется еще много. В данной статье я хочу рассказать о том как я написал небольшое расширение для google chrome в личных целях. А цель статьи — помощь молодому программисту, с трудом понимающему английский язык. Не каждый на 3ом курсе сможет читать гугловскую документацию, которая есть только на английском. А сделать расширение хочется.
Если поискать, то на русском языке нет ничего толкового по разработке расширений для chrome, только лишь эта статья доступно описывает самые основы.
Данный пост будет более продвинутой версией.
+97
Создание расширения для Google Chrome
8 min
119K Тема создания расширений достаточно хорошо раскрыта в сети, есть множество статей, документации на эту тему. Но я не нашел ни одного ресурса, который бы описал процесс создания расширения от начала до конца. Я собираюсь исправить эту ситуацию, и рассказать о том как создать расширение, как хранить, читать настройки, как добавить поддержку нескольких языков.
Тема создания расширений достаточно хорошо раскрыта в сети, есть множество статей, документации на эту тему. Но я не нашел ни одного ресурса, который бы описал процесс создания расширения от начала до конца. Я собираюсь исправить эту ситуацию, и рассказать о том как создать расширение, как хранить, читать настройки, как добавить поддержку нескольких языков. Для работы с расширениями вам понадобится переключить канал обновлений на Dev или Beta.
+88
Читаем QR код
5 min
1.1MTutorial
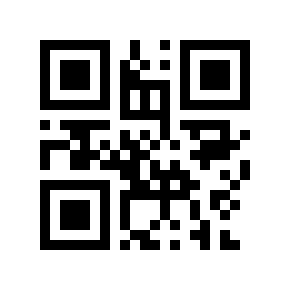
 Иногда возникают такие ситуации, когда нужно прочитать QR код, а смартфона под рукой нет. Что же делать? В голову приходит лишь попробовать прочитать вручную. Если кто-нибудь сталкивался с такими ситуациями или кому просто интересно как же читается QR код машинами, то данная статья поможет вам разобраться в этой проблеме.
Иногда возникают такие ситуации, когда нужно прочитать QR код, а смартфона под рукой нет. Что же делать? В голову приходит лишь попробовать прочитать вручную. Если кто-нибудь сталкивался с такими ситуациями или кому просто интересно как же читается QR код машинами, то данная статья поможет вам разобраться в этой проблеме. В статье рассмотрены базовые особенности QR кодов и методика дешифрирования информации без использования вычислительных машин.
Иллюстраций: 14, символов: 8 510.
+605
Полноценная замена Denwer или разворачиваем Ubuntu-server на VMware (часть 1)
4 min
44KВсе кто занимается разработкой сайтов под windows, наверняка сталкивались с различными проблемами после запуска сайта на сервере. Проблемы эти появляются из-за того, что сервера обычно работают под ОС Linux. Кроме того, время от времени появляются очень интересные штуки на подобие NodeJS (портировали на win, но не сразу), которые очень хочется покрутить, но нельзя – на windows их нет. Однако, при всех этих недостатках с windows уходить не хочется, ведь здесь куча своих плюсов и привычно ведь в конце-то концов.
Но не стоит огорчаться, ведь есть виртуализация, которая спешит нам на помощь.
Но не стоит огорчаться, ведь есть виртуализация, которая спешит нам на помощь.
+26
Улучшаем производительность HTML5 canvas
10 min
40KTranslation
В последнее время мне везет натыкаться на интересные статьи для перевода. На этот раз – статья на HTML5Rocks о производительности HTML5 canvas. Автор пишет о некоей стене, в которую упираются разработчики при создании приложений. Какое-то время назад в нее уперся и я при портировании старой-доброй игры на canvas.
К сожалению, графики в оригинале вставлены через iframe. Я мог бы сделать снимки и разместить их изображения, но сам автор позиционирует графики актуальными и такими, которые будут обновляться, потому я просто разместил на них ссылки. Приятного чтения!

HTML5 canvas, который начинался, как эксперимент компании Apple, – наиболее широко распространенный стандарт для 2D режима непосредственной графики в интернет. Многие разработчики использую его в широком круге мультимедиа проектов, визуализаций и игр. Как бы то ни было, с ростом сложности приложений, разработчики нечаянно натыкаются на стену производительности.
К сожалению, графики в оригинале вставлены через iframe. Я мог бы сделать снимки и разместить их изображения, но сам автор позиционирует графики актуальными и такими, которые будут обновляться, потому я просто разместил на них ссылки. Приятного чтения!

- Вступление
- Тестирование производительности
- Предварительно отрисовывайте в виртуальный canvas
- Группируйте вызовы
- Избегайте ненужных изменений состояния
- Отрисовывайте только разницу, а не весь холст
- Используйте многослойных canvas для сложных сцен
- Избегайте shadowBlur
- Различные способы очистить экран
- Избегайте нецелых координат
- Оптимизируйте анимации с помощью 'requestAnimationFrame'
- Большинство мобильных реализаций canvas – медленные
- Заключение
- Ссылки
Вступление
HTML5 canvas, который начинался, как эксперимент компании Apple, – наиболее широко распространенный стандарт для 2D режима непосредственной графики в интернет. Многие разработчики использую его в широком круге мультимедиа проектов, визуализаций и игр. Как бы то ни было, с ростом сложности приложений, разработчики нечаянно натыкаются на стену производительности.
+110
HeidiSQL — клиент к mysql/mssql серверам
1 min
122K Приветствую.
Приветствую. Когда перед мной встал вопрос о переходе с phpmyadmin на любой другой клиент, поддерживающий ssh туннели, я перепробовал много что. Остановился на sqlyog`е. Помимо более менее понятного интерфейса, он умел синхронизировать структуры баз данных. И в общем мирился со всеми его странностями и неудобствами. Однако столкнувшись с тем, что для timestamp полей он ставит по дефолту не «DEFAULT CURRENT_TIMESTAMP», а «DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP» и при этом постоянно врёт, что это просто «DEFAULT CURRENT_TIMESTAMP» (т.е. визуально ON UPDATE нигде не отображает), моё терпение лопнуло. В поисках нового клиента, я открыл для себя гениальное, необычное, удобное и простое решение — HeidiSQL.
+24
Принцип цикады и почему он важен для веб-дизайнеров
6 min
236KTranslation
 Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.
Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.Однако, в зависимости от вида, каждые 7, 11, 13 или 17 лет периодические цикады одновременно массово вылезают на свет и превращаются в шумных летающих тварей, спариваются и вскоре умирают.
Хотя наши странные цикады весело уходят в иной мир, возникает очевидный вопрос: это просто случайность, или числа 7, 11, 13 и 17 какие-то особенные?
+668
GTD на Windows: что я перепробовал и к чему пришел
5 min
91K Около года назад я понял, что массив дел и входящей информации перерастает разумные пределы, и мой мозг не успевает все удержать. Чуть позже меня навели на всем известную книгу Дэвида Аллена, и стало ясно, что пора организовать входящие задачи. Так как ручку, этикетки и лотки для бумаг я считал хоть и хорошими приспособлениями, но далеко не идеальными, ПК автоматически стал главным инструментом в организации жизни. Под катом о том, какие программы для GTD я перепробовал, отличительные стороны каждой, и на чем впоследствии остановился.
Около года назад я понял, что массив дел и входящей информации перерастает разумные пределы, и мой мозг не успевает все удержать. Чуть позже меня навели на всем известную книгу Дэвида Аллена, и стало ясно, что пора организовать входящие задачи. Так как ручку, этикетки и лотки для бумаг я считал хоть и хорошими приспособлениями, но далеко не идеальными, ПК автоматически стал главным инструментом в организации жизни. Под катом о том, какие программы для GTD я перепробовал, отличительные стороны каждой, и на чем впоследствии остановился.Надеюсь, эта статья будет полезной для всех, кто начал чтение книги Дэвида Аллена, закончил ее чтение и тех, кто уже вовсю использует его методы.
+44
Геометрические фигуры на CSS
4 min
969KTranslation
Отличная подборка, как нарисовать различные геометрические фигуры одним элементом HTML.

Квадрат

#square {
width: 100px;
height: 100px;
background: red;
}+304
CSS хаки
4 min
126KБраузеры и стандарты. Вечная погоня. Из-за несоответствий стандартам, из-за разных способов рендеринга страниц большая часть времени веб-дизайнера уходит на то, чтобы загладить эти несоответствия (использовать хаки). В итоге, вместо эффективной работы, дизайнер вступает в противоестественные отношения с браузерами, теряя драгоценное время.
+194
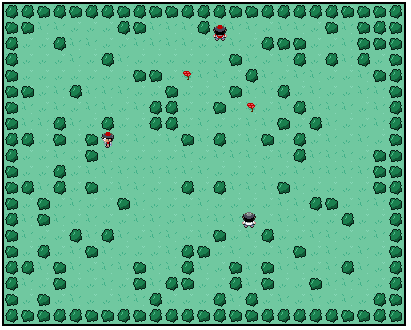
Создаем html5 мини-бродилку на CraftyJS
12 min
15KХочу раcсказать, как без особых сложностей сделать свою первую мини игру на html5 (если точнее: js, html5, css).
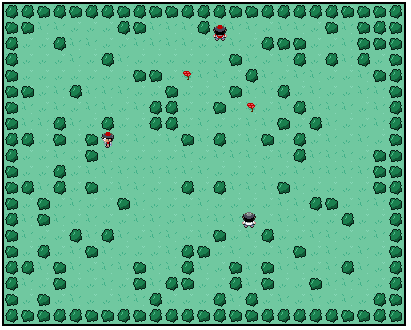
Суть игры будет в следующем: человечек ходит по полю, между камнями и собирает цветочки, у каждого цветочка есть 1 охранник. Количество цветов с каждым уровнем увеличивается, карты создаются в случайном порядке.
Выглядит это все будет так:

Суть игры будет в следующем: человечек ходит по полю, между камнями и собирает цветочки, у каждого цветочка есть 1 охранник. Количество цветов с каждым уровнем увеличивается, карты создаются в случайном порядке.
Выглядит это все будет так:

+66
Визуализация аудио в HTML5
7 min
20KНаше практическое погружение описывает необычный сценарий — мы будем говорить не о том, что может HTML5, а о тех возможностях, которые на сегодня он еще не предоставляет и как эту неувязку можно обходить на практике.

HTML5 сегодня — это сериал, концовку которого не знают даже сценаристы, история, в которой есть как практически готовые главы и главы в черновых набросках, так и просто заметки для будущих сюжетов.
Визуализация аудио, точнее принципиальный низкоуровневый доступ к аудио-информации, находится где-то между черновыми набросками и заметками на будущее.

HTML5 сегодня — это сериал, концовку которого не знают даже сценаристы, история, в которой есть как практически готовые главы и главы в черновых набросках, так и просто заметки для будущих сюжетов.
Визуализация аудио, точнее принципиальный низкоуровневый доступ к аудио-информации, находится где-то между черновыми набросками и заметками на будущее.
+107
Будущее CSS разметки
8 min
14KПитер Гасстон, автор книги по CSS3, опубликовал статью под названием The future of CSS layouts, перевод которой специально для читателей хабра представлен ниже.
Несмотря на все поразительные возможности CSS, их недостаточно для реализации фундаментальных принципов разметки страницы. Однако, дополнительные возможности для создания более динамических страниц уже начинают появляться.
После нескольких лет обещаний, CSS3 наконец-то преуспел в стилях. Он добавил в наш арсенал целый набор новых инструментов, обеспечив нас закруглёнными углами, градиентами, прозрачностью, преобразованиями элементов, анимацией и многим другим. Что же ещё сможет порадовать наш глаз?
Следующая проблема CSS это разметка. До текущего момента мы делали её, используя плавающие блоки, относительные позиции и трюки с отрицательными отступами, и всё это было сложно реализовать, чтобы результат был похож на стандартную двух- или трехколоночную разметку.
Консорциум W3C и создатели браузеров в курсе этих проблем и работают над рядом решений. Лидером среди них является (как не удивительно) Internet Explorer. Похоже, что IE10 будет предвестником новой эры CSS разметки, которая позволит создавать отличные, динамические и привлекательные сайты, используя недосягаемые ранее возможности.
В данной статье автор рассматривает различные методы разметки, которые хотелось бы использовать на отдельных стадиях разработки, от уже внедренных до чисто теоретических. Возможно, не все из них нам удастся использовать в дальнейшем (по крайней мере не в текущей форме), но стоит взглянуть на эти методы, чтобы понять будущее CSS разметки.
Несмотря на все поразительные возможности CSS, их недостаточно для реализации фундаментальных принципов разметки страницы. Однако, дополнительные возможности для создания более динамических страниц уже начинают появляться.
После нескольких лет обещаний, CSS3 наконец-то преуспел в стилях. Он добавил в наш арсенал целый набор новых инструментов, обеспечив нас закруглёнными углами, градиентами, прозрачностью, преобразованиями элементов, анимацией и многим другим. Что же ещё сможет порадовать наш глаз?
Следующая проблема CSS это разметка. До текущего момента мы делали её, используя плавающие блоки, относительные позиции и трюки с отрицательными отступами, и всё это было сложно реализовать, чтобы результат был похож на стандартную двух- или трехколоночную разметку.
Консорциум W3C и создатели браузеров в курсе этих проблем и работают над рядом решений. Лидером среди них является (как не удивительно) Internet Explorer. Похоже, что IE10 будет предвестником новой эры CSS разметки, которая позволит создавать отличные, динамические и привлекательные сайты, используя недосягаемые ранее возможности.
В данной статье автор рассматривает различные методы разметки, которые хотелось бы использовать на отдельных стадиях разработки, от уже внедренных до чисто теоретических. Возможно, не все из них нам удастся использовать в дальнейшем (по крайней мере не в текущей форме), но стоит взглянуть на эти методы, чтобы понять будущее CSS разметки.
+89
Визуальный редактор на jQuery
2 min
14K
В мире визуальных редакторов есть CKeditor, есть tinyMCE — монстрообразные, не гибкие, их сложно изменять под задачи сайтов и интерфейсов. Есть небольшие, простые, они часто с ужасным дизайном, не развиваются, не поддерживаются. Как настоящий разработчик, несколько лет назад я решил написать свой редактор и в течение этого времени постоянно развивал его и упрощал. Суть редактора постепенно свелась к простым требованиям:
- он должен быть красивым и одновременно ненавязчивым, чтобы вписывался без внешних изменений почти в любой интерфейс;
- обязательно быстрым и легкий, потому что никому не нравится сидеть даже полминуты в ожидании загрузки всех кнопок и плагинов;
- гибкий для разработки, доработки и встраивания под все возможные нужды;
- с простым и понятным интерфейсом. В идеале визуальный редактор — это просто поле для ввода текстов, без лишних кнопок и функций. Просто люди пишут тексты в вебе и это все что им нужно.
+194
Information
- Rating
- Does not participate
- Registered
- Activity